مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در بخش قبلی این آموزش ترسیم یک شیب با Gradient Tool را فرا گرفتیم.
در ادامه شما را به آشنایی با ناحیه انتقال در ترسیم شیب دعوت می کنیم.
آشنایی با ناحیه انتقال در ترسیم شیب
یک نکته بسیار مهم هنگام رسم یک شیب این است که نه تنها جهت شما بلکه فاصله بین نقاط شروع و پایان شما نیز اهمیت دارد.
دلیل این امر این است که آنچه شما با ابزار گرادیان ترسیم می کنید، به همراه جهت شیب ، ناحیه انتقال بین رنگ ها است.
بنابرین مسافتی که از نقطه شروع تا نقطه انتهای خود می کشید اندازه ناحیه انتقال را تعیین می کند.
مسافت های طولانی تر ، انتقال های تدریجی تر و نرم تر را برای شما فراهم می کنند.
در حالی که مسافت های کوتاه تر انتقال سخت تر و ناگهانی را ایجاد می کنند.
برای آن که بهتر منظور مرا درک کنید، از مجموعه شیب Foreground to Background در پیش فرض سیاه و سفید آن استفاده می کنم.
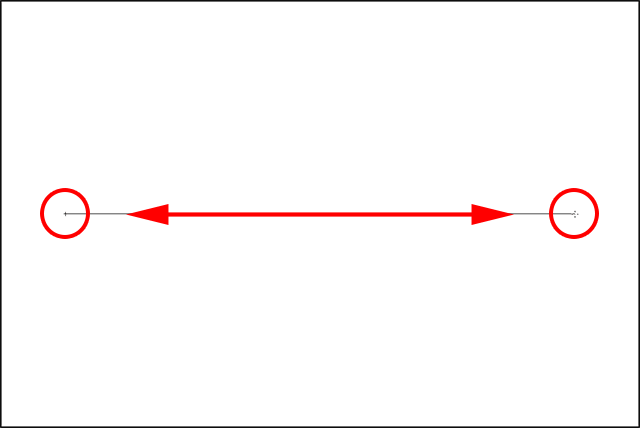
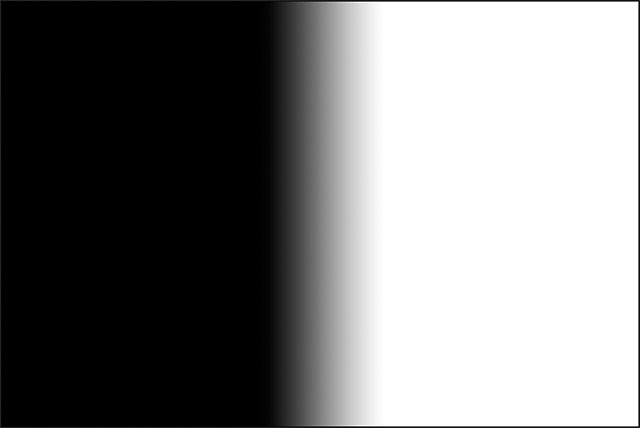
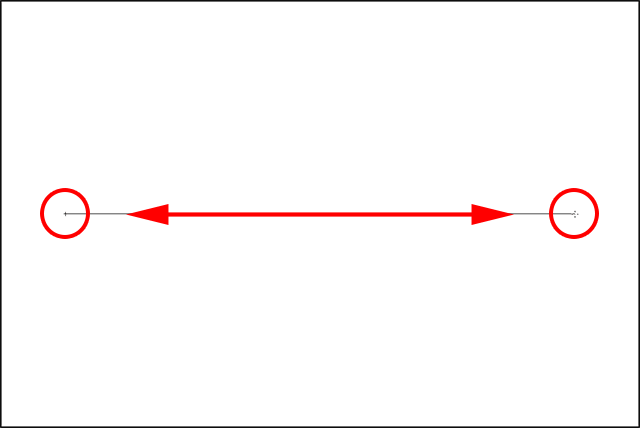
از نزدیکی لبه سمت چپ سند شروع می کنم و نزدیک به لبه سمت راست آن را به پایان می رسانم.
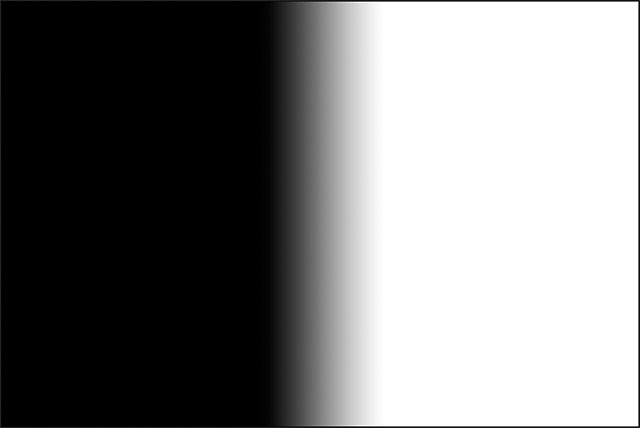
در این حالت ناحیه بین نقاط شروع و پایان من به ناحیه انتقال بین دو رنگ من (در این حالت سیاه و سفید) تبدیل می شود:

کشیدن یک ناحیه انتقال عریض ( آشنایی با ناحیه انتقال در ترسیم شیب )
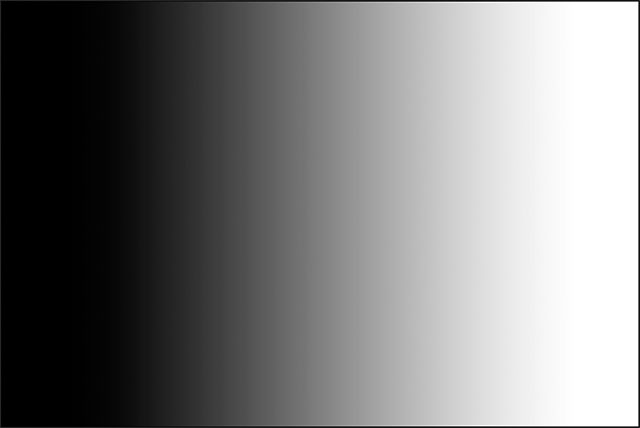
دکمه ماوس خود را رها می کنم تا به فتوشاپ اجازه دهم شیب را ترسیم کند.
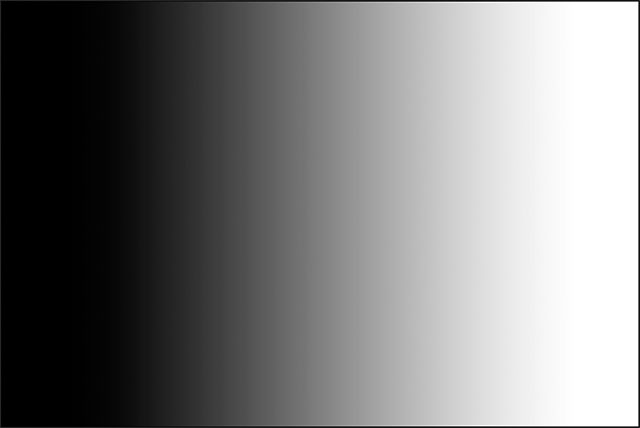
از آنجا که بین نقاط شروع و پایان من چنین فاصله گسترده وجود دارد ، ما شاهد یک انتقال صاف و بسیار تدریجی بین رنگ سیاه در سمت چپ و رنگ سفید در سمت راست هستیم:

پهنای شیب انتقال ( آشنایی با ناحیه انتقال در ترسیم شیب )
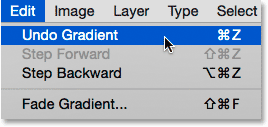
خنثی سازی عملیات
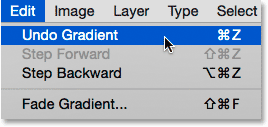
با رفتن به منوی Edit در بالای صفحه و انتخاب Undo Gradient ، گرادیان را خنثیسازی می کنم.
همچنین می توانم به جای آن (Ctrl + Z (Win) / Command + Z (Mac را روی صفحه کلید خود فشار دهم:

خنثی سازی عملیات ( آشنایی با ناحیه انتقال در ترسیم شیب )
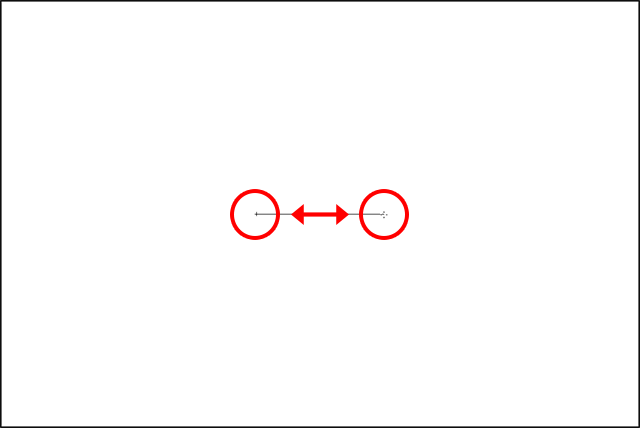
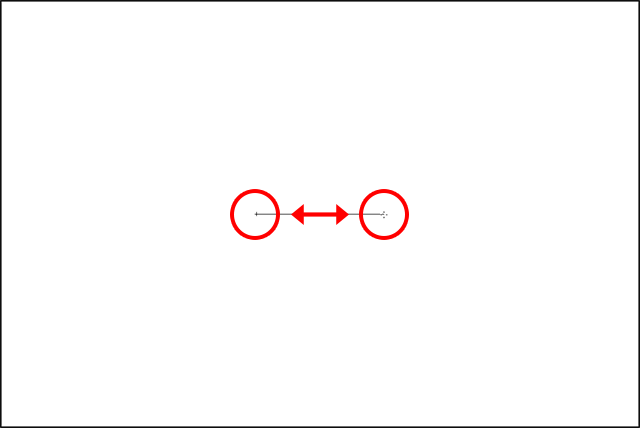
این بار شیب خود را در همان جهت (از چپ به راست) می کشم اما با فاصله بسیار کمتری بین نقاط شروع و پایان:

کشیدن یک ناحیه انتقال کم عرض ( آشنایی با ناحیه انتقال در ترسیم شیب )
وقتی دکمه ماوس خود را آزاد می کنم ، می بینیم که این شیب در همان جهت قبلی کشیده شده است.
اما انتقال بین رنگ سیاه در سمت چپ و رنگ سفید در سمت راست بسیار ناگهانی صورت پذیرفته است.
همانطور که می بینید ، فاصله بین نقاط شروع و پایان شما به اندازه ظاهر کلی شیب مهم است:

انتقال شیب کم عرض ( آشنایی با ناحیه انتقال در ترسیم شیب )
بررسی کوتاه پنل لایه ها
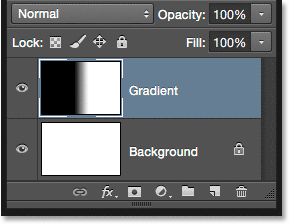
قبل از اینکه به کار خود ادامه دهیم ، اجازه دهید نگاهی سریع به پانل Layers بیندازیم.
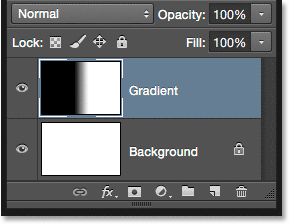
در بخش قبل من یک لایه جدید به نام “Gradient” اضافه کردم.
اکنون شیب من بر روی لایه جداگانه “Gradient” و نه بر روی لایه Background ترسیم می شود.
باز هم توصیه می شود برای ایجاد هر موردی در فتوشاپ از لایه های مجزا و جداگانه استفاده نمایید.
این کار سبب می شود که بتوانید بعدها این موارد را با سهولت بیشتری ویرایش نمایید.

شیب ایجاد شده در یک لایه مجزا ( آشنایی با ناحیه انتقال در ترسیم شیب )
آشنایی با شیب Foreground to Transparent
تاکنون در این آموزش با یک شیب آشنا شدیم.
این شیب، شیب Foreground to Background بود که در بخش قبلی به آن پرداختیم.
مورد دیگری که اغلب بسیار مفید است شیب پیش زمینه (Foreground to Transparent) است.
ارزش آن را دارد که بخواهیم این شیب جدید را به سبب تفاوت آن با شیب قبلی بشناسیم و کار با آن را بیاموزیم.
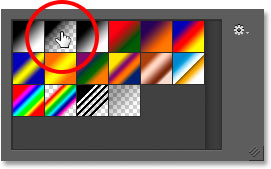
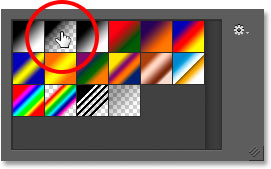
با دوبار کلیک کردن روی تصویر کوچک آن ، آن را از Gradient Picker انتخاب می کنم.
شما آن را مستقیماً در کنار تصویر کوچک Foreground to Background خواهید یافت:

انتخاب شیب foreground to transparent ( آشنایی با ناحیه انتقال در ترسیم شیب )
تفاوت شیب Foreground to Transparent با شیب Foreground to Background
شیب Foreground to Transparent شبیه به شیب Foreground to Background است.
به این دلیل که رنگ آن از رنگ فعلی Foreground (پیش زمینه ) شما بدست می آید، به این معنی که می توانید با انتخاب یک رنگ متفاوت Foreground به راحتی آن را تغییر دهید.
هرچند آنچه که باعث خاص بودن آن می شود این است که رنگ دومی در آن وجود ندارد.
( در شیب شیب Foreground to Background دو رنگ وجود داشت؛ یکی برای پیش زمینه و دیگری برای پس زمینه ).
تگ رنگ موجود در شیب Foreground to Transparent به transparency منتقل می شود).
با رفتن به منوی Edit و انتخاب Undo Gradient ، شیب فعلی خود را خنثی سازی می کنم.
سپس با کلیک روی گزینه Foreground color swatch در پنل Tools یک رنگ را انتخاب می کنم.
در حال حاضر ، این رنگ به سیاه تنظیم شده است.

foreground color swatch ( آشنایی با ناحیه انتقال در ترسیم شیب )
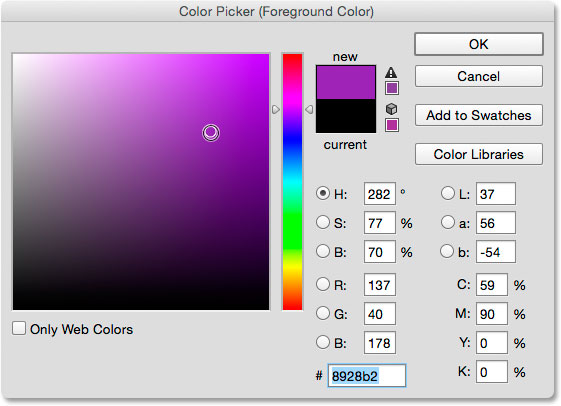
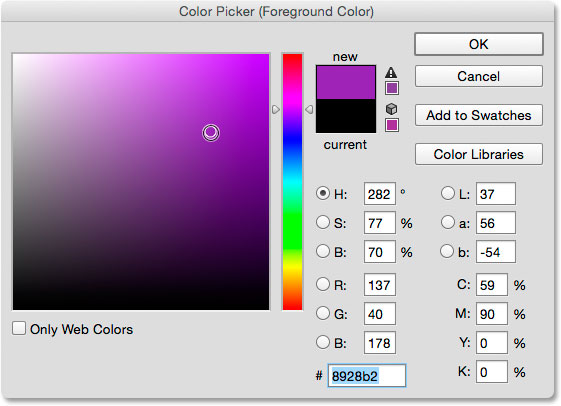
خب وقتی Color Picker باز شد ، من رنگ بنفش را انتخاب می کنم ، سپس روی OK کلیک می کنم:

انتخاب رنگ بنفش ( آشنایی با ناحیه انتقال در ترسیم شیب )
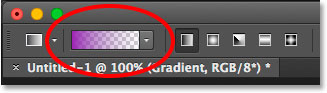
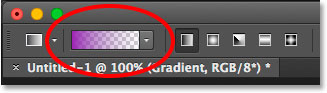
حالا که رنگ پیش زمینه من اکنون به رنگ بنفش تنظیم شده است، پیش نمایش gradient که در Option Bar قرار دارد؛ می بینیم که یک شیب transparent برای رنگ بنفش ترسیم می کنم.

پیش نمایش رنگ بنفش در پیش نمایش gradient ( آشنایی با ناحیه انتقال در ترسیم شیب )
ترسیم یک سیب عمودی
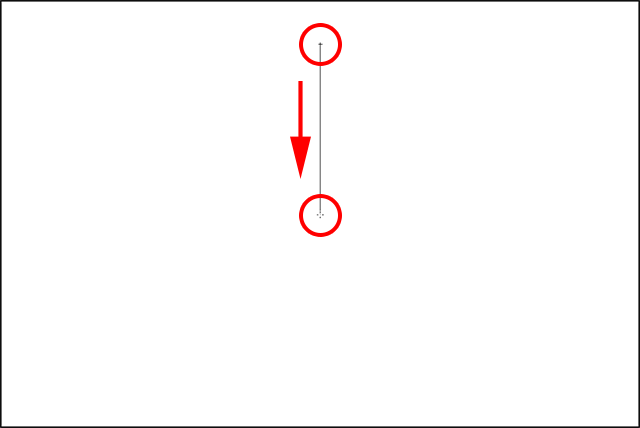
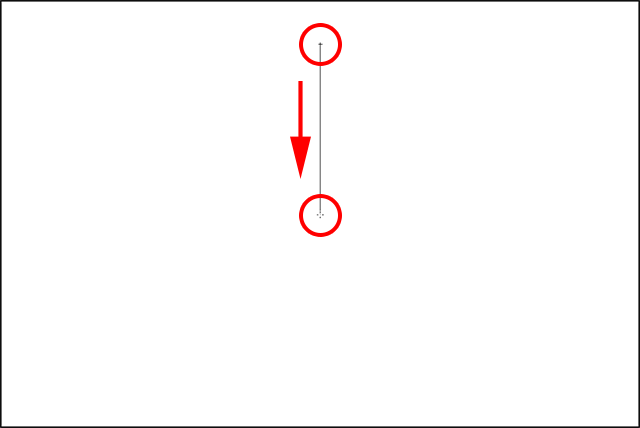
یک شیب عمودی را از نزدیکی بالای سند خود به مرکز آن می کشم:

ترسیم یک شیب نصفه و نیمه ( آشنایی با ناحیه انتقال در ترسیم شیب )
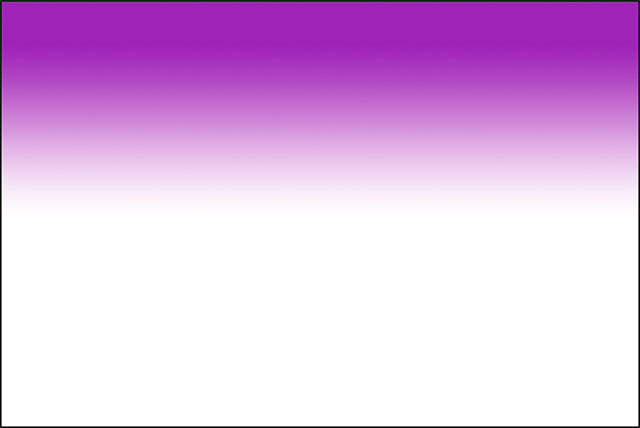
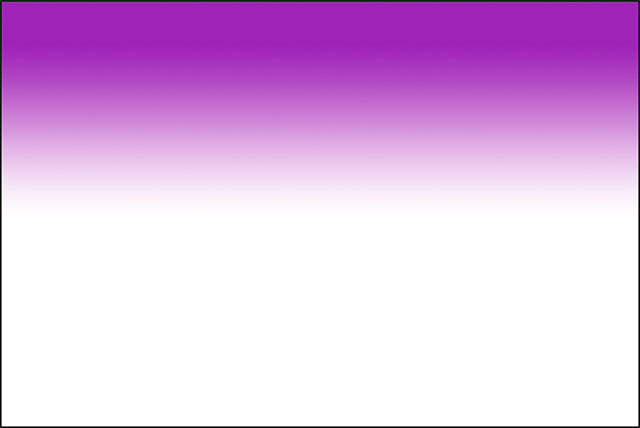
وقتی دکمه ماوس خود را رها می کنم ، به نظر می رسد آنچه من ترسیم کرده ام یک شیب اصلی بنفش به سفید است.
با این حال ، سفیدی که می بینیم از لایه Background در زیر شیب است.
در واقع این بخش بخشی از خود شیب نیست:

شیب بنفش در بالا قرار دارد ( آشنایی با ناحیه انتقال در ترسیم شیب )
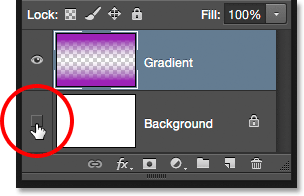
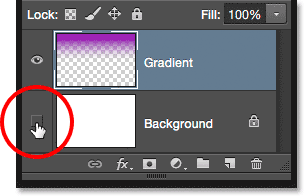
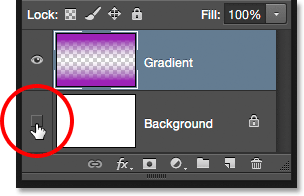
برای اثبات آن ، به طور موقت لایه Background خود را با کلیک بر روی نماد دید آن (نماد eyeball) در پنل Layers خاموش می کنم:

آیکون visibility لایه ( آشنایی با ناحیه انتقال در ترسیم شیب )
این کار پیش زمینه سفید را در سند پنهان می کند و فقط خود شیب را آشکار می کند.
و اکنون می توانیم به وضوح ببینیم که این شیب یک شیب بنفش transparent gradient است.

شیب بنفش transparent ( آشنایی با ناحیه انتقال در ترسیم شیب )
ترسیم دومین شیب Foreground to Transparent
تفاوت دیگری که شیب Foreground to Transparent با سایر شیب ها دارد این است که اگر ما یک شیب دیگر را از بالای آن ترسیم کنیم ، فتوشاپ دیگر پیش زمینه قبلی را به شیب Transparent بازنویسی نمی کند.
در عوض به سادگی آن شیب جدید را به شیب اصلی اضافه می نماید.
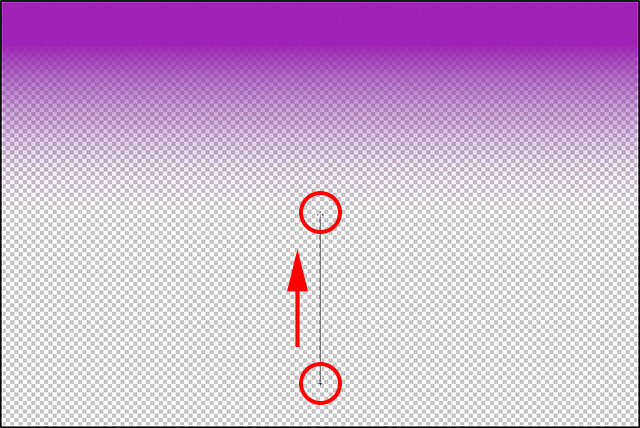
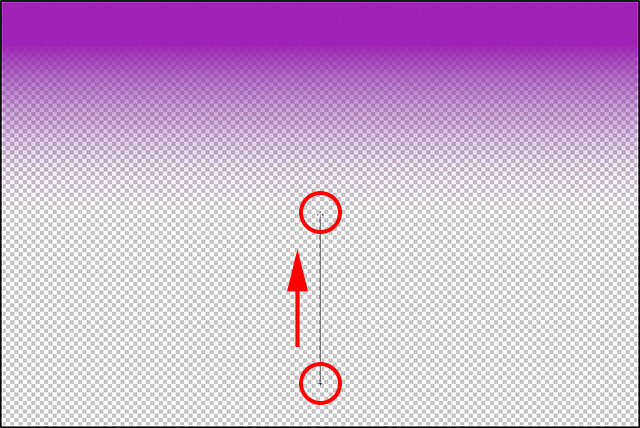
قصد دارم یک شیب Foreground to Transparent دیگر این بار از نزدیکی پایین سند تا مرکز آن ترسیم می کنم:

ترسیم شیب Foreground to Transparent دوم ( آشنایی با ناحیه انتقال در ترسیم شیب )
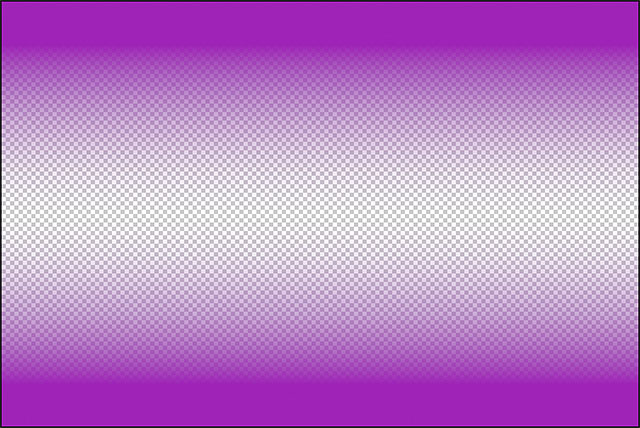
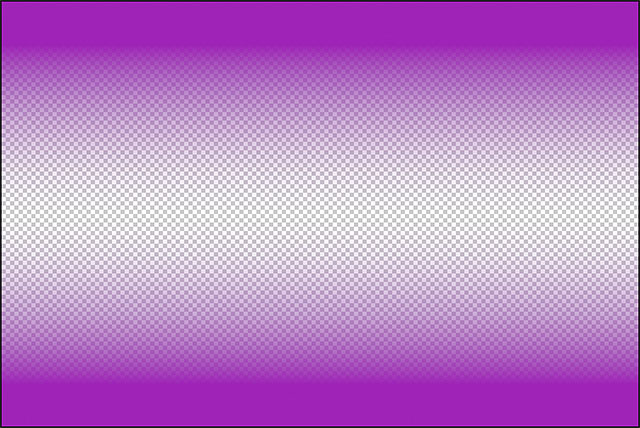
دکمه ماوس خود را رها می کنم ، و به جای شیب اصلی، فتوشاپ دومین شیب من را به آن اضافه می کند.
اگر من گرادیان سوم یا چهارم را ترسیم کنم (شاید یکی از سمت چپ و دیگری از راست) فتوشاپ آن ها را نیز اضافه می کند:

وجود دو شیب Foreground to Transparent ( آشنایی با ناحیه انتقال در ترسیم شیب )
یک بار دیگر روی آیکون Visibility کلیک می کنم تا لایه Background را در سند دوباره روشن کنم:

روشن کردن لایه Background ( آشنایی با ناحیه انتقال در ترسیم شیب )
و اکنون دوباره به مشاهده شیب بنفش به سفید خود می پردازم.
حتی اگر بدانیم که رنگ سفید فقط لایه Background است که transparency را نشان می دهد:

شیب بنفش به سفید ( آشنایی با ناحیه انتقال در ترسیم شیب )
گزینه Transparency
شیب Foreground to Transparent برای مواردی مانند تاریک کردن لبه های یک عکس یا تاریک کردن آسمان در یک تصویر بسیار عالی است تا جزئیات بیشتری را ارائه دهد.
(در ادامه خواهیم آموخت که چگونه از آن استفاده نماییم.)
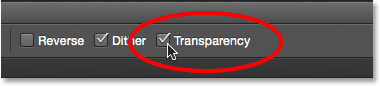
برای کار با قسمت Transparency، باید اطمینان حاصل کنید که گزینه Transparity در نوار گزینه ها انتخاب شده است:

گزینه gradient tool transparency ( آشنایی با ناحیه انتقال در ترسیم شیب )
اگر هنگام ترسیم شیب Foreground to Transparent، گزینه Transparency خاموش باشد، تمام کاری که لازم است در پایان انجام دهید پر کردن لایه یا انتخاب با رنگ انتخاب پیش زمینه شماست:

شیب بدون transparency ( آشنایی با ناحیه انتقال در ترسیم شیب )
شیب سیاه/سفید
ما از هر شیب دیگری که می توانیم در Photoshop انتخاب کنیم گذر نخواهیم کرد (از آنجا که به راحتی خودتان می توانید این کار را انجام دهید).
اما اگر نیاز دارید یک شیب سیاه به سفید ترسیم کنید و رنگ های Foreground و Background شما در حال حاضر روی چیز دیگری تنظیم شده اند جز سیاه و سفید کافی است که این رنگ ها را باری دیگر از Gradient Picker انتخاب نمایید.
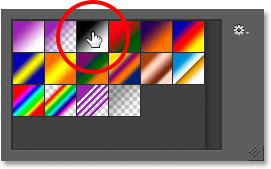
می توانید این رنگ های پیش فرض را با کلیک بر تصویر کوچک سوم از سمت چپ ، ردیف بالا، انتخاب نمایید.
برخلاف شیب Foreground to Background، شیب سیاه و سفید همیشه بدون در نظر گرفتن رنگ های پیش زمینه و زمینه فعلی شما ، یک شیب سیاه و سفید ترسیم می کند:

انتخاب شیب سیاه/سفید ( آشنایی با ناحیه انتقال در ترسیم شیب )
استایل های شیب
تاکنون نمونه هایی از شیب ها را مشاهده کردیم که در یک خط مستقیم از نقطه شروع تا نقطه پایانی حرکت می کنند.
این نوع شیب ها را به عنوان شیب های خطی در فتوشاپ می شناسند.
اما به طور کلی پنج استایل مختلف شیب وجود دارد که می توانیم در فتوشاپ انتخاب کنیم.
کلام آخر
در بخش بعدی شما را جزء به جزء با انواع استایل های شیب در فتوشاپ آشنا می نماییم.
پس تا بخش بعدی با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس