مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. این آموزش اولین بخش از فصل سیستم شبکه بندی grid در bootstrap 3 است. البته در بخش های ابتدایی فصل قبلی به سیستم grid در bootstrap 3 اشاره ای داشتیم. و طرح های پایه این سیستم شبکه بندی را بررسی کردیم. در حال حاضر در این فصل به طور کامل در قالب چند بخش آموزشی به بررسی کامل سیستم شبکه بندی grid در bootstrap 3 خواهیم پرداخت.در ادامه ی این مباحث مروری بر سیستم grid در bootstrap 3 خواهیم داشت.
مروری بر سیستم grid در bootstrap 3
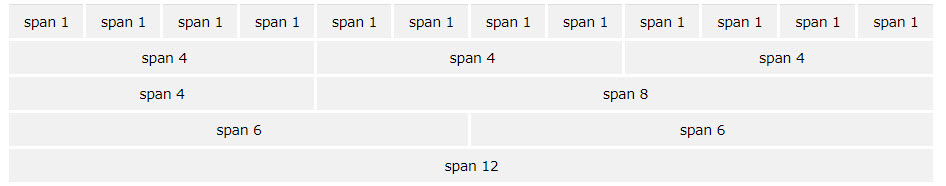
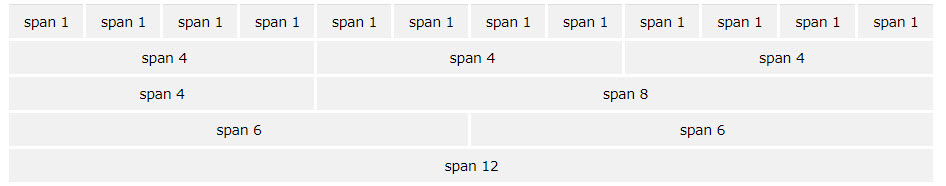
سیستم شبکه بندی grid در bootstrap 3 ،اجازه می دهد که قالب وب سایت تا ۱۲ ستون تقسیم بندی شود.
برای هر کدام از ستونها اندازه هایی تعیین شده که با شماره گذاری های ۱ تا ۱۲ مشخص شده است.
شما باید متناسب با طراحی مورد نظر و عرض عناصر قالب وب سایت خود، از ستون های grid در طراحی خود استفاده کنید:

مروری بر سیستم grid در bootstrap 3
سیستم شبکه بندی grid در bootstrap 3، ویژگی Responsive دارد. و ستون ها بسته به اندازه صفحه نمایش به صورت خودکار مرتب می شوند.
کلاسهای سیستم grid در bootstrap 3
سیستم grid در bootstrap 3 چهار کلاس را برای استفاده از این سیستم معرفی می کند:
xs (برای تلفن های همراه با عرض صفحه نمایش کمتر از ۷۶۸px )sm (برای تبلت هایی با عرض صفحه نمایش مساوی یا بزرگتر از ۷۶۸px )md (لب تاپ های کوچبرای ک، با عرض صفحه نمایش مساوی یا بزرگتر از ۹۹۲px)lg (برای لب تاپ ها و سیستم های دسکتاپ، با عرض صفحه نمایش مساوی یا بزرگتر از ۱۲۰۰px )
قوانین سیستم grid:
- سطرها حتما باید داخل یک عنصر با کلاس
.container (عرض ثابت) یا .container-fluid (عرض کامل) قرار بگیرند. - از سطرها برای ایجاد گروههای افقی در ستون ها استفاده می شود.
- محتوا باید داخل ستون ها قرار بگیرد، و ستون ها نیز عناصر فرزند سطرها هستند.
- کلاس های از پیش تعریف شده مانند
.row و .col-sm-4 برای سرعت بخشیدن به طرح بندی شبکه ها در دسترس هستند. - فضای حاشیه بین ستون ها با صفت padding در عنصر
.rows ایجاد می شود. - ستون های grid در اندازه هایی از کوچک تا بزرگ بر اساس اعداد ۱ تا ۱۲ ایجاد شده است. به عنوان مثال برای ایجاد سه ستون با عرض های برابر باید از کلاس
.col-sm-4 استفاده کرد. - عرض ستون ها بر حسب درصد تعیین شده است. بنابراین همیشه عرض آنها نسبت به عرض عنصر والد آنها تعیین می شود.
ساختار پایه ی سیستم grid
مثال زیر بخوبی ساختار پایه و اساسی سیستم grid را نشان می دهد:
مثال :
| <div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> ... </div> </div> |
پس برای شروع طراحی بر اساس grid ابتدا باید یک عنصر container (در مثال فوق: <div class="container">) ایجاد کنید.
سپس یک سطر (<div class="row">) ایجاد کنید و داخل آن عناصر ستون ها را با سری کلاسهای .col-*-* مشخص کنید. دقت کنید که مجموع اعداد در سری کلاسهای col-*-* حداکثر می تواند برابر با عدد ۱۲ در هر سطر باشد.
گزینه های سیستم grid
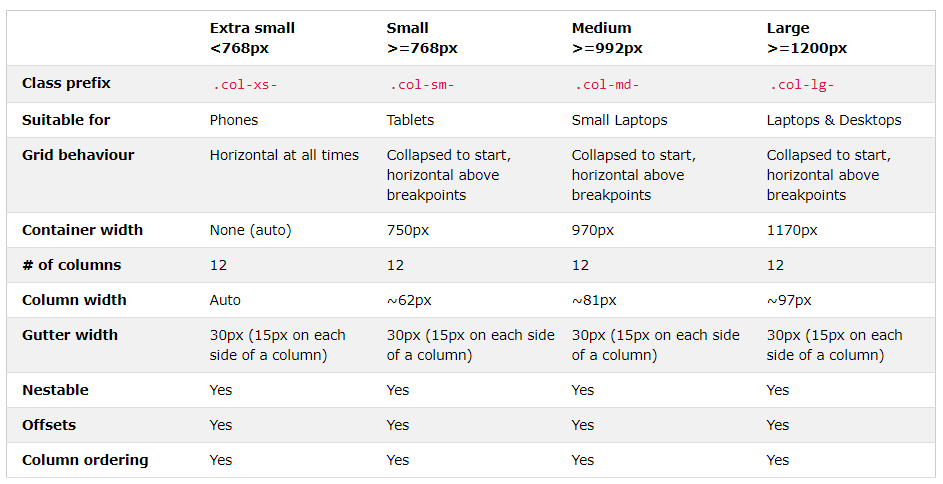
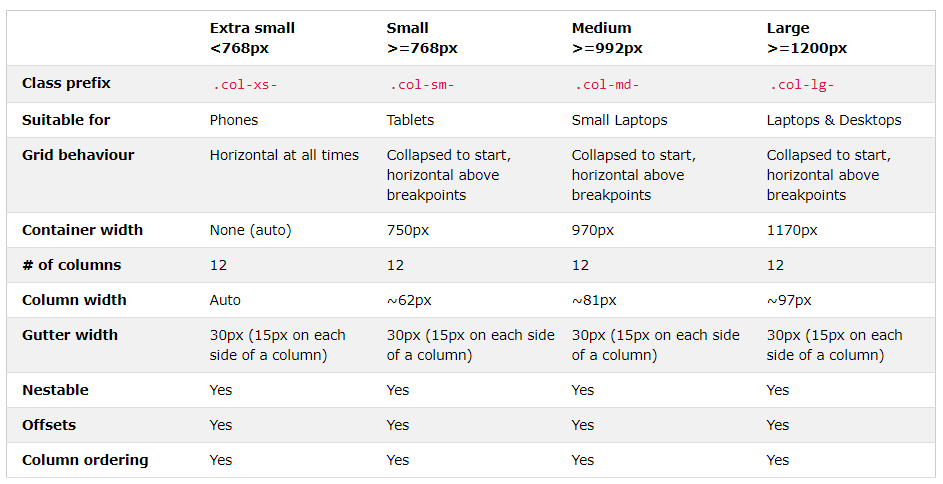
جدول زیر خلاصه نحوه کارکرد سیستم شبکه بوت استرپ در چندین دستگاه را شرح می دهد:

گزینه های سیستم grid – مروری بر سیستم grid در bootstrap 3
کلام آخر
مباحث فوق در واقع به عنوان مروری بر سیستم grid در bootstrap 3 ارائه شد. تا در مباحث این فصل که محور تمام آموزش های آن پیرامون سیستم grid در bootstrap 3 است. مشکلی نداشته باشید. امیدواریم که از مباحث فوق بخوبی استفاده کرده باشید و در ادامه ی مباحث این فصل با ما همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس