مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در بخش قبلی این آموزش کم و بیش ویرایشگر Gradient را شناختیم و با ساز و کار آن آشنا شدیم.
در ادامه به آموزش تغییر رنگ Gradient می پردازیم.
آموزش تغییر رنگ Gradient
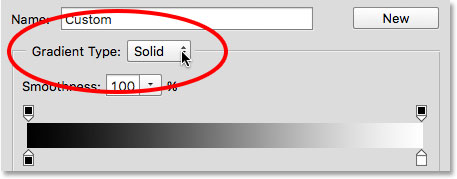
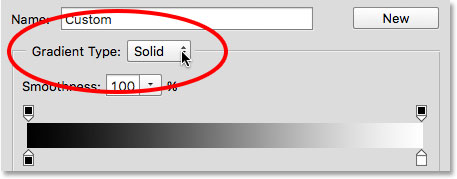
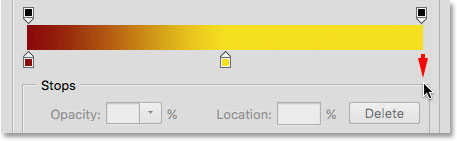
اگر به زیر نوار Gradient نگاه کنید، شاهد توقف رنگها خواهید بود.
(مربع های کوچکی که موجب سوئیچ شدن رنگ های پیش زمینه و پس زمینه، به نشانشگر رنگی شده است)
برای هر شیب یکی از این نشانشگر ها وجود دارد.
در مورد من از آن جا که دو رنگ سیاه و سفید را برای رنگ های پیش زمینه و پس زمینه انتخاب کرده ام بنابرین دو نشانشگر خواهم داشت.
یکی از این نشانشگر ها در انتهای نوار شیب و در قسمت رنگ سفید قرار دارد.
نشانشگر دومی نیز در سمت چپ و در سمت رنگ سیاه قرار گرفته است.
ایستگاه های رنگی دارای دو نکته مهم است.
اولین این که مشخص می شود کدام رنگ ها باید در شیب به کار روند.
دوم این که در کجا ها باید از این رنگ ها استفاده نمود.

ایستگاه دو رنگ ( آموزش تغییر رنگ Gradient )
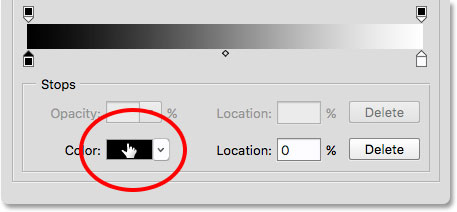
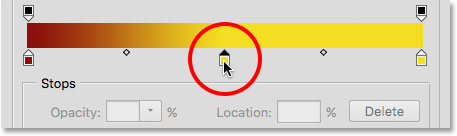
برای تغییر یکی از این رنگ ها ابتدا بر روی ایستگاه Stop آن (مربع کوچک زیر نشانشگر) کلیک کنید.
سپس بر روی رنگ swatch در بخش Stops در انتهای Gradient Editor کلیک کنید تا رنگ متفاوتی را انتخاب کنید.
برای مثال من قصد دارم رنگ سیاه را در شیب خود به قرمز تغییر دهم.
برای انجام این کار ، روی ایستگاه رنگ سیاه کلیک می نمایم.

کلیک بر روی ایستگاه رنگ سیاه ( آموزش تغییر رنگ Gradient )
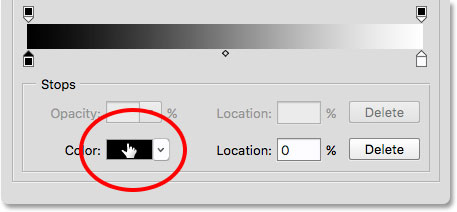
حالا که ایستگاه رنگ سیاه را انتخاب کرده ام؛ بر روی color swatch در پایان کادر کلیک می کنم.

کلیک بر روی ایستگاه رنگ سیاه ( آموزش تغییر رنگ Gradient )

کلیک بر color swatch رنگ سیاه ( آموزش تغییر رنگ Gradient )
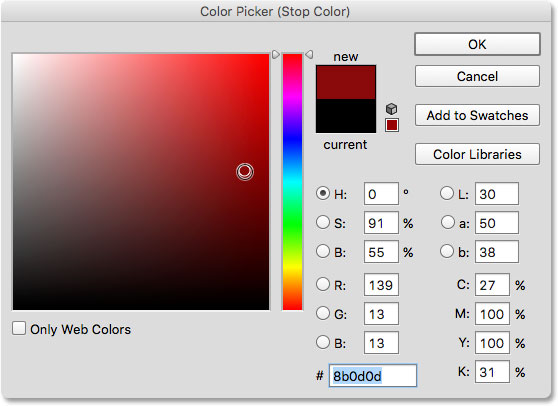
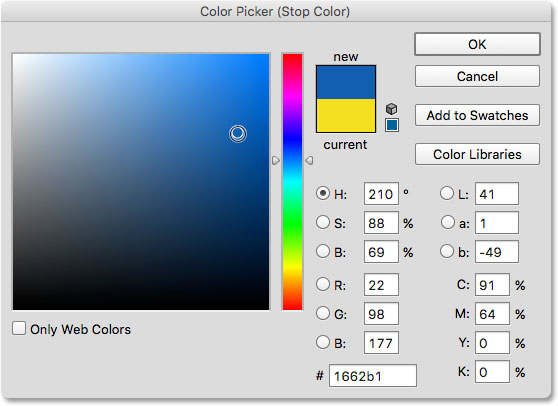
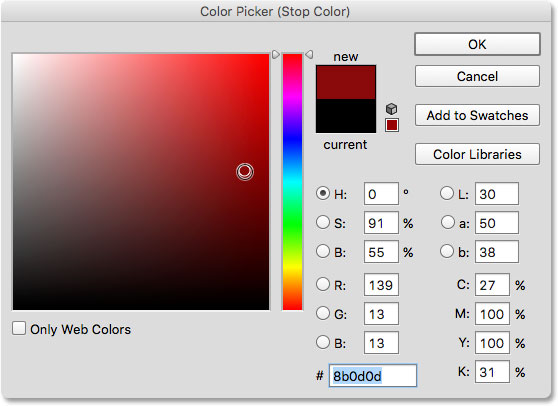
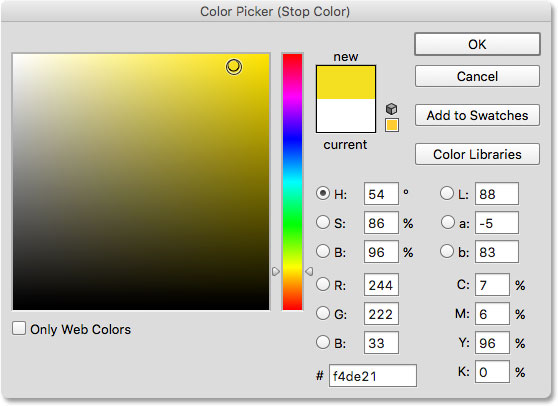
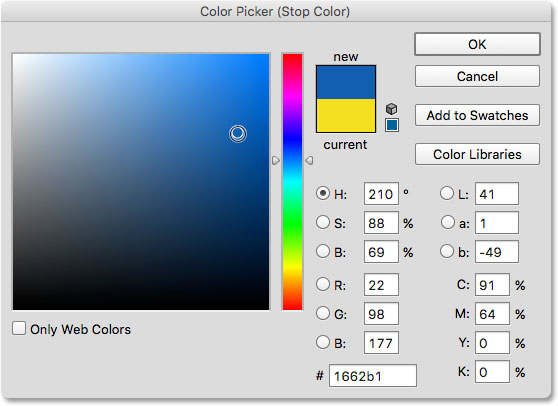
این گزینه Picker Color Photoshop را باز می کند.
من رنگ قرمز تیره را برای رنگ جدید خود انتخاب می کنم.
سپس برای بسته شدن گزینه Color Picker روی OK کلیک می کنم:

انتخاب رنگ قرمز color picker ( آموزش تغییر رنگ Gradient )
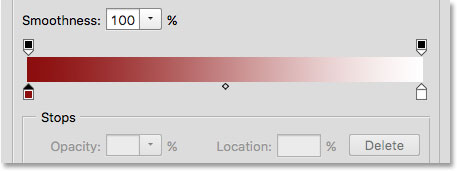
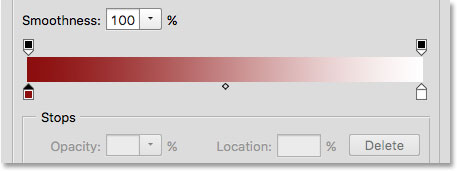
درست مانند قبل رنگ های شیب من از سیاه و سفید به سفید و قرمز تغییر کرده است.

تغییر رنگ شیب از سیاه/سفید به قرمز/سفید ( آموزش تغییر رنگ Gradient )
روش سریع تر
من همین کار را با رنگ دیگر انجام می دهم، آن را از سفید به زرد تغییر می دهم.
اما این بار ، از روشی سریعتر برای تغییر رنگ استفاده می کنم.
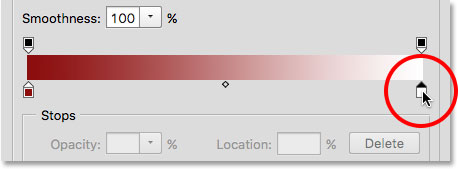
به جای کلیک بر روی ایستگاه رنگ برای انتخاب آن و سپس کلیک بر روی color swatch، تمام کاری که واقعاً باید انجام دهید این است که بر روی ایستگاه دوبار کلیک کنید:

دابل کلیک بر روی ایستگاه رنگ ( آموزش تغییر رنگ Gradient )
با دابل کلیک بر ایستگاه رنگ، فوراً به Color Picker منتقل می شوید.
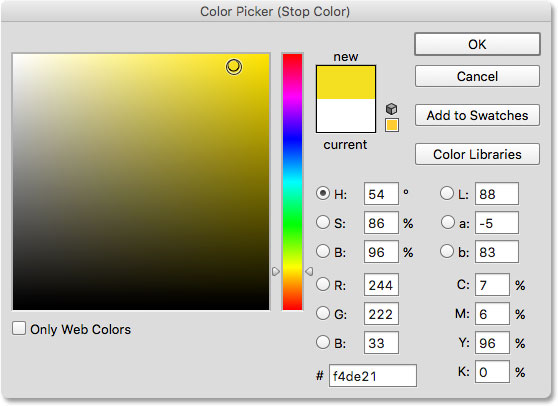
من از Color Picker رنگ زرد را انتخاب می نمایم.
در نهایت هم برای بستن کادر Color Picker بر روی OK کلیک می نمایم.

انتخاب رنگ زرد از color picker ( آموزش تغییر رنگ Gradient )
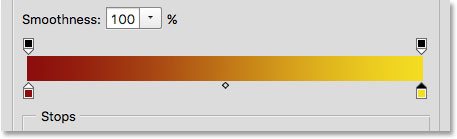
بعد از تنها چند کلیک ، گرادیان اصلی سیاه به سفید اکنون یک گرادیان قرمز به زرد تبدیل شده و اصطلاحاً سفارشی سازی شده است:

gradient قرمز به زرد ( آموزش تغییر رنگ Gradient )
تنظیم Midpoint
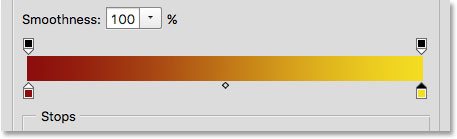
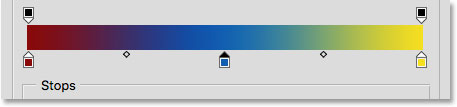
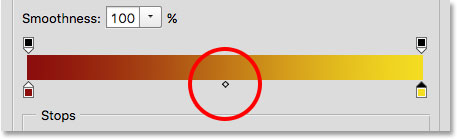
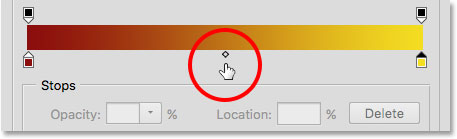
اگر مستقیم بین دو ایستگاه رنگ نگاه کنید ، یک نماد کوچک به شکل الماس مشاهده خواهید کرد.
این نماد خط میانی یا midpoint است.
این نماد دقیقا وسط انتقال بین رنگها در هر طرف آن قابل مشاهده است.
نقطه ای که دو رنگ به طور مساوی با هم مخلوط می شوند).
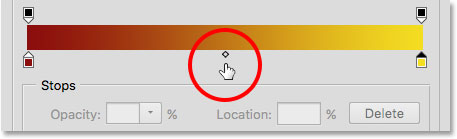
اگر نماد midpoint را نمی بینید، روی یکی از ایستگاه های رنگ کلیک کنید تا ظاهر شود:

نماد midpoint ( آموزش تغییر رنگ Gradient )
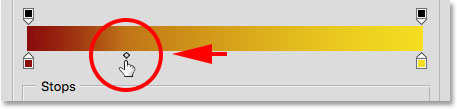
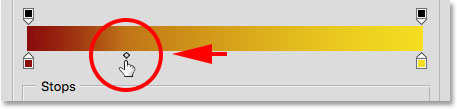
می توانیم با کشیدن نماد به یک رنگ یا رنگ دیگر ، موقعیت midpoint را تغییر دهیم.
به عنوان مثال ، من آن را به سمت چپ می کشم تا به محدوده رنگ قرمز من نزدیک شود.
به تأثیر آن بر شیب توجه کنید.
با نزدیک شدن به خط میانی که به قرمز نزدیک شده ام ، ناحیه انتقال بین قرمز و midpoint را کوتاه تر کرده ام و انتقال بین خط میانی و زرد را طولانی تر کرده ام:

کشیدن midpoint به سمت چپ ( آموزش تغییر رنگ Gradient )
گزینه موقعیت مکانی Location
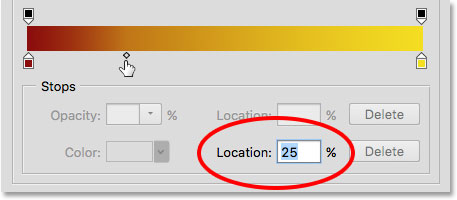
همانطور که نماد midpoint را می کشیم، گزینه موقعیت مکانی در زیر نوار شیب به روز می شود تا درصد دقیقاً به ما نشان داده شود.
درصدی که مکان میانی بین دو رنگ واقع شده است.
موقعیت پیش فرض ۵۰٪ است (دقیقاً در نیمه راه بین آنها).
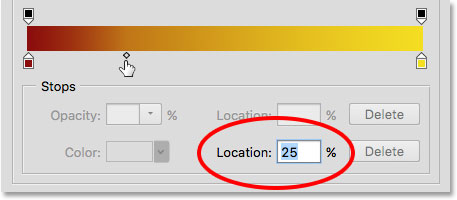
پس از کشیدن خط میانی به سمت چپ ، اکنون مقدار موقعیت مکان میانی، مقدار ۲۵٪ را نشان می دهد.

تغییر مقدار موقعیت مکانی به ۲۵ درصد پس از جا به جایی midpoint ( آموزش تغییر رنگ Gradient )
قبلاً مشاهده کرده ایم که می توانیم با کشیدن نماد آن ، مکان میانی را تغییر دهی.
اما می توانیم با وارد کردن یک مقدار خاص در قسمت موقعیت مکانی ، آن را تغییر دهیم.
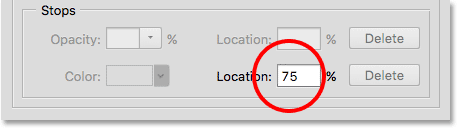
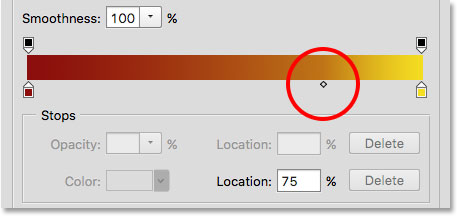
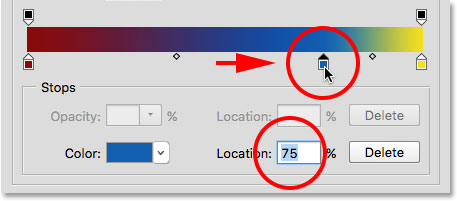
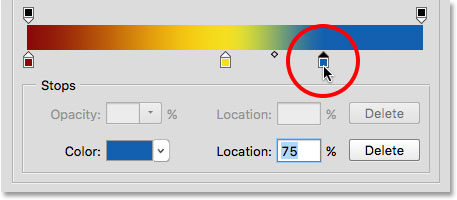
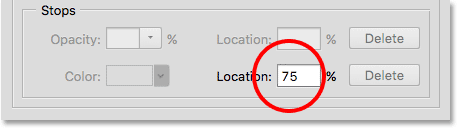
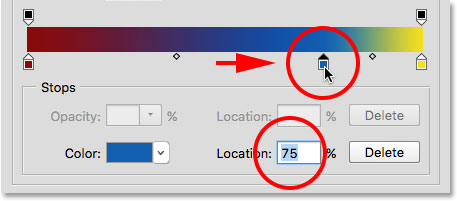
اگر بخواهم نقطه میانی خود را از یک چهارم به مثلاً سه چهارم منتقل کنم ، می توانم با تغییر مقدار موقعیت مکانی خود از ۲۵٪ به ۷۵٪ این کار را انجام دهم:

تغییر مقدار موقعیت مکانی به ۷۵ درصد ( آموزش تغییر رنگ Gradient )
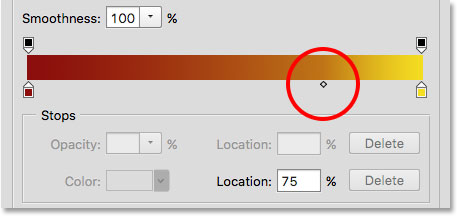
و اکنون ، ما می بینیم که نماد midpoint به آن علامت ۷۵٪ رسیده است.
در حالی که فاصله بین خط میانی و زرد را کم شده است، فاصله بین قرمز و خط میانی افزایش یافته است:

مقدار midpoint جدید به ۷۵ درصد ( آموزش تغییر رنگ Gradient )
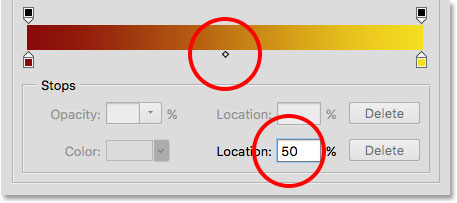
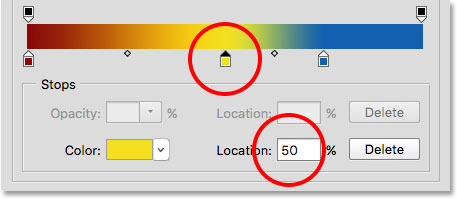
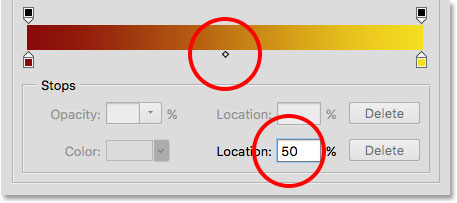
حالا با تنظیم مقدار موقعیت مکانی در٪ ۵۰ ، خط میانی یا midpoint خود را به نقطه پیش فرض خود باز می گردم:

تنظیم مقدار ۵۰ درصد برای midpoint ( آموزش تغییر رنگ Gradient )
افزودن رنگ به Gradient
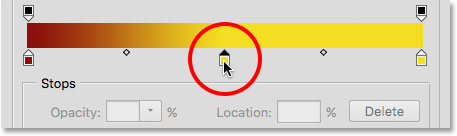
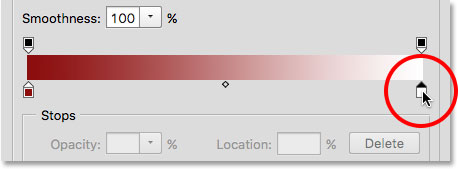
برای افزودن رنگ های بیشتر به شیب ، تمام کاری که ما باید انجام دهیم اینست که مستقیماً در زیر شیب در محلی که رنگ جدید ظاهر می شود کلیک نماییم.
فتوشاپ یک ایستگاه رنگ جدید در آن مکان اضافه می کند.
به عنوان مثال، برای اضافه کردن یک رنگ سوم در نیمه راه بین دو رنگ اصلی روی آن نقطه زیر شیب کلیک می کنم.
(توجه داشته باشید که من در زیر نماد midpoint کلیک می کنم ، نه به طور مستقیم روی آن):

افزودن رنگ سوم به شیب ( آموزش تغییر رنگ Gradient )
با این کار یک ایستگاه جدید افزوده می شود.
برای تغییر رنگ آن ، بر روی ایستگاه دوبار کلیک کنید:

تغییر رنگ سومین رنگ ( آموزش تغییر رنگ Gradient )
یک رنگ متفاوت از Color Picker انتخاب کنید. من آبی را انتخاب می کنم:

انتخاب رنگ آبی از color picker ( آموزش تغییر رنگ Gradient )
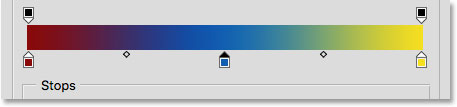
برای بستن کادر Color Picker روی OK کلیک می کنم و اکنون شیب دو رنگ من به یک شیب سه رنگ تبدیل شده است. بد نیست! (البته با توجه به این که نخستین رنگ های شیب من رنگ سیاه و سفید بی روح بوده اند).

سه رنگ جدید برای شیب ( آموزش تغییر رنگ Gradient )
جا به جایی رنگ ها در طول Gradient
نه تنها می توانیم رنگ ها را به شیب اضافه کنیم ، بلکه می توانیم آنها را به هم نزدیک کنیم و حتی نظمی را که در آن ظاهر می شود تغییر دهیم.
چند روش برای جابجایی آنها وجود دارد.
یکی این است که به سادگی بر روی ایستگاه رنگ کلیک کنید و آن را به سمت چپ یا راست بکشید.
در این جا روی ایستگاه آبی رنگ در مرکز کلیک کرده ام و آن را به ایستگاه زرد نزدیکتر می کنم.
دقیقاً همانطور که ما نماد midpoint را نتقل کردیم؛ مقدار موقعیت مکانی نیز هنگامی که ایستگاه رنگ را جا به جا می کنیم به روز می شود:

کشیدن ایستگاه رنگ آبی ( آموزش تغییر رنگ Gradient )
روش دوم
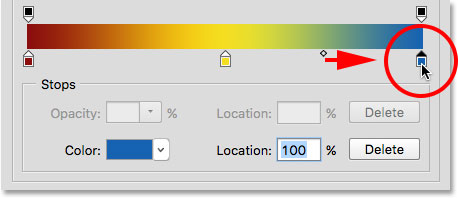
راه دیگر برای جابجایی یک رنگ ، کلیک بر روی ایستگاه آن به منظور انتخاب آن است.
سپس لازم است یک مقدار را مستقیماً در قسمت موقعیت مکانی وارد کنید.
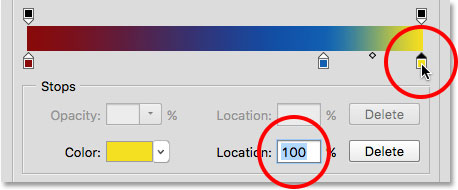
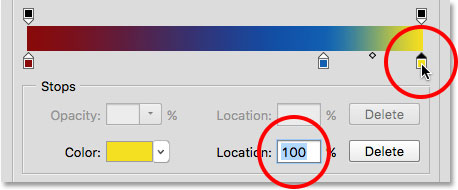
برای انتخاب آن روی گزینه ایستگاه رنگ زرد خود کلیک می کنم.
توجه کنید که موقعیت مکانی فعلی آن ۱۰۰٪ است:

انتخاب ایستگاه رنگ زرد ( آموزش تغییر رنگ Gradient )
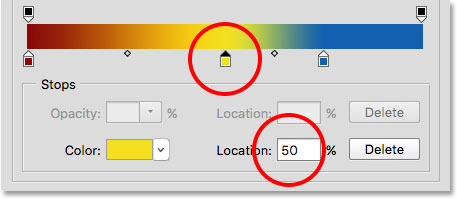
مقدار محل را به ۵۰٪ تغییر می دهم ، که بلافاصله ایستگاه رنگ زرد را با یک پرش جا به جا می کند.

مقدار ۵۰ درصد برای موقعیت مکانی رنگ زرد ( آموزش تغییر رنگ Gradient )
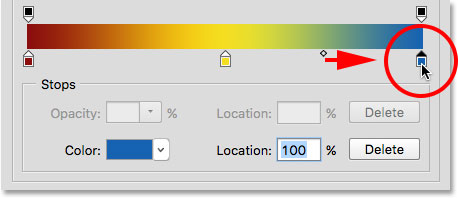
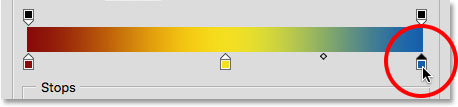
سپس یک بار دیگر روی ایستگاه رنگ آبی کلیک می کنم تا آن را انتخاب کنم:

انتخاب ایستگاه رنگ آبی ( آموزش تغییر رنگ Gradient )
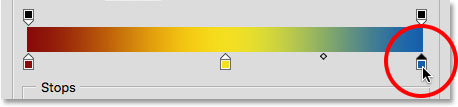
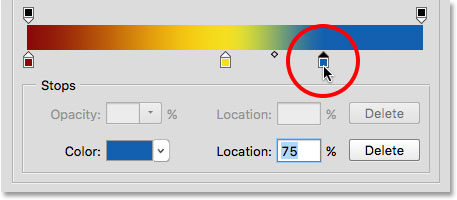
حالا ایستگاه رنگ آبی را تماماً به سمت جایی که قبلاٌ ایستگاه رنگ زرد بود می کشمو
حالا شما به طور مستقل دو رنگ را تغییر داده اید:

مقدار ۱۰۰ درصد برای موقعیت مکانی رنگ آبی ( آموزش تغییر رنگ Gradient )
حذف یک رنگ از Gradient
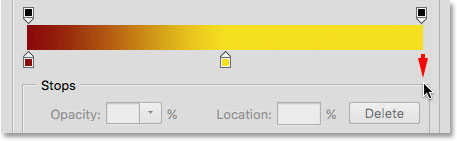
برای حذف یک رنگ از شیب، روی ایستگاه رنگ آن کلیک کنید تا آن را انتخاب کنید.
سپس رنگ را درگ کنید تا از gradient حارج شوید و ایستگاه رنگی که در حال درگ کردن آن هستید ناپدید شود.
من با کلیک بر روی ایستگاه رنگ آبی و انتخاب آن قصد حذف آن را دارم:

حذف رنگ آبی از شیب ( آموزش تغییر رنگ Gradient )
من آن را به پایین درگ می کنم و از شیب دور می کنم و در اینجا می بینیم که رنگ آبی از میان شیب حذف شده و تنها دو رنگ زرد و قرمز باقی مانده است.
البته هنگام ویرایش Gradient فتوشاپ امکان خنثی سازی عملیات صورت گرفته را فراهم می کند.
بنابراین اگر یک رنگ را به اشتباه حذف کردید ، کافی است (Ctrl + Z (Win) / Command + Z (Mac را روی صفحه کلید خود فشار دهید تا آخرین مرحله خود را خنثی کنید و رنگ را نمایید.

کشیدن یک ایستگاه رنگی به پایین به منظور حذف آن ( آموزش تغییر رنگ Gradient )
کلام آخر
در این بخش از آموزش با نحوه تغییر رنگ Gradient آشنا شدیم.
علاوه بر این آموختیم که چگونه یک رنگ جدید جدای از دو رنگی که در آن وجود دارد اضافه نماییم.
همچنین با حذف یک رنگ Gradient آشنایی پیدا کردیم.
در بخش بعدی با نحوه افزودن Transparency در Gradient آشنا می شویم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس