مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کامل Bootstrap 3 را دنبال می کنند. عناصر button از همان ابتدای ظهور وب سایت ها، از اصلی ترین و پرکاربردترین بخش فرم ها در قالب صفحات وب به شمار می روند. button در طراحی وب سایت، کاربردهای متنوع و گسترده ای را شامل می شوند. اما مهمترین کاربرد آنها در بخش فرمهای صفحات وب،دریافت و ارسال اطلاعات به سرور است. فریم ورک Bootstrap نیز، کلاسهای متنوعی را در طراحی های عناصر button آماده کرده است. در ادامه ی آموزش برای آشنایی با چگونگی کار با عناصر button در Bootstrap 3 با ما همراه باشید.
عناصر button در Bootstrap 3
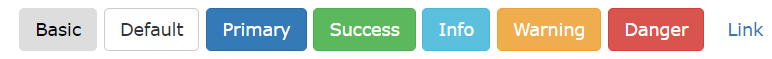
Bootstrap طرح های متنوعی را برای کاربردهای مختلف button ارائه کرده است.

عناصر button در Bootstrap 3
برای پیاده سازی سبک های عناصر button بالا، Bootstrap کلاس های زیر را ارئه می دهد:
.btn.btn-default.btn-primary.btn-success.btn-info.btn-warning.btn-danger.btn-link
مثال زیر چگونگی استفاده از کلاسهای فوق را در عناصر button ، بخوبی نشان می دهد:
مثال :
| <button type="button" class="btn">Basic</button> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> |
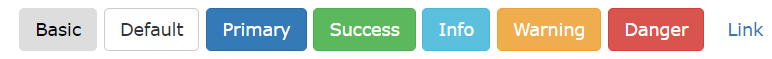
کلاسهای فوق را می توان در عناصر <a>, <button> یا <input> استفاده کرد.
مثال:
مثال :
| <a href="#" class="btn btn-info" role="button">Link Button</a> <button type="button" class="btn btn-info">Button</button> <input type="button" class="btn btn-info" value="Input Button"> <input type="submit" class="btn btn-info" value="Submit Button"> |
نکته: علت استفاده از کاراکتر # در لینک کد فوق چیست؟
از آنجایی که این کد برای آموزش بوده و آدرسی برای لینک شدن به آن در نظر نداریم، از کاراکتر # استفاده کرده ایم.
شما نیز برای جلوگیری از خطای ۴۰۴ در هنگام تست کدهای فوق، در قسمت آدرس لینک از کاراکتر # استفاده کنید.
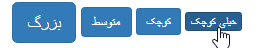
تعیین اندازه button
Bootstrap چهار اندازه مختلف را برای عناصر button ارائه کرده است:

تعیین اندازه button – عناصر button در Bootstrap 3
کلاسهایی که برای تعیین اندازه ی عناصر button استفاده می شود، شامل موارد زیر است:
.btn-lg.btn-md.btn-sm.btn-xs
مثال زیر بخوبی چگونگی استفاده از کلاسهای فوق را در عناصر button نشان می دهد:
مثال :
| <button type="button" class="btn btn-primary btn-lg">Large</button> <button type="button" class="btn btn-primary btn-md">Medium</button> <button type="button" class="btn btn-primary btn-sm">Small</button> <button type="button" class="btn btn-primary btn-xs">XSmall</button> |
استفاده از سطح block در button
افزودن ویژگی block به عناصر button باعث می شود که عرض عنصر button برابر با عرض عنصر والد خود شود.

استفاده از سطح block در button – عناصر button در Bootstrap 3
مثال-افزودن کلاس .btn-block برای ایجاد سطح block در یک عنصر button:
مثال :
| <button type="button" class="btn btn-primary btn-block">button 1</button> |
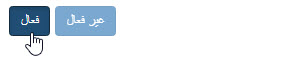
حالت های فعال و غیر فعال در عناصر button
برای عناصر button می توان حالتهای فعال و غیر فعال را ایجاد کرد:

حالت های فعال و غیر فعال در عناصر button
از کلاس .active برای نمایش حالت فعال و از کلاس .disabled نیز برای ایجاد حالت غیر فعال در عناصر button بصورت زیر استفاده کنید:
مثال :
| <button type="button" class="btn btn-primary active">Active Primary</button> <button type="button" class="btn btn-primary disabled">Disabled Primary</button> |
کلام آخر
در مرور مباحث این بخش، شما را با طرح ها و کلاسهای متنوع عناصر button در bootstrap 3 و چگونگی استفاده از هر کدام بر اساس کاربرد آنها، آشنا کردیم. امیدواریم که مباحث آموزش کار با عناصر button در Bootstrap 3 مورد توجه و استفاده ی شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس