مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در جلسه قبل با موفقیت یک لایه ماسک ایجاد کردیم.
علاوه بر آن توانستیم استایل Gradient خود را نیز انتخاب نماییم.
در ادامه این فصل به آموزش رسم Gradient در فتوشاپ می پردازیم.
آموزش رسم Gradient در فتوشاپ
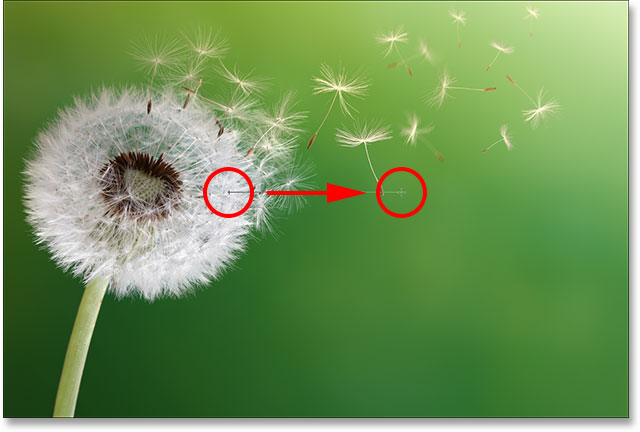
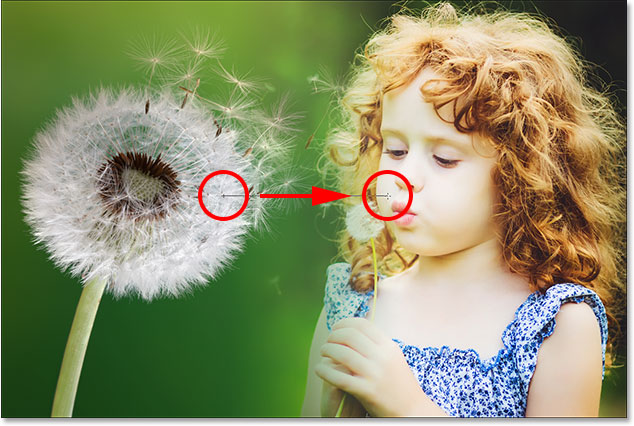
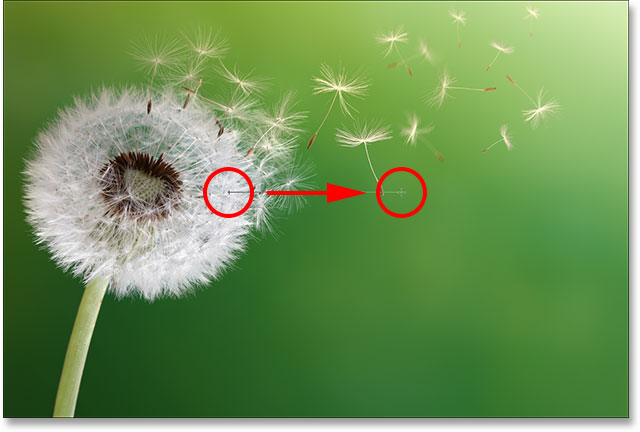
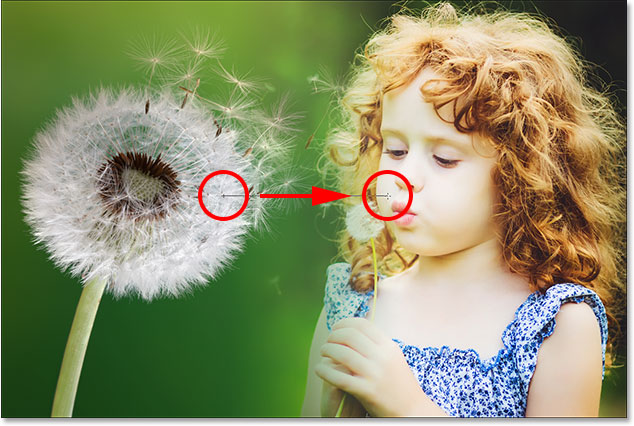
برای رسم Gradient روی نقطه ای از سند که می خواهم نقطه ی شروعی برای رنگ های سیاه و سفید من باشد؛ کلیک می کنم.
فقط در قسمت سفید قاصدک کلیک می کنم.
سپس ، با دکمه ماوس خود که هنوز پایین نگه داشته شده است ، به سمت راست به محلی که انتقال باید پایان یابد درگ می کنم.
همان طور که در حال درگ کردن هستم دکمه Shift خود را فشار داده و نگه می دارم.
این کار سبب می شود که زاویه ای که قصد رسم آن را دارم محدود نمایم.
علاوه بر این کار باعث می شود که بتوانم خطوط مستقیم خود را بهتر بکشم:

رسم اولین Gradient ( آموزش رسم Gradient در فتوشاپ )
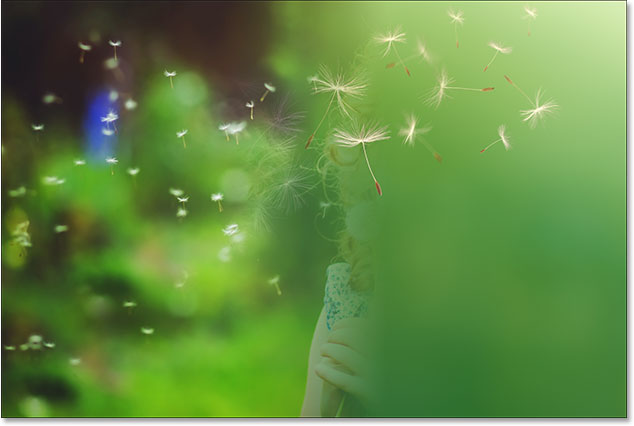
وقتی دکمه ماوس خود را رها می کنم ، فتوشاپ شیب سفید به سیاه را ترسیم می کند.
از آنجا که Gradient روی ماسک لایه قرار گرفته است، نه روی خود لایه، ما در واقع شیب را در تصویر مشاهده نمی کنیم.
در عوض، اکنون می بینیم که سمت چپ عکس من در لایه ۱ در حال آمیختن با سمت راست عکس من در لایه Background:

ترکیب اولیه دو عکس ( آموزش رسم Gradient در فتوشاپ )
اگر انتقال را به درستی انجام ندادید، نگران نباشید. به سادگی می توانید Gradient دیگری را امتحان کنید.
هر بار یک Foreground to Background gradient در یک لایه ماسک رسم می کنید؛ فتوشاپ نیز یکی را روی مورد قبلی رسم می نماید.
مشاهده لایه ماسک
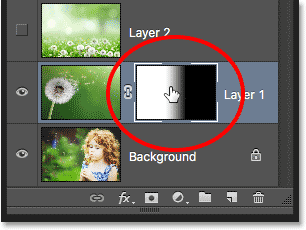
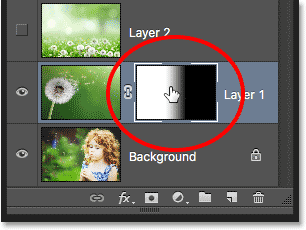
برای این که لایه ماسک اصلی را ببینید و بفهمید که Gradient شما چطور به نظر می رسد کلید (Alt (Win) / Option (Mac خود را روی صفحه کلید خود فشار داده و نگه دارید.
آن گاه بر روی تصویر کوچک پیش نمایش لایه در پنل Layers کلیک کنید:

alt+click در پیش نمایش لایه ماسک ( آموزش رسم Gradient در فتوشاپ )
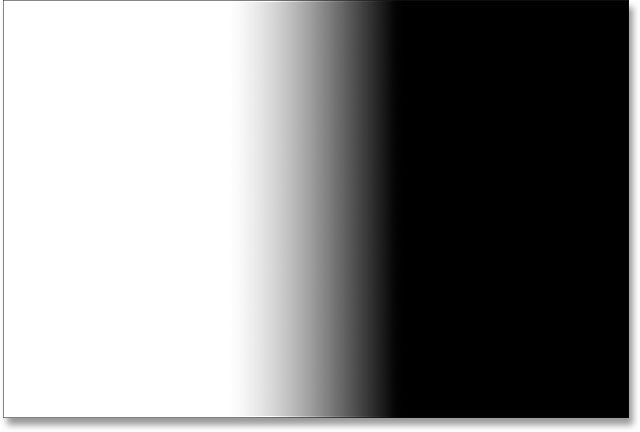
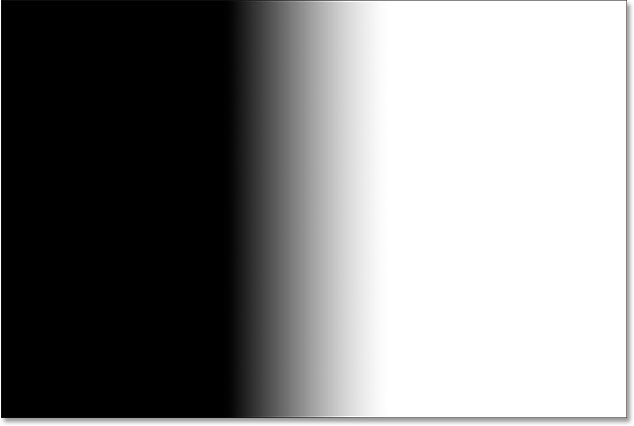
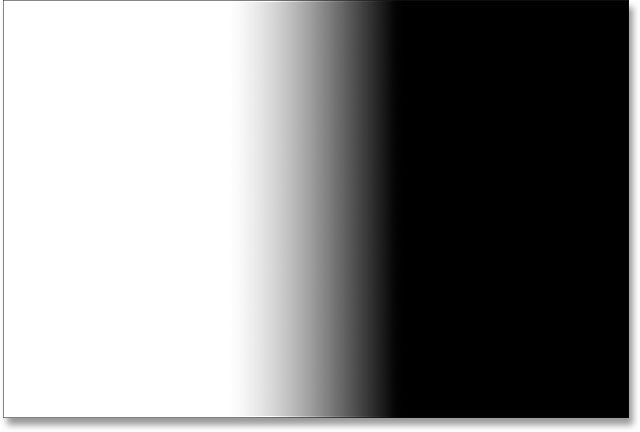
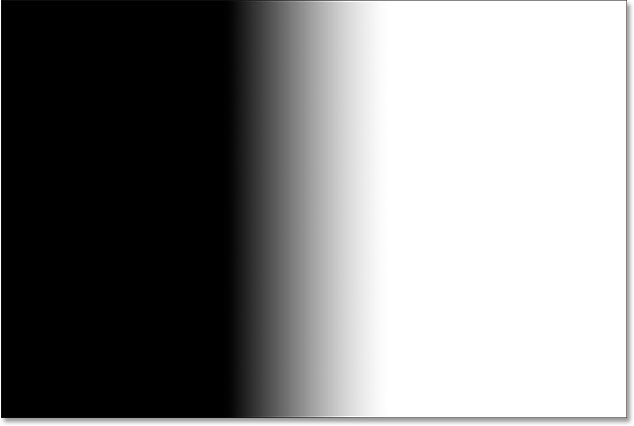
با این کار موجب سوئیچ لایه می شوید و می توانید ناحیه ای را ببینید که رنگ سفید پر شده است.
یعنی ناحیه ای که عکس قاصدک من در سند کاملاً قابل مشاهده است.
رنگ سیاه لایه هم در سمت راست جایی است که عکس قاصدک کاملاً از نمای آن پنهان شده است و اجازه می دهد عکس دختربچه زیر آن نشان داده شود.
انتقال از رنگ سیاه به سفید در وسط تصویر صورت می گیرد.
وسط تصویر جایی است که این دو عکس ما ( دختربچه و قاصدک) با هم ترکیب می شوند.

مشاهده لایه ماسک ( آموزش رسم Gradient در فتوشاپ )
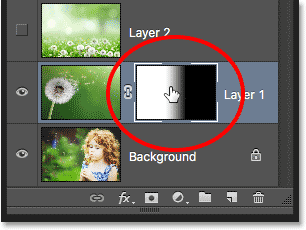
برای پنهان کردن لایه ماسک و بازگشت به تصویر خود ، بار دیگر کلید (Alt (Win) / Option (Mac خود را فشار داده و نگه دارید.
سپس روی تصویر پیش نمایش لایه کلیک کنید:

alt+click در پیش نمایش لایه ماسک ( آموزش رسم Gradient در فتوشاپ )
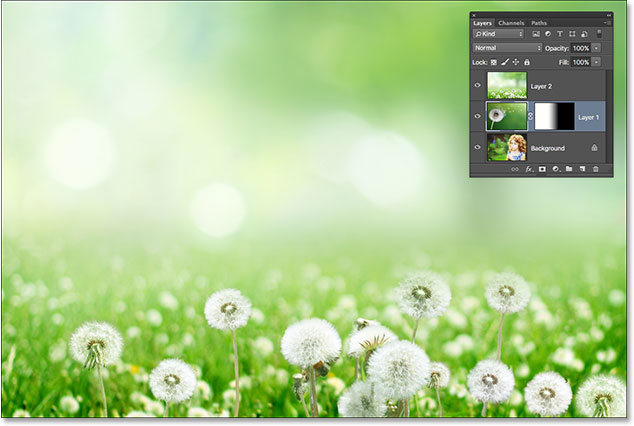
حالا بر می گردیم تا تصویر کامپوزیت خود را مشاهده نمایید:

ترکیب اولیه لایه ها در فتوشاپ ( آموزش رسم Gradient در فتوشاپ )
مبادله رنگ پیش زمینه و رنگ پس زمینه
پیش از این ، دیدیم که رنگ های پیش فرض Foreground و Background هنگام کار بر روی یک ماسک لایه ای چه رنگ هایی بودند.
برای پیش زمینه رنگ سیاه و برای پیش زمینه از رنگ سفید استفاده شده است.
و به همین خاطر هم ما توانستیم Gradient خود را رسم نماییم.
اما اگر چیزی که می خواهید برعکس باشد چطور؟
منظورم این است که به جای ترتیب رنگ های سفید به سیاه، بخواهم از رنگ های سیاه به سفید در Gradient استفاده نمایم.
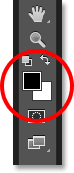
تنها کاری که باید انجام دهید این است که حرف X را روی صفحه کلید خود فشار دهید.
با این کار رنگ های پیش زیمنه و پس زمینه تغییر می کند و رنگ پیش زمینه سیاه و رنگ پس زمینه سفید می شود.
بله به همین سادگی!

جا به جایی رنگ های پیش زمینه و پس زمینه ( آموزش رسم Gradient در فتوشاپ )
با تغییر رنگ ، Gradient دیگری از سمت چپ به راست و تقریباً در همان نقطه قبل ترسیم می کنم:

رسم مجدد Gradient ( آموزش رسم Gradient در فتوشاپ )
این بار وقتی دکمه ماوس خود را رها می کنم ، نتیجه دقیقا برعکس می شود.
سمت چپ عکس روی لایه Background اکنون با سمت راست عکس قاصدک در لایه ۱ ترکیب شده است.
به عبارت دیگر ، من با موفقیت توانسته ام قسمت های اشتباه تصاویر را با هم ترکیب کنم:

ایجاد یک ترکیب مخالف ( آموزش رسم Gradient در فتوشاپ )
پیش نمایشی از تغییرات صورت گرفته
و حالا لایه ماسک را مشاهده می کنیم ( به کمک (Alt (Win) / Option (Mac در تصویر کوچک پیش نمایش لایه ).
می توانید ببینید رنگ سیاه به سمت چپ منتقل شده است و متعلق به تصویر قاصدک است.
عکس در لایه ۱ کاملاً شفاف است و به این ترتیب لایه Background را نشان می دهد.
قسمت سفید در سمت راست جایی است که لایه ۱ ۱۰۰٪ قابل مشاهده است.
انتقال رنگ های سیاه به سفید در وسط تصویر صورت گرفته است.
در واقع همان طور که اشاره شد وسط تصویر جایی است که ترکیب لایه ۱ و لایه Background صورت پذیرفته است.

جا به جایی رنگ ها در لایه ماسک Gradient ( آموزش رسم Gradient در فتوشاپ )
استفاده از یک Gradient سیاه و سفید یک لایه ماسک معمولاً ترکیب خوبی است و اغلب اوقات نیز خوب جواب می دهد.
البته اگر در ترکیب این دو دقت کافی را به خرج ندهید ( منظورم این است که در رسم Gradient تقدم رنگ های پیش زمینه و پس زمینه را رعایت نکنید) طبعاً نتیجه مطلوبی نیز دریافت نخواهید کرد.
برای مثال هنگامی که من رنگ سیاه و سفید پیش زمینه و پس رمینه را جا به جا کردم نتیجه خیلی هم مطلوب از کار در نیامد.
هنگامی که با چنین مشکلی برخورد کردید تنها یک راه حل ساده برای رفع آن وجود دارد.
کافی است با فشردن دکمه X رنگ های پیش زمینه و پس زمینه را به حالت قبل برگردانید.
سپس لازم است که دوباره Gradient را در همان موقعیت قبلی رسم کنید.
این ها کار هایی هست که من هم می خواهم انجام دهم.
ترسیم Gradient از راست به چپ
با فشار دادن و نگه داشتن (Alt (Win) / Option (Mac و کلیک روی تصویر کوچک ماسک در پنل Layers ، به مشاهده تصویرم برمی گردم.
سپس در حالی که رنگ پیش زمینه من به رنگ سیاه است و رنگ پس زمینه نیز به رنگ سفید، این بار Gradient دیگری را ترسیم می کنم.
این بار Gradient را از راست به چپ رسم می کنم.

ترسیم Gradient از راست به چپ ( آموزش رسم Gradient در فتوشاپ )
و حالا می بینید که دوباره تصویر قاصدک در سمت چپ قرار گرفته است و تصویر دختربچه هم در سمت راست.

ترکیب تصاویر تصحیح شده است ( آموزش رسم Gradient در فتوشاپ )
افزودن عکس سوم به تصویر
خب حالا می خواهیم سومین عکس خود را هم به ترکیب دو عکس قبلی اضافه نماییم.
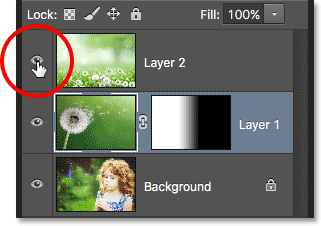
در مورد من تصویر سوم در لایه ۲ قرار دارد.
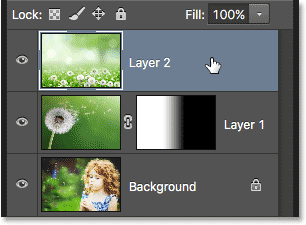
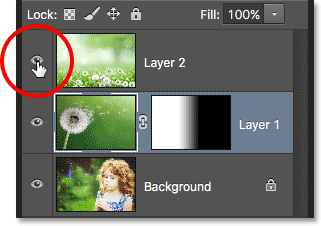
برای روشن کردن این لایه کافی است روی آیکون چشم آن کلیک کنیم.

روشن کردن لایه ۲ ( آموزش رسم Gradient در فتوشاپ )
حالا که لایه سوم را هم روشن کرده اید دو لایه دیگر مسدود می شوند.

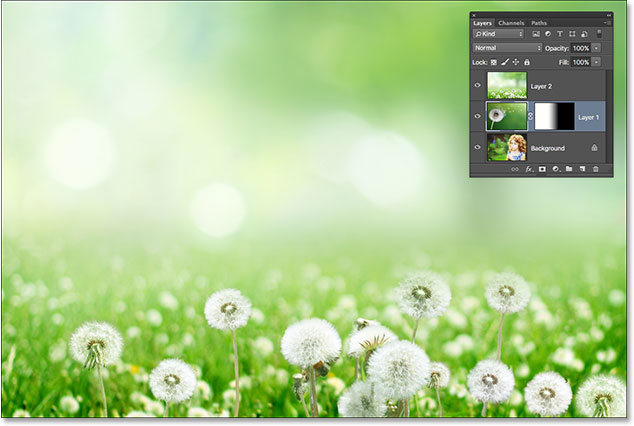
سومین تصویر هم اضافه شده است ( آموزش رسم Gradient در فتوشاپ )
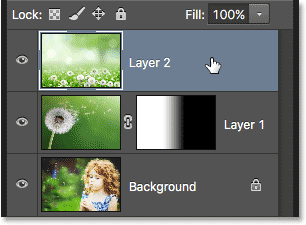
برای این که این تصویر را هم با دو تصویر دیگر ترکیب نمایم ابتدا روی Layer 2 کلیک می کنم تا انتخاب شود:

انتخاب لایه سوم ( آموزش رسم Gradient در فتوشاپ )
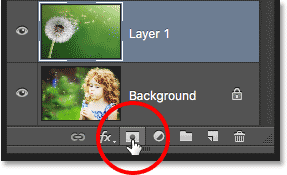
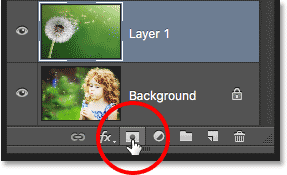
با انتخاب لایه ۲ ، روی آیکون Add Layer Mask در پایین پنل Layers کلیک می کنم:

افزودن یک لایه ماسک ( آموزش رسم Gradient در فتوشاپ )
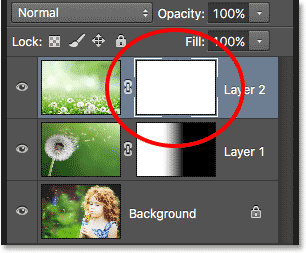
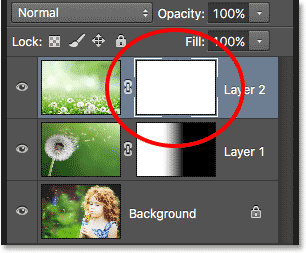
با این کار یک پیش نمایش از لایه ماسک که با رنگ سفید پر شده است می بینید:

پیش نمایش لایه ماسک دوم ( آموزش رسم Gradient در فتوشاپ )
تغییر رنگ پیش زمینه و پس زمینه به حالت پیش فرض
قبل از اینکه یک Gradient بر روی این لایه ماسک جدید بکشم ، ابتدا می خواهم با فشار دادن حرف X روی صفحه کلید، رنگ های پیش زمینه و پس زمینه را به پیش فرض آنها برگردانم.

رنگ های فعلی پیش زمینه و پس زمینه ( آموزش رسم Gradient در فتوشاپ )
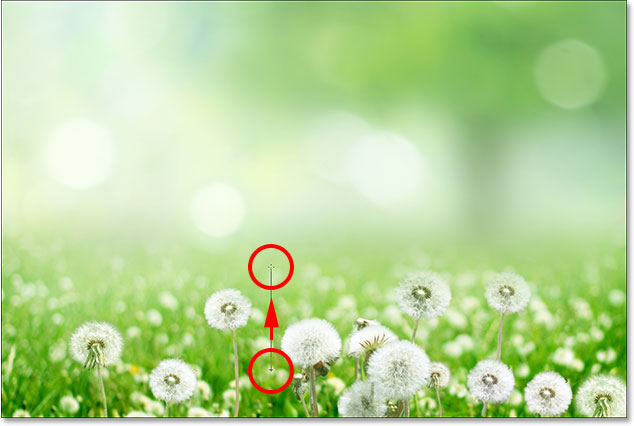
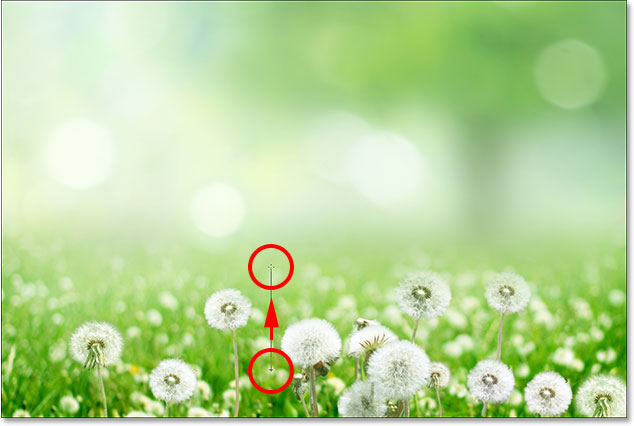
من این قسمت پایانی این تصویر را با سایر تصاویر ترکیب می نمایم.
برای انجام این کار ، با انتخاب لایه ماسک ، من در پایین تصویر کلیک می کنم تا نقطه شروع Gradient من سفید به مشکی باشد.
سپس دکمه ماوس خود را نگه دارید و یک فاصله کوتاه را به سمت بالا بکشید.
کلید Shift را نیز فشار می دهم و نگه می دارم تا دوباره زاویه ای را که می توانم بکشم محدود نمایم.

ترسیم Gradient به صورت عمودی در تصویر سوم ( آموزش رسم Gradient در فتوشاپ )
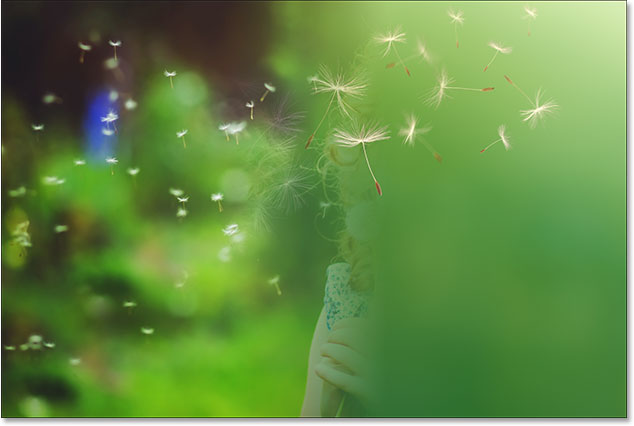
وقتی دکمه ماوس خود را رها می کنم، فتوشاپ Gradient را روی ماسک لایه می کشد و قسمت پایین عکس را در تصاویر دیگر ترکیب می کند.
خب تا این جا که خوب پیش رفته ایم.

ترکیب قسمت پایین تصویر سوم با دو تصویر قبلی ( آموزش رسم Gradient در فتوشاپ )
مشاهده ماسک
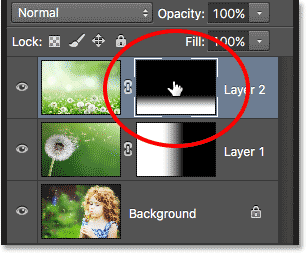
با فشار دادن و نگه داشتن (Alt (Win) / Option (Mac و کلیک روی تصویر کوچک پیش نمایش لایه ماسک Layer 2، ماسک را مشاهده می کنم:

کلیک بر پیش نمایش ماسک لایه ۲ ( آموزش رسم Gradient در فتوشاپ )
و خب حالا می توانید ببینید که Gradient در تصویر چگونه به نظر می رسد.
با دقت بیشتری به پیش نمایش لایه ماسک نگاه کنید.
ناحیه سفید در انتهای آن جایی است که عکس موجود در لایه ۲ کاملاً قابل مشاهده است.
و البته بخش سیاهی نیز در بالای ماسک وجود دارد.
این قسمت قسمتی است که از دید پنهان است و در ترکیب تصاویر هم قابل مشاهده نمی باشد.
ناحیه انتقال هم نرز نامشخص بین رنگ سیاه و سفید است و از این قسمت به بالا است که عکس شروع به محو شدن کرده است.

ماسک لایه ۲ ( آموزش رسم Gradient در فتوشاپ )
کلام آخر
در بخش بعدی که آخرین ببخش از این آموزش است به ایجاد لایه ماسک با Gradient بیشتر خواهیم پرداخت.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس