مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم.
در ادامه ایجاد افکت Sparkle Brush و Motion Trail در photoshop ، اضافه کردن Motion Trail در فتوشاپ رو داریم.
افکت Sparkle Brush (براش درخشش) و Motion Trail (حرکات دنباله دار) فتوشاپ
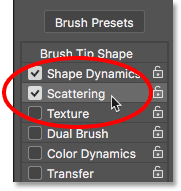
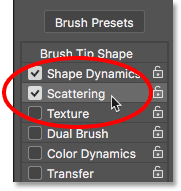
مرحله ۲۲: دسته “Scattering” را انتخاب کنید.
بعد ، دسته Scattering را مستقیماً زیر Shape Dynamics انتخاب کنید:

افکت Sparkle Brush فتوشاپ
انتقال به دسته Scattering
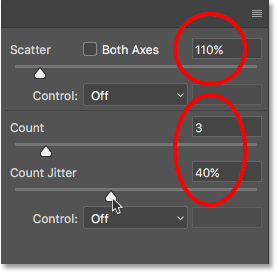
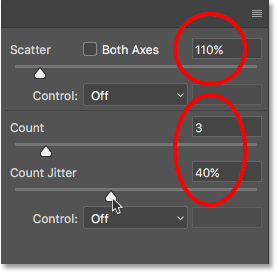
مرحله ۲۳: گزینه های “Scatter” و “Count” را تنظیم کنید.
مقدار Scatter را به ۱۱۰٪ افزایش دهید ، سپس مقدار Count را به ۳ و Count Jitter را به حدود ۴۰٪ افزایش دهید:

افکت Sparkle Brush فتوشاپ
تنظیم گزینه های Scattering
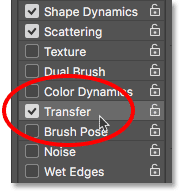
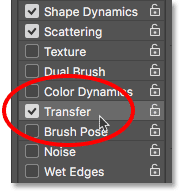
مرحله ۲۴: گروه “Transfer ” را انتخاب کنید.
بیایید یک دسته دیگر را باز کنیم ، این بار Transfer :

افکت Sparkle Brush فتوشاپ
باز کردن دسته Transfer
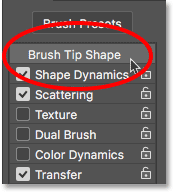
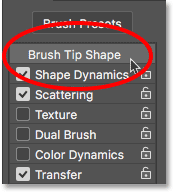
مرحله ۲۶: روی “Brush Tip Shape” کلیک کنید.
در آخر ، اجازه می دهیم با کلیک کردن Brush Tip Shape ، مستقیماً بالاتر از دسته Shape Dynamics ، گزینه های کلی قلم مو را تغییر دهید:

افکت Sparkle Brush فتوشاپ
کلیک بر روی “Brush Tip Shape”
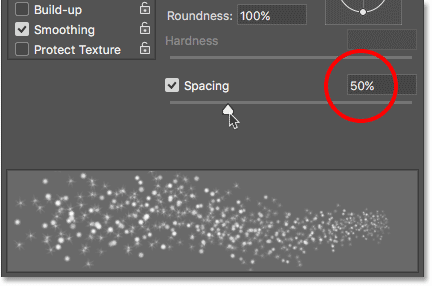
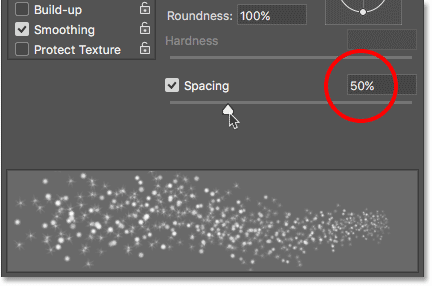
مرحله ۲۷: “Spacing” را به ۵۰٪ افزایش دهید.
پایین گزینه ها ، مقدار Spacing را به ۵۰٪ افزایش دهید. Spacing حداکثر طول براش ما (مسیر درخشش ما) را تعیین می کند. همان طور که با مقدار Fade که قبلاً در بخش Shape Dynamics به آن نگاه کردیم ، ممکن است شما نیاز به امتحان با Spacing داشته باشید تا طول دنباله جرقه درست شود.
در پایین پنل Brush ، در زیر اسلایدر Spacing ، پیش نمایش آن چه که دنباله درخشش به نظر خواهد رسید را با تمام گزینه های قلم موی استفاده شده، مشاهده می کنید:

افکت Sparkle Brush و Motion Trail در photoshop
افزایش “Spacing” به ۵۰٪
اضافه کردن Motion Trail در فتوشاپ
مرحله ۲۸: دنباله Sparkle خود را درگ کنید.
ما sparkle brush خود را ایجاد کرده ایم و همه گزینه های کنترل براش خود را در پنل Brush تنظیم نموده ایم. همچنین یک لایه خالی جدید برای نگه داشتن مسیر درخشش خود اضافه کرده ایم و رنگ Foreground خود را به رنگ سفید تنظیم کرده ایم. حالا وارد قسمت جالش می شیم. بالاخره ما می توانیم دنباله درخشش خود را بکشیم.
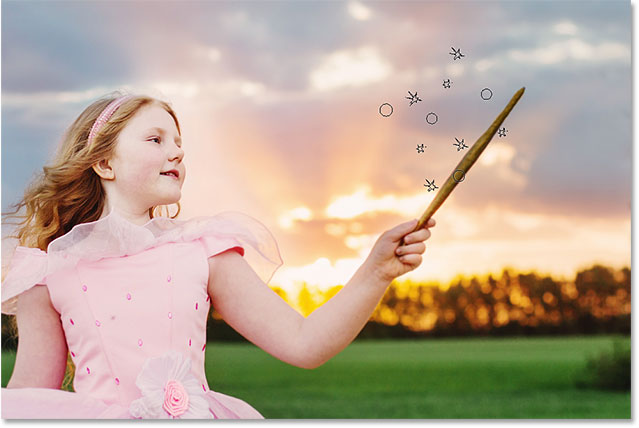
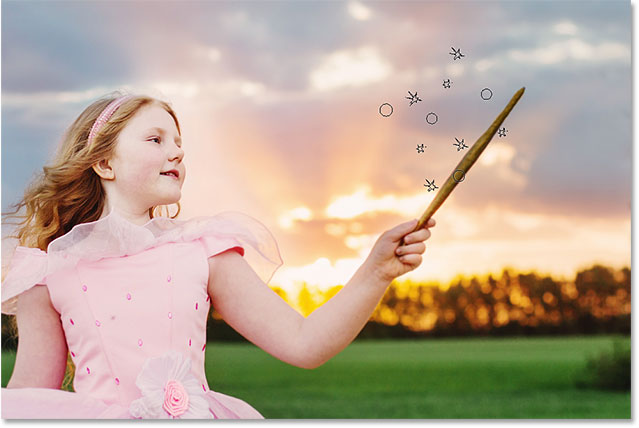
مکان نما قلم خود را در یا روی سمت راست یا چپ ، از منبع دنباله Sparkle قرار دهید. در این جا، منبع آن عصای جادویی دختر است ، بنابراین مکان نما را فقط در سمت چپ آن قرار می دهیم. شما می توانید اندازه مکان نما قلم مو را با اندازه جسم مطابقت دهید ، این بدان معنی است که به احتمال زیاد شما نیاز به تغییر اندازه قلم خود دارید. ساده ترین راه برای انجام این کار اگر از طریق صفحه کلید باشد. کلید براکت چپ ([) را بارها و بارها فشار دهید تا براش کوجک تر یا کلید براکت راست ()) باعث بزرگ تر شدن آن شود.
در این جا می توانیم مکان نما قلم مو را با تمام درخشش های کوچک آن، که عمدتاً در سمت چپ عصا قرار دارد ، مشاهده کنیم اما کمی همپوشانی آن را نیز نشان می دهیم:

اضافه کردن Motion Trail در فتوشاپ – افکت Sparkle Brush و Motion Trail در photoshop
مکان نما قلم خود را در جایی که می خواهید دنباله sparkle شروع شود قرار دهید.
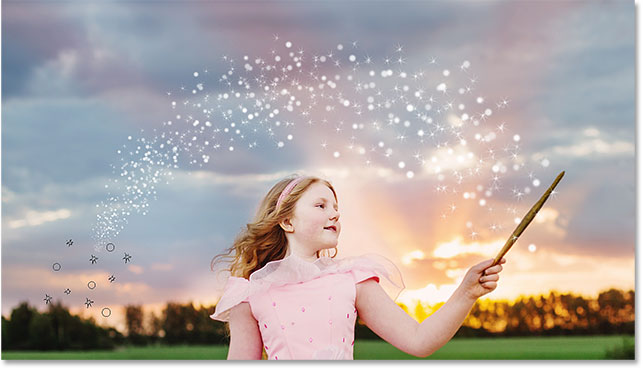
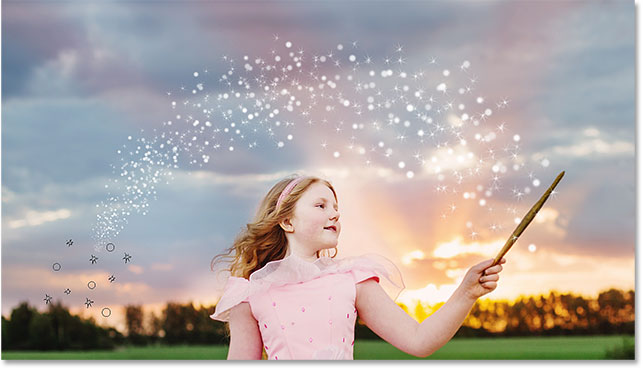
برای رنگ آمیزی دنباله درخشش، دکمه ماوس خود را فشار داده و نگه دارید ، سپس به سادگی در مسیری که می خواهید دنباله درخشش را دنبال کنید، درگ کنید. در این مورد ما ، دور سر دختر می کشیم و به طرف دیگر آن پایین می آوریم ، گویی او با تکان دادن عصای خود در هوا ، دنباله درخشش را ایجاد کرده است.
توجه داشته باشید که چگونه Photoshop اندازه قلم مو (و دنباله جرقه) را محو می کند زمانی که مجدد از نقطه مبدأ درگ می کنید، تا این که سرانجام براش در دور دست ها کاملاً محو شود. این نتیجه گزینه Fade است که ما در بخش Shape Dynamics از صفحه Brush تنظیم کردیم:

اضافه کردن Motion Trail در فتوشاپ – افکت Sparkle Brush و Motion Trail در photoshop
فشار دادن و نگه داشتن دکمه ماوس ، سپس درگ از یک طرف دختر به طرف دیگر آن
در مورد نتیجه مطلوب گرفتن از دنباله جرقه برای اولین بار نگران نباشید. اگر از کار راضی نبودید، کافیست (Ctrl + Z (Win) / Command + Z (Mac را روی صفحه کلید خود فشار دهید تا آن را خنثی سازی کرده و سپس دوباره امتحان کنید.
اگر دنباله خیلی سریع محو می شود (یا به اندازه کافی سریع نیست) ، مجدداً (Ctrl+Z (Win) / Command+Z (Mac را روی صفحه کلید خود فشار دهید تا آن را خنثی سازی کنید. سپس ، به پنل Brush برگردید و یک مقدار Fade متفاوت را در دسته Shape Dynamics (مرحله ۲۱) امتحان کنید. همچنین می توانید مقدار Spacing را تنظیم کنید تا حداکثر طول دنباله تغییر یابد (مرحله ۲۷). عجله ای وجود ندارد ، بنابراین آن قدر امتحان کنید تا این که از نتیجه راضی باشید.
مرحله ۲۹: دنباله های اضافی را برای اضافه کردن Sparkles اضافی (اختیاری) بکشید.
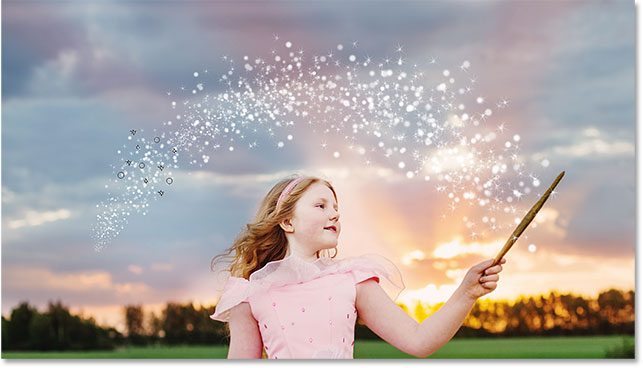
اگر فهمیدید که “درخشش” به اندازه کافی وجود ندارد ، به سادگی دنباله دوم را روی قسمت اول بکشید تا آن را به صورت توده جمع کنید. در مورد این جا، ما ابتدا قصد داریم با فشار دادن کلید براکت سمت چپ ([) روی صفحه کلید ، اندازه قلم مو را کاهش دهیم. سپس، دوباره مکان نما قلم مو را دقیقاً در سمت چپ عصا قرار می دهیم و یک دنباله درخشش کمی کوچک تر از وسط قسمت اول نقاشی می کنیم:

اضافه کردن یک Motion Trail در فتوشاپ – افکت Sparkle Brush و Motion Trail در photoshop
نقاشی دنباله دوم کوچک تر، برای افزودن جرقه های بیش تر
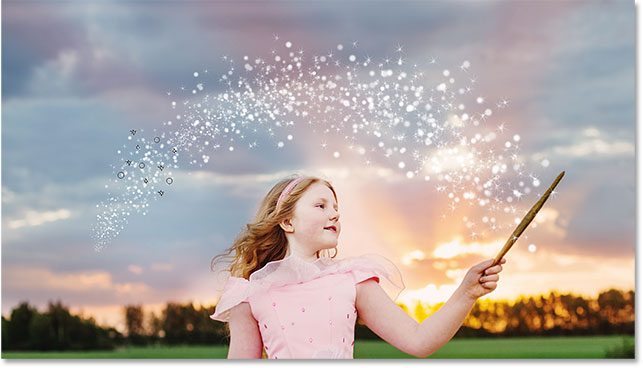
برای افزودن جرقه های نزدیک تر به خود عصا، با فشار دادن کلید براکت سمت چپ ([)) یک بار دیگر اندازه براش خود را کاهش می دهیم. سپس چند دنباله کوچک تر را، یکی از نزدیک به انتهای عصا و دیگری از نزدیک به بالا است ، درگ می کنیم. حتی می خواهیم چند بار بر روی عصا کلیک کنیم فقط برای اضافه کردن چند درخشش اضافی در منبع. نتیجه تا این جا به شکل زیر است:

اضافه کردن Motion Trail در فتوشاپ – افکت Sparkle Brush و Motion Trail در photoshop
نتیجه پس از نقاشی چند مسیر کوچک تر در بالای قسمت اولی
مرحله ۳۰ : تکرار “Layer 1”
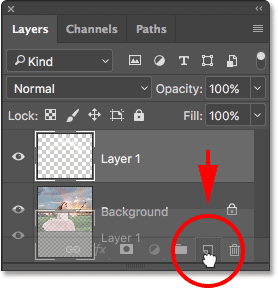
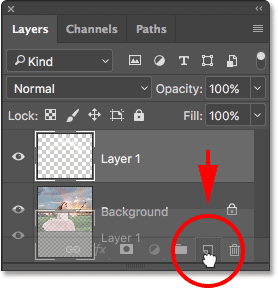
دنباله درخشش ما روی “Layer 1” در بالای تصویر قرار گرفته است. بیایید با کلیک کردن بر روی “Layer 1” و درگ کردن آن بر روی نماد New Layer در پایین پنل Layers ، یک کپی از لایه تهیه کنیم:

اضافه کردن Motion Trail در فتوشاپ
“Layer 1” را بر روی نماد لایه جدید درگ کنید.
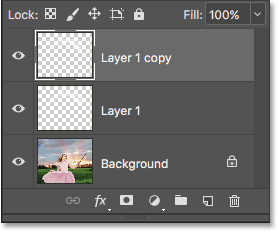
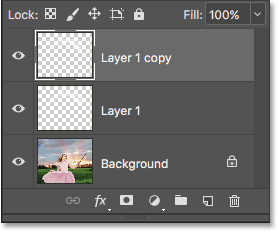
Photoshop یک کپی از لایه را تهیه می کند ، آن را “Layer 1 copy” نامگذاری می کند و آن را بالاتر از اصلی قرار می دهد. به طور معمول می خواهیم لایه های خود را تغییر نام دهیم و نام هایی بگذاریم که توصیفی تر هستند ، اما از آن جا که ما فقط برای این افکت به چند لایه احتیاج داریم ، واقعاً نیازی به این کار نیست:

اضافه کردن Motion Trail در فتوشاپ
نسخه ای از “Layer 1” در بالای نسخه اصلی ظاهر می شود.
کلام پایانی
افکت Sparkle Brush و Motion Trail تا حدودی کامل شده، اما افکت نهایی رو در جلسه بعد خواهیم داشت.
بنابراین برای دیدن افکت نهایی مراحل کار در جلسه ی بعد رو نیز دنبال نمایید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس