مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کامل Bootstrap 3 را دنبال می کنند. عناصری از جمله Well در Bootstrap 3 که در مباحث قبل، به آن اشاره کردیم، فقط یک box ساده را برای قرار گرفتن بخشی از محتوای صفحه وب در داخل آن، ایجاد می کند. البته Well بیشتر برای دسته بندی های ساده ی عناصر و محتوای صفحات وب مناسب است. اما Bootstrap برای نمایش اعلامیه هایی مانند هشدارها و اخطارها در محتوای وب سایت ها، به شما عناصر هشدار یا Alert را پیشنهاد می کند. عناصر هشدار در Bootstrap 3 ، از box هایی با Style های متنوع و پیشرفته تر از Well برای نمایش دادن هشدارها ، اخطارها و … استفاده می کند. در ادامه ی مباحث این آموزش برای آشنایی با عناصر Alert در Bootstrap 3 با ما همراه باشید.
عناصر Alert در Bootstrap 3
Bootstrap یک روش آسان را برای نمایش محتوای پیغام ها و هشدارها معرفی می کند.

عناصر Alert در Bootstrap 3
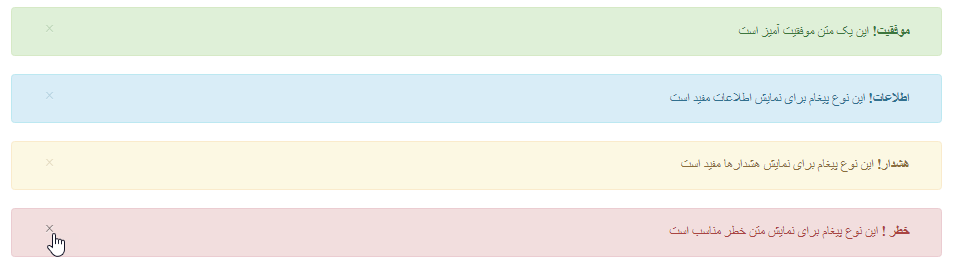
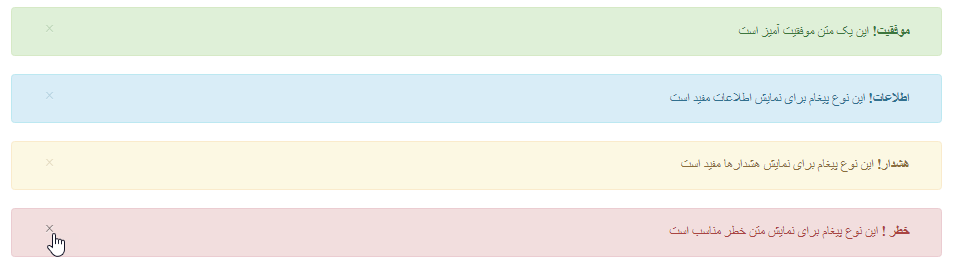
عناصر Alert با کلاسهای .alert به همراه یکی از کلاسهای متنی: .alert-success, .alert-info, .alert-warning or .alert-danger ایجاد می شوند:
مثال :
| <div class="alert alert-success"> <strong>Success!</strong> Indicates a successful or positive action. </div> <div class="alert alert-info"> <strong>Info!</strong> Indicates a neutral informative change or action. </div> <div class="alert alert-warning"> <strong>Warning!</strong> Indicates a warning that might need attention. </div> <div class="alert alert-danger"> <strong>Danger!</strong> Indicates a dangerous or potentially negative action. </div> |
افزودن لینک به Alert
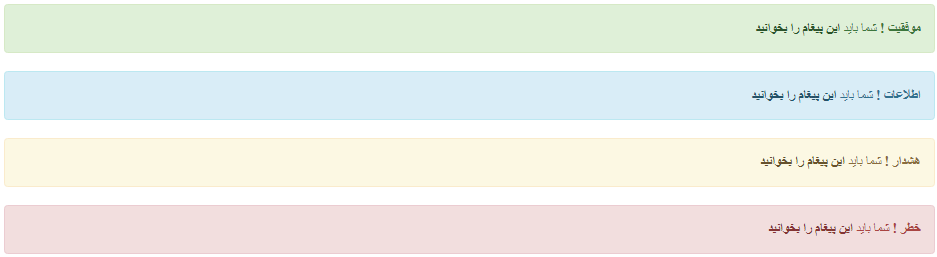
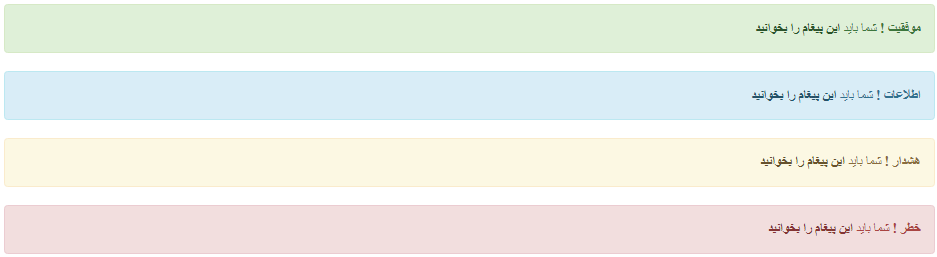
با افزودن کلاس alert-link به عناصر Alert می توانید در محتوایی که در Box عنصر Alert قرار دارد، لینک ایجاد کنید.

افزودن لینک به Alert
مثال:
مثال :
| <div class="alert alert-success"> <strong>Success!</strong> You should <a href="#" class="alert-link">read this message</a>. </div> |
افزودن آیکون Close به Alert
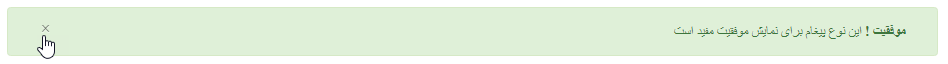
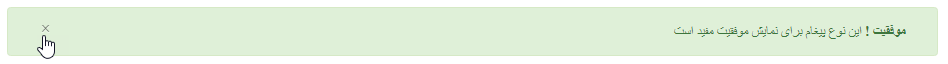
می توانید با افزودن آیکون “x” امکان بستن Alert ها را فراهم کنید. اینکار با افزودن کلاس .alert-dismissible به عنصر container که Alert در آن قرار دارد و سپس با افزودن خصوصیات class="close" و data-dismiss="alert" به یک تگ <a> داخل عنصر Alert انجام می شود.

افزودن آیکون Close به Alert
مثال:
مثال :
| <div class="alert alert-success alert-dismissible"> <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Success!</strong> Indicates a successful or positive action. </div> |
برای کمک به ارتقاء قابلیت دسترسی برای افرادی که از مطالب صفحه استفاده می کنند، باید هنگام ایجاد یک دکمه بستن، آرگومان aria-label = "close" را اضافه کنید.
افزودن افکت انیمیشن هنگام بستن Alert

افزودن افکت انیمیشن هنگام بستن Alert
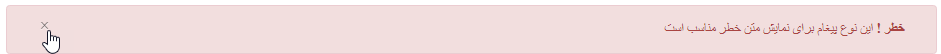
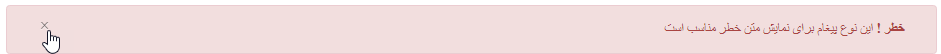
با افزودن کلاسهای .fade و .in به Alert یک افکت محو شدن هنگام بستن Alert ایجاد کنید.
مثال:
مثال :
| <div class="alert alert-danger fade in"> |
کلام آخر
در مرور مباحث این آموزش، ما شما را با عناصر Alert و Style های متنوع آن و کاربردهای هر یک آشنا کردیم. امیدواریم که مباحث آشنایی با عناصر Alert در Bootstrap 3 به اندازه ی کافی برای شما مفید بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس