با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
با یکی دیگر از سری جلسات دوره آموزش پروژه محور فتوشاپ PhotoShop در خدمت شما هستیم.
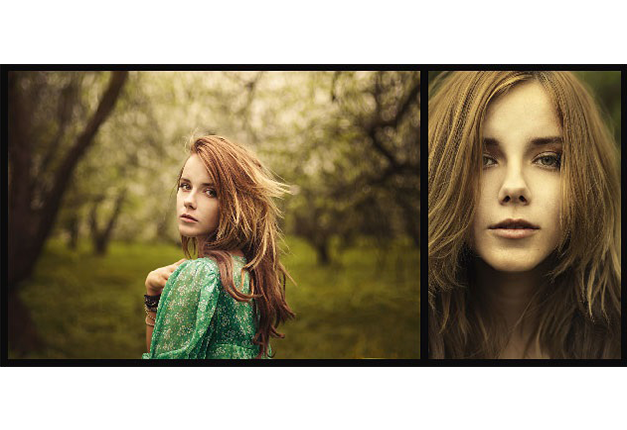
در این بخش به آموزش قرار دادن تصاویر در کنار هم در فتوشاپ و تکمیل کردن تصویر نهایی خواهیم پرداخت.
مرحله ۷ : قرار دادن لایه Color Solid در زیر لایه Layer 0
از آن جایی که قرار است از لایه Solid Color به عنوان لایه پس زمینه استفاده کنیم، باید آن را در پایین تمام لایه ها قرار دهیم.
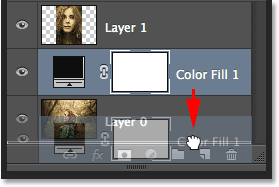
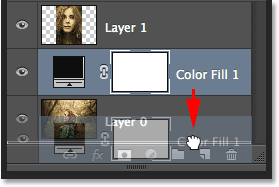
برای این کار روی لایه Color Fill 1 در پنل لایه ها کلیک کرده و نگه دارید. سپس آن را به سمت پایین لایه Layer 0 بکشید و رها کنید.
هنگامی که به اندازه کافی لایه را بکشید، یک نوار سفید رنگ هایلایت شده روی Layer 0 ظاهر میشود.

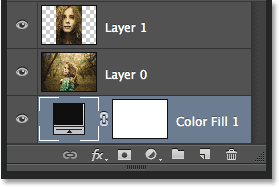
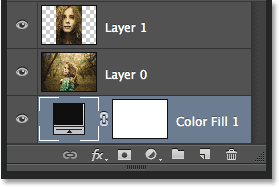
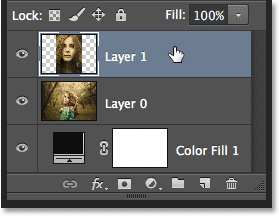
در آخر پنل لایه های شما باید مانند تصویر زیر باشد.

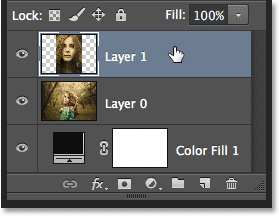
مرحله ۸ : انتخاب بالاترین لایه تصویر
روی بالاترین لایه در پنل لایه ها کلیک کنید.

مرحله ۹ : انتخاب Move Tool
ابزار Move را از نوار ابزار واقع در سمت چپ صفحه، انتخاب نمایید.

مرحله ۱۰ : قرار دادن تصویر دوم در سمت راست یا چپ تصویر اول
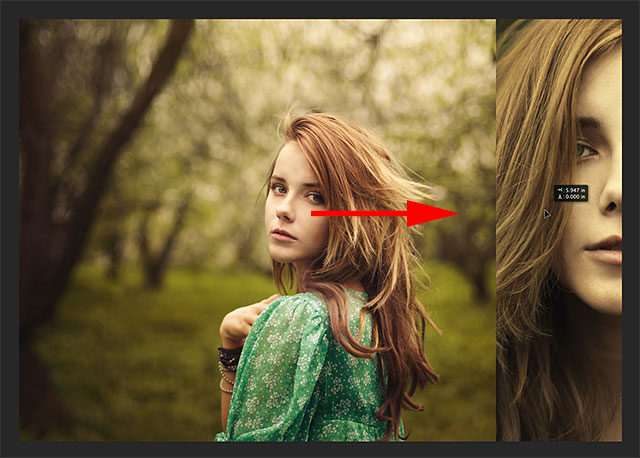
کلید Shift را کلیک کرده و نگه دارید و با استفاده از Move Tool، تصویر دوم را به سمت چپ تصویر اول بکشید.
استفاده از کلید Shift باعث میشود تا راحت تر دو تصویر را در یک خط قرار دهیم. (تراز کنیم)
حال به نظر میرسد که مشکلی وجود دارد.
برای قرار تصاویر در کنار هم، نیازی داریم تا تصویر دوم را به سمت ناحیه خاکستری فتوشاپ که بوم را احاطه کرده است، بکشیم.
به این دلیل این کار مشکل حساب میشود که هیچ چیزی در آن ناحیه خاکستری رنگ مشاهده نمیشود و ما هرچه بیشتر تصویر را بکشیم، بیشتر ناپدید میشود.

قرار دادن تصاویر در کنار هم در فتوشاپ
اما فعلا نگران این مشکل نباشید.
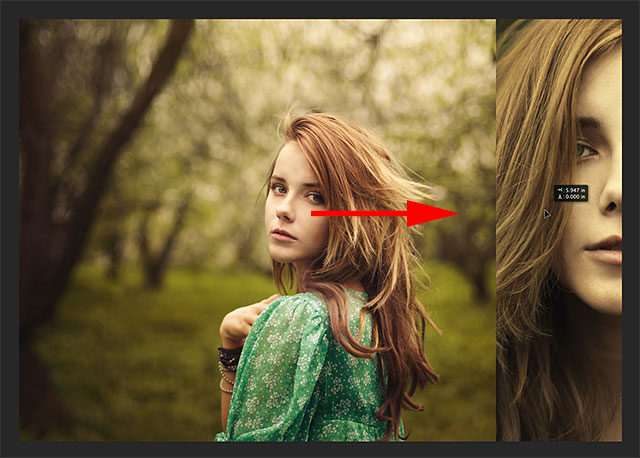
به کشیدن تصویر در سمت راست تصویر اول ادامه بدهید. (به ور کامل از دید خارج میشود)
هنگامی که در حال کشیدن تصویر به سمت راست تصویر اول هستید، اگر به اندازه کافی به لبه تصویر نزدیک شوید، تصویر به صورت خودکار در آن مکان fix میشود. (قرار میگیرد) این همان مکان مورد نظر ما است.
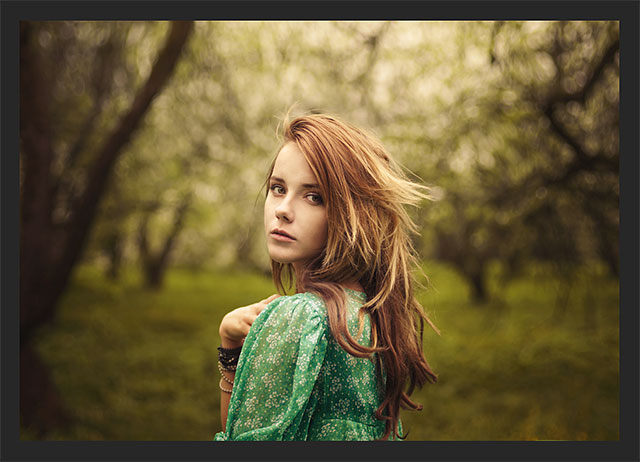
هنگامی که کارتان تمام شد، فقط یک تصویر در سند قابل نمایش است. تصویر دوم نیز وجود دارد اما در ناحیه خاکستری پنهان شده است.

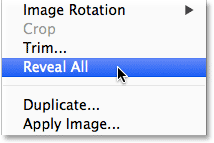
مرحله ۱۱ : نمایش تمام تصاویر
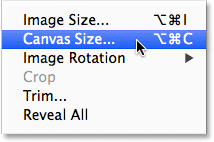
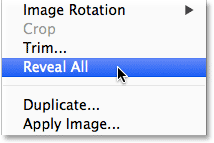
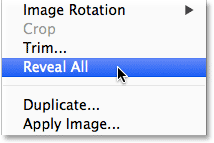
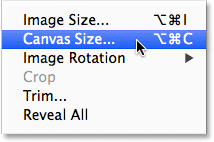
برای نمایش تصویر پنهان شده و نمایش دو تصویر در کنار هم، منو Image در بالا صفحه را باز کرده و گزینه Reveal All را انتخاب نمایید.

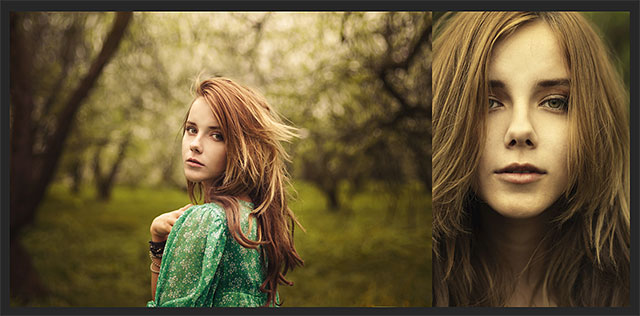
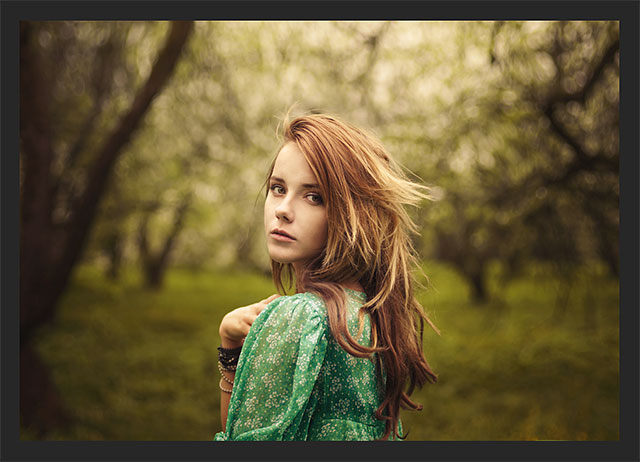
با انتخاب این گزینه، فتوشاپ بوم (Canvas) سند را گسترش داده و تصویر دوم نمایان میشود.

قرار دادن تصاویر در کنار هم در فتوشاپ
در مرحله بعد قصد داریم که بین دو تصویر یک فضای خالی ایجاد کنیم.
اما توجه داشته باشید که تا به اینجای کار لبه دو تصویر حتما به یکدیگر چسبیده باشند به صورتی که هیچ فضای خالی بین آن ها وجود نداشته باشد.
در غیر این صورت تصویر دوم در محل نامناسبی قرار گرفته است و با استفاده از Move Tool و نگه داشتن کلید Shift، آن را به لبه سمت راست تصویر اول بچسبانید.
مرحله ۱۲ : اضافه کردن فضا بین دو تصویر
پس از اینکه مطمئن شدیم هیچ فضای خالی بین دو تصویر وجود ندارد، مقداری فضای خالی بین آن دو ایجاد میکنیم.
در حالیکه هنوز Move Tool فعال است، دوباره کلید Shift را فشار داده و نگه دارید.
حال تصویر دوم را به سمت راست بکشیدید تا فضای خالی بین دو تصویر ایجاد شود.
رنگ این فضای خالی همان رنگ لایه Solid Color است که به عنوان لایه پس زمینه از آن استفاده کردیم.
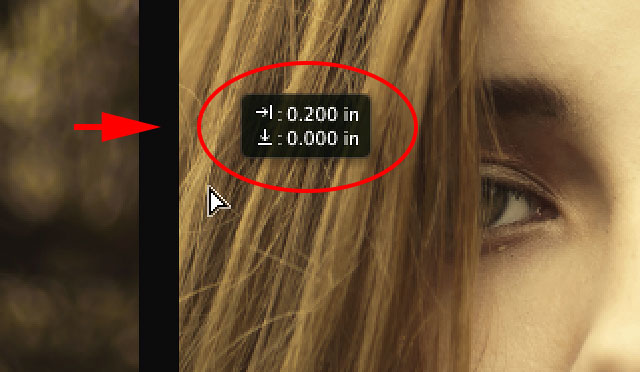
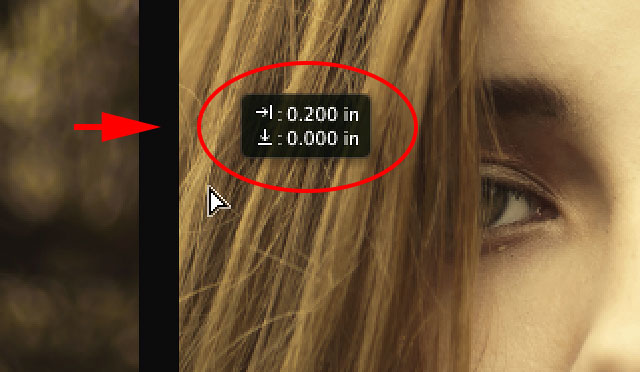
به محش اینکه شروع به کشیدن تصویر کنید، یک HUD Box نمایان میشود که نشان میدهد دقیقا چه اندازه ای تصویر فاصله گرفته است.

مرحله ۱۳ : نمایان کردن مجدد تصاویر
پس از اینکه تصویر را کمی به سمت راست برای ایجاد فضای خالی کشیدیم، دوباره قسمتی از تصویر به ناحیه خاکستری رفته است.
بنابراین مجددا منو Image را باز کرده و گزینه Reveal All را کلیک کنید.

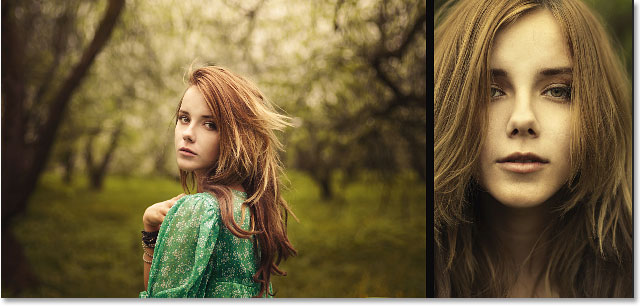
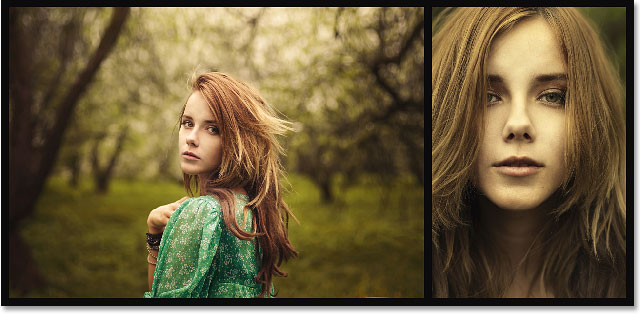
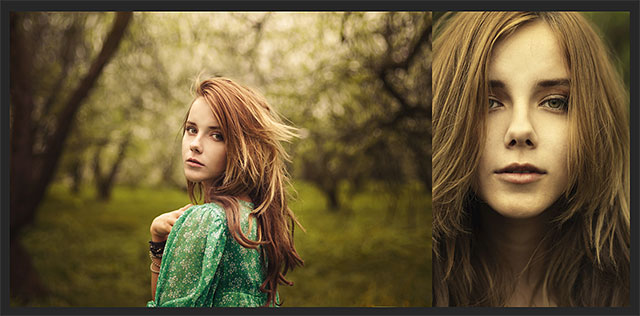
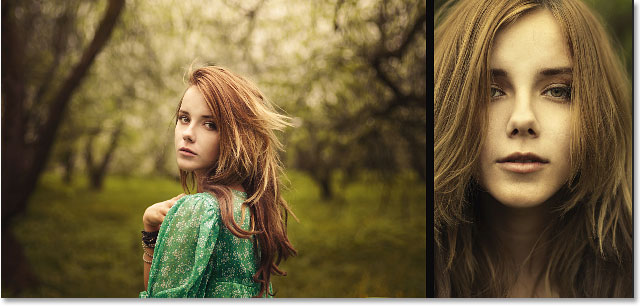
دو تصویر دوباره به صورت کامل نمایش داده میشوند.

قرار دادن تصاویر در کنار هم در فتوشاپ
مرحله ۱۴ : اضافه کردن ناحیه بوم برای ایجاد حاشیه در اطراف تصاویر
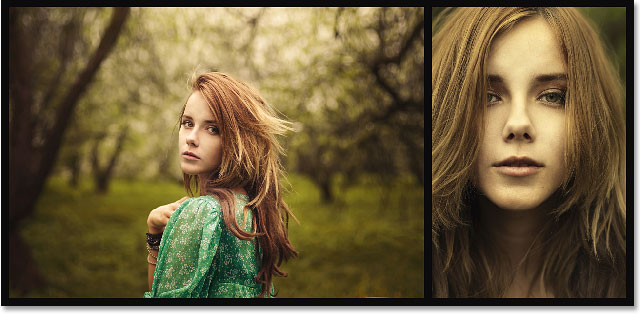
در نهایت برای تکمیل کردن تصویر Diptych خود، کافیست تا یک حاشیه برای آن ایجاد کنیم.
منو Image را از بالای صفحه باز کرده و گزینه Canvas Size را انتخاب کنید.

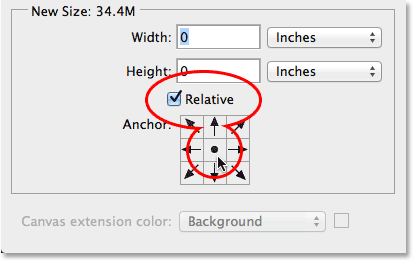
پس از کلیک پنجره Canvas Size باز میشود.
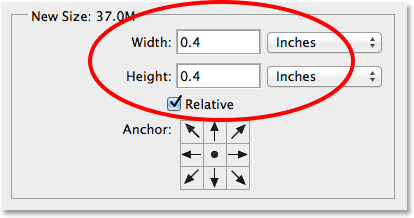
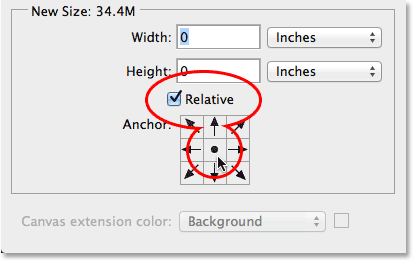
ابتدا مطمئن شوید که فیلد Relative علامت خورده باشد و جدول Anchor در مرکز قرار داشته باشد.

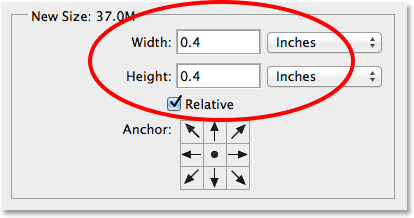
حال مقدار فضای خالی بین دو تصویر در مرحله ۱۲ را بدست آورید و دو برابر آن را به عنوان اندازه های طول و عرض Canvas قرار دهید.
در این مثال فضای خالی بین دو تصویر برابر ۰٫۲ اینچ هست که مقدار ۰٫۴ اینچ را برای طول و عرض قرار میدهم.
دلیلی که ما دو برابر این مقدار را استفاده میکنیم ان است که نصف این مقدار به پایین و نصف دیگر آن به بالای بوم اضافه میشود. (در طول)

حال بر روی دکمه OK کلیک کرده تا پنجره بسته شود.
تصویر Diptych شما اماده است.

 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس