با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
با یکی دیگر از سری جلسات دوره آموزش پروژه محور فتوشاپ PhotoShop در خدمت شما هستیم.
در این قسمت به آموزش تبدیل عکس به نقاشی با مداد در فتوشاپ چه به صورت سیاه و سفید و چه به صورت رنگی خواهیم پرداخت.
مقدمه
در ابتدا یاد خواهیم گرفت تا چگونه تصویر را به یک طرح سیاه و سفید تبدیل کنیم. ( و آن را چگونه با استفاده از فیلتر های هوشمند، قابل ویرایش نگه داریم)
سپس کار خود را با یاد گرفتن اینکه چگونه طرح خود را با استفاده از رنگ های تصویر اصلی رنگ آمیزی کنیم، تمام میکنیم.
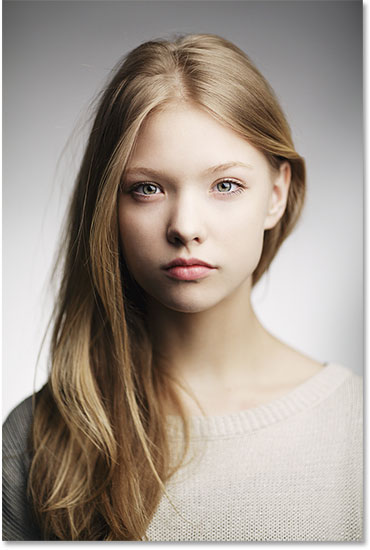
تصویر اصلی

تبدیل عکس به نقاشی با مداد در فتوشاپ
تصویر نهایی سیاه و سفید

تبدیل عکس به نقاشی با مداد در فتوشاپ
تصویر نهایی رنگی

تبدیل عکس به نقاشی با مداد در فتوشاپ
مرحله ۱ : اضافه کردن لایه تنظیم Hue/Saturation
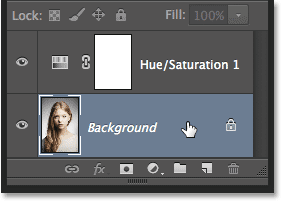
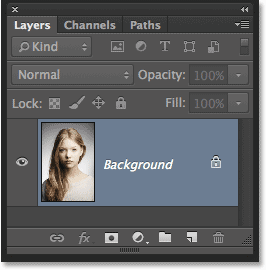
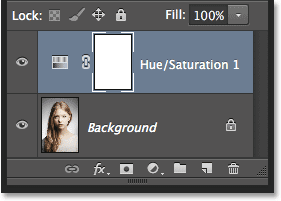
پس از باز کردن تصویر اصلی در فتوشاپ، در پنل لایه ها مشاهده میکنیم که تصویر در لایه Background قرار گرفته است.

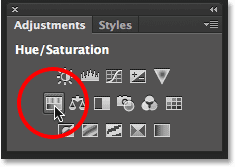
اولین کاری که برای ایجاد افکت نقاشی مورد نظر باید انجام دهیم، این است که عکس را از حالت رنگی خارج کنیم. این کار را میتوانیم با استفاده از یک لایه تنظیم Hue/Saturation انجام دهیم. برای این کار، روی آیکون Hue/Saturation در پنل Adjustment کلیک کنید.

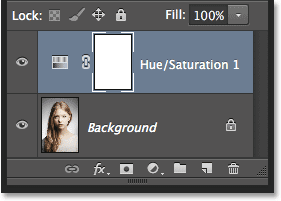
حال فتوشاپ یک لایه جدید به نام Hue/Saturation 1 به پنل لایه ها اضافه میکند که در بالای لایه background قرار گرفته است.

مرحله ۲ : تنظیم مقدار Saturation به ۱۰۰-
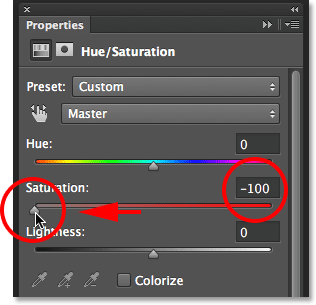
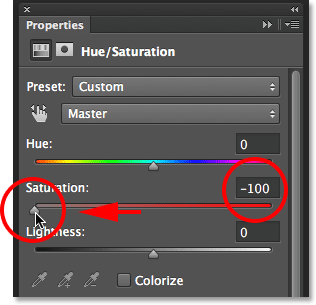
گزینه ها و تنظیمات لایه تنظیم Hue/Saturation در پنل Properties قرار دارند.
برای از بین بردن رنگ تصویر، مقدار اسلاید Saturation را روی ۱۰۰- قرار دهید.

مشاهده میکنید که توصیر سیاه و سفید شده است.

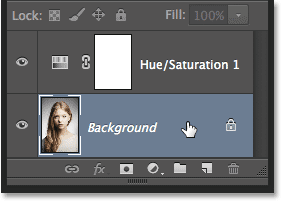
مرحله ۳ : انتخاب لایه Background
روی لایه background در پنل لایه ها کلیک کرده و آن را انتخاب کنید.

مرحله ۴ : کپی لایه Background
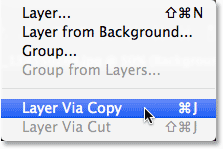
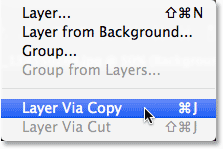
ما نیاز داریم که یک کپی از لایه پس زمینه داشته باشیم. برای این کار، منو Layer در بالای صفحه را باز کرده و ابتدا گزینه New و سپس گزینه Layer via Copy را انتخاب کنید. و یا میتوانید خیلی راحت تر از کلید های Ctrl + J استفاده کنید.

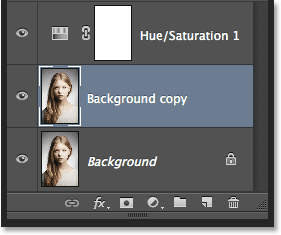
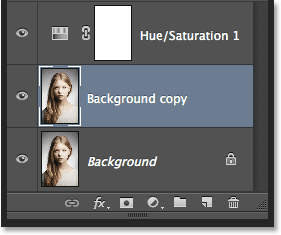
پس از کلیک، به نظر میرسد که هیچ تغییری در سند اتفاق نیافتاده است اما اگر به پنل لایه ها نگاه کنیم، مشاهده میکنیم که لایه کپی شده بین لایه اصلی و لایه تنظیم Hue/Saturation قرار داده شده است.

مرحله ۵ : معکوس کردن رنگ تصویر (Invert)
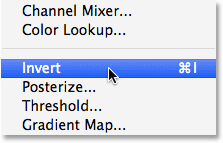
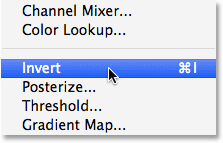
منو Image در بالای صفحه را باز کرده و ابتدا گزینه Adjustment و سپس گزینه Invert را کلیک کنید.
همچنین میتوانید به صورت خیلی ساده تر، از کلید های Ctrl+I استفاده کنید.

نتیجه کار را در تصویر زیر میتوانید مشاهده کنید.

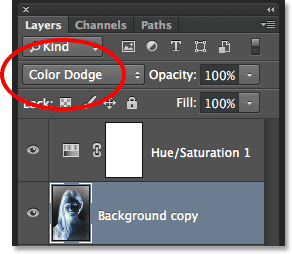
مرحله ۶ : تغییر Blend Mode لایه به Color Dodge
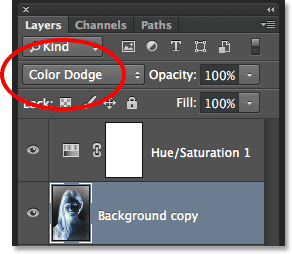
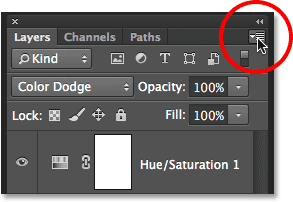
در قسمت بالا سمت چپ پنل لایه ها، Blend Mode لایه را از Normal به Color Dodge تغییر دهید.

این کار تصویر را تبدیل به یک تصویر سفید میکند. مانند تصویر من، ممکن است قسمت هایی از تصویر شما نیز هموز سیاه باقی مانده باشد اما بیشتر قسمت های آن سفید است. (حاشیه سیاه رنگ تصویر زیر در واقع ناحیه اطراف سند در فتوشا است و جزئی از تصویر اصلی نیست)

مرحله ۷ : تبدیل لایه به یک Smart Object
یکی از کارهایی که دوست دارم در هر زمان ممکن انجام دهم، استفاده از فیلتر های هوشمند (Smart Filter) است که باعث میشود افکت هایی که روی تصویر اعمال میکنیم، به صورت کامل قابل ویرایش مجدد باشند.
ما میخواهیم فیلتر Guassian Blur را اعمال کنیم اما قبل از آن، باید مطمئن شویم تا آن را به عنوان یک فیلتر هوشمند اعمال کنیم.
برای این کار ابتدا لایه را به یک Smart Object تبدیل میکنیم.
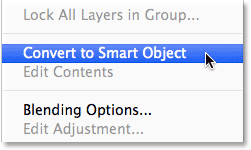
لایه کپی background را انتخاب کرده و روی آیکون منو در بالا سمت راست پنل لایه ها کلیک کنید.

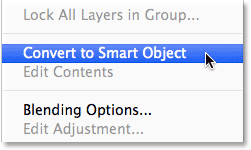
حال گزینه Convert to Small Object را از لیست باز شده انتخاب کنید.

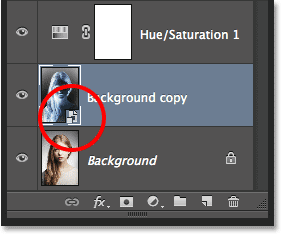
باز هم به نظر میرسد تا هیچ تغییری در سند ایجاد نشده است، اما اگر پنل لایه ها را مشاهده کنید، خواهید دید که یک آیکون کوچک Smart Object در گوشه پایین لایه کپی background ظاهر شده است. این بدان معنا است که لایه به Smart Object تبدیل شده است.

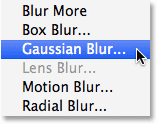
مرحله ۸ : اعمال فیلتر Guassian Blur
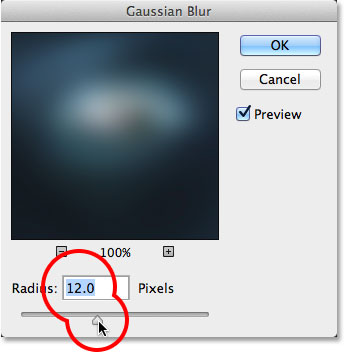
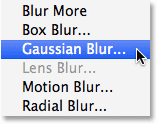
منو Filter در بالای صفحه را باز کرده و ابتدا گزینه Blur و سپس گزینه guassian Blur را انتخاب کنید.

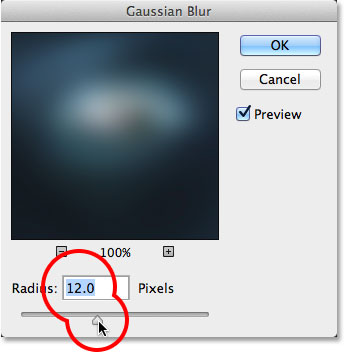
پس از کلیک، پنجره Guassian Blur باز خواهد شد. برای ایجاد افکت نقاشی، تمام چیری که باید انجام دهیم این است که مقداری blur به این فیلتر اعمال کنیم.
روی اسلایدر Radius کلیک کرده و آن را به سمت راست بکشانید تا مقدار آن را افزایش دهید.
همانطور که در حال کشیدن اسلایدر هستید، یک چشمتان نیز به تصویر باشد تا در لحظه تغییرات را مشاهده کنید.
به یاد داشته باشید تا خیی مقدار Blur را افزایش ندهید زیرا دوباره مانند عکس میشود.
مقدار مشخصی برای اندازه بلور وجود ندارد زیرا بستگی به اندازه تصویر و سلقیه شما دارد. در این آموزش من مقدار ۱۲ را برای آن انتخاب میکنم.

سپس بر روی دکمه OK کلیک کنید تا تنظیمات و تغییرات ذخیره شده و پنجره Guassian Blur بسته شود.
نتیجه مانند تصویر زیر خواهد بود.

تبدیل عکس به نقاشی با مداد در فتوشاپ
همانطور که در بالا اشاره کردم، یکی از بزرگترین فایده های فیلتر های هوشمند در این است که میتوانیم آن ها را هر زمان که خواستیم، دوباره ویرایش کنیم.
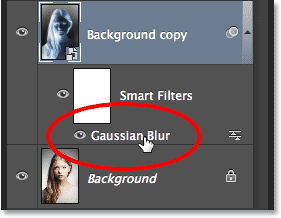
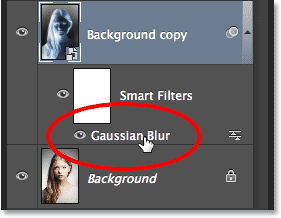
اگر پنل لایه ها را مشاهده کنید، خواهید دید که Guassian Blur به عنوان یک smart filter در زیر لایه کپی background، لیست شده است.
اگر احساس کردید که باید تنظیمات این افکت را تغییر دهید، روی آن دابل کلیک کنید تا پنجره اش دوباره باز شود.

بخش اول به پایان رسید.
در بخش بعدی، به آموزش تیره تر کردن و همچنین رنگی کردن افکت، خواهیم پرداخت.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس