مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. پس از بررسی طرح های کلی فرم در bootstrap 3 ، در این آموزش قصد داریم به بررسی ورودی های فرم در bootstrap 3 بپردازیم. همانطور که می دانید اصلی ترین و اساسی ترین عناصر هر فرم، عناصر ورودی (input) هر فرم است. چراکه تمام اطلاعات کاربران در فرم ها از طریق همین عناصر input در فرم ها دریافت می شود. تمام عناصر input در bootstrap 3 نیز ارائه شده است. که در ادامه ی مباحث کار با ورودی های فرم (Input) در bootstrap 3 با چگونگی استفاده از آنها،آشنا خواهید شد.
کار با ورودی های فرم (Input) در bootstrap 3
ورودی های فرم در bootstrap 3 شامل موارد زیر است:
- input
- textarea
- checkbox
- radio
- select
عناصر input در bootstrap 3
فریم ورک bootstrap از تمام انواع عناصر input از جمله ورودی های: text, password, datetime, datetime-local, date, month, time, week, number, email, url search, tel و color پشتیبانی می کند.
نکته: اگر نوع ورودی ها را مشخص نکنید، بخوبی نمایش داده نمی شود.

عناصر input در bootstrap 3
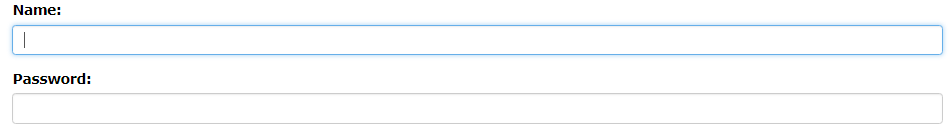
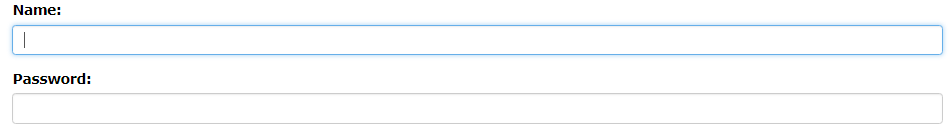
مثال زیر دو عنصر ورودی از نوع text و password را نمایش می دهد:
مثال :
| <div class="form-group"> <label for="usr">Name:</label> <input type="text" class="form-control" id="usr"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div> |
ورودی textarea در bootstrap 3

ورودی textarea در bootstrap 3
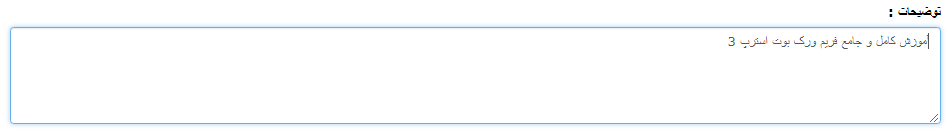
کد زیر چگونگی ایجاد یک textarea را در bootstrap 3، نشان می دهد:
مثال :
| <div class="form-group"> <label for="comment">Comment:</label> <textarea class="form-control" rows="5" id="comment"></textarea> </div> |
Checkboxe ها در bootstrap 3

Checkboxe ها در bootstrap 3
Checkbox برای این طراحی شده اند که کاربران بتوانند از بین لیستی از گزینه ها یک یا چند گزینه را انتخاب کنند.
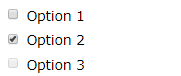
مثال زیر چگونگی ایجاد سه عنصر Checkbox که سومی غیرفعال باشد را نشان می دهد:
مثال :
| <div class="checkbox"> <label><input type="checkbox" value="">Option 1</label> </div> <div class="checkbox"> <label><input type="checkbox" value="">Option 2</label> </div> <div class="checkbox disabled"> <label><input type="checkbox" value="" disabled>Option 3</label> </div> |
می توانید با استفاده از کلاس .checkbox-inline تمام عناصر Checkbox را در یک سطر ترازبندی کنید.

حالت inline
مثال:
مثال :
| <label class="checkbox-inline"><input type="checkbox" value="">Option 1</label> <label class="checkbox-inline"><input type="checkbox" value="">Option 2</label> <label class="checkbox-inline"><input type="checkbox" value="">Option 3</label> |
Radio button ها در bootstrap 3

Radio button ها در bootstrap 3
Radio button ها برای اینکه کاربران از بین چند گزینه فقط یک گزینه را انتخاب کنند، استفاده می شود.
مثال زیر چگونگی ایجاد سه کنترل Radio button را بصورت عمودی نشان می دهد:
مثال :
| <div class="radio"> <label><input type="radio" name="optradio" checked>Option 1</label> </div> <div class="radio"> <label><input type="radio" name="optradio">Option 2</label> </div> <div class="radio disabled"> <label><input type="radio" name="optradio" disabled>Option 3</label> </div> |
همچنین می توانید با استفاده از کلاس .radio-inline عناصر Radio button را در یک سطر ترازبندی کنید.

حالت inline در radio button
مثال:
مثال :
| <label class="radio-inline"><input type="radio" name="optradio" checked>Option 1</label> <label class="radio-inline"><input type="radio" name="optradio">Option 2</label> <label class="radio-inline"><input type="radio" name="optradio">Option 3</label> |
لیست انتخاب (Select List) در bootstrap 3

لیست انتخاب (Select List) در bootstrap 3
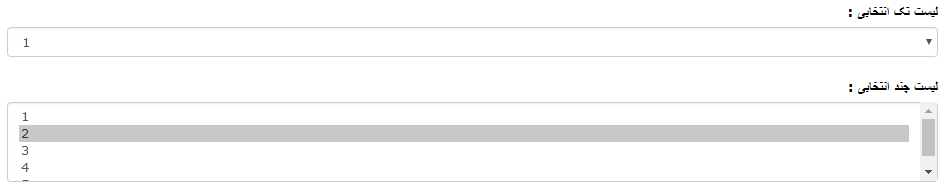
Select List ها برای اینکه کاربر بتواند از میان گزینه های یک لیست انتخاب کند، استفاده می شود.
مثال زیر چگونگی ایجاد یک Select List را بخوبی نشان می دهد:
مثال :
| <div class="form-group"> <label for="sel1">Select list:</label> <select class="form-control" id="sel1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> |
کلام آخر
هدف از ارائه مباحث کار با ورودی های فرم (Input) در bootstrap 3 ، آشنا کردن شما با کنترل های ورودی مختلفی که در bootstrap 3 ارائه شده است و کاربردهای هر یک در وب سایت، می باشد. در مبحث بعدی کار با ورودی های Input پیشرفته تر را در bootstrap 3، برای شما ارائه خواهیم داد. امیدواریم که آموزش فوق، مورد توجه شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس