مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کامل bootstrap 3 را دنبال می کنند. پیدا کردن یک موضوع در صفحات وبی که محتوای بسیار طولانی دارد، برای کاربران زمانبر و خسته کننده خواهد شد. چراکه کاربر فقط می تواند از نوار scroll برای مرور مطالب و پیدا کردن اطلاعات مورد نظر استفاده کند. اما در bootstrap 3 شما می توانید با استفاده از پلاگین scrollspy ، بخش های اصلی یک محتوا را بصورت یک نوار منو در بخش بالایی وب سایت برای دسترسی سریع ،قرار دهید. در ادامه برای آشنایی با پلاگین scrollspy در bootstrap 3 و ایجاد منوی عمودی scrollspy و طرز استفاده از آن با ما همراه باشید.
پلاگین scrollspy در bootstrap 3
ویژگی scrollspy لیستی از لینک های navigation را برای دسترسی سریع به محتوای صفحه ایجاد می کند.
با حرکت دادن نوار scroll ، لینک عنوان هر بخشی در نوار منو، بصورت خودکار فعال می شود.

پلاگین scrollspy در bootstrap 3
چگونگی ایجاد پلاگین scrollspy در bootstrap 3
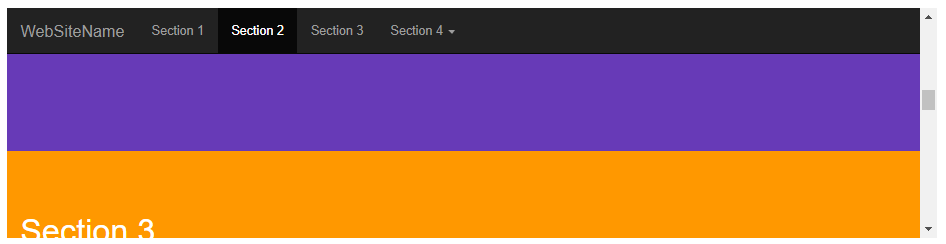
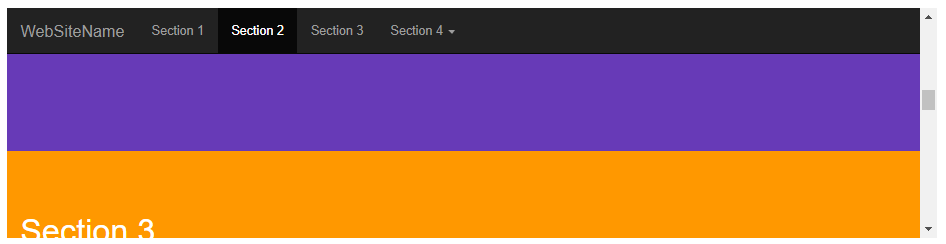
مثال زیر کد ایجاد یک پلاگین scrollspy را بخوبی نشان می دهد:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!-- The scrollable area --> <body data-spy="scroll" data-target=".navbar" data-offset="50"> <!-- The navbar - The <a> elements are used to jump to a section in the scrollable area --> <nav class="navbar navbar-inverse navbar-fixed-top"> ... <ul class="nav navbar-nav"> <li><a href="#section1">section 1</a></li> ... </nav> <!-- section 1 --> <div id="section1"> <h1>section 1</h1> <p>Try to scroll this page and look at the navigation bar while scrolling!</p> </div> ... </body> |
تشریح مثال فوق:
کلاس data-spy="scroll" در به عنصر مربوطه ، ویژگی scroll در محدوده ی مورد نظر را فعال می کند.(معمولا به عنصر <body> اضافه می شود.)
برای ایجاد منوی navigation نیز از صفت data-target با کلاس .navbar استفاده شده است.
برای لینک شدن هر بخشی با گزینه های موجود در منوی navigation ، بخش مورد نظر را مانند بخش <div id="section1"> را با <a href="#section1"> ارتباط داده ایم.
ار کلاس data-offset نیز برای تنظیم زمانی که با scroll کردن، آیتم دیگری از منوی navigation فعال شود، استفاده می شود.
ایجاد منوی عمودی scrollspy

ایجاد منوی عمودی scrollspy
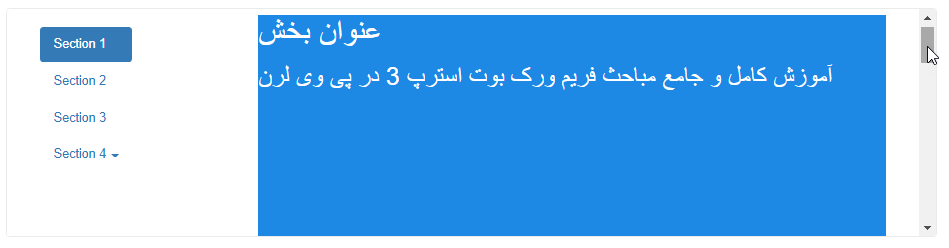
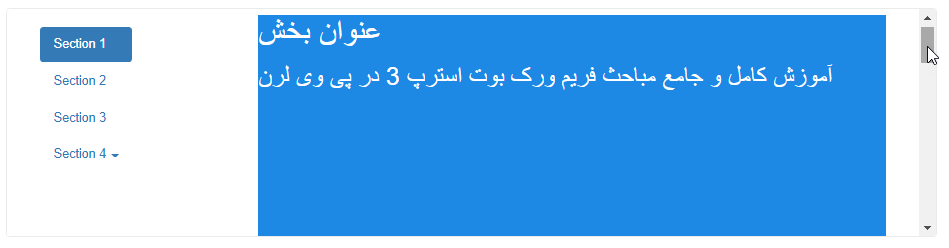
مثال زیر چگونگی ایجاد یک scrollspy با منوی عمودی را نشان می دهد:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <body data-spy="scroll" data-target="#myscrollspy" data-offset="20"> <div class="container"> <div class="row"> <nav class="col-sm-3" id="myscrollspy"> <ul class="nav nav-pills nav-stacked"> <li><a href="#section1">section 1</a></li> ... </ul> </nav> <div class="col-sm-9"> <div id="section1"> <h1>section 1</h1> <p>Try to scroll this page and look at the navigation list while scrolling!</p> </div> ... </div> </div> </div> </body> |
کلام آخر
با استفاده از ویژگی scrollspy به راحتی می توانید دسترسی به بخش های مختلف صفحات پر محتوای وب سایت خود را سریع تر و ساده تر کنید. همچنین این ویژگی از خسته شدن کاربران هنگام مرور صفحات وب شما، جلوگیری می کند. امیدواریم که مباحث آشنایی با پلاگین scrollspy در bootstrap 3 مورد توجه و رضایت شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس








asra
سلام توضیحات جامع نبود
در قسمت scrollspy عمودی هم باید ulهای nav-pills پوزیشن fixed داشته باشن وگرنه اجرای قابل قبولی نداریم