مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. چند رسانه ای ها از عناصر اساسی و بسیار پرکاربرد وب سایت ها هستند، که برای نمایش عکس ها ، ویدئوها ، صوت و … بکار می روند. گاهی اوقات این عناصر چندرسانه ای با یک متن نیز همراه می شود. که معمولا برای ثبت نام ، نمایش مشخصات فردی کاربران و … کاربرد دارد. در این زمینه نیز فریم ورک bootstrap روشی را برای ترازبندی متن و آبجکت های چند رسانه ای در bootstrap 3 ارائه می کند. که بر اساس آن می توانید ترازبندی های متنوعی را برای آبجکت های media که با متن همراه می شود قرار دهید. در ادامه ی مباحث برای آشنایی با آبجکت های media در bootstrap 3 با ما همراه باشید.
آبجکت های media در bootstrap 3
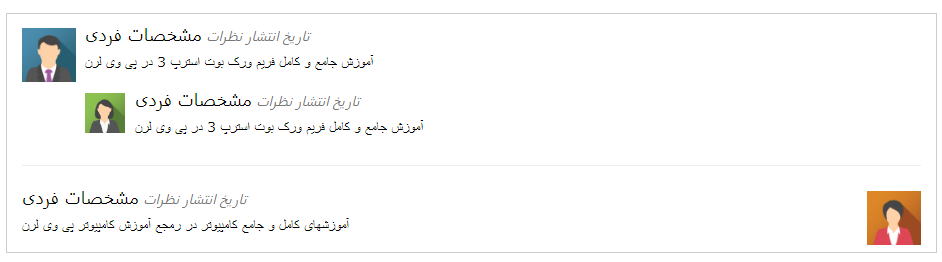
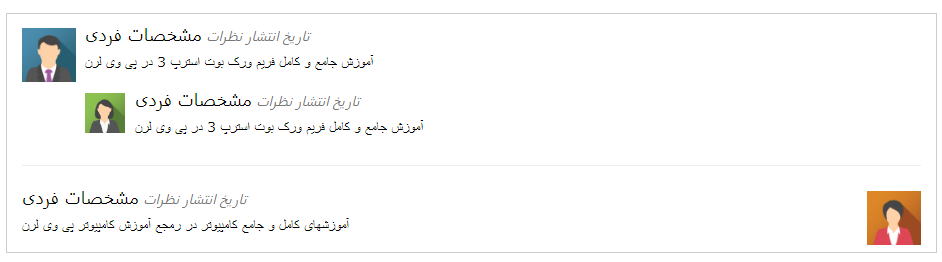
فریم ورک bootstrap روش آسانی را برای تراز بندی آبجکت های media (مانند عکس و ویدئو) در سمت راست و چپ یک محتوا، ارائه می دهد. این روش می تواند برای نمایش نظرات ، توییت ها ، اطلاعات کاربران و … مفید باشد.

آبجکت های media در bootstrap 3
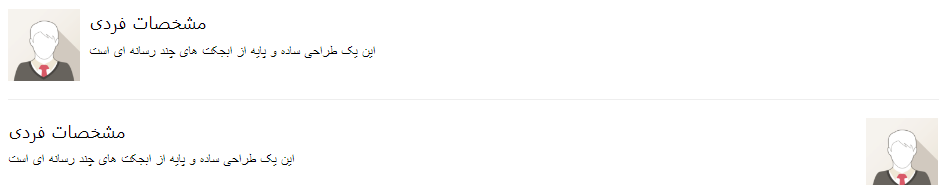
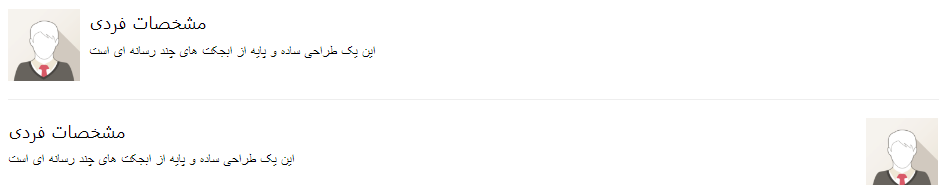
طراحی پایه ی آبجکت media

طراحی پایه ی آبجکت media
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- Left-aligned --> <div class="media"> <div class="media-left"> <img src="img_avatar1.png" class="media-object" style="width:60px"> </div> <div class="media-body"> <h4 class="media-heading">John Doe</h4> <p>Lorem ipsum...</p> </div> </div> <!-- Right-aligned --> <div class="media"> <div class="media-body"> <h4 class="media-heading">John Doe</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="media-right"> <img src="img_avatar1.png" class="media-object" style="width:60px"> </div> </div> |
شرح مثال فوق:
از یک عنصر <div> با کلاس .media برای ایجاد عنصر container برای آبجکت های media استفاده شده است.
از کلاس .media-left برای تراز بندی چپ و از کلاس .media-right نیز برای ترازبندی راست آبجکت media نسبت به محتوا، استفاده می شود.
متنی که باید بعد از آبجکت media ظاهر شود. با افزودن کلاس media-body به یک عنصر container ایجاد می شود.
علاوه بر این شما می توانید از کلاس .media-heading برای ایجاد سربرگ استفاده کنید.
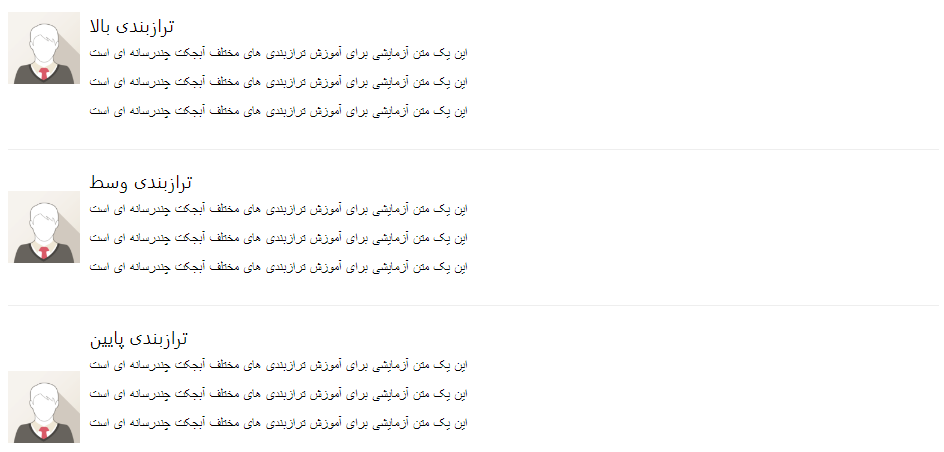
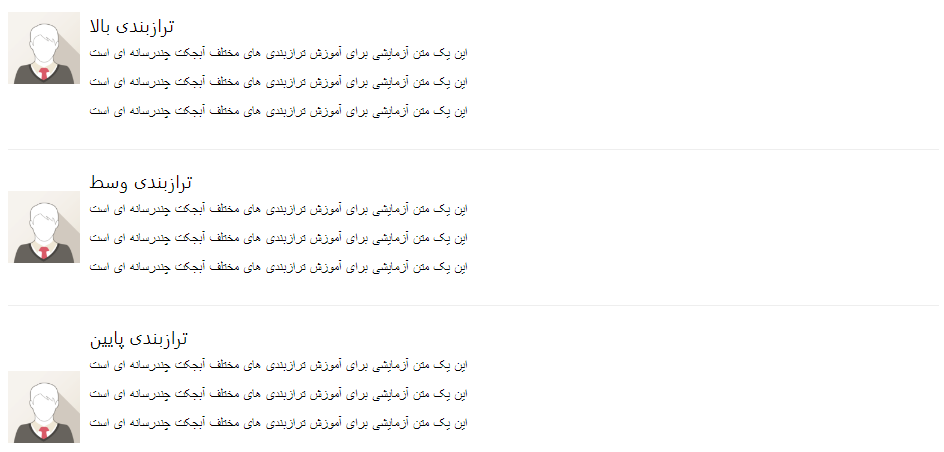
ترازبندی های بالا ، وسط و پایین
آبجکت media را می توان در بالا، وسط یا پایین با استفاده از کلاسهای media-top, media-middle یا media-bottom ترازبندی کرد.

ترازبندی های بالا ، وسط و پایین
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!-- Media top --> <div class="media"> <div class="media-left media-top"> <img src="img_avatar1.png" class="media-object" style="width:60px"> </div> <div class="media-body"> <h4 class="media-heading">Media Top</h4> <p>Lorem ipsum...</p> </div> </div> <!-- Media middle --> <div class="media"> <div class="media-left media-middle"> <img src="img_avatar1.png" class="media-object" style="width:60px"> </div> <div class="media-body"> <h4 class="media-heading">Media Middle</h4> <p>Lorem ipsum...</p> </div> </div> <!-- Media bottom --> <div class="media"> <div class="media-left media-bottom"> <img src="img_avatar1.png" class="media-object" style="width:60px"> </div> <div class="media-body"> <h4 class="media-heading">Media bottom</h4> <p>Lorem ipsum...</p> </div> </div> |
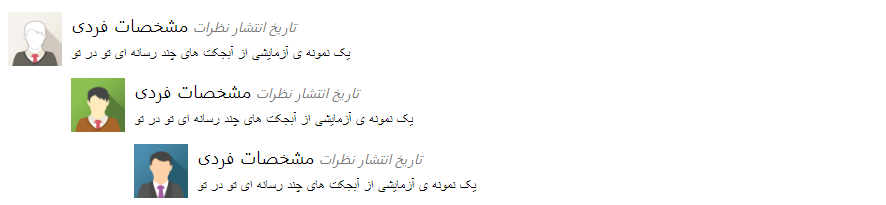
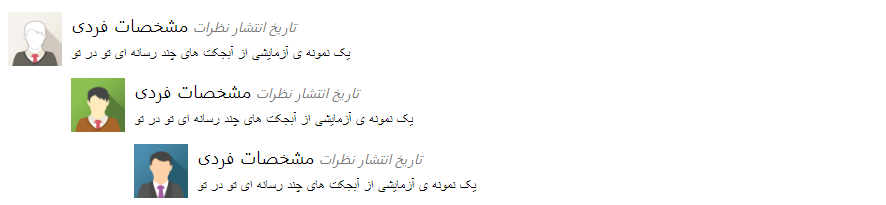
آبجکت های media ی تو در تو
آبجکت های Media را می توان بصورت تو در تو ایجاد کرد.

آبجکت های media ی تو در تو
کلام آخر
با توجه به اهمیت استفاده از آبجکت های چند رسانه ای (عکس ، ویدئو و …) در قالب وب سایت ، وکاربرد وسیع آنها، محور اصلی مباحث فوق را پیرامون آشنایی با آبجکت های media در bootstrap 3 قرار دادیم. امیدواریم که این آموزش به اندازه ی کافی مفید و جامع بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس