مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . این مطلب ، اولین بخش آموزشی دوره آموزش کامل Bootstrap 3 برای آشنایی با فریم ورک Bootstrap، می باشد.برای استفاده از سیستم Bootstrap آشنایی با مباحث html و css،ضروری است. که ما قبلا، در دوره آموزش کامل html و همچنین در دوره آموزش کامل css ، به مباحث responsive ، اشاره کردیم. در مباحث این آموزش،برای شروع کار با Bootstrap 3 ، به چگونگی تهیه کردن Bootstrap 3 پرداخته ایم.
علاوه بر این در یکی از بخش های آموزش html ، به فریم ورک ها آماده برای responsive ، از جمله فریم ورک Bootstrap ، اشاره ای داشتیم.در ادامه ی مباحث شروع کار با bootstrap 3 شما را با چگونگی تهیه کردن Bootstrap 3 و چگونگی استفاده از آن، آشنا خواهیم کرد.
شروع کار با bootstrap 3
آشنایی با فریم ورک Bootstrap
Bootstrap چیست؟
- فریم ورک Bootstrap یک چارچوب فوری رایگان برای توسعه سریع و آسان وب است.
- فریم ورک Bootstrap شامل قالب های طراحی HTML و CSS برای تایپوگرافی، فرم ها، دکمه ها، جداول، ناوبری، Modals، چرخش تصویر و بسیاری دیگر، و همچنین افزونه های جاوااسکریپت اختیاری ، می باشد.
- فریم ورک Bootstrap به شما توانایی ایجاد طرح های responsive را به آسانی می دهد.
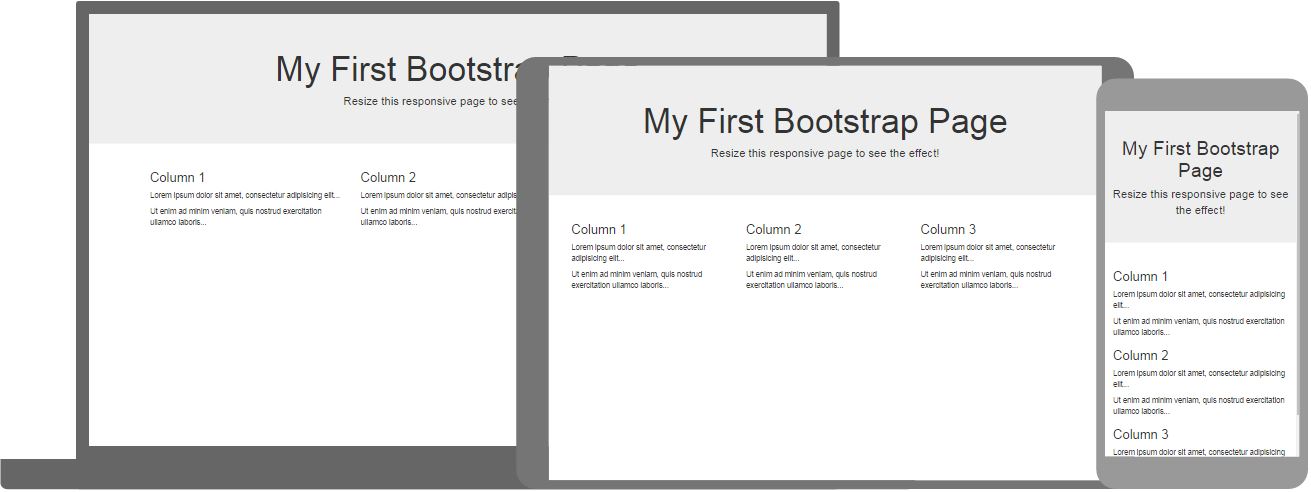
طراحی وب responsive چیست؟
طراحی وب responsive در مورد ایجاد وب سایت هایی است که به طور خودکار خود را به خوبی در همه دستگاه ها، از تلفن های کوچک تا دسکتاپ های بزرگ، تنظیم می کنند.

آشنایی با فریم ورک Bootstrap
دلایل استفاده از Bootstrap 3
از مهمترین دلایل استفاده از فریم ورک Bootstrap، می توان به موارد زیر اشاره کرد:
- استفاده ی آسان : هرکسی با دانش اولیه ای از html , css می تواند از فریم ورک Bootstrap استفاده کند.
- ویژگی Responsive : تمام فریم ورک های Bootstrap از ویژگی Responsive قالب وب سایت برخوردارند.
- فریم ورک تلفن همراه به عنوان اولین چهار چوب در Bootstrap : در Bootstrap 3، ابتدا Style موبایل برای طراحی وب ارائه می شود.
- پشتیبانی از تمام مرورگرهای مدرن : Bootstrap 3 از تمام مرورگرهای مدرن، پشتیبانی می کند.
تهیه کردن Bootstrap 3
برای دریافت فریم ورک آماده ی Bootstrap 3 دو راه وجود دارد:
- دانلود تمام فریم ورک Bootstrap 3، از سایت getbootstrap.com.
- استفاده از Bootstrap 3 بصورت آنلاین، از طریق CDN.
دانلود Bootstrap 3
اگر می خواهید Bootstrap 3 بطور کامل دانلود کرده و خودتان آن را روی قالب صفحات وب خود تنطیم کنید، از آدرس getbootstrap.com. آن را دانلود نمایید.
استفاده از Bootstrap 3 بصورت آنلاین (CDN)
اگر قصد ندارید که از طریق دانلود از فریم ورک Bootstrap 3 استفاده کنید. می توانید با استفاده از مراجع مختلف اینترنتی بصورت آنلاین از طراحی های آماده ی Bootstrap 3 استفاده کنید:
مثال :
| <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- Latest compiled JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
استفاذه از روش CDN برای پیاده سازی Bootstrap در قالب وب سایت،منجر به بارگزاری سریع تر صفحات وب شما می شود.
استفاده از jQuery
Bootstrap از کدهای jQuery برای استفاده از پلاگین های جاوااسکریپت استفاده می کند.
ایجاد اولین صفحه وب بر پایه Bootstrap 3
۱-افزودن کد HTML5 doctype
برای استفاده از طراحی های Bootstrap، ابتدا باید کد HTML5 doctype را اضافه کنید.
همیشه کد HTML5 doctype را در ابتدای صفحات وب خود اضافه کنید:
مثال :
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> </html> |
۲- تنظیم طراحی برای تلفن های همراه
بوت استرپ ۳ برای Rssponsive کردن طراحی های وب سایت متناسب با، دستگاه های تلفن همراه طراحی شده است. سبک های اولیه موبایل یکی از چارچوب ها اصلی بوت استرپ است.
برای ایجاد ویژگی Rssponsive باید تگ <meta> رابصورت زیر ، داخل تگ <head> اضافه کنید:
مثال :
| <meta name="viewport" content="width=device-width, initial-scale=1"> |
در کد فوق، کد width=device-width عرض صفحه وب را متناسب با عرض دستگاه تنظیم می کند.
کد initial-scale=1 نیز سطح زوم اولیه صفحه وب هنگام بارگزاری در مرورگر را تنظیم می کند.
۳- container ها
بوت استرپ به عناصری برای قرارگیری محتویات وب سایت در داخل آنها احتیاج دارد.
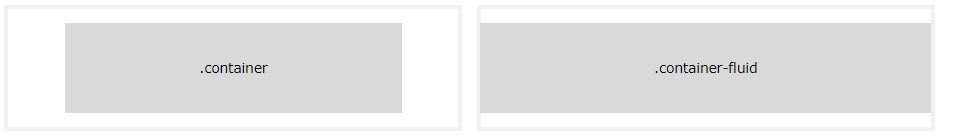
دو کلاس مهم container در Bootstrap 3:
۱- کلاس .container عنصری با عرض ثابت را ارائه می دهد.
۲- کلاس .container-fluid عنصری با عرض کامل را ارائه می دهد.

container ها
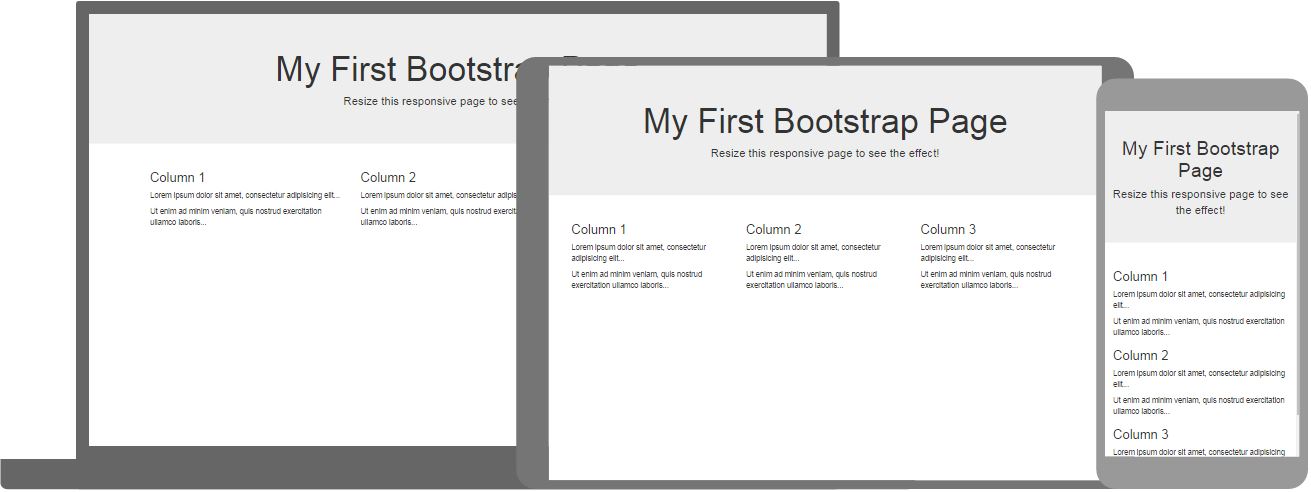
دو نمونه صفحه وب پایه در Bootstrap
مثال های زیر کدهای دو طراحی پایه و اصلی در صفحات وب را نشان می دهد:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div> </body> </html> |
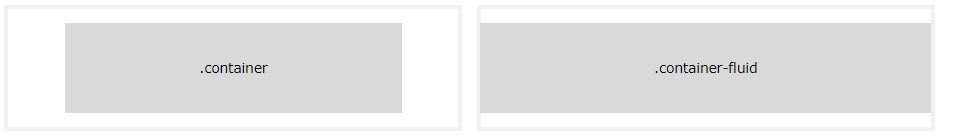
مثال ۲- با استفاده از کلاس.container-fluid :
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div> </body> </html> |
کلام آخر
در آموزش این بخش که با عنوان شروع کار با bootstrap 3 ارائه گردید. ما شما را با ویژگی ها و مزایای سیستم bootstrap آشنا کردیم و سپس چگونگی دریافت و استفاده از طراحی های bootstrap 3 را بیان کردیم. امیدواریم که مباحث فوق، مورد توجه و استفاده شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس








asra
سلام
کاش نحوه دانلود مستقیم و استفاده از بوت استرپ رو ب صورت کامل توضیح میدادین.تقریبا اکثر سایت ها یه اشاره کوچیک بهش کردن.
فقط یک وبلاگ دیدم که خیلی ساده و روان توضیح داده بود.
پی وی لرن
سلام
سعی می کنیم در آپدیت بعدی لحاظ کنیم.