مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. در اغلب وب سایت ها، وقتی به عنوان مثال روی یک button کیلک می کنید. پیغامی در بخش بالایی وب سایت نمایش داده می شود. که در bootstrap 3 ویژگی Modal اینکار را به راحتی انجام می دهد. همچنین می توانید Style و فونت متن پیغام را نیز تغییر دهید. برای آشنایی با پلاگین ماژول (modal) در bootstrap 3 ، با ما در ادامه ی این آموزش، همراه باشید.
پلاگین ماژول (modal) در bootstrap 3
پلاگین modal در bootstrap 3 یک پیغام dialog box/popup را در قسمت بالای وب سایت، نمایش می دهد.

پلاگین ماژول (modal) در bootstrap 3
چگونگی ایجاد modal در bootstrap 3
مثال زیر چگونگی ایجاد یک modal پایه را در bootstrap 3 نشان می دهد:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- Trigger the modal with a button --> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Modal Header</h4> </div> <div class="modal-body"> <p>Some text in the modal.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> |
شرح مثال فوق:
بخش “Trigger”:
برای ظاهر شدن پنجره ی modal، شما به یک button یا لینک برای این منظور نیاز دارید.
سپس باید دو صفت را اضافه کنید:
data-toggle="modal" :پنجره ی modal را باز می کند.data-target="#myModal" : به id ماژول (modal) متصل می شود.
بخش “Modal”
عنصر <div> که عنصر والد modal است. باید یک مقدار id برای داشته باشد تا صفت data-target با استفاده از آن، پنجره ی modal را نمایش دهد.
کلاس .modal محتوایی را برای عنصر <div> که به عنوان modal ایجاد شده، تعریف می کند.
از کلاس .fade نیز برای ایجاد افکت محو شدن آهسته در modal استفاده می شود.
صفت role="dialog" دسترسی افراد برای خواندن صفحه نمایش را بهبود می بخشد.
بخش “Modal content”
استفاده از عنصر <div> با کلاس class="modal-content” نیز برای style (رنگ زمینه ، خط ، متن و…) در modal استفاده می شود.
از کلاس .modal-header نیز برای ایجاد style مربوط به بخش header عنصر modal استفاده می شود.
عنصر <button> داخل بخش header عنصر modal، از یک صفت data-dismiss="modal" استفاده می کند.که باعث بستن modal هنگام کلیک کردن روی آن می شود.
کلاس .close نیز برای style دکمه close استفاده می شود. از کلاس .modal-title نیز برای style بخش header با یک ارتفاع مناسب است.
از کلاس .modal-body برای style بخش body عنصر modal استفاده می شود.
از کلاس .modal-footer برای style بخش footer عنصر modal استفاده می شود.
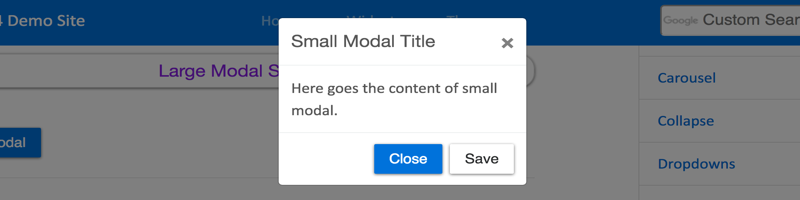
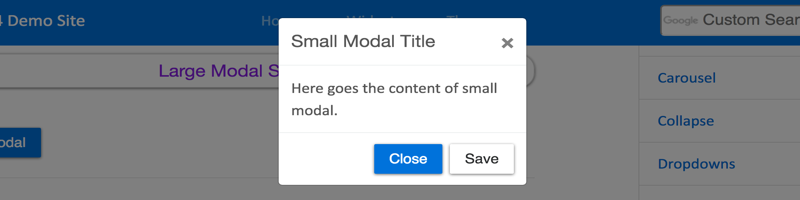
تعیین اندازه modal
برای تعیین اندازه modal از کلاس .modal-sm برای ماژولmodal های کوچک و از کلاس .modal-lg نیز برای modal های بزرگ استفاده می شود.
سپس از کلاسهای تعییم اندازه فوق در یک عنصر <div> با کلاس .modal-dialog استفاده کنید:
اندازه ی کوچک:
مثال :
| <div class="modal-dialog modal-sm"> |
اندازه ی بزرگ:
مثال :
| <div class="modal-dialog modal-lg"> |
در حالت پیش فرض اندازه ی modal متوسط است.
کلام آخر
یکی از موثرترین ابزارها برای معرفی یا تبلیغ محصولات و خدمات وب سایت، استفاده از کامپوننت modal است. اسلایدشوها بخوبی ویژگی های مهم و کلیدی محصولات برتر شما را نمایش می دهند. امیدواریم که از مباحث پلاگین ماژول (modal) در bootstrap 3 بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس