مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در بخش قبلی” تبدیل لایه متن به Smart Object ” به ویرایش Smart Filter و نمایش و مخفی سازی Smart Filter پرداختیم.
در ادامه این مباحث تغییر Blend Mode و Opacity در Smart Filter را آموزش می دهیم.
تغییر Blend Mode و Opacity در Smart Filter
مزیت دیگری که فیلترهای هوشمند نسبت به فیلترهای معمولی دارند این است که می توانیم blend mode و opacity یک Smart Filter را به طور جداگانه از خود لایه تنظیم کنیم.
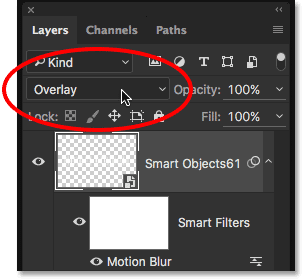
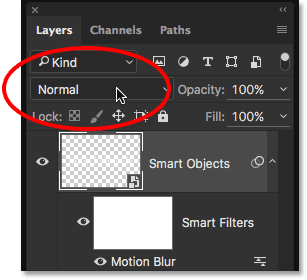
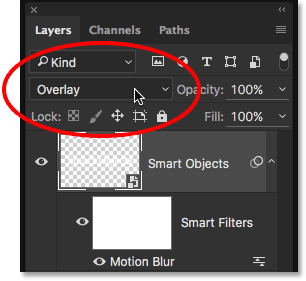
اگر با حالت های ترکیب یا blend mode لایه در فتوشاپ آشنا باشید، می دانید که می توانیم حالت ترکیب یک لایه را در سمت چپ بالای پانل Layers تغییر دهیم.
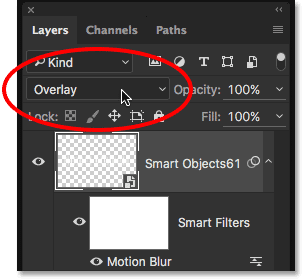
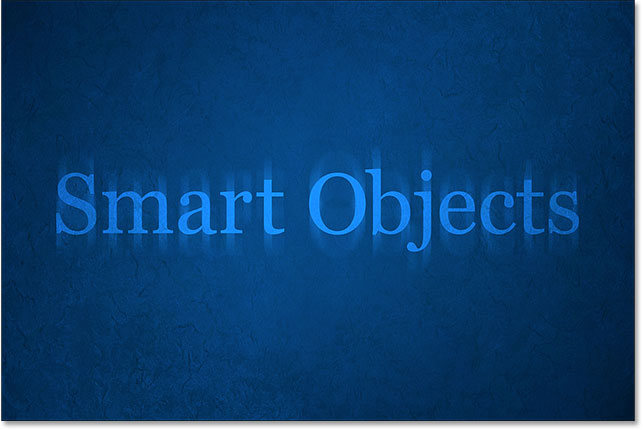
هم اکنون حالت ترکیبی Smart Object من را از حالت عادی (حالت پیش فرض) به Overlay تغییر می دهم:

تنظیم overlay برای blend mode ( تغییر Blend Mode و Opacity در Smart Filter )
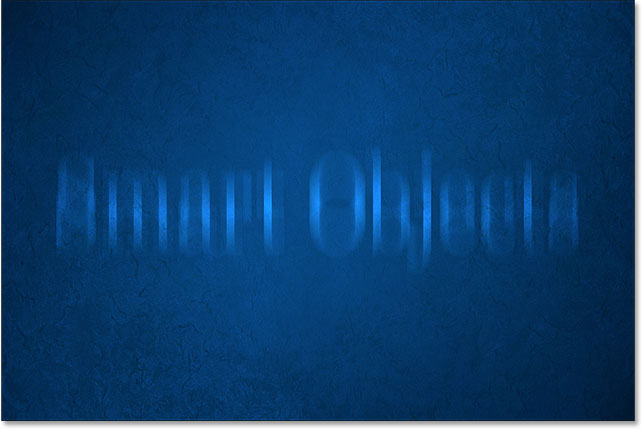
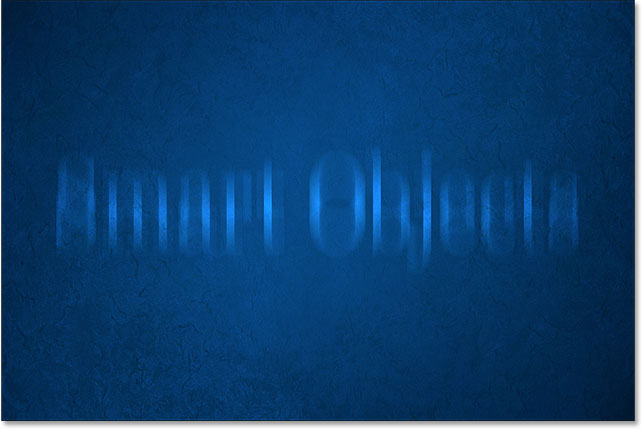
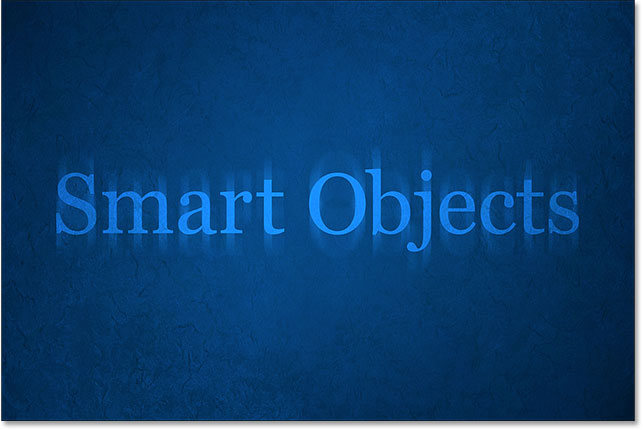
و در اینجا نتیجه را می بینیم ، با تمام افکت (متن و motion blur) با پس زمینه آبی آمیخته می شود:

type overlay blend mode ( تغییر Blend Mode و Opacity در Smart Filter )
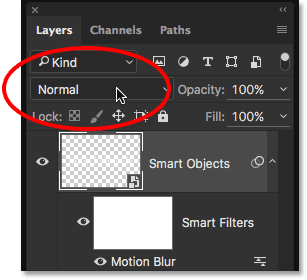
حالت ترکیب را به حالت Normal برگردانم:

normal blend mode ( تغییر Blend Mode و Opacity در Smart Filter )
این ما را به چیزی که قبلاً ارائه شد باز می گرداند:

type motionblur ( تغییر Blend Mode و Opacity در Smart Filter )
باز کردن کادر Blending Options
این بار ، حالت ترکیب را نه به لایه (Smart Object) بلکه خود فیلتر Motion Blur تغییر می دهم.
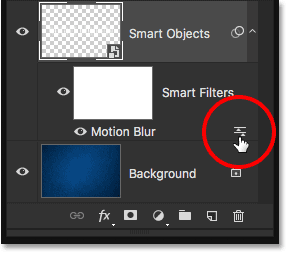
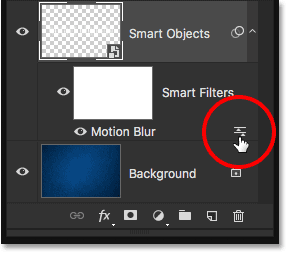
برای انجام این کار، مستقیماً در سمت راست نام Smart Filter روی نماد Blending Options کلیک می کنم.
هر فیلتر هوشمندی که اضافه می کنیم (می آموزیم که چگونه چندین فیلتر هوشمند را اضافه کنیم) آیکون Blending Options مستقلی برای خود دارد:

blending options برای smart filter ( تغییر Blend Mode و Opacity در Smart Filter )
این گزینه کادر Blending Options را باز می کند ، با همان blend mode و گزینه های opacity در بالای صفحه که در پنل Layers پیدا خواهیم کرد.
تفاوت اینجاست که این گزینه ها فقط بر Smart Filter تأثیر می گذارند نه محتویات Smart Object.
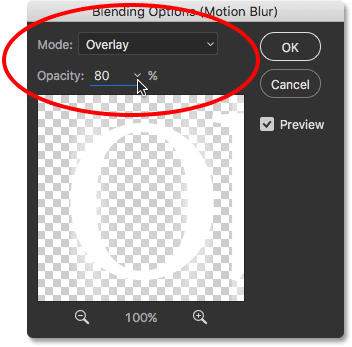
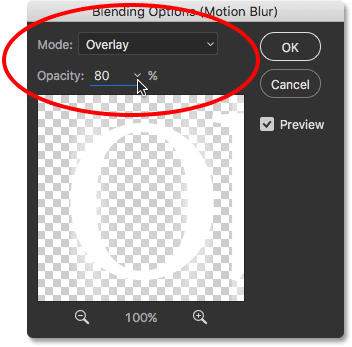
به عنوان مثال ، من یک بار دیگر blend mode را از Normal به Overlay تغییر می دهم.
و در حالی که من اینجا هستم ، opacity را به ۸۰٪ کاهش می دهم تا اثر تار شدن آن خیلی شدید نباشد:

کادر blending options ( تغییر Blend Mode و Opacity در Smart Filter )
برای بستن از کادر ، OK را کلیک می کنم ، و در اینجا نتیجه بسیار متفاوتی می بینیم.
فیلتر Motion Blur اکنون نه با پس زمینه آبی بلکه با متن داخل Smart Object مخلوط می شود و به حروف اجازه می دهد تا اثر تاری/بلوری را نشان دهند.
و از آنجا که opacity فیلتر را کم کردم ، تیرگی حرکتی کمی کم حال تر از گذشته به نظر می رسد.
اما متن خود تحت تأثیر قرار نمی گیرد.
میزان opacity ما ۱۰۰٪ است:

overlay blend mode برای smart filter ( تغییر Blend Mode و Opacity در Smart Filter )
تغییر Smart Object’s blend mode
حالا فکر کنید که اگر Smart Object’s blend mode را به حالت Overlay تغییر دهید ، چه اتفاقی می افتد؟
به یاد داشته باشید ، من قبلاً از کادر محاوره ای Blending Options استفاده کرده ام تا blend mode را برای خود فیلتر Motion Blur به Overlay تغییر دهم.
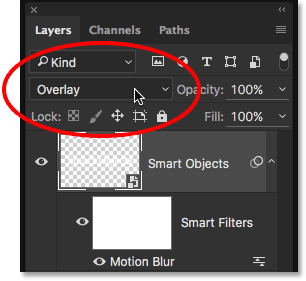
و اکنون نیز حالت ترکیب را برای Smart Object به Overlay تغییر می دهم:

حالت overlay برای smart object ( تغییر Blend Mode و Opacity در Smart Filter )
در اینجا ، ما نتیجه دیگری را می بینیم که متفاوت از دو نتیجه اول است.
فتوشاپ ابتدا فیلتر Motion Blur را با متن مخلوط می کند و به آن اجازه می دهد تا حروف تار شده/بلوری را نشان دهد.
سپس ، آن را با همه چیز (متن و اثر تار شدن) با پس زمینه آبی مخلوط می کند.
Smart Filter’s blend mode و opacity به طور جداگانه و یا همراه با Smart Smart Object ، به ما این امکان را می دهد تا متن های منحصر به فردی را برای متن خود ایجاد کنیم.
متن هایی ساخت آن ها با استفاده از فیلترهای معمولی و استاتیک امکان پذیر نیست:

حالت type blend modes ( تغییر Blend Mode و Opacity در Smart Filter )
بازگردانی Smart Object’s blend mode به Normal
حالت ترکیبی Smart Object را به حالت Normal بر می گردانم ، اما فیلتر Motion Blur را روی Overlay قرار می دهم:

باز گردانی blend mode به Normal ( تغییر Blend Mode و Opacity در Smart Filter )
و اکنون که Smart Object دیگر با پس زمینه آبی مخلوط نمی شود ، ما دوباره به متن سفید برگشته ایم:

حالت overlay برای smart filter blend mode ( تغییر Blend Mode و Opacity در Smart Filter )
افزودن Smart Filters های چندگانه به یک متن (Multiple Smart Filters)
تاکنون آموخته ایم که برای اعمال یک Smart Filter برای تایپ در فتوشاپ ، ابتدا باید لایه Type را به یک Smart Object تبدیل کنیم.
در این مرحله هر فیلتری که ما از آن استفاده می کنیم بطور خودکار تبدیل به Smart Filter می شود.
علاوه بر این می دانیم که چگونه یک فیلتر هوشمند را به صورت مستقل به کار بریم.
خبر خوب این است که می توان چندین فیلتر هوشمند را نیز در همان Smart Object اعمال کرد.
تصور کنید که من از افکت motion blur راضی هستم.
بنابرین قصد دارم یک فیلتر دیگر نیز به متن خودم اضافه نمایم.
ما قبلاً چند فیلتر بلور را امتحان کرده ایم.
بنابراین این بار ، چیز دیگری را امتحان خواهم کرد.
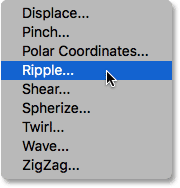
به منوی Filter می روم ، سپس Distort را انتخاب می کنم ، و سپس Ripple را انخاب می کنم:

فیلتر distort ripple ( تغییر Blend Mode و Opacity در Smart Filter )
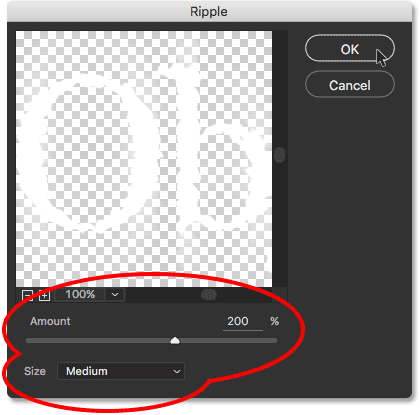
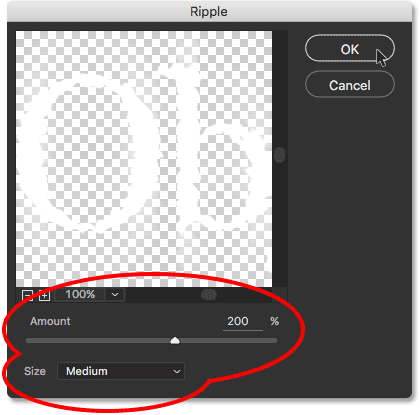
این کار کادر گفتگوی فیلتر Ripple را باز می کند.
برای اینکه جلوه آن در تصاویر به آسانی مشاهده شود ، مقدار مقدار را ۲۰۰٪ تنظیم می کنم ، و اندازه تنظیم شده را روی Medium می گذارم:

فیلتر ripple در فتوشاپ ( تغییر Blend Mode و Opacity در Smart Filter )
همانطور که از نام آن پیداست ، فیلتر Ripple فتوشاپ یک اثر موج دار در آب ایجاد می کند.
برای بستن کادر ، OK را کلیک می کنم ، و نتیجه آن در اینجا آمده است.
اکنون دو فیلتر برای نوع من اعمال می شود. ابتدا فیلتر Motion Blur و سپس فیلتر Ripple:

اعمال فیلتر motionblur ripple بر متن ( تغییر Blend Mode و Opacity در Smart Filter )
تغییر در ترتیب Smart Filter ها
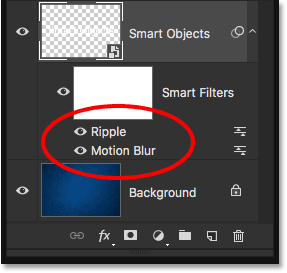
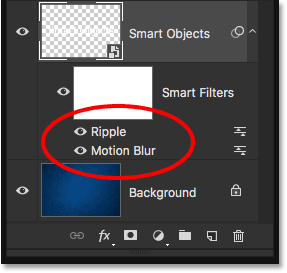
اگر به پنل لایه ها نگاه کنید.
می بینید که Ripple به عنوان یک فیلتر هوشمند جدید در بالای فیلتر Motion Blur اضافه شده است:

یک ripple smart filter جدید ( تغییر Blend Mode و Opacity در Smart Filter )
ترتیب قرار گیری این فیلتر های هوشمند از اهمیت بالایی برخوردار است.
به این دلیل که فتوشاپ فیلترها را از پایین به بالا اعمال می کند.
در این حالت ، به این معنی است که ابتدا فیلتر Motion Blur بر روی نوع اعمال می شود (از آنجا که در پایین لیست است) و پس از آن نیز Ripple.
دلیل اهمیت ترتیب قرار گیری فیلترهای هوشمند
شاید برایتان سوال باشد که چرا این مسئله باید مهم باشد.
اهمیت این مسئله به این دلیل است که ترتیب استفاده از فیلترها می تواند ظاهر کلی اثر را تغییر دهد.
به عنوان مثال ، اگر من از نزدیک روی تصویر زوم کنم، می بینید که رگه های تاری تاری حرکت همان اثر موج را نشان می دهد.
دلیل این امر این است که فیلتر Ripple بعد از فیلتر Motion Blur اعمال شده است.
بنابراین اثر موج دار نه تنها به نوع بلکه به رگه های تار اضافه می شود:

افکت motion blur ripple ( تغییر Blend Mode و Opacity در Smart Filter )
تغییر ترتیب قرار گیری فیلترها
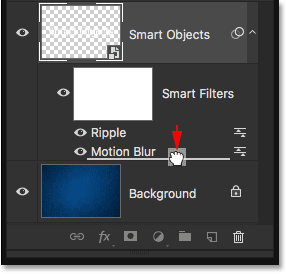
برای تغییر ترتیب فیلترها ، تنها کاری که باید انجام دهیم اینست که روی پنل Layers روی آنها کلیک کرده و آنها را در بالا یا پایین سایر فیلترها درگ کنید.
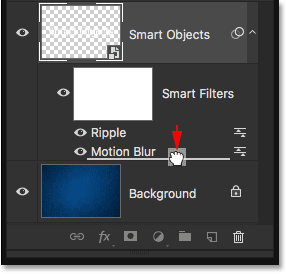
ر مورد من ، روی فیلتر Ripple کلیک می کنم و آن را زیر Motion Blur می کشم.
نوار افقی سفید رنگی که ظاهر می شود به من می گوید وقتی دکمه موس خود را آزاد می کنم فیلتر به کجا منتقل می شود:

تغییر ترتیب smart filter ( تغییر Blend Mode و Opacity در Smart Filter )
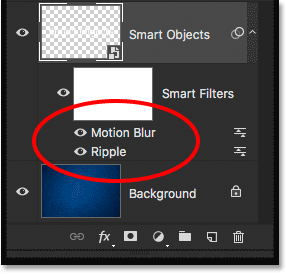
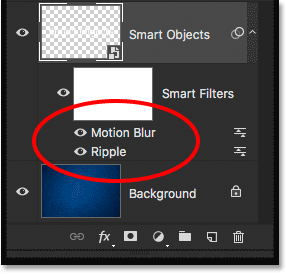
من جلوتر می روم و دکمه ماوس خود را رها می کنم، در این مرحله فتوشاپ فیلتر Ripple را زیر Motion Blur قرار می دهد:

motion blur ripple ( تغییر Blend Mode و Opacity در Smart Filter )
حالا که که Ripple اکنون در پایین لیست است ، ابتدا روی متن اعمال می شود.
پس از آن نیز Motion Blur اعمال می گردد.
حالا اگر باز روی تصویر زوم کنید می بینید که دیگر اثر رگه های موج دار کم شده است.
حالا اتفاقی که افتاده این است که حالا motion blur بر روی رگه های موج دار غلبه دارد:

غلبه motion blur بر ripple ( تغییر Blend Mode و Opacity در Smart Filter )
به نظر من افکت قبلی اثر بهتری داشت.
بنابرین می خواهم مجدداً همان را داشته باشم.
بنابرین برای این که تغییر فعلی را خنثی کنم از (Ctrl+Z (Win) / Command+Z (Mac استفاده می کنم.
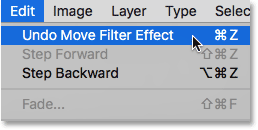
با این که به به منوی Edit رفته و Undo Move Filter Effect را انتخاب می کنم.

ویرایش undo move filter efect ( تغییر Blend Mode و Opacity در Smart Filter )
کلام آخر
در بخش بعدی که شامل ویرایش متن و جداسازی Filter Effect هاست این فصل را به پایان می بریم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس