مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم.
نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6 رو در این جلسه نیز ادامه خواهیم داد.
در این قسمت فونت خود را انتخاب کرده و متن را اضافه می کنیم و همچنین ایجاد Clipping Mask در فتوشاپ رو در پایان این جلسه خواهیم داشت.
نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
مرحله ۸: متن خود را اضافه کنید.
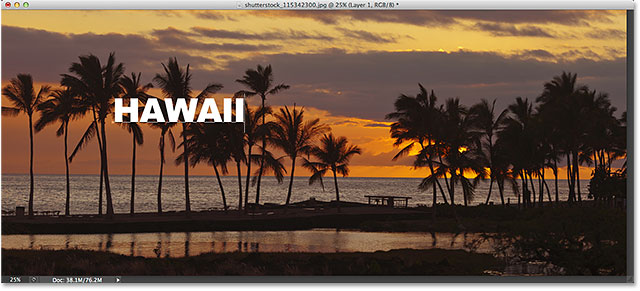
با انتخاب Type Tool ، فونت خود را انتخاب کرده و رنگ آن را به رنگ سفید تنظیم کرده ، در داخل سند خود کلیک کنید و متن خود را اضافه کنید. کلمه “HAWAII” را تایپ می کنیم:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6 – افزودن متن
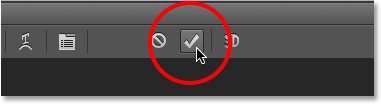
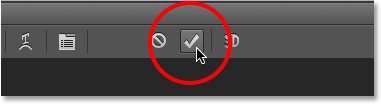
هنگامی که کار خود را انجام دادید برای پذیرش متن و خروج از حالت ویرایش متن، چک مارک در Options Bar را کلیک کنید:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
کلیک روی چک مارک
مرحله ۹: Type Layer را زیر Layer 1 را بکشید.
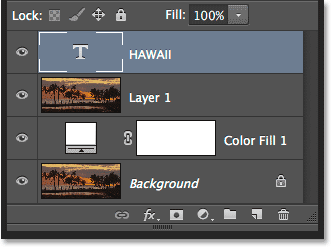
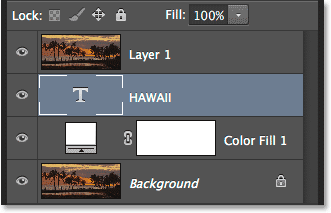
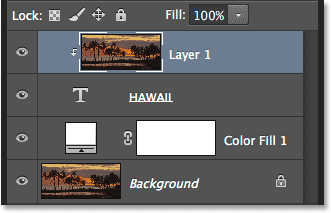
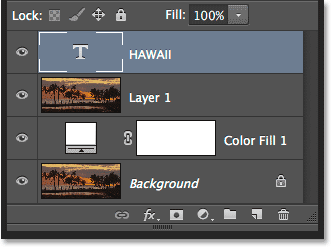
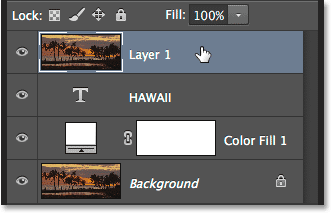
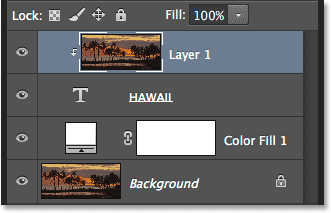
اگر به پنل لایه ها نگاه کنیم ، می بینیم که Type Layer تازه اضافه شده ی ما، در بالای Layer 1 نشسته است ، به همین دلیل متن در جلوی تصویر در سند ظاهر می شود:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
Type Layer در حال حاضر بالای تصویر قرار دارد.
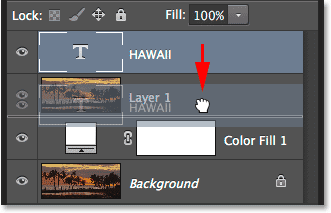
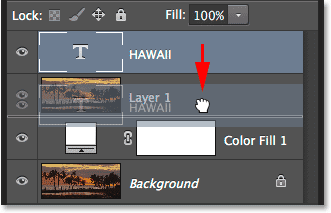
ما باید آن را در زیر Layer 1 حرکت دهیم. بر روی Type Layer کلیک کرده و دکمه ماوس خود را همچنان پایین نگه دارید ، آن را به سمت پایین بکشید تا وقتی که می بینید یک نوار برجسته بین Layer 1 و لایه Solid Color Fill ظاهر می شود:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
Type Layer را در زیر Layer 1 بکشید.
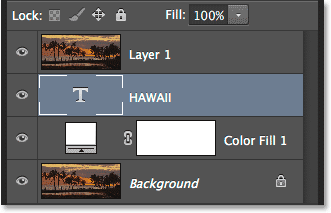
هنگامی که نوار برجسته Type Layer را در جای خود قرار داد ، دکمه ماوس خود را رها کنید:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
اکنون Type Layer در زیر Layer 1 قرار دارد.
مرحله ۱۰: Layer 1 را دوباره انتخاب کنید.
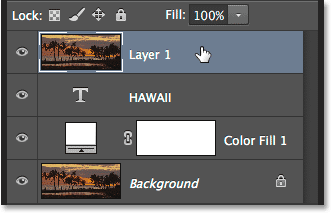
یک بار دیگر بر روی Layer 1 کلیک کنید تا آن را انتخاب کرده و فعال کنید:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
برای انتخاب آن روی Layer 1 کلیک کنید.
مرحله ۱۱: ایجاد Clipping Mask در فتوشاپ
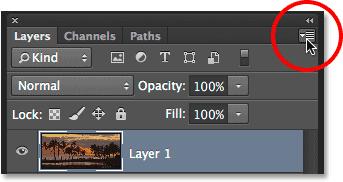
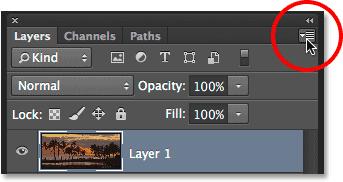
با انتخاب Layer 1، روی نماد منوی کوچک در گوشه سمت راست بالای پنل لایه ها کلیک کنید:

ایجاد Clipping Mask در فتوشاپ
روی نماد منوی پنل لایه ها کلیک کنید.
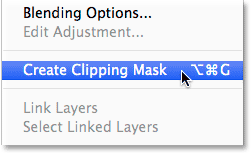
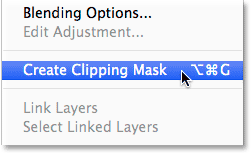
از منوی ظاهر شده ، دستور Create Clipping Mask را انتخاب کنید:

انتخاب دستور Create Clipping Mask
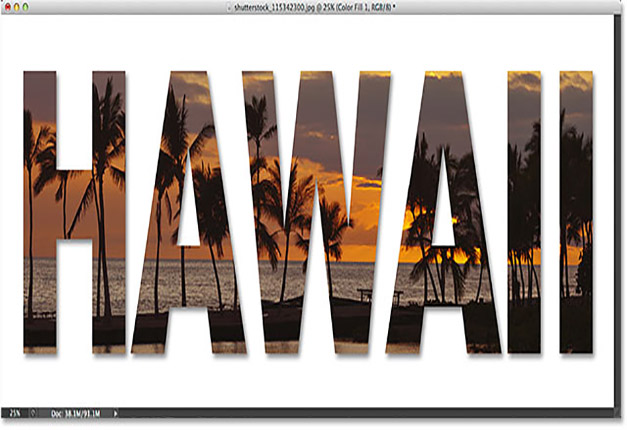
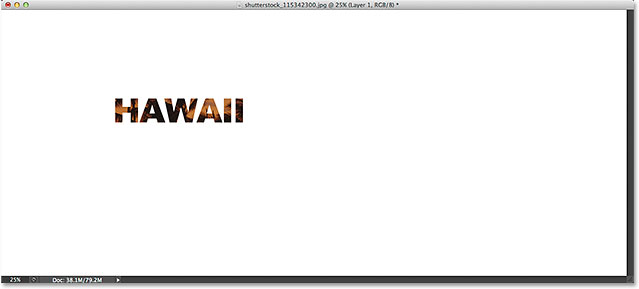
این کار تصویر را در Layer 1 به متن روی لایه Type در زیر آن می چسباند ، به این معنی که فقط ناحیه تصویر که مستقیماً بر روی متن واقعی روی لایه Type قرار دارد ، قابل مشاهده است و این توهم را ایجاد می کند که تصویر در داخل متن است. اکنون بقیه تصویر از نما پنهان شده است و در جای خود ، لایه solid Fill سفید را مشاهده می کنیم:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6 – ایجاد Clipping Mask در فتوشاپ
فقط ناحیه تصویر که مستقیماً در بالای متن قرار دارد قابل مشاهده است.
اگر دوباره به پنل Layers نگاهی بیندازیم ، می بینیم که لایه ۱ به طرف راست قرار گرفته است ، با یک فلش کوچک که به سمت لایه Type در زیر آن می چرخد. این گونه فتوشاپ به ما اطلاع می دهد که از لایه Type به عنوان clipping mask برای Layer 1 استفاده می شود:

نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6
کلام پایانی
از سری آموزش های فتوشاپ، نحوه قرار دادن تصویر در متن با فتوشاپ CC و CS6 رو در این جلسه نیز دنبال نمودیم. مراحلی از ایجاد این افکت دوستداشتنی رو بررسی نمودیم. ادامه ی مراحل و افکت نهایی رو در جلسه آینده خواهیم داشت. با آموزش های فتوشاپ از سایت آموزشی پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس
















سیمین
عالیه