با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
با یکی دیگر از سری جلسات دوره آموزش پروژه محور فتوشاپ PhotoShop در خدمت شما هستیم.
در این بخش به آموزش رنگ آمیزی کاشی ها و ایجاد فاصله بین خطوط Grid ، خواهیم پرداخت.
مرحله ۲۲ : انتخاب مجدد لایه Grid
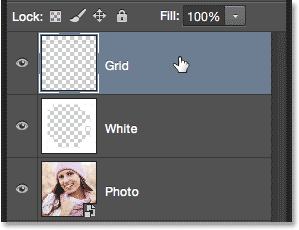
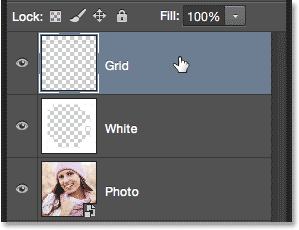
برای رنگ آمیزی میخواهیم کاشی های مختلفی را انتخاب کنیم. ابتدا یک بار دیگر لایه Grid را از پنل لایه ها انتخاب کنید.

مرحله ۲۳ : انتخاب کاشی های مختلف
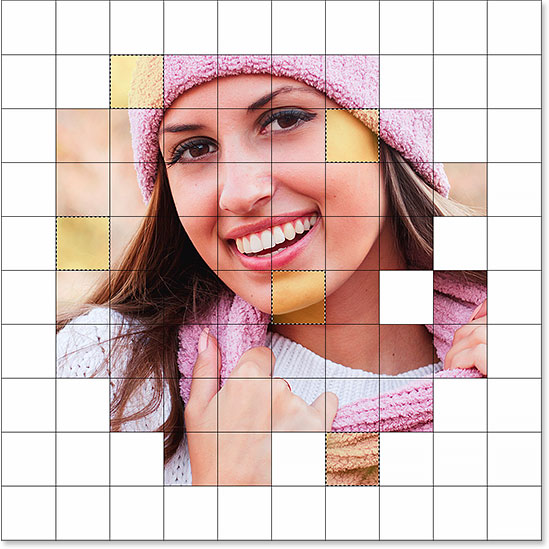
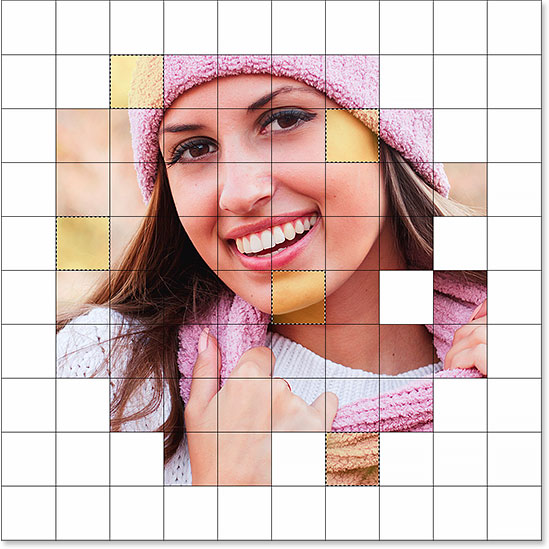
کلید Shift را نگه داشته و به صورت تصادفی تعدادی کاشی را با استفاده از Magic Wand Tool انتخاب کنید.
اگر خواستید تا کاشی که انتخاب کرده اید را از حالت انتخاب خارج کنید، کلید Shift را رها کرده و کلید Alt را فشار داده و نگه دارید. سپس روی کاشی انتخاب شده کلیک کنید.
در تصویر زیر ما چند کاشی را انتخاب کرده ایم که با رنگ زرد مشخص شده اند. (رنگ زرد جزء افکت و کار ما نیست و صرفا برای مشخص شدن کاشی ها استفاده شده است)

رنگ آمیزی کاشی ها
مرحله ۲۴ : انتخاب لایه تصویر (Smart Object)
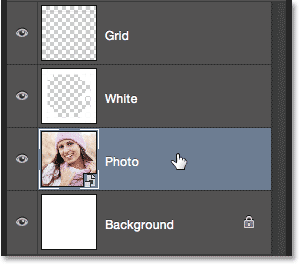
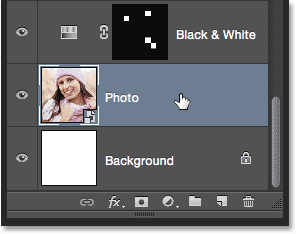
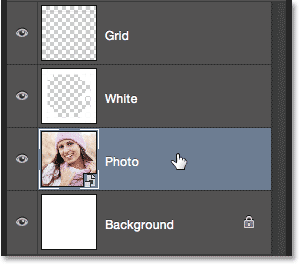
پس از انتخاب کاشی ها، لایه تصویر را از پنل لایه ها انتخاب کنید.

انتخاب لایه تصویر (Smart Object)
مرحله ۲۵ : رنگ آمیزی کاشی ها با لایه Hue/Adjustment
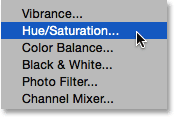
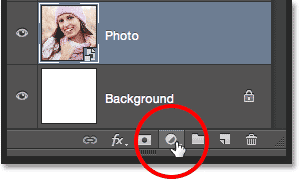
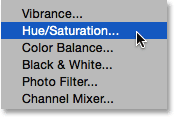
روی آیکون New Adjusment Layer در پایین پنل لایه ها کلیک کنید.

گزینه Hue/Saturation را از منو باز شده انتخاب کنید.

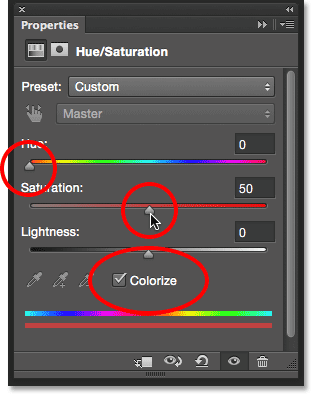
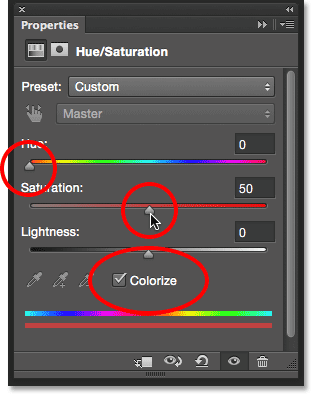
پس از کلیک، تنظیمات و گزینه های Hue/Saturation در پنل Properties فتوشاپ ظاهر خواهد شد.
ابتدا گزینه Colorize را علامت بزنید. سپس رنگ کاشی های انتخاب شده را با استفاده از اسلایدر Hue انتخاب کنید.
پس از انتخاب رنگ، میتوانید اشباع رنگ را نیز با استفاده از اسلایدر Saturation انتخاب کنید.

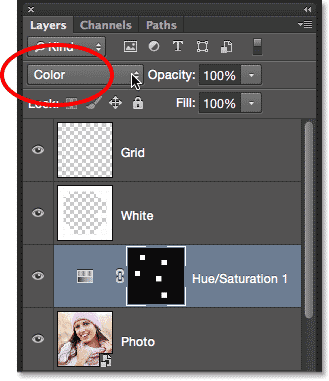
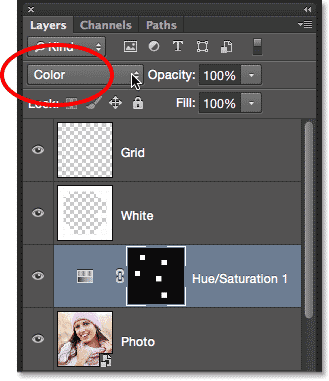
مرحله ۲۶ : تغییر Blend Mode لایه Adjustment به Color
مطمئن شوید تا لایه Adjusment انتخاب شده است. سپس در بالای پنل لایه ها، مقدار Blend Mode را از Normal به Color تغییر دهید.
با این کار فقط رنگ ها در تصویر تغییر میکنند و نه روشنایی.

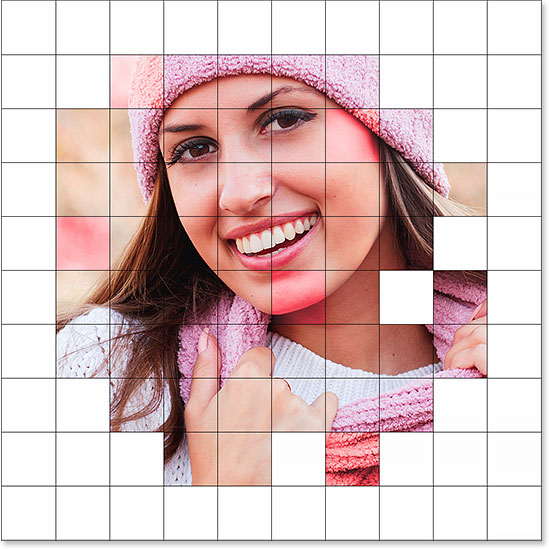
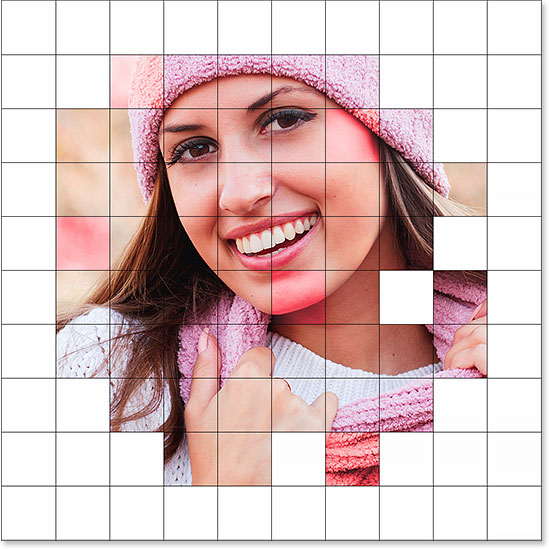
تصویر زیر سند من بعد از رنگ آمیزی کاشی ها را نشان میدهد.

رنگ آمیزی کاشی ها
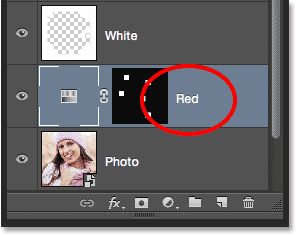
مرحله ۲۷ : تغییر نام لایه Adjustment
از آنجایی که قرار است برای هر گروه رنگ یک لایه ایجاد کنیم، بهتر است تا نام هر لایه را متناسب با رنگ آن قرار دهیم.
برای تغییر نام لایه، روی نام لایه دابل کلیک کرده و سپس نام لایه را بنویسید و بعد کلید Enter را بزنید.

مرحله ۲۸ : انتخاب و رنگ آمیزی کاشی های دیگر
مراحل ۲۲ تا ۲۷ را برای انتخاب و رنگ آمیزی کاشی های دیگر، تکرار کنید.
طبق روال، ابتدا لایه Grid را انتخاب کرده و سپس کلید Shift را نگه دارید و با استفاده از Magic Wand Tool، کاشی ها را انتخاب کنید.
سپس لایه تصویر را انتخاب کرده و روی آیکون New Adjusment Layer کلیک کنید و گزینه Hue/Saturation را انتخاب کنید. حال رنگ کاشی ها را انتخاب کنید.
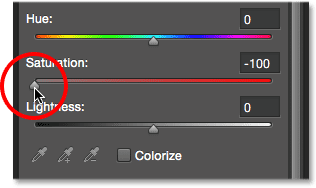
همچنین میتوانید رنگ بعضی از کاشی ها را سیاه و سفید کنید. برای اینکار، بعد از انتخاب کاشی ها و انجام مراحل بالا، مقدار اسلایدر saturation را برابر ۱۰۰- قرار دهید.

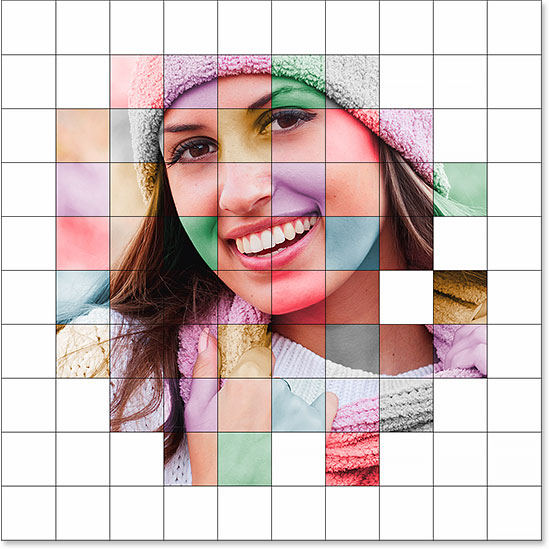
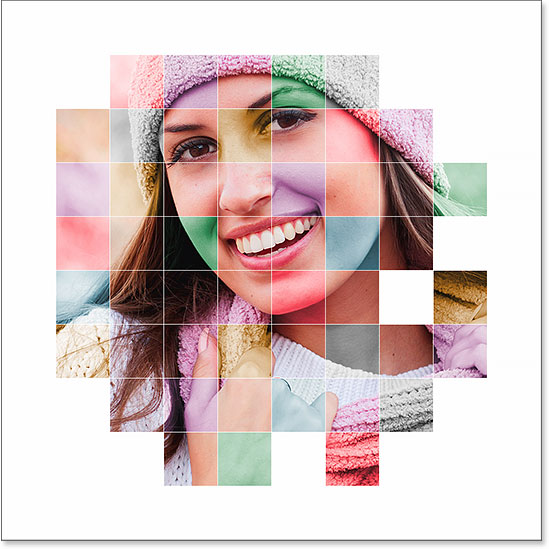
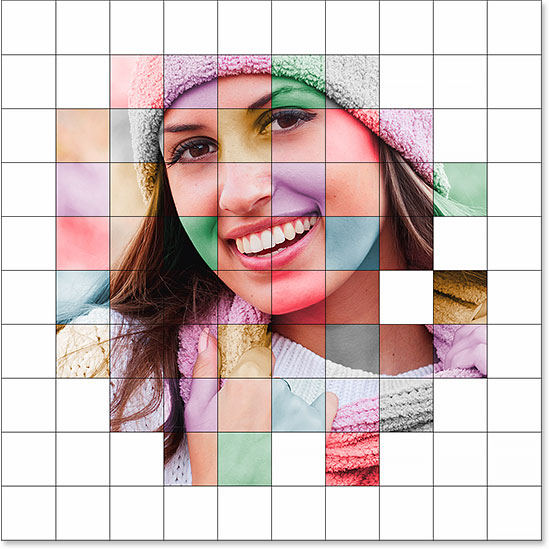
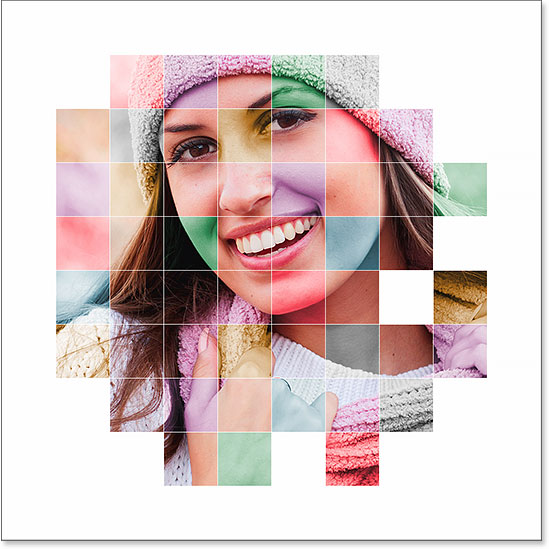
تصویر زیر، نتیجه رنگ آمیزی کاشی های بیشتر است.
ما از رنگ های قرمز، آبی، زرد، بنفش، سبز و خاکستری (سیاه و سفید) با مقدار saturation 20 استفاده کرده ایم.

رنگ آمیزی کاشی ها
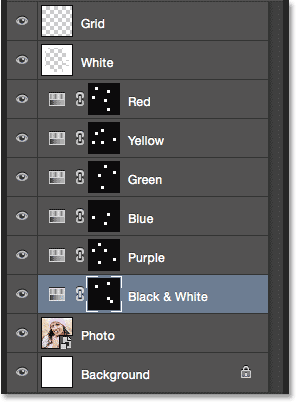
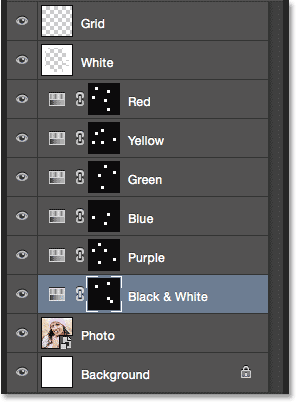
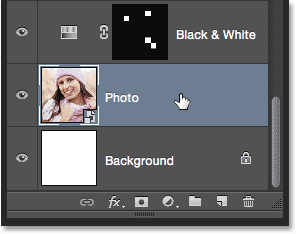
و در اینجا، میتوانیم تمام شش لایه کاشی های رنگ شده را مشاهده کنیم.

رنگ آمیزی کاشی ها
مرحله ۲۹ : تغییر رنگ خطوط Grid
پس از رنگ آمیزی کاشی ها، نوبت به تغییر رنگ خطوط Grid و ظاهر آن میرسد. ابتدا رنگ خطوط را از سیاه به سفید تغییر میدهیم.
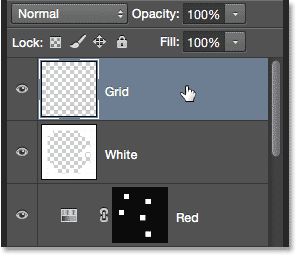
لایه Grid را از پنل لایه ها انتخاب کنید.

سپس روی آیکون Lock transparent Pixels کلیک میکنیم.

پس از فعال کردن Lock Transparent Pixels، هر تغیری در لایه، فقط بر روی خطوط Grid اعمال میشود.
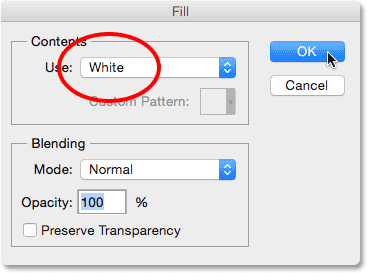
منو Edit را باز کرده و گزینه Fill را انتخاب کنید. در پنجره باز شده، مقدار فیلد Use را به White تغییر دهید. سپس بر روی دکمه OK کلیک کنید.

در تصویر زیر مشاهده میکنید که فتوشاپ رنگ خطوط Grid را به سفید تغییر داده است.

ایجاد فاصله بین خطوط Grid
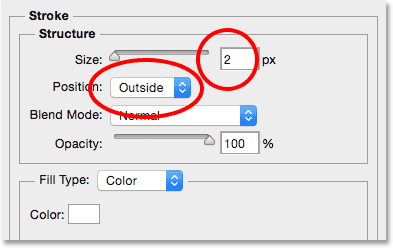
مرحله ۳۰ : اضافه کردن یک استایل لایه Stroke
اگر میخواهید تا فاصله بین خطوط Grid را افزایش دهید، روی آیکون Layer Style در پایین پنل لایه ها کلیک کنید.

گزینه Stroke را از لیست باز شده انتخاب کنید.

حال پنجره Layer Style باز خواهد شد.
روی Color Swatch در سمت راست واژه Word کلیک کنید.

پس از کلیک، Color Picker باز خواهد شد. رنگ سفید را انتخاب کرده و روی دکمه OK کلیک کنید.

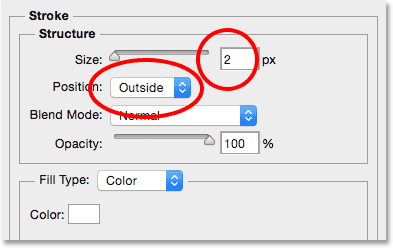
پس از تنظیم رنگ، مقدار فیلد Position را Outside قرار دهید. سپس مقدار اسلایدر Size را روی یک مقدار دلخواه (در اینجا ۲) قرار دهید.

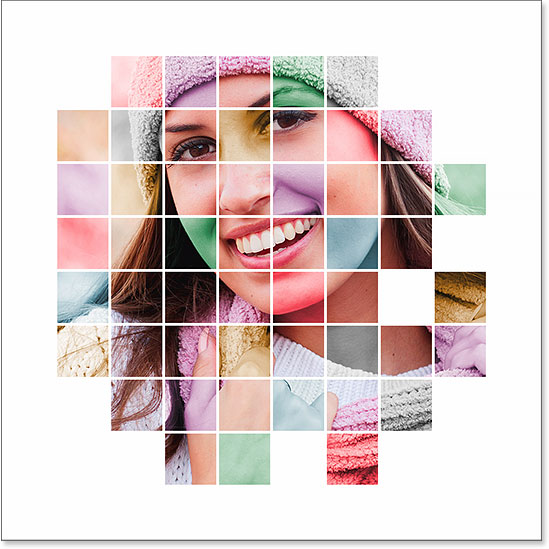
ایجاد فاصله بین خطوط Grid
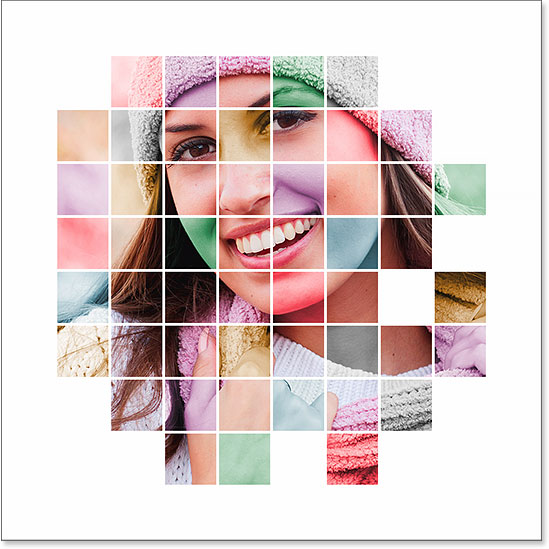
بعد از انجام تنظیمات، روی دکمه OK کلیک کنید. تصویر زیر نتیجه افکت بالا را نشان میدهد.

ایجاد فاصله بین خطوط Grid
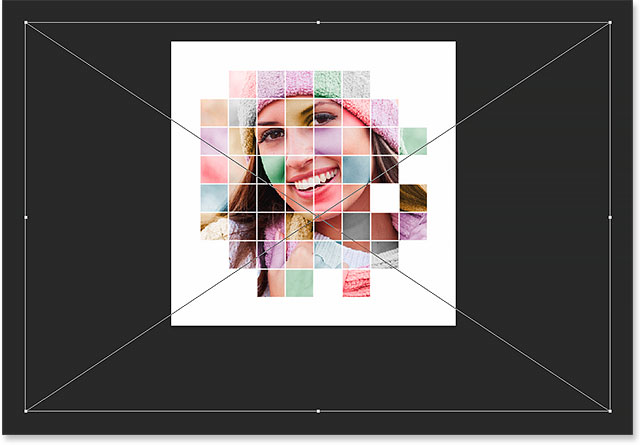
مرحله ۳۱ : جابهجایی و تغییر اندازه تصویر در صورت لزوم
حال که طراحی Grid به پایان رسیده است، ممکن است بخواهید تا اندازه و موقعیت تصویر را تغییر دهید.
در این مثال من دلیلی برای انجام چنین کاری نمیبینم. اما اگر شما میخواهید تا این کار را انجام دهید، روی لایه تصویر در پنل لایه ها کلیک کنید.

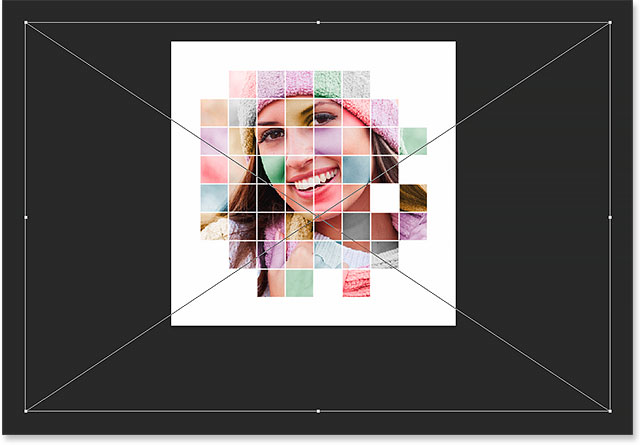
حال باید همان کارهایی که در مرحله ۱۶ انجام دادیم را تکرار کنیم. یعنی ابتدا Free Transfrom را از طریق منو Edit و یا Ctrl+T انتخاب و فعال میکنیم.
اگر ان از ناحیه قابل مشاهده سند خارج باشد، گزینه Fit on Screen را از منو View انتخاب میکنیم تا مشکل بر طرف شود.
سپس کلید Shift را نگه داشته و یکی از گوشه های Free Transform را میکشیم.

ایجاد فاصله بین خطوط Grid
مرحله ۳۲ : برش تصویر (اختیاری)
انجام این مرحله اختیاری است. اما اگر میخواهید تا مقداری از ناحیه سفید تصویر را جدا کنید، Crop Tool را از نوار ابزار در سمت راست صفحه انتخاب کنید.

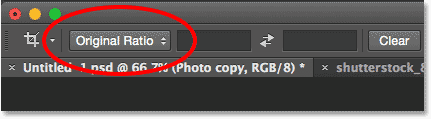
پس از انتخاب Crop Tool، مقدار گزینه Aspect Ratio در سمت چپ نوار گزینه های بالای صفحه را به Original ratio تغییر دهید.

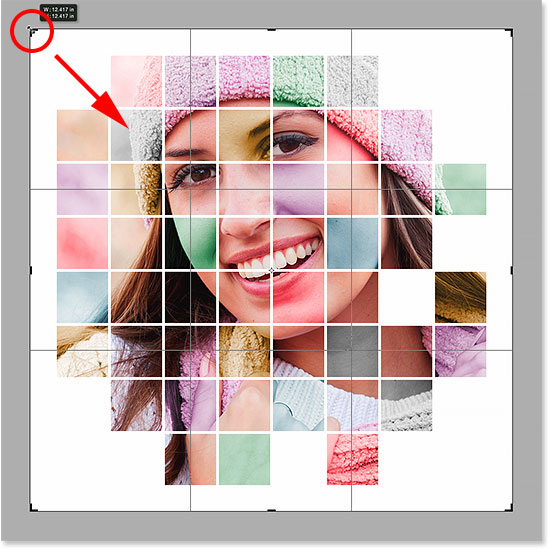
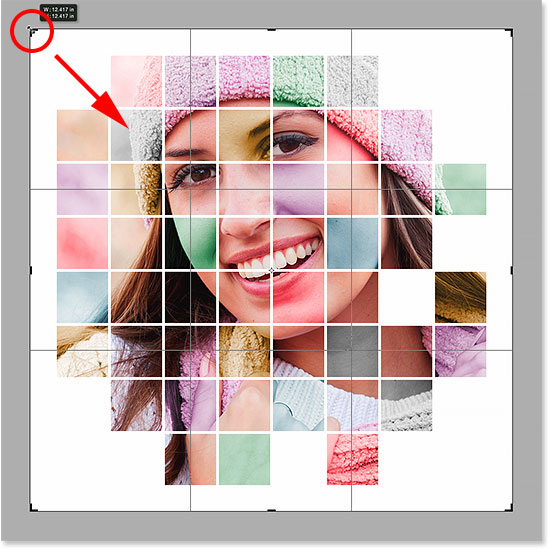
حال کادر برش را در اطراف تصویر مشاهده میکنید و میتوانید تصویر خود را برش دهید.

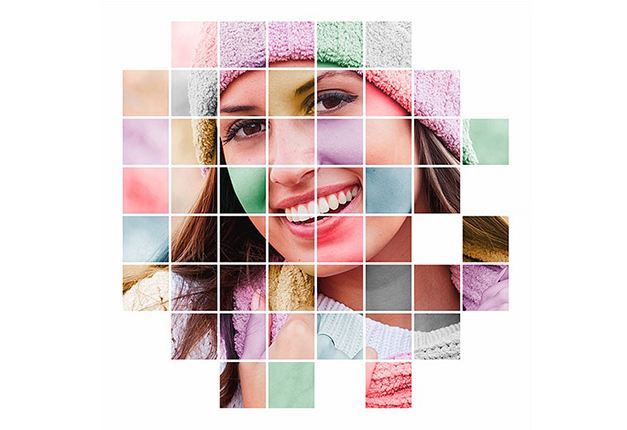
و در نهایت به تصویر زیر خواهیم رسید.

امیدوارم از این آموزش لذت برده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس