مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم.
نحوه تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ رو همراه با فتوشاپ و نحوه تبدیل عکس به سیاه قلم با فتوشاپ در این جلسه نیز ادامه خواهیم داد.
نحوه تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
مرحله ۲: Desaturate Layer (سیاه و سفید کردن عکس با دستور Desaturate)
در مرحله بعد ، باید تمام رنگ ها را از لایه “Background copy” حذف کنیم و می توانیم سریعاً آن را با استفاده از دستور Desaturate فتوشاپ انجام دهیم. به منوی Image در نوار منو در بالای صفحه بروید ، Adjustments را انتخاب کنید و سپس Desaturate را انتخاب کنید.
همچنین می توانید از میانبر صفحه کلید (Shift + Ctrl + U (Win) / Shift + Command + U (Mac استفاده کنید:

نحوه تبدیل عکس به سیاه قلم با فتوشاپ
Image > Adjustments > Desaturate
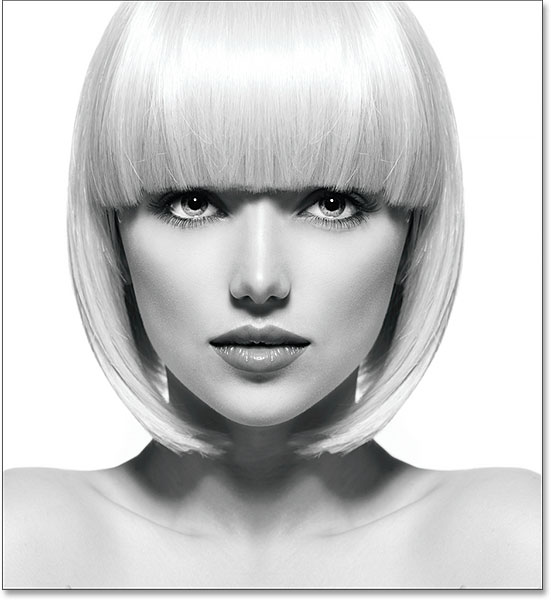
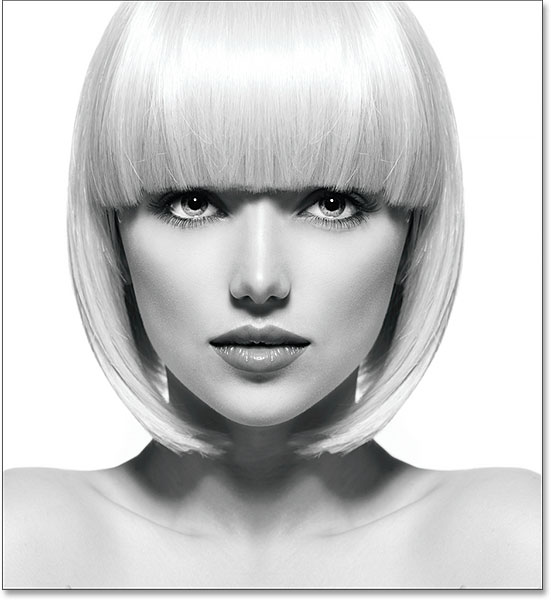
در هر صورت ، تصویر را Desaturate می کند ، و به ما یک نسخه سیاه و سفید از عکس می دهد:

نحوه تبدیل عکس به سیاه قلم با فتوشاپ
تصویر پس از استفاده از دستور Desaturate
مرحله ۳: نسخه لایه Desaturated را کپی کنید.
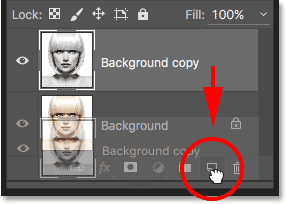
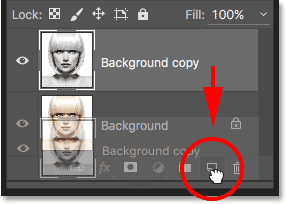
در مرحله بعد ، باید یک کپی از لایه desaturated خود تهیه کنیم. بر روی لایه Background copy در پنل Layers کلیک کنید، همان طور که در لایه Background اصلی انجام دادیم ، آن را روی نماد New Layer بکشید:

تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
لایه “Background copy” را روی نماد New Layer بکشید.
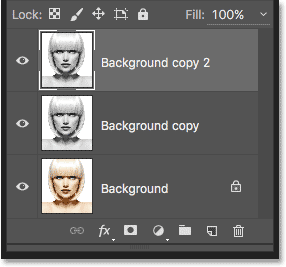
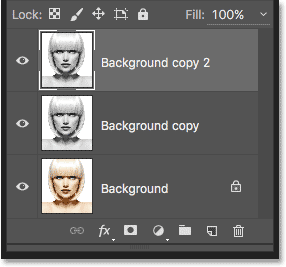
هنگامی که دکمه موس خود را آزاد می کنید ، Photoshop یک کپی از لایه را تهیه می کند ، آن را “Background copy 2” می نامد و آن را بالاتر از لایه های دیگر قرار می دهد:

تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
لایه جدید “Background copy 2” در قسمت بالای لایه ظاهر می شود.
مرحله ۴: معکوس کردن لایه
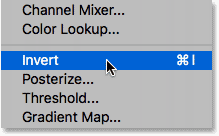
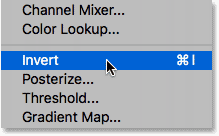
ما باید سطح روشنایی را در این لایه معکوس کنیم ، و نواحی روشن را تاریک و مناطق تاریک را روشن کنیم. می توانیم با استفاده از دستور Invert فتوشاپ این کار را انجام دهیم. به منوی Image در بالای صفحه بروید ، Adjustments را انتخاب کنید.
و سپس Invert (میانبر صفحه کلید: (Ctrl+I (Win) / Command+I (Mac) را انتخاب کنید:

این تصویر را برعکس می کند و یک افکت منفی فیلم ایجاد می کند:

نحوه تبدیل عکس به سیاه قلم با فتوشاپ
تصویر پس از معکوس کردن روشنایی
مرحله ۵: حالت Blend Mode را به Color Dodge تغییر دهید.
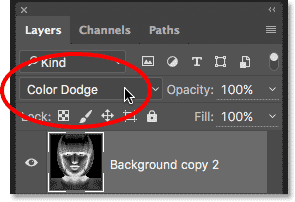
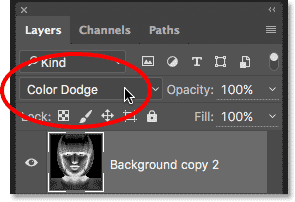
در مرحله بعد باید حالت ترکیب لایه را تغییر دهیم. گزینه Blend Mode را در سمت چپ بالای پانل Layers پیدا خواهید کرد. به طور پیش فرض ، blend mode بر روی Normal تنظیم شده است. بر روی کلمه “Normal” کلیک کنید تا منویی از سایر حالت های ترکیب را ببینید و Color Dodge را از لیست انتخاب کنید:

تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
تغییر blend mode لایه از Normal به Color Dodge
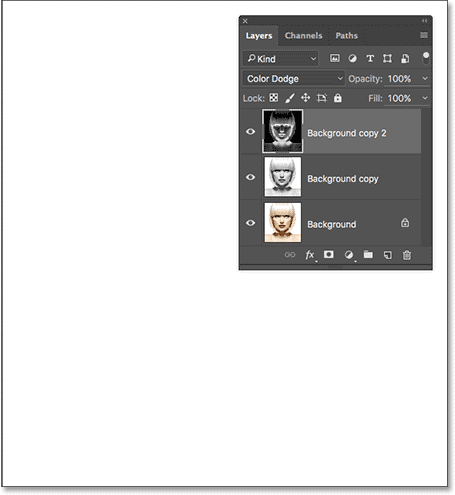
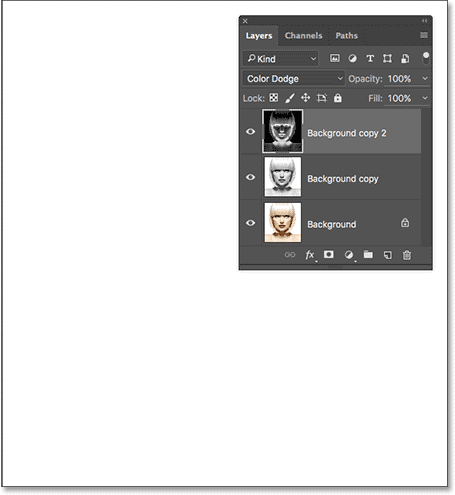
با این کار ، سند کاملاً سفید یا حداقل عمدتا سفید (ممکن است بسته به تصویر شما چند قسمت پراکنده از رنگ سیاه مشاهده شود) می شود:

نحوه تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
تغییر حالت ترکیب در Color Dodge ، سند را به طور موقت سفید می کند.
مرحله ۶: لایه را به یک شی هوشمند تبدیل کنید.
در این لحظه، ما قصد داریم با تار شدن لایه با استفاده از فیلتر Gaussian Blur فتوشاپ ، قسمت اصلی افکت طراحی خود را ایجاد کنیم. اما به جای استفاده از آن به عنوان یک
فیلتر عادی ، بیایید Gaussian Blur را به عنوان یک فیلتر هوشمند به کار ببریم.
فیلتر هوشمند (Smart Filter) چیست و چگونه با فیلتر معمولی (normal) تفاوت دارد؟ خوب، فیلترهای هوشمند درست مانند فیلترهای معمولی در فتوشاپ هستند ، فقط هوشمندتر! آن چه آن ها را “هوشمندتر” می کند این است که در حالی که فیلترهای عادی نتایج استاتیک ایجاد می کنند (یعنی آن ها تغییرات دائمی در پیکسل ها را بر روی یک لایه ایجاد می کنند) ، فیلترهای هوشمند غیر مخرب هستند و کاملاً قابل ویرایش می باشند. آن ها به ما این امکان را می دهند که در هر زمان به راحتی عقب برگردیم و تنظیمات فیلتر را بدون هیچ گونه افت کیفیت تصویر، تغییر دهیم.
بنابراین حال چگونه می توانیم Gaussian Blur را به عنوان یک Smart Filter بکار ببریم؟ برای این کار ، ابتدا باید لایه را به Smart Object تبدیل کنیم. چرا باید آن را به یک Object Smart تبدیل کنیم؟ دلیل این است که ، وقتی یک فیلتر به یک لایه عادی اعمال می شود ، یک فیلتر معمولی و استاتیک باقی می ماند. اما وقتی دقیقاً همان فیلتر برای Smart Object اعمال می شود ، به صورت خودکار تبدیل به فیلتر هوشمند می شود!
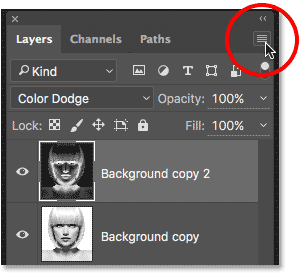
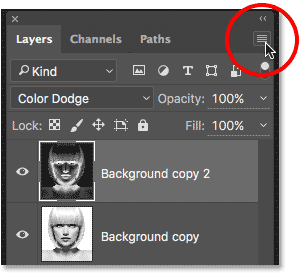
برای تبدیل لایه به Smart Object ، روی نماد منو کوچک در گوشه سمت راست بالای پنل لایه ها کلیک کنید:

نحوه تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
روی آیکن منوی پنل Layers کلیک کنید.
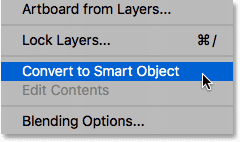
سپس از منوی ظاهر شده ، Convert to Smart Object را انتخاب کنید:

تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
انتخاب Convert to Smart Object
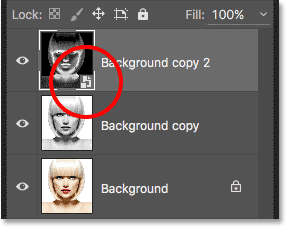
شاید به نظر نرسد که اتفاقی افتاده است ، اما اگر دوباره در پنل Layers بنگریم ، اکنون یک آیکون کوچک Smart Object را در گوشه پایین سمت راست تصویر کوچک پیش نمایش لایه مشاهده می کنیم.
این به ما می گوید که این لایه اکنون یک Smart Object است:

نحوه تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ
آیکن Smart Object در تصویر کوچک پیش نمایش لایه
کلام پایانی
نحوه تبدیل عکس به نقاشی مدادی رنگی با فتوشاپ و همراه با مراحلی از نحوه تبدیل عکس به سیاه قلم با فتوشاپ داشتیم. امیدوارم تا این قسمت از افکت تونسته باشید مراحل کار را بدون مشکل انجام داده باشید.
ادامه مراحل رو به جلسه آینده موکول می کنیم. با ما همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس