مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. در بخش های قبل، ما کلاسهای چهارگانه ی شبکه بندی grid را بطور کامل بررسی کرده و کاربردهای هر یک را نیز در قالب مثالهایی از هر کدام، شرح دادیم. در بخش پایانی این فصل نیز قصد داریم به بررسی مثال هایی از grid در bootstrap 3 ( سه ستون با عرض های برابر ، سه ستون با عرض های نابرابر ، دو ستون با عرض های نابرابر ، دو ستون با دو ستون تو در تو و …) برای درک بهتر کاربردهای کلاسهای grid بپردازیم. در ادامه ی این مباحث، با ما همراه باشید.
مثال هایی از grid در bootstrap 3
در ادامه این بخش به بررسی مثال هایی از سیستم شبکه بندی grid می پردازیم.
سه ستون با عرض های برابر

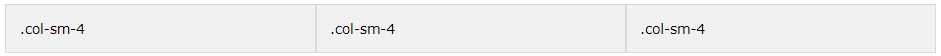
سه ستون با عرض های برابر
مثال زیر سه ستون با عرض های برابر که برای نمایش در سیستم های کوچک(small) و بزرگتر(medium و…) مناسب است را نشان می دهد:
مثال :
| <div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> </div> |
سه ستون با عرض های نابرابر

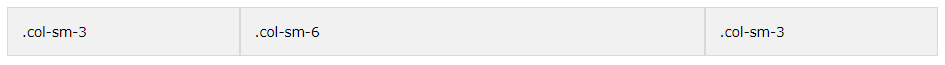
سه ستون با عرض های نابرابر
مثال زیر سه ستون با عرض های نابرابر که برای نمایش در سیستم های کوچک(small) و بزرگتر(medium و…) مناسب است را نشان می دهد:
مثال :
| <div class="row"> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-3">.col-sm-3</div> </div> |
دو ستون با عرض های نابرابر

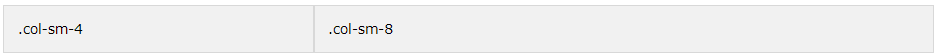
دو ستون با عرض های نابرابر
مثال زیر دو ستون با عرض های نابرابر که برای نمایش در سیستم های کوچک(small) و بزرگتر(medium و…) مناسب است را نشان می دهد:
مثال :
| <div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div> |
دو ستون با دو ستون تو در تو
مثال زیر دو ستون با دو ستون تو در تو را که برای نمایش در سیستم های کوچک(small) و بزرگتر(medium و…) مناسب است را نشان می دهد:
مثال :
| <div class="row"> <div class="col-sm-8"> .col-sm-8 <div class="row"> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-6">.col-sm-6</div> </div> </div> <div class="col-sm-4">.col-sm-4</div> </div> |
طراحی متناسب با سیستم های موبایل و دسکتاپ
سیستم grid از چهار کلاس xs , sm,md و lg برای انعطاف پذیری قالب وب سایت،استفاده می کند.
شما می توانید کلاس های مختلف grid را برای افزایش قابلیت انعطاف پذیری قالب وب سایت ترکیب کنید.
نکته: اگر می خواهید یک طراحی را برای xs و sm تنظیم کنید، فقط باید xs را مشخص کنید:
مثال :
| <div class="row"> <div class="col-xs-9 col-md-7">.col-xs-9 .col-md-7</div> <div class="col-xs-3 col-md-5">.col-xs-3 .col-md-5</div> </div> <div class="row"> <div class="col-xs-6 col-md-10">.col-xs-6 .col-md-10</div> <div class="col-xs-6 col-md-2">.col-xs-6 .col-md-2</div> </div> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> |
نکته: به خاطر داشته باشید که مجموع اعداد سری کلاسهای Col در هر سطر نباید از ۱۲ بیشتر باشد.
طراحی متناسب با سیستم های موبایل ،تبلت و دسکتاپ
مثال :
| <div class="row"> <div class="col-xs-7 col-sm-6 col-lg-8">.col-xs-7 .col-sm-6 .col-lg-8</div> <div class="col-xs-5 col-sm-6 col-lg-4">.col-xs-5 .col-sm-6 .col-lg-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-8 col-lg-10">.col-xs-6 .col-sm-8 .col-lg-10</div> <div class="col-xs-6 col-sm-4 col-lg-2">.col-xs-6 .col-sm-4 .col-lg-2</div> </div> |
حذف floats
حذف floats (با کلاس clearfix) در نقاط خاصی برای جلوگیری از ایجاد محتوای ناهماهنگ کاربرد دارد:
مثال :
| <div class="row"> <div class="col-xs-6 col-sm-3"> Column 1 <br> Resize the browser window to see the effect. </div> <div class="col-xs-6 col-sm-3">Column 2</div> <!-- Add clearfix for only the required viewport --> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3">Column 3</div> <div class="col-xs-6 col-sm-3">Column 4</div> </div> |
جابه جایی ستون ها
با استفاده از کلاس .col-md-offset-* می توانید ستون ها را به سمت راست جابه جا کنید.
کلاسهای فوق حاشیه سمت چپ را با * ستون افزایش می دهند:
مثال :
| <div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0"> </div> |
تغییر دادن ترتیب ستون ها
با کلاسهای .col-md-push-* و .col-md-pull-* می توانید ترتیب قرارگیری ستون های grid را تغییر دهید:
مثال :
| <div class="row"> <div class="col-sm-4 col-sm-push-8">.col-sm-4 .col-sm-push-8</div> <div class="col-sm-8 col-sm-pull-4">.col-sm-8 .col-sm-pull-4</div> </div> |
کلام آخر
در آخرین بخش از فصل جاری و دوره آموزش کامل bootstrap 3، برای درک بهتر طراحی های grid و کاربرد آنها در دستگاه های مختلف، به ارائه ی مثال هایی از grid در bootstrap 3 و نشان دادن حالت های مختلف طراحی grid ، پرداختیم. امیدواریم که این دوره آموزشی مورد رضایت و استفاده ی شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس






حسن
سلام
آخرین نسخه ۲۰۱۸ بوت استرپ چی هست؟
pvlearn
جدیدترین نسخه ، بوت استرپ ۴ هستش و در سایت قرار دارد که می توانید مشاهده کنید اما با این حال مشکلاتی دارد که هنوز برطرف نشده و باعث شده طراحان قالب از همین نسخه بوت استرپ استفاده کنند.
zeyton
سلام وقت بخیر
ببخشید نسخه ۴ بوت استرپ چه مشکلاتی داره ، آخه من دارم توی پروژه م ازش استفاده می کنم ؟
پی وی لرن
سلام
یک سری مشکلات کوچک دارد که در قسمت های مختلف آن می توانید با اضافه کردن یک سری کد درست نمایید که مثلا در قسمتی از کد باید ltr باشد اما از rtl استفاده شده که باید تصحیح شود . ما هم در قالب های خودمان از بوت استرپ ۴ استفاده می کنیم نظیر قالب خبری تفریحی ترامپ که تا الان به مشکل خاصی بر نخوردیم.