با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
با یکی دیگر از سری جلسات دوره آموزش پروژه محور فتوشاپ PhotoShop در خدمت شما هستیم.
در این قسمت قصد داریم به آموزش ساخت قاب عکس حاشیه دار در فتوشاپ (Matted Frame) بپردازیم.
مقدمه
در این آموزش خواهیم آموخت تا چگونه یک قاب حاشیه دار را به تصاویر اضافه کنیم.
برای ایجاد این این افکت، از چیزی بیش از چند سبک لایه ساده (Layer Style)، استفاده نخواهیم کرد.
در ادامه خواهیم دید تا چگونه استایل های لایه را در یک لایه ادغام کنیم و چگونه میتوانیم از Blend Mode های Multiply و Screen برای برجسته و هایلایت کردن سایه ها استفاده کنیم.
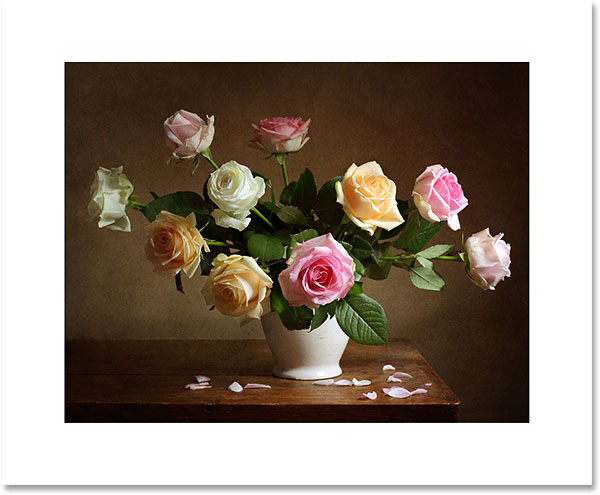
تصویر اصلی

ساخت قاب عکس حاشیه دار در فتوشاپ
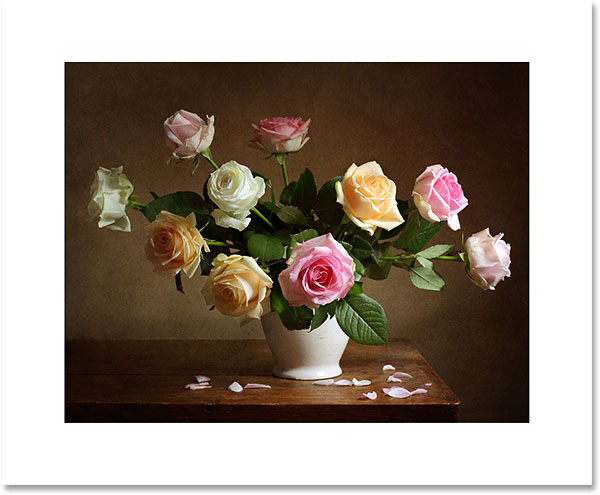
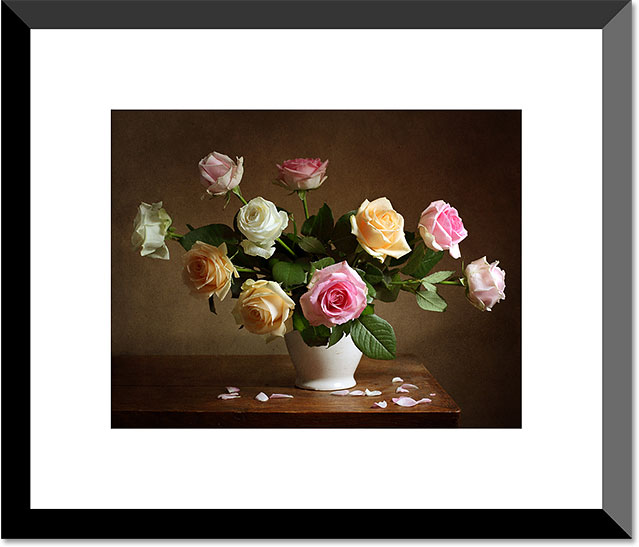
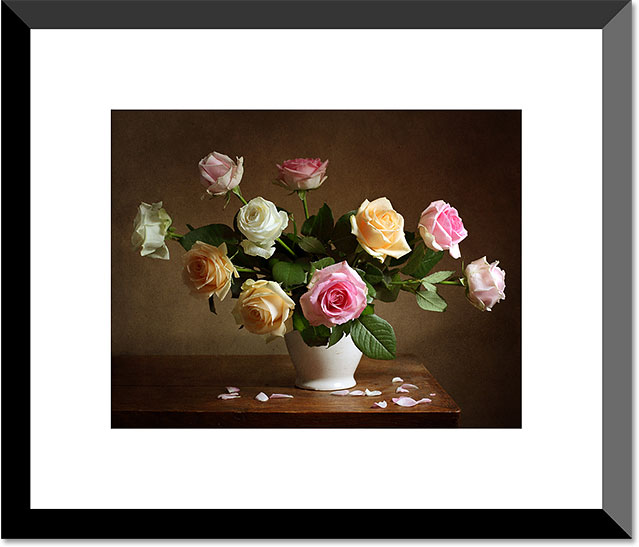
تصویر نهایی

ساخت قاب عکس حاشیه دار در فتوشاپ
مرحله ۱ : کپی کردن لایه پس زمینه (Background)
اولین قدم لازم برای ساخت قاب حاشیه دار، ایجاد یک کپی از لایه background است.
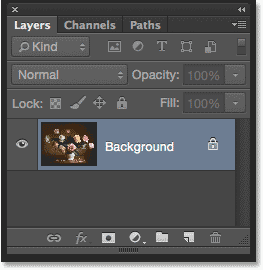
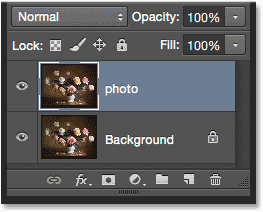
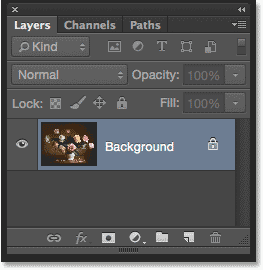
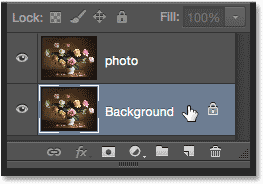
پس از باز کردن تصویر در فتوشاپ، میتوانید لایه background و به نوعی لایه اصلی را در پنل لایه ها مشاهده کنید.

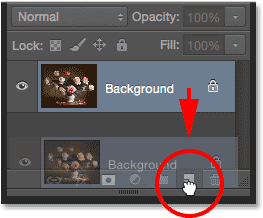
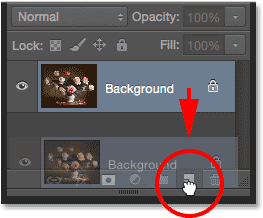
برای کپی و تغییر نام لایه کپی شده به صورت همزمان، کلید Alt را فشار داده و نگه داشته و سپس روی لایه background کلیک کنید و ان را به سوی آیکون New Layer در پایین پنل لایه ها بکشید.

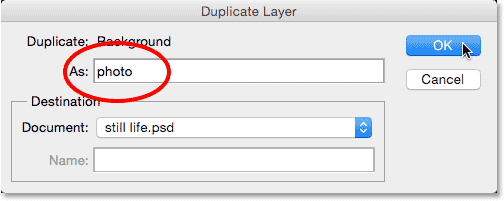
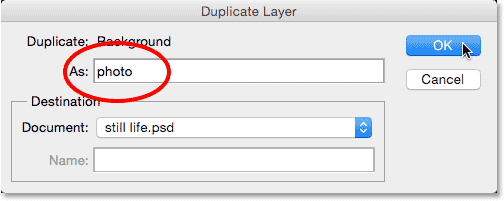
پس از رها کردن کلید موس، پنجره Duplicator Layer باز خواهد شد. در این پنجره میتوانید نام لایه را انتخاب کنید. من نام آن را “photo” میگذارم.
پس از انتخاب نام لایه، روی دکمه OK کلیک کنید.

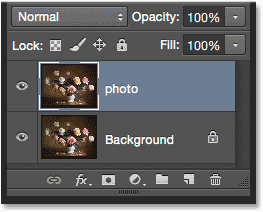
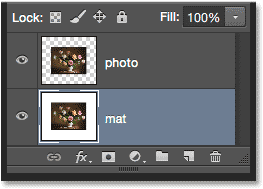
حالا یک کی از لایه background به نام photo در پنل لایه ها مشاهده میشود.

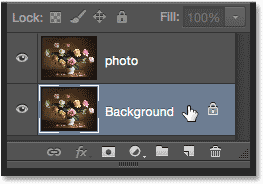
مرحله ۲ : انتخاب لایه Background
دوباره روی لایه Background در پنل لایه ها کلیک کنید تا فعال و انتخاب شود.

مرحله ۳ : اضافه کردن فضای بوم (Canvas) بیشتر
بیایید تا کمی حاشیه سفید به عکس اضافه کنیم تا بین قاب و تصویر قرار گیرد.
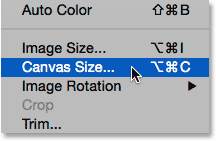
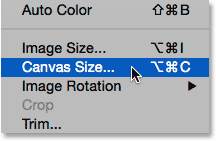
برای این کار، منو Image در بالای صفحه را باز کرده و گزینه Canvas Size را انتخاب کنید.

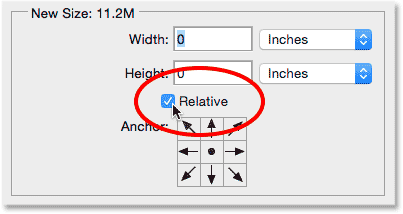
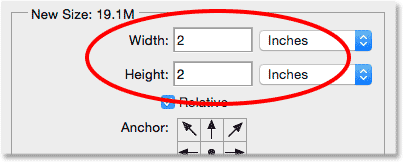
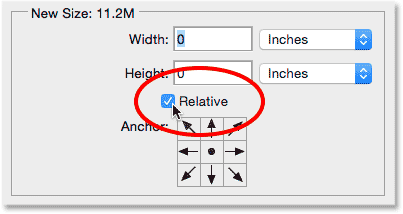
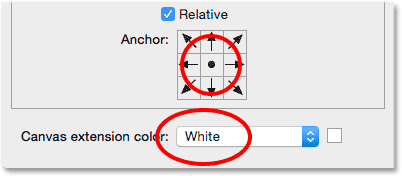
پس از کلیک، پنجره Canvas Size باز خواهد شد. ابتدا گزینه Relative را علامت بزنید. این کار اندازه فعلی canvas را حفظ کرده و اندازه جدید را به ان اضافه میکند.

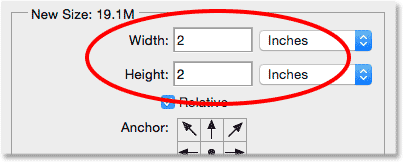
پس از علامت زدن گزینه Relative، نوبت به وارد کردن اندازه فضای جدید میرسد. مقادیر را در فیلد های Width و Height قرار دهید. اندازه ها را میتوانید به Inches یا Pixel وارد کنید. در نظر داشته باشید که هر مقداری را مثلا برای width در نظر بگیرید، بین سمت چپ و راست تصویر تقسیم خواهد شد.
برای مثال من مقدار ۲ اینچ را در نظر میگیرم. ۱ اینچ به سمت راست و ۱ اینچ به سمت چپ تصویر اضافه خواهد شد. برای ارتفاع (Height) نیز همین شرایط برقرار است.

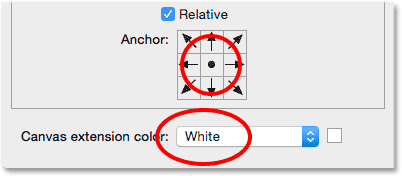
سپس مطمئن شوید تا مربع مرکزی در جدول Anchor انتخاب شده است. این کار باعث میشود تا فضا جدید به طور مساوی در اطراف canvas اضافه شود.
در نهایت نیز مقدار White را برای Canvas extension color انتخاب کنید.

سپس دکمه OK را کلیک کنید. مشاهده میکنید که فضای جدید به Canvas اضافه شده است.
اگر اندازه فضای جدید مور پسندتان نبود، کافیست تا دکمه های Ctrl+Z را فشار داده و مراحل تغییر اندازه canvas را مجددا طی کنید.

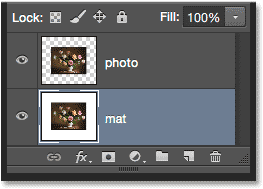
مرحله ۴ : تغییر نام لایه Background
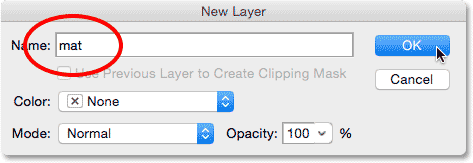
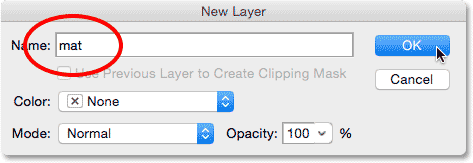
روی نام لایه Background دابل کلیک کنید. پنجره New Layer باز خواهد شد. نام “mat” را به عنوان نام جدید در فیلد name وارد و سپس دکمه OK را کلیک کنید.

در پنل لایه ها نیز مشاهده میکنید که نام لایه تغییر یافته است.

مرحله ۵ : اضافه کردن یک لایه جدید
حال یک لایه جدید برای نگه داشتن قاب تصویر ایجاد میکنیم.
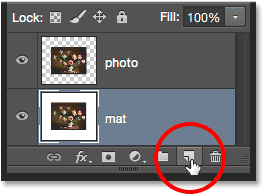
در حالیکه لایه mat انتخاب شده است، کلید Alt را نگه داشته و روی آیکون New Layer در پایین پنل لایه ها کلیک کنید.

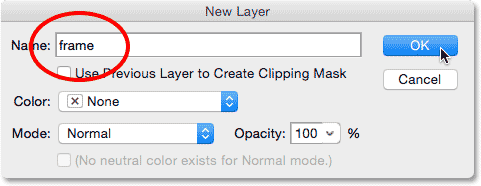
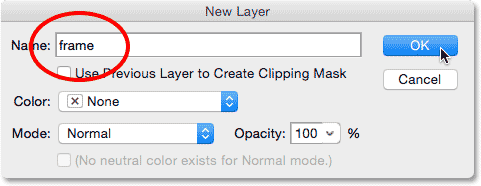
دوباره پنجره New Layer باز خواهد شد. نام لایه را “frame” گذاشته و دکمه OK را کلیک کنید.

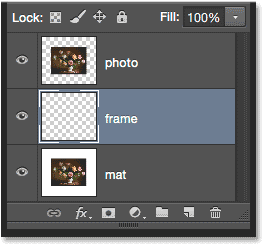
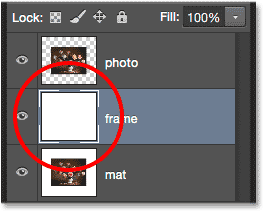
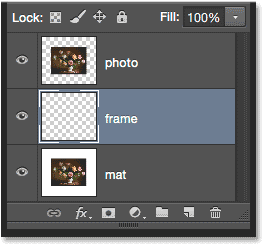
یک لایه خالی جدید بین لایه mat و photo ایجاد میشود.

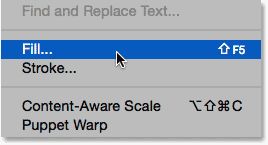
مرحله ۶ : پر کردن لایه خالی جدید با رنگ سفید
منو Edit در بالای صفحه را باز کرده و گزینه Fill را انتخاب نمایید.

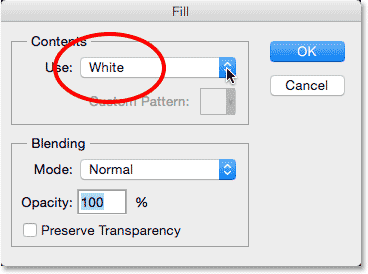
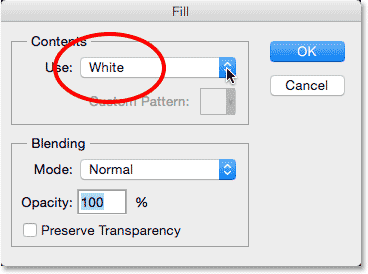
حال پنجره Fill باز خواهد شد.
مقدار White را برای فیلد Use انتخاب کنید. فیلد های دیگر مقادیر پیشفرض شان را باید داشته باشند.

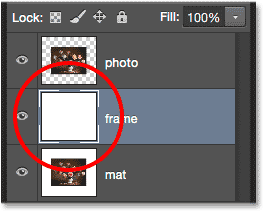
ظاهرا تغییری در سند رخ نداده است اما اگر به پنل لایه ها نگاه کنیم، میبینیم که لایه frame با رنگ سفید پر شده است.

مرحله ۷ : اعمال یک استایل لایه Stroke
برای ایجاد قاب تصویر، از دو استایل لایه یا افکت استفاده میکنیم.
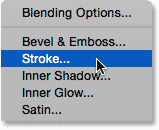
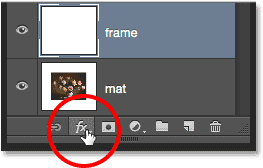
روی آیکون Layer Styles در پایین پنل لایه ها کلیک کنید.

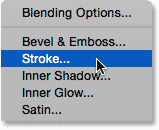
گزینه Stroke را از لیست باز شده انتخاب نمایید.

پس از کلیک، پنجره Layer Style باز خواهد شد.
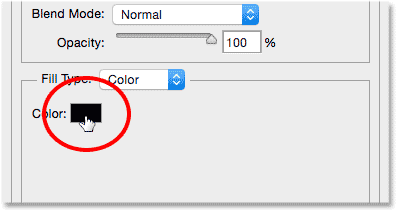
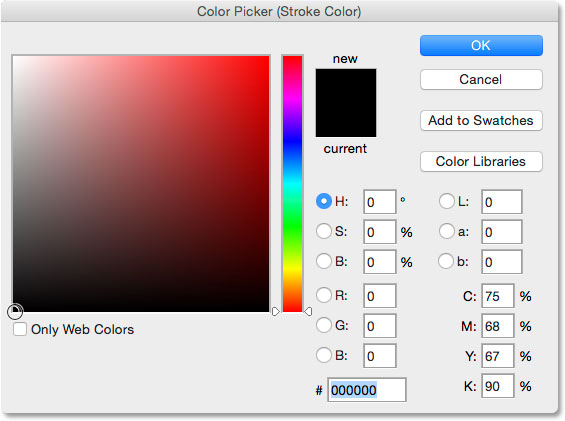
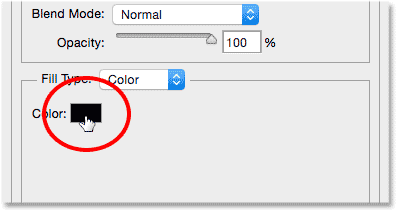
ما میخواهیم قاب تصویر سیاه رنگ باشد. بنابراین اگر روی color swatch کلیک کرده و رنگ آن را مشکی انتخاب کنید. (اگر رنگ دیگری دارد)

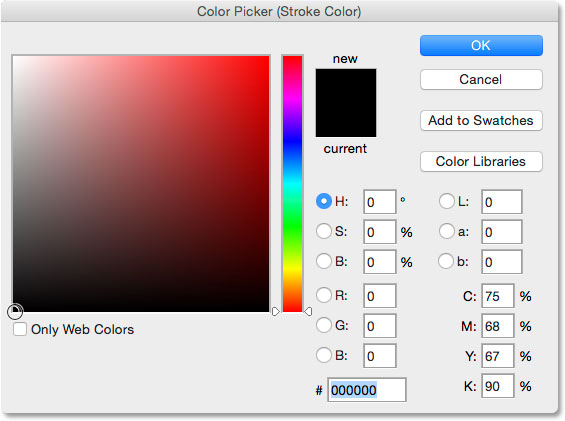
حال پنجره Color Picker باز شده و میتوانید رنگ خود را انتخاب کنید.

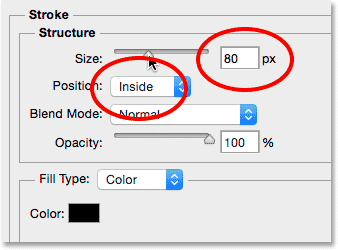
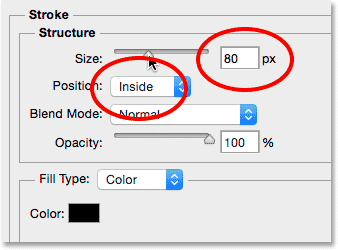
برای اینکه قاب گوشه های تیزی داشته باشد، مقدار inside را برای گزینه Position انتخاب میکنیم.
سپس از اسلایدر size برای افزایش یا کاهش ضخامت قاب استفاده کنید. در هنگام تغییر اندازه، میتوانید قاب را نیز شماهده کنید تا اندازه ایدهآل خود را پیدا کنید.
هیچ اندازه دقیق مناسبی برای ضخامت قاب وجود ندارد زیرا به تصویر و سلیقه افراد بستگی دارد. من اندازه ۸۰px را استفاده میکنم.

تصویر زیر نیز نتیجه کار تا به الان است.
پنجره Layer Style را نبندید. هنوز یک افکت دیگر مانده است تا به تصویر اعمال شود.

ساخت قاب عکس حاشیه دار در فتوشاپ
مرحله ۸ : اعمال افکت Bevel & Emboss
با استفاده از این افکت میتوانیم به قاب خود عمق دهیم.
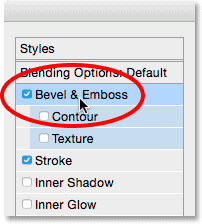
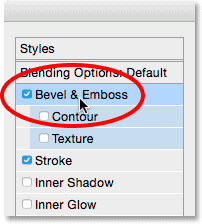
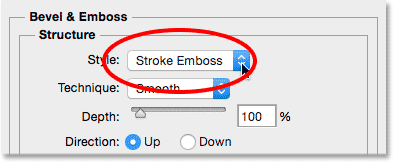
روی گزینه Bevel & Emboss در بالای لیست استایل ها کلیک کنید. (حتما روی واژه های آن کلیک کنید)

ستون میانی پنجره Layer Style حالا گزینه های Bevel & Emboss را نشان میدهد.
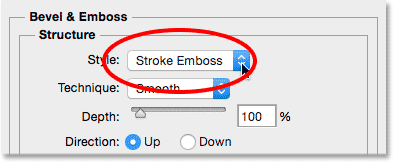
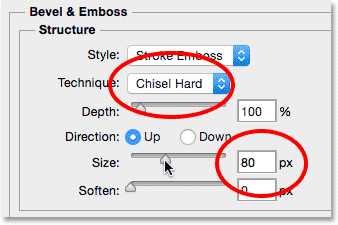
ما میخواهیم این افکت را مستقیما بر روی Stroke که ایجاد کدیم اعمال کنیم. بنابراین مقدار Stroke Emboss را برای گزینه Style انتخاب کنید.

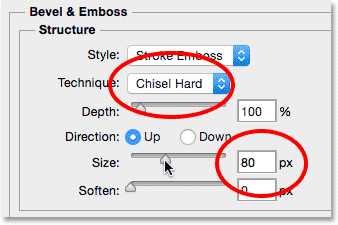
بعد از آن، مقدار Chisel Hard را برای گزینه Technique انتخاب کنید.
مقدار اسلایدر Size نیز باید با مقدار ضخامت Stroke که در مرحله قبل ایجاد کردیم، برابر باشد. ضخامت Stroke من برابر یا ۸۰px است که مقدار اندازه این افکت را نیز ۸۰px قرار میدهیم.

پس از اعمال تنظیمات فوق، تصویر به صورت زیر درمیآید:

ساخت قاب عکس حاشیه دار در فتوشاپ
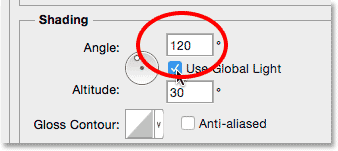
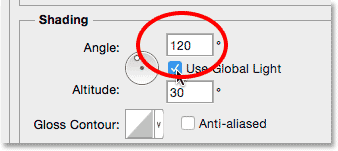
به تنظیمات افکت برگردید. درجه افکت را روی ۱۲۰ درجه تنظیم کنید تا از گوشه بالا سمت چپ بدرخشد. مقدار درجه را در فیلد Angle قرار دهید.

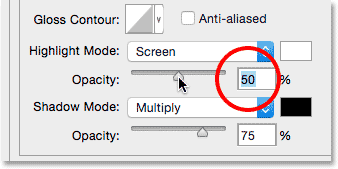
حال نوبت به تنظیم روشنایی میرسد. در بخش پایین، تنظیمات مربوط به روشنایی قرار دارد.
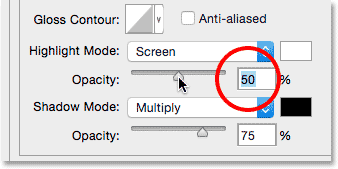
من مقدار Highlight Opacity را روی %۵۰ قرار میدهم. شما میتوانید مقدار دلخواه خود را وارد کنید. این کار قسمت های درخشان قاب را تیره تر میکند.

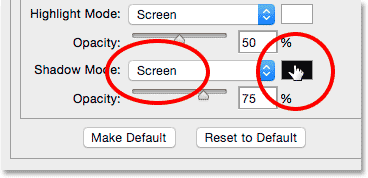
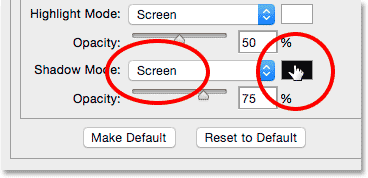
حال برای روشن تر کردن قسمت های تیره تر (که به صورت سیاه خالص هستند)، ایتدا مقدار Shadow Mode را از Multiply به Screen تغییر دهید و سپس روی color swatch کلیک کنید تا رنگ سایه را تغییر دهید.

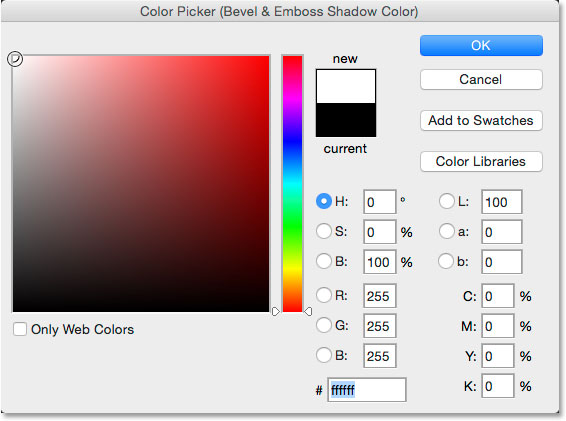
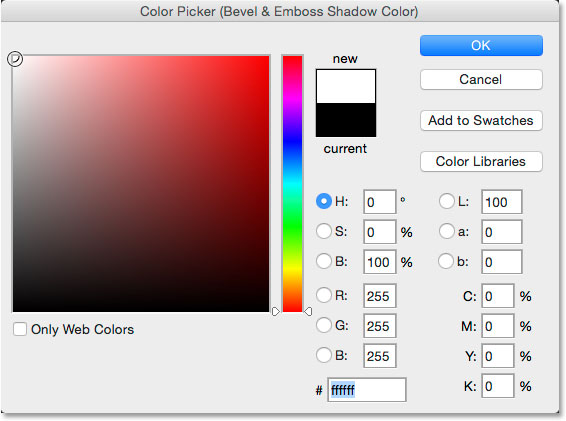
پس از این که Color picker باز شد، رنگ سفید را برای سایه انتخاب کنید. (بله بله، میدونم که رنگ سفید برای سایه … ولی لطفا به من اعتماد کنید 🙂 )

خب حالا چرا رنگ سفید برای سایه؟
در حقیقت ما اصلا نیازی به سایه نداریم که بخواهیم رنگ آن را تعیین کنیم زیرا قاب ما کلا مشکی هست.
در عوض چیزی که نیاز داریم، یک هایلایت ثانویه است و با تغییر مقدار Shadow Mode مانند بالا و سپس تغییر رنگ آن به سفید، ما به طور مؤثر سایه را به یک هایلایت (برجسته) تبدیل کردیم.
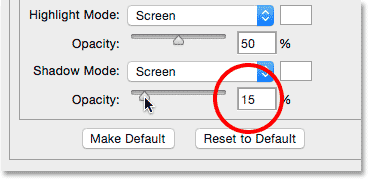
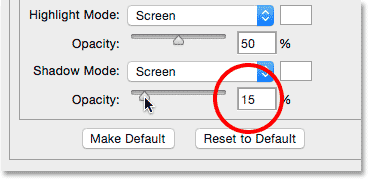
حالا مقدار Shadow Opacity را از %۷۵ به چیزی بین %۱۰-۲۰ برسانید. حالا آن بخش از قاب که کلا مشکی بود، روشن تر شده است و جزئات گوشه ها قایل مشاهده است.

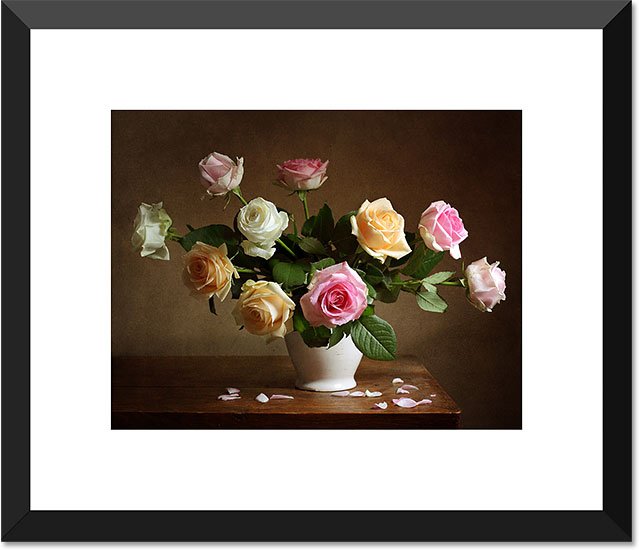
روی دکمه OK کلیک کنید تا پنجره بسته شود. نتیجه مانند تصویر زیر خواهد بود:

ساخت قاب عکس حاشیه دار در فتوشاپ
بخش اول به پایان رسید.
در بخش بعد سایر تغییرات و تنظیمات را انجام خواهیم داد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس