مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در این فصل از دوره آموزش پروژه محور فتوشاپ می خواهیم به یک لایه ماسک را با gradients ترکیب نماییم.
با این کار می توانید به راحتی دو یا چند عکس را با هم در یک تصویر کامپوزیت یکپارچه مخلوط کنید!
در ادامه آموزش ما به تفاوت دو gradients که در ماسک های لایه خود به کار برده ایم؛ می پردازیم.
ما کار خود را با ایجاد یک لایه ماسک در فتوشاپ آغاز می کنیم.
ایجاد یک لایه ماسک در فتوشاپ
مثل همیشه ، من همه چیز را به صورت مرحله به مرحله تحت پوشش قرار می دهم.
اما برای اینکه از این آموزش بیشترین بهره را ببرید، باید حداقل درک کلی از نحوه عملکرد ماسک های لایه داشته باشید.
علاوه بر این باید حداقل بتوانید gradients ها را با استفاده از Gradient Tool رسم کنید.
بنابرین بهتر است ابتدا با پیش نیازهای این آموزش آشنا باشید.
من از Photoshop CC استفاده خواهم کرد.
اما هر آنچه را پوشش خواهیم داد کاملاً با Photoshop CS6 نیز سازگار است.
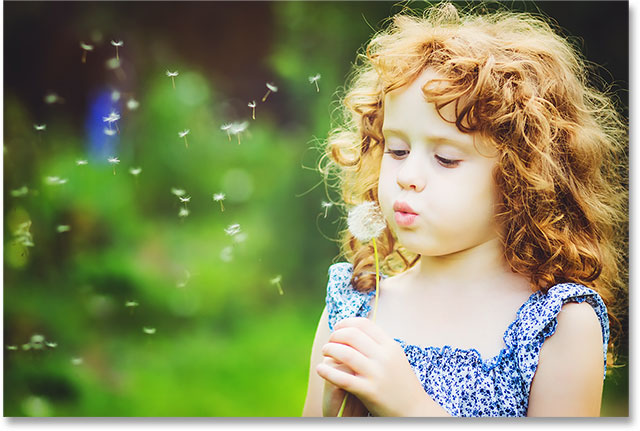
بیایید سه عکسی را که قرار است از آن ها استفاده نماییم را ببینیم.
شما می توانید از هر عکس دیگری که دوست دارید استفاده کنید.
زیرا هدف ما در اینجا ایجاد چیزی خاص نیست.
هدف ما یادگیری مراحل و تکنیک هایی است که می توانید برای ایجاد تصویر از آن ها استفاده نمایید.

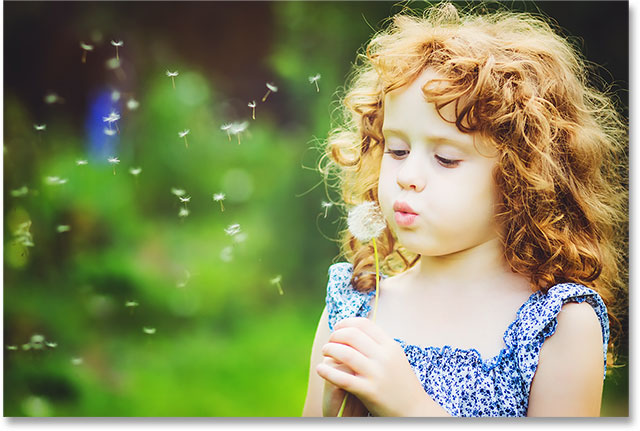
تصویر شماره یک ( ایجاد یک لایه ماسک در فتوشاپ )
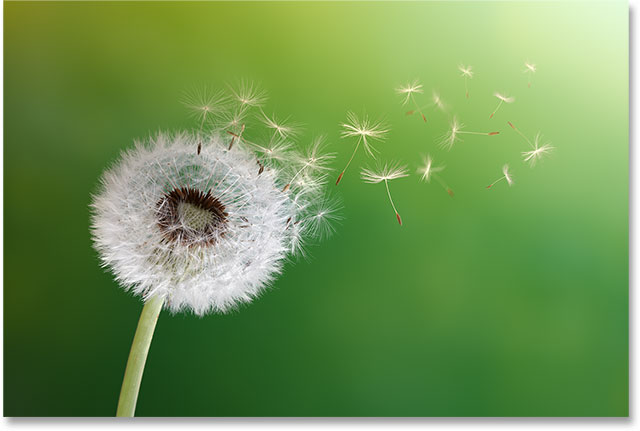
تصویر دوم
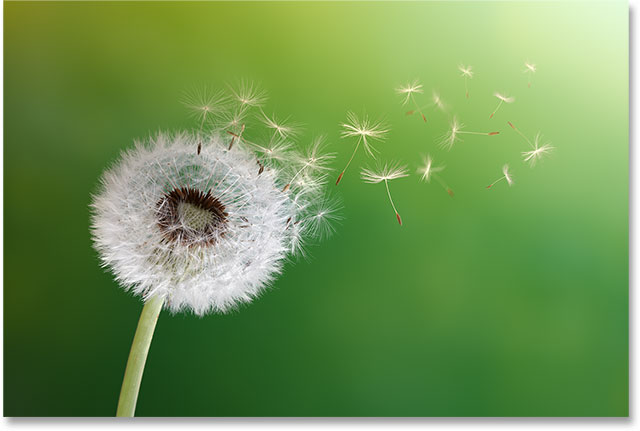
تصویر دوم من تصویری از یک قاصدک است که قرار است با تصویر اول ترکیب شود.

تصویر شماره دو ( ایجاد یک لایه ماسک در فتوشاپ )
تصویر سوم
و این سومین تصویر است که من برای پیوند دادن آن با هم استفاده می کنم.
(عکس پس زمینه بهار از Shutterstock):

تصویر شماره ۳ ( ایجاد یک لایه ماسک در فتوشاپ )
ترکیب سه تصویر
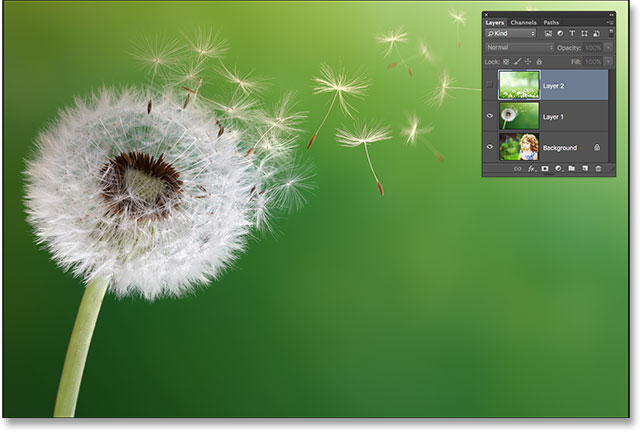
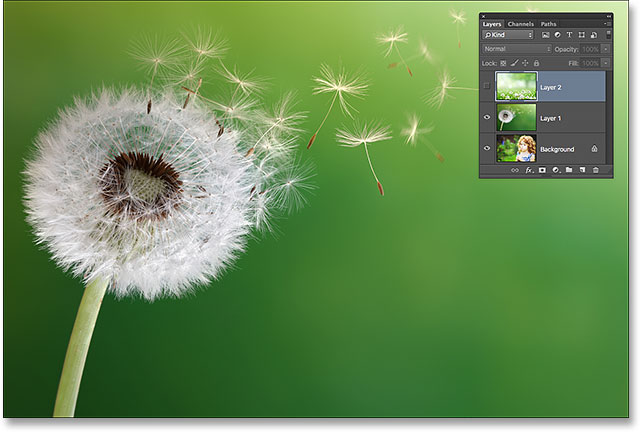
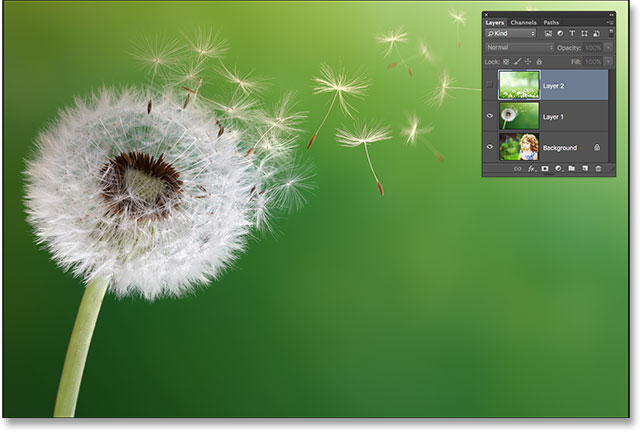
در زیر کامپوزیت نهایی من پس از مخلوط کردن هر سه تصویر با استقاده از ماسک های لایه و gradients را مشاهده می نمایید.

نمایی از ترکیب سه تصویر که حاصل ترکیب gradients و ماسک ( ایجاد یک لایه ماسک در فتوشاپ )
بیایید شروع کنیم.
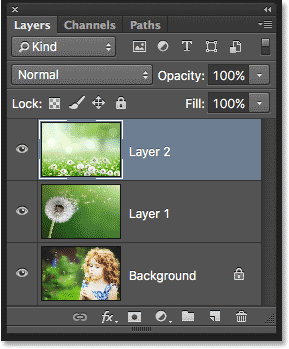
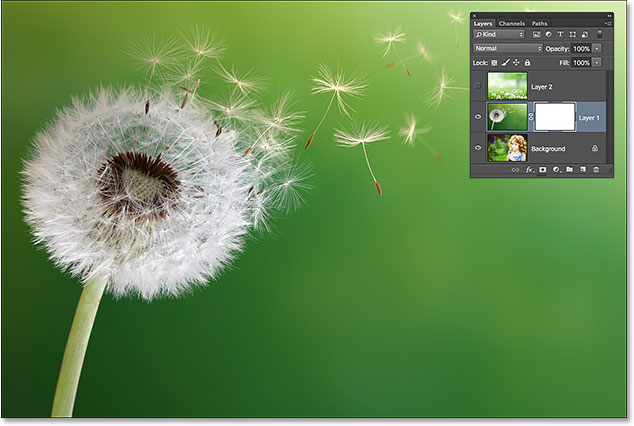
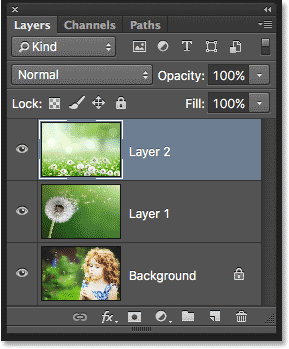
برای صرفه جویی بیشتر در وقت، من هر سه تصویر را از قبل در سند فتوشاپ وارد کرده ام.
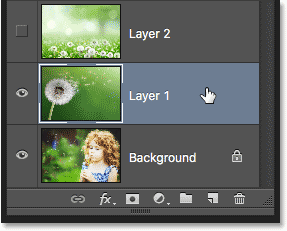
اگر به پنل Layers من نگاه کنید می بینید که هر عکس روی لایه جداگانه ای مختص به خود قرار گرفته است.
قرار است این سه لایه با هم ترکیب شوند و ما به سه این تصاویر نیاز خواهیم داشت.
همانطور که در تصاویر کوچک پیش نمایش لایه مشاهده می کنیم عکس دختربچه است.
این عکس روی لایه پایین (لایه Background) قرار دارد.
تصویر قاصدک روی لایه ای است که به طور مستقیم بالای بکگراند قرار گرفته است (لایه ۱).
و عکس زمینه قاصدک ها در لایه بالایی قرار و (لایه ۲) قرار گرفته است.

پنل لایه های فتوشاپ ( ایجاد یک لایه ماسک در فتوشاپ )
ترکیب دو لایه
خب برای این که تمرکز بیشتری داشته باشیم فقط دو تصویر پایینی را ترکیب می نماییم.
بنابرین تصویری را که فعلاً کاری با آن نداریم برای مدتی بعد ذخیره می کنم.
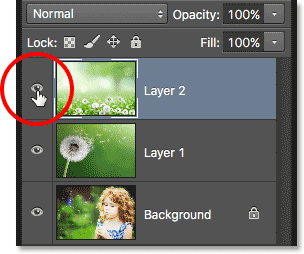
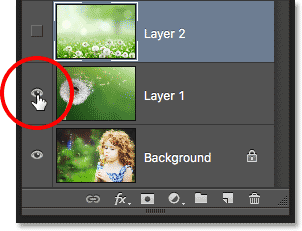
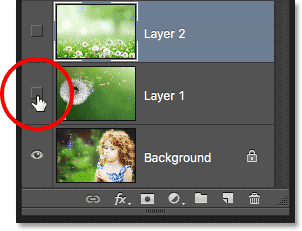
از آنجا که ما هنوز نیازی به دیدن تصویر بالا نداریم ، با کلیک روی نماد قابل مشاهده بودن (آیکون چشم) آن را خاموش می کنم:

آیکون visibility در بالاترین لایه ( ایجاد یک لایه ماسک در فتوشاپ )
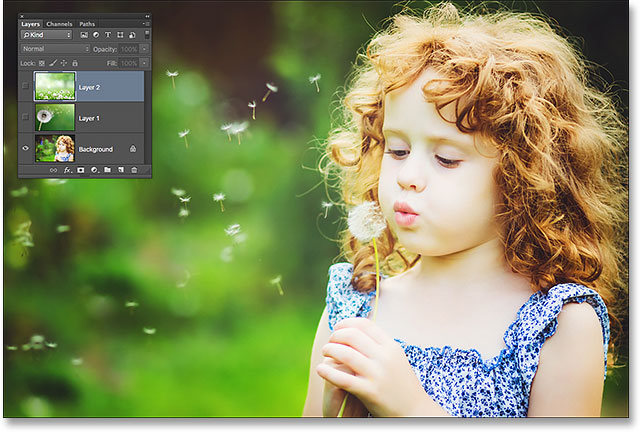
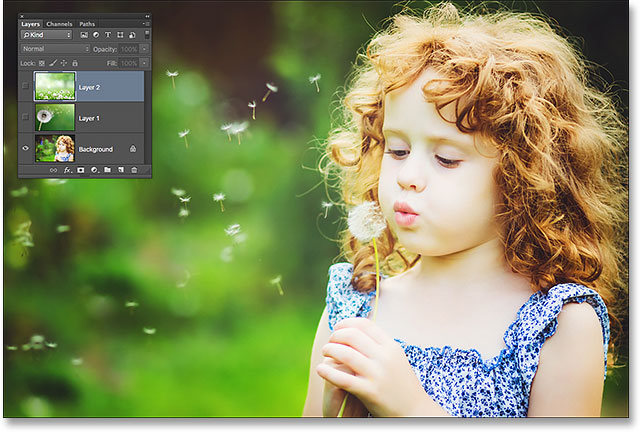
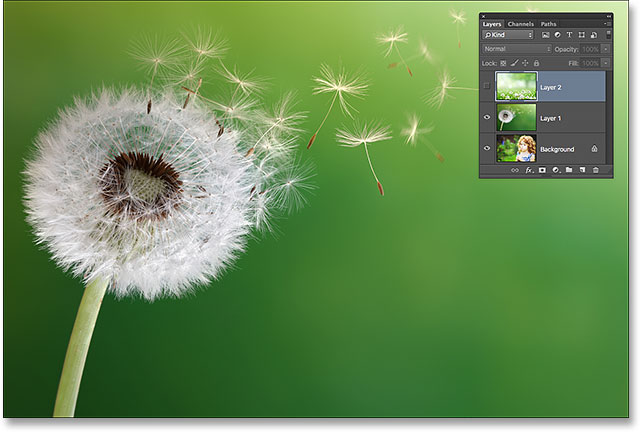
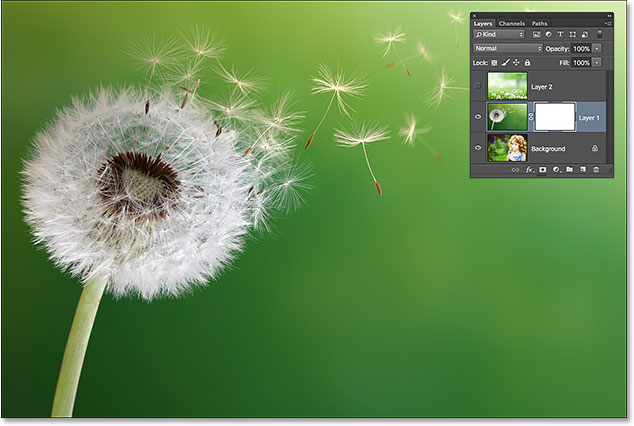
با خاموش شدن لایه بالا ، تصویر موجود در لایه ۱ مستقیماً در زیر آن قابل مشاهده می باشد:

قابل مشاهده بودن لایه اول ( ایجاد یک لایه ماسک در فتوشاپ )
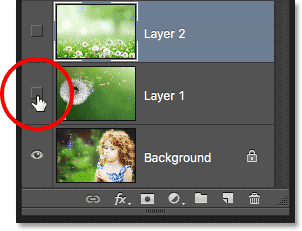
روی نماد قابل مشاهده برای لایه ۱ کلیک می کنم تا به طور موقت آن را خاموش کنم:

خاموش کردن قابلیت مشاهده لایه ۱ ( ایجاد یک لایه ماسک در فتوشاپ )
حالا که دو لایه را با از طریق آیکون Visibility خاموش کرده ایم تنها یک لایه قابل مشاهده است.
این لایه هم همان لایه Background است که حاوی تصویر دختربچه می باشد.

تصویر لایه بکگراند ( ایجاد یک لایه ماسک در فتوشاپ )
روشن کردن لایه ۱
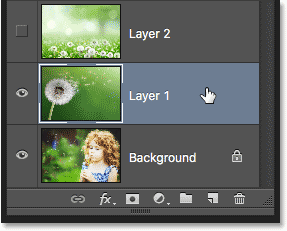
اکنون که دیدیم کدام عکس بر روی کدام لایه ها قرار دارد ، با کلیک کردن دوباره روی آیکون چشم لایه۱ آن را دوباره روشن می کنم:

روشن کردن مجدد لایه ۱ ( ایجاد یک لایه ماسک در فتوشاپ )
و حالا بر می گردیم که مجدداً نگاهی به تصویر قاصدک خود بی اندازیم:

بازگشت به لایه ۱ ( ایجاد یک لایه ماسک در فتوشاپ )
چگونگی ترکیب تصاویر در فتوشاپ
ایجاد یک لایه ماسک
می خواهم عکس را در لایه ۱ با تصویر در لایه Background ترکیب کنم.
به طور خاص، می خواهم سمت چپ عکس قاصدک را حفظ کنم (قسمتی که در واقع حاوی قاصدک است) و سمت راست عکس زیر آن (جایی که دختربچه در آن ایستاده است).
در واقع می خواهم این عکس ها را طوری ترکیب نمایم که گویی جزئی از هم هستند نه دو تصویر مستقل.
برای این کار از یک ماسک استفاده می نمایم.
باید ماسک را روی لایه ای اعمال نمایم در لایه بالاتر قرار دارد و در این حالت این لایه، لایه Layer 1 است.
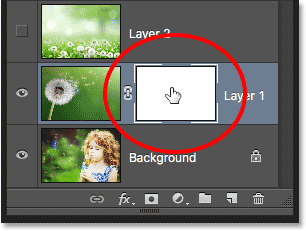
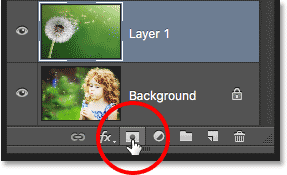
بنابراین من روی پنل Layers روی Layer 1 کلیک می کنم تا آن را انتخاب کرده و فعال کنم:

انتخاب لایه ۱ ( ایجاد یک لایه ماسک در فتوشاپ )
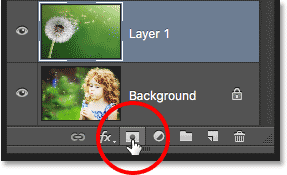
با انتخاب لایه ۱ ، با کلیک بر روی آیکون Add Layer Mask در انتهای پنل Layers ، یک لایه ماسک اضافه می کنم:

افزودن یک لایه ماسک ( ایجاد یک لایه ماسک در فتوشاپ )
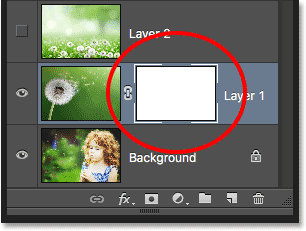
تصویر کوچک پیش نمایش thumbnail
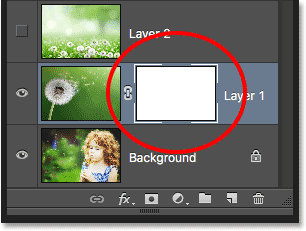
به نظر می رسد هیچ چیز برای تصویر اتفاق نیفتاده است ، اما یک تصویر کوچک پیش نمایش در کنار لایه ۱ ظاهر می شود و به ما اطلاع می دهد که ماسک اضافه شده است:

پیش نمایشی از لایه ماسک ساخته شده ( ایجاد یک لایه ماسک در فتوشاپ )
توجه کنید که تصویر کوچک با رنگ سفید پر شده است.
نحوه کار یک ماسک لایه ای در فتوشاپ به این صورت است که نواحی پر از سفید روی ماسک نشان دهنده بخش هایی از لایه است که ۱۰۰٪ در سند قابل مشاهده است.
مناطقی که از ماسک به رنگ مشکی پر شده باشد ، قسمت هایی از لایه را نشان می دهد که ۱۰۰٪ از آنها در سند شفاف هستند.
شفافیت جزئی روی لایه توسط سایه های مختلف خاکستری روی ماسک نشان داده شده است.
سایه تیره تر ، منطقه شفاف تر است ، بنابراین بیشتر لایه های زیر آن را نشان می دهد.
از آن جا که لایه ماسک من در حال حاضر با رنگ سفید پر شده است ، به این معنی است که تصویر موجود در لایه ۱ کاملاً قابل مشاهده است ، و تصویر زیر آن کاملاً مسدود شده است:

مسدود شدن لایه زیر لاه یک که در این جا لایه بکگراند است ( ایجاد یک لایه ماسک در فتوشاپ )
انتخاب ابزار Gradient Tool
بیایید ببینیم که چگونه می توانیم با کشیدن یک Gradient بر روی یک لایه ماسک ، عکس را در لایه ۱ با عکس روی لایه Background ترکیب کنیم.
ابتدا به ابزار Gradient یا Gradient Tool احتیاج خواهیم داشت.
من آن را از پنل Tools انتخاب می کنم:

انتخاب ابزار Gradient Tool ( ایجاد یک لایه ماسک در فتوشاپ )
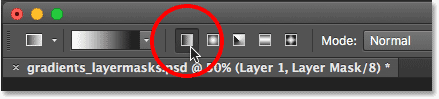
انتخاب Foreground to Background
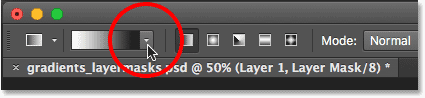
نکته بعدی که می خواهم انجام دهم این است که اطمینان حاصل کنم که Foreground to Background gradient را انتخاب کرده ام.
Foreground to Background gradient از رنگ های پیش زمینه و پس زمینه فعلی من به عنوان رنگ های gradient استفاده می کند.
برای انجام این کار با کلیک فلش کوچکی که مستقیماً به نوار پیش نمایش gradient در سمت راست، Gradient Picker را باز می کنم.

باز کردن open gradient picker ( ایجاد یک لایه ماسک در فتوشاپ )
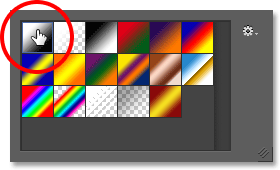
هنگامی که Gradient Picker ظاهر می شود ، با دوبار کلیک کردن روی تصویر کوچک آن (اولین مورد در ردیف سمت چپ ، بالا) Foreground to Background را انتخاب می کنم.
با کلیک بر روی دوبار کلیک کنید (بر خلاف تک کلیک) تصویر کوچک هم gradient را انتخاب می کند و هم Gradient Picker را می بندد:

انتخاب foreground to background ( ایجاد یک لایه ماسک در فتوشاپ )
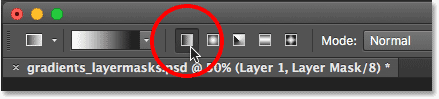
انتخاب سبک شیب خطی
در سمت راست نوار پیش نمایش شیب مجموعه ای از پنج آیکون وجود دارد که پنج سبک شیب را ارائه می دهد.
از سمت چپ شروع می کنیم.
ما سبک خطی ، شعاعی ، زاویه ای ، بازتاب شده و الماس را در اختیار داریم.
برای ترکیب دو طرف از دو تصویر، باید مطمئن شوم که استایل پیش فرض Linear را انتخاب کرده ام.
این استایل یک gradient ساده را ترسیم می کند که در یک خط مستقیم از چپ به راست (یا از بالا به پایین یا هر کدام از مسیرها ترسیم می شود).

انتخاب استایل شیب خطی ( ایجاد یک لایه ماسک در فتوشاپ )
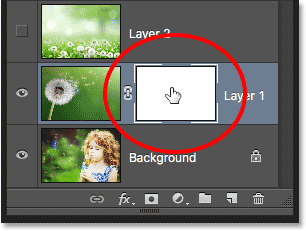
انتخاب لایه ماسک
آخرین کاری که قبل از ترسیم gradient من باید انجام دهم این است که حتماً ماسک لایه را داشته باشیم نه خود لایه را.
این لایه باید در پنل در پانل Layers انتخاب شده باشد.
اگر یک لایه به صورت هایلایت مشخص شده باشد یعنی آن لایه انتخاب شده است.
بنابرین می توان به سادگی پی برد که کدام لایه در حالت انتخاب است.
اگر آن را در اطراف تصویر کوچک پیش نمایش لایه مشاهده کنید ، به این معنی است که خود لایه انتخاب شده است.
در صورت لزوم ، روی تصویر کوچک ماسک کلیک کنید تا آن را انتخاب کرده و فعال کنید:

انتخاب لایه ماسک ( ایجاد یک لایه ماسک در فتوشاپ )
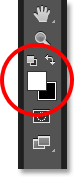
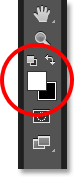
رنگ های پیش زمینه و پس زمینه
به جعبه تعویض رنگ Foreground و Background در نزدیكی صفحه ابزارها نگاه كنید
متوجه می شوید که رنگ پیش زمینه من در حال حاضر روی سفید تنظیم شده است.
رنگ پس زمینه هم برای سیاه تنظیم گردیده است.
هر زمان که یک لایه ماسک انتخاب شود اینها رنگ های پیش فرض فتوشاپ هستند.
در صورت لزوم می توانید با فشار دادن حرف D روی صفحه کلید ، آنها را در حالت پیش فرض تنظیم کنید.
از آنجا که من شیب پیش زمینه و پس زمینه را از Gradient Picker انتخاب کردم ، به این معنی است که یک gradient سفید یا سیاه را بر روی ماسک ترسیم خواهم کرد:

رنگ های فعلی پیش زمینه و پس زمینه ( ایجاد یک لایه ماسک در فتوشاپ )
کلام آخر
بخش بعدی این آموزش را با رسم Gradient ادامه خواهم داد.
بنابرین با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس

























صبا
بسیار کاربردی .. تشکر از شما