مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کامل Bootstrap 3 را دنبال می کنند. تصاویر همیشه در مباحث طراحی و تولید محتوای صفحات وب، از اصلی ترین و پرکاربرد ترین آبجکت ها محسوب می شوند. تصور حذف تصاویر از طراحی و محتوای صفحات یک وب سایت بسیار زننده و خسته کننده است. همچنین تصاویر نقش مهمی را در درک بهتر و سریع تر مطالب صفحات وب برای کاربران، ایفا می کنند. از این بابت سیستم Bootstrap 3 نیز طرح ها و کلاسهایی را از قبل برای کار با image در Bootstrap 3 آماده کرده است. در ادامه مباحث فوق، برای آشنایی و چگونگی کار با تصاویر در Bootstrap 3 با ما همراه باشید.
کار با تصاویر در Bootstrap 3

کار با تصاویر در Bootstrap 4
Bootstrap 4 ، دارای کلاس های متعددی برای طراحی و responsive کردن تصاویر در قالب وب سایت است، که در ادامه به بررسی آنها خواهیم پرداخت:
گرد کردن گوشه های تصاویر
از کلاس .img-rounded ، برای ایجاد گردی در گوشه های تصاویر ، استفاده می شود:
مثال:
مثال :
| <img src="cinqueterre.jpg" class=".img-rounded" alt="Cinque Terre"> |
دایره کردن شکل کلی تصاویر
برای دایره کردن تصاویر نیز ، می توانید از کلاس .img-circle ، استفاده کنید.
مثال:
مثال :
| <img src="cinqueterre.jpg" class=".img-circle" alt="Cinque Terre"> |
کوچک کردن قالب کلی تصاویر
برای قرار دادن تصویر در یک قالب کوچک نیز ، می توانید از کلاس .img-thumbnail ، استفاده کنید.
مثال:
مثال :
| <img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre"> |
تصاویر Responsive
تصاویر اندازه های مختلفی دارند، بنابراین برای نمایش آن در دستگاههای مختلف باید از ویژگی Responsive استفاده کنید.
برای ایجاد ویژگی Responsive در تصاویر باید کلاس .img-responsive را به تگ <img> اضافه کنید.
کلاس .img-responsive در واقع خصوصیات display: block; و max-width: 100%; و height: auto; را به تصاویر اضافه می کنند:
مثال :
| <img class="img-responsive" src="img_chania.jpg" alt="Chania"> |
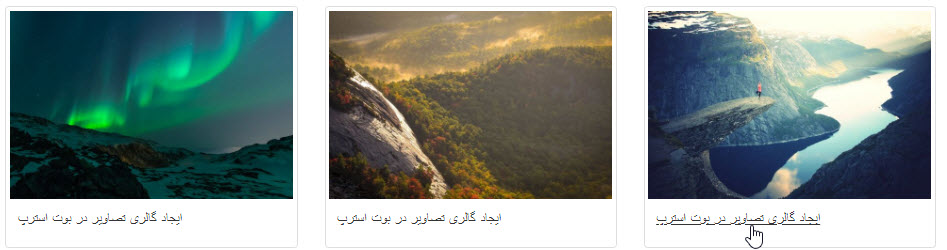
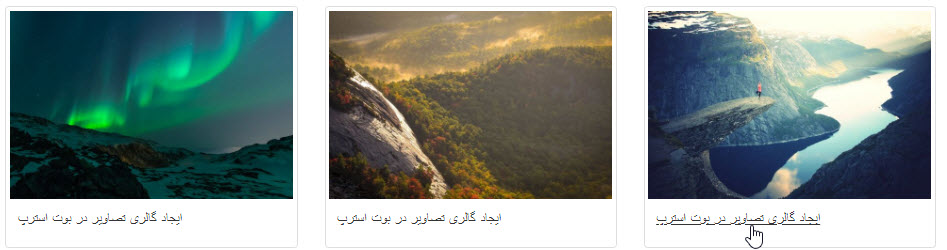
گالری تصاویر
شما می توانید با استفاده از سیستم grid در Bootstrap 3 و کلاس .thumbnail ، یک گالری تصاویر را در صفحه وب خود ایجاد کنید.

گالری تصاویر – کار با image در Bootstrap 3
نکته: در ادامه ی دوره در آموزشهای بعدی بیشتر با جزئیات سیستم grid در Bootstrap 3 آشنا خواهید شد.
مثال- ایجاد گالری تصاویر:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <div class="row"> <div class="col-md-4"> <div class="thumbnail"> <a href="/w3images/lights.jpg"> <img src="/w3images/lights.jpg" alt="Lights" style="width:100%"> <div class="caption"> <p>Lorem ipsum...</p> </div> </a> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <a href="/w3images/nature.jpg"> <img src="/w3images/nature.jpg" alt="Nature" style="width:100%"> <div class="caption"> <p>Lorem ipsum...</p> </div> </a> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <a href="/w3images/fjords.jpg"> <img src="/w3images/fjords.jpg" alt="Fjords" style="width:100%"> <div class="caption"> <p>Lorem ipsum...</p> </div> </a> </div> </div> </div> |
استفاده از Responsive برای عناصر چند رسانه ای
شما می توانید با استفاده از ویژگی Responsive ویدئوها و اسلایدشوهای وب سایت خود را برای نمایش در دستگاههای مختلف،آماده کنید.
این کلاسها را می توان در عناصر <iframe>, <embed>, <video> و <object> استفاده کرد.
مثال زیر چگونگی Responsive کردن یک ویدئو در وب سایت را با افزودن کلاس .embed-responsive-item به تگ <iframe> نشان می دهد.
از یک تگ <div> نیز به عنوان ظرفی برای نگه داری موارد فوق استفاده می کنیم:
مثال :
| <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> |
نکته: در مثال فوق،در کلاس تگ <div > عبارت ۱۶by9 نسبت متناسب بین عرض و ارتفاع تصاویر را تعریف می کند.که aspect ratio نام دارد.
شما می توانید از دو aspect ratio متفاوت استفاده کنید:
مثال :
| <!-- 16:9 aspect ratio --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 4:3 aspect ratio --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div> |
کلام آخر
با توجه به اهمیت استفاده از تصاویر متناسب با موضوع و محتوای صفحات وب، و تاکید بر استفاده ی همیشگی از تصویر در طراحی وب، محور اصلی مباحث فوق را به چگونگی کار با image در Bootstrap 3 ، اختصاص دادیم، امیدواریم که مباحث آموزشی بخش کار با تصاویر در Bootstrap 3 مرود توجه و استفاده ی شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس