مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. یکی از عناصر بسیار پر کاربرد در وب سایت ها خصوصا بخش فرم های صفحات وب، منوی کشویی (dropdown) است. منوی کشویی، برای انتخاب از میان گزینه های مختلف از یک موضوع توسط کاربران در صفحات وب ، طراحی شده است. برای مثال، انتخاب از میان لیست شهرهای محل سکونت یا انتخاب از میان لیست رشته های تحصیلی و … گزینه های مناسبی برای پیاده سازی آنها در منوی کشویی در bootstrap 3 هستند. در ادامه ی آموزش جاری، شما را بیشتر با مبحث منوی کشویی dropdown در bootstrap 3 ، آشنا خواهیم کرد.
منوی کشویی (dropdown) در bootstrap 3
منوی کشویی dropdown در bootstrap 3 ،یک کشوی باز شونده است که به کاربران اجازه می دهد، از میان مقادیر لیست منو، انتخاب نمایند.

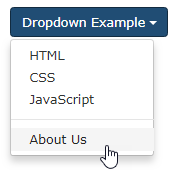
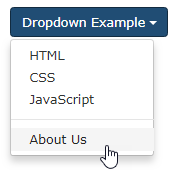
منوی کشویی dropdown در bootstrap 3
مثال:
مثال :
| <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Dropdown Example <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> |
شرح مثال فوق:
کلاس .dropdown منوی dropdown را نشان می دهد.
برای باز کردن منوی dropdown از یک button یا یک link با کلاس .dropdown-toggle و صفت data-toggle="dropdown" استفاده کنید.
کلاس .caret آیکون ( ) را ایجاد کرده و نمایش می دهد. که با کلیک روی این button لیست منو، نمایش داده می شود.
افزودن کلاس .dropdown-menu به عنصر <ul> در واقع عنصر والد منوی dropdown را می سازد.
تقسیم کننده ی dropdown
برای ایجاد مرزهای نازک افقی بین لینک های گزینه های منوی dropdown است.
مثال:
مثال :
| <li class="divider"></li> |

ایجاد عنوان یا header برای منوی dropdown
از کلاس .dropdown-header برای ایجاد header در منوی کشویی در bootstrap 3،استفاده می شود.
مثال:
مثال :
| <li class="dropdown-header">Dropdown header 1</li> |
آیتم های فعال و غیر فعال

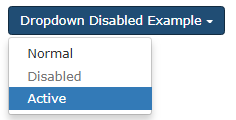
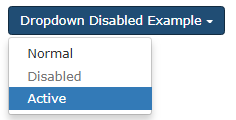
آیتم های فعال و غیر فعال
آیتمی که در لیست منو از کلاس .active استفاده کند، بصورت Highlight مشخص می شود.
برای مشخص کردن آیتم های غیر فعال، در لیست dropdown از کلاس .disabled در آیتم مربوطه استفاده کنید.
مثال:
مثال :
| <li class="disabled"><a href="#">CSS</a></li> <li class="active"><a href="#">HTML</a></li> |
مشخص کردن محل باز شدن لیست منوی dropdown

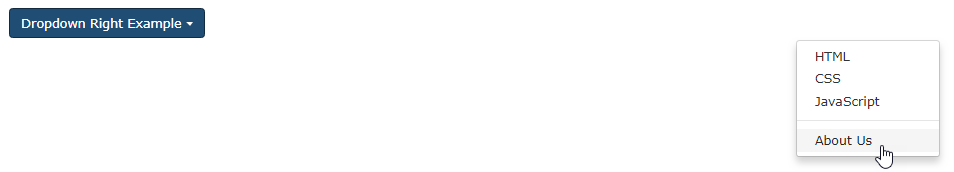
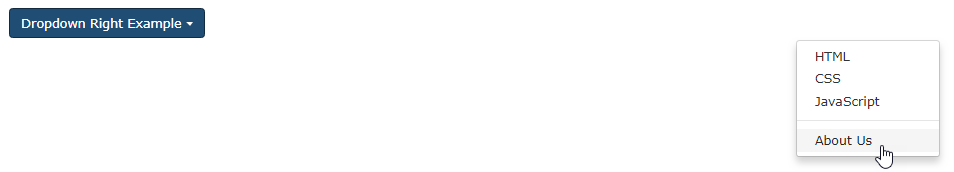
محل باز شدن لیست منوی dropdown
برای اینکه با کلیک روی دکمه ی منوی dropdown لیست منو در سمت راست صفحه ظاهر شود، از کلاس .dropdown-menu-right به همراه کلاس قبلی(.dropdown-menu) در منوی والد (<ul>) استفاده کنید:
مثال:
مثال :
| <ul class="dropdown-menu dropdown-menu-right"> |
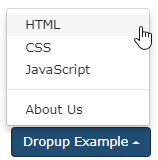
ایجاد منوی برعکس

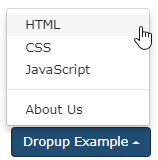
ایجاد منوی برعکس
اگر می خواهید که لیست منوی dropdown به سمت بالا باز شود، کلاس "dropup" را به عنصر <div> اضافه کنید:
مثال:
dropdown با قابلیت دسترسی بهتر
برای بهبود دسترسی کاربران به منوی dropdown از صفات role وaria-* هنگام ایجاد منوی dropdown، استفاده کنید:
مثال:
مثال :
| <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu" role="menu" aria-labelledby="menu1"> <li role="presentation"><a role="menuitem" href="#">HTML</a></li> <li role="presentation"><a role="menuitem" href="#">CSS</a></li> <li role="presentation"><a role="menuitem" href="#">JavaScript</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" href="#">About Us</a></li> </ul> </div> |
کلام آخر
مباحث این آموزش بخوبی شما را با چگونگی ایجاد منوهای کشویی در bootstrap 3 و روشهای مختلف سفارشی کردن منو، آشنا می کند. امیدواریم که مباحث منوی کشویی dropdown در bootstrap 3 به اندازه کافی برای شما مفید بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس