مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در بخش پیشین به این مسئله پی بردیم که اگر تصاویر و یا اشکال ما در یک لایه ثبت شده باشد امکان ویرایش مجدد آن با کمک لایه ها حل میشود.
به همین منظور در ادامه مباحث پیشین به ایجاد تصاویر و اشکال مستقل به کمک لایه ها بپردازیم.
ایجاد تصاویر و اشکال مستقل به کمک لایه ها
می خواهیم رنگ دو شکل ایجاد شده در بخش های قبل را تعویض کنیم.
نه با ترسیم مجدد آنها، بلکه با کمک لایه ها؛ پس بیایید به ایجاد تصاویر و اشکال مستقل به کمک لایه ها بپردازیم.
استفاده از لایه ها
ابتدا دو شکل اضافه شده را پاک می کنیم.
از آنجا که همه چیز روی یک لایه واحد است ، ما می توانیم این کار را به راحتی با پر کردن لایه با رنگ سفید انجام دهیم.
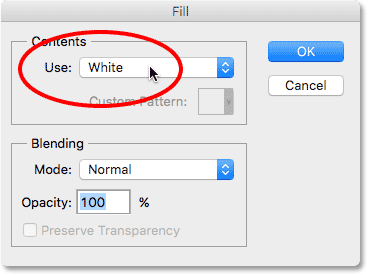
به بالای منوی ویرایش در بالای صفحه بروید و یکبار دیگر Fill را انتخاب کنید.
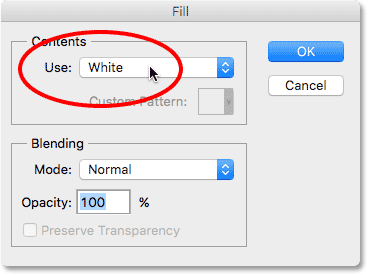
هنگامی که کادر گفتگوی Fill ظاهر می شود ، گزینه Use را از Color به White تغییر دهید:

پر کردن لایه با رنگ سفید ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
برای بستن کادر باز شده بر روی OK کلیک نمایید.
فتوشاپ سند شما را با رنگ سفید پر می کند.
با پر شدن صفحه با رنگ سفید حالا ما به مرحله پیش از ترسیم شکل ها دایره و مربع رسیده ایم.

سند جدید ایجاد شده در فتوشاپ ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
پنل لایه ها Layers Panel
لحظاتی پیش اشاره کردم که صفحه لایه ها جایی است که ما برای دیدن لایه های موجود در سند به آن مراجعه می کنیم.
در واقع باید گفت که پنل لایه های فتوشاپ چیزی بیش از یک مکان برای مشاهده لایه ها است.
پنل لایه های فتوشاپ در حقیقت مرکز کنترل لایه های فتوشاپ است.
اگر کاری در فتوشاپ وجود داشته باشد که ارتباطی با لایه ها داشته باشد ، پنل Layers همان جایی است که می توان کار مورد نظر را در آن انجام داد.
ما از پنل Layers برای ایجاد لایه های جدید ، حذف لایه های موجود ، تغییر نام لایه ها ، جابجایی لایه ها ، روشن کردن لایه ها در سند ، اضافه کردن ماسک های لایه و جلوه های لایه و غیره استفاده می کنیم.
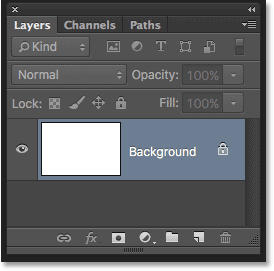
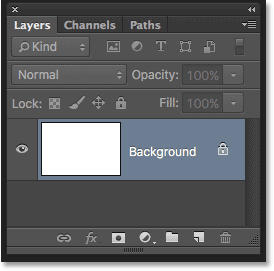
همانطور که قبلاً دیدیم ، صفحه لایه ها به ما نشان می دهد که در حال حاضر یک لایه در سند خود داریم.
لایه پیش فرض Background دارای تصویر کوچک پیش نمایش در سمت چپ نام لایه است که به ما نشان می دهد Background با رنگ سفید پر شده است:

پنل لایه ها در فتوشاپ ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
وقتی در ابتدا دو شکل خود را به سند اضافه کردیم ، هر دو به لایه Background اضافه شدند و به همین دلیل امکان جابجایی آنها به طور مستقل از یکدیگر وجود نداشت.
خطای wrong درفتوشاپ
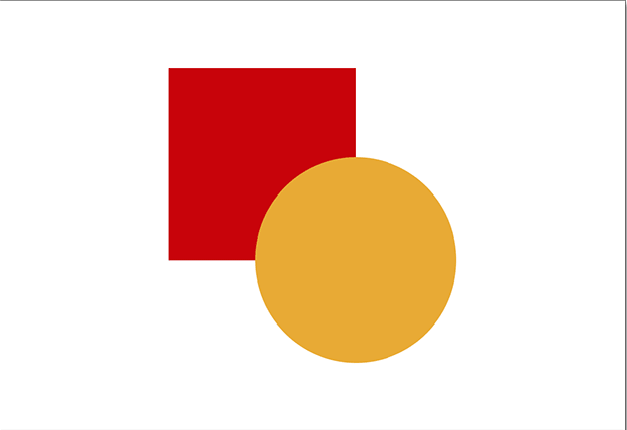
در تصویر ایجاد شده قبلی شکل ها و پس زمینه سفید همه روی یک تصویر مسطح به هم چسبیده بودند.
این روش کار در فتوشاپ ، جایی که همه چیز به یک لایه اضافه می شود ، از نظر فنی با عنوان “wrong” شناخته می شود ، زیرا شما را مجیور می کند که برای ویرایش کار خود همه چیز را از اول شروع کنید.
بیایید ببینیم اگر همان طرح قبلی را ایجاد کنیم چه اتفاقی می افتد .
(این بار همه چیز را روی لایه خود قرار می دهیم.)
پس زمینه سفید ما در حال حاضر در لایه Background است ، بنابراین می خواهیم یک شکل جدید در بالای آن اضافه کنیم.
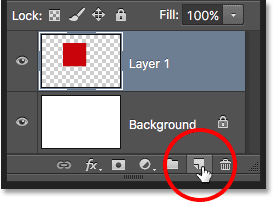
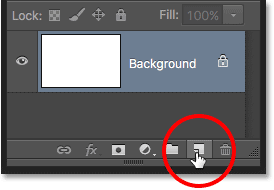
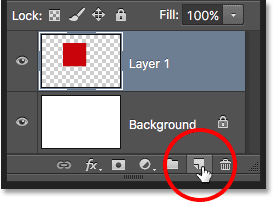
برای افزودن یک لایه جدید به سند، روی نماد New Layer در پایین پنل Layers (نماد دوم از سمت راست) کلیک می کنیم:

آیکون New Layer در فتوشاپ ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
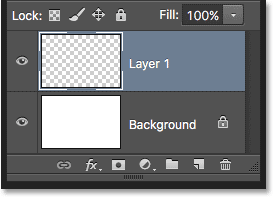
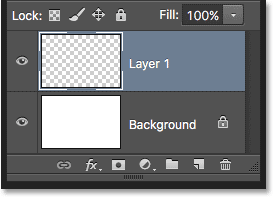
یک لایه جدید در بالای لایه Background ظاهر می شود.
فتوشاپ به طور خودکار لایه جدید را Layer 1 نامگذاری می کند.
اگر به تصویر کوچک پیش نمایش در سمت چپ نام لایه نگاهی بیندازیم ، می بینیم که آن را با الگوی صفحه checkerboard پر کرده است.
الگوی checkerboard روش فتوشاپ برای نشان دادن شفافیت transparency است.
به عبارت دیگر ، این الگو به ما می گوید که لایه جدید خالی است.
این لایه خالی جایی است قرار است شکل های خود را در آن ایجاد نماییم.
در حال حاضر این لایه خالی است:

لایه جدید ایجاد شده در فتوشاپ ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
ایجاد شکل اول (مربع)
توجه کنید که لایه ۱ به رنگ آبی روشن است. این بدان معنی است که در حال حاضر لایه فعال است.
هر چیزی که در این مرحله به سند اضافه کنیم به لایه فعال (Layer 1) اضافه می شود نه لایه Background در زیر آن.
بیایید شکل اول خود را اضافه کنیم ، دقیقاً مانند گذشته. از آنجایی که شکل اول ما مربع بود ، باید یک بار دیگر از پنل Tools ابزار Rectangular Marquee را انتخاب کنیم.
پنل Tools آخرین ابزاری را که از گروه انتخاب کردیم به ما نشان می دهد.
منظور من از “گروه” ، تمام ابزارهایی است که در همان نقطه در کنار یکدیگر چده می شوند.
از آنجا که آخرین ابزاری که از گروه انتخاب کردیم ابزار Elliptical Marquee بود ، آیکون آن همان ابزاری است که هم اکنون در پنل Tools قابل مشاهده است.
برای بازگشت به Rectangular Marquee Tool ، ما باید روی ابزار Eliptical Marquee کلیک راست (در ویندوز) / Control-click در (Mac) کلیک کرده و سپس از منوی fly-out ، ابزار Rectangular Marquee را انتخاب کنیم:

ابزار Rectangular Marquee Tool ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
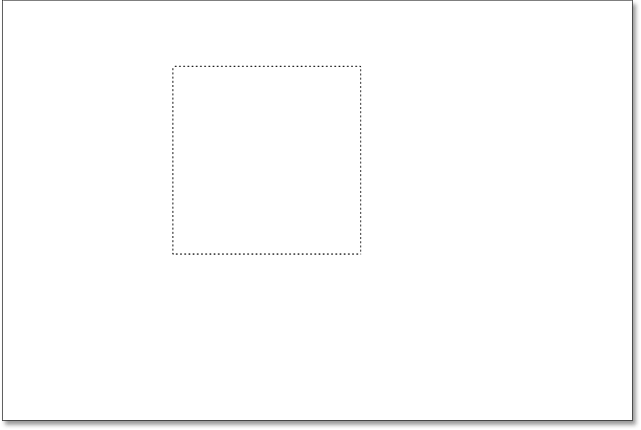
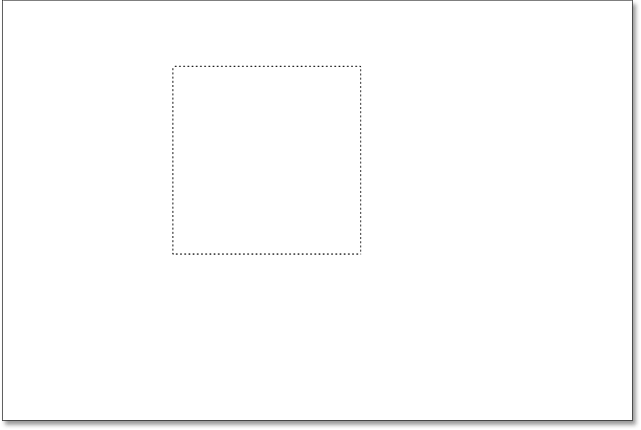
با استفاده از ابزار Rectangular Marquee ، یک مربع شبیه به نسخه قبلی را انتخاب کرده و بکشید .
با کشیدن و نگه داشتن کلید Shift همانطور که شکل را می کشید ، شکل را به یک مربع کامل تبدیل کرده و نگه دارید.
پس از اتمام کار ، کلید Shift سپس دکمه ماوس خود را رها کنید:

کشیدن دومین طرح مربع ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
رنگ کردن مربع با رنگ قبلی
به بالای منوی Edit در بالای صفحه بروید و Fill را انتخاب کنید.
وقتی کادر گفتگوی Fill باز شد ، گزینه Use را به Color تغییر دهید ، سپس یک رنگ برای مربع از Color Picker انتخاب کنید.
من همان رنگ قرمز را که آخرین بار انتخاب کردم انتخاب خواهم کرد.
برای بستن کادر Color Picker بر روی OK کلیک نمایید.
برای بستن کادر Fill نیز بر روی OK دومی کلیک کنید.
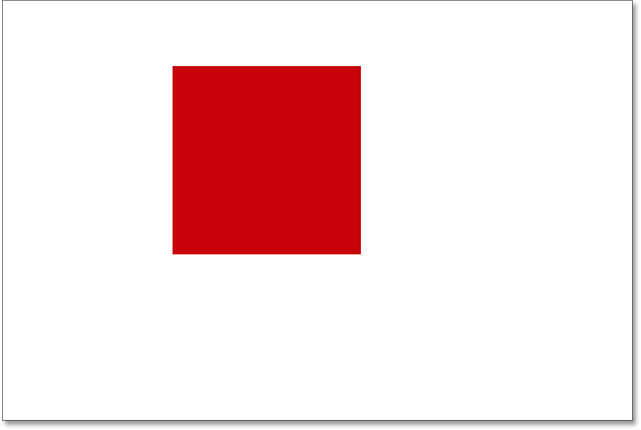
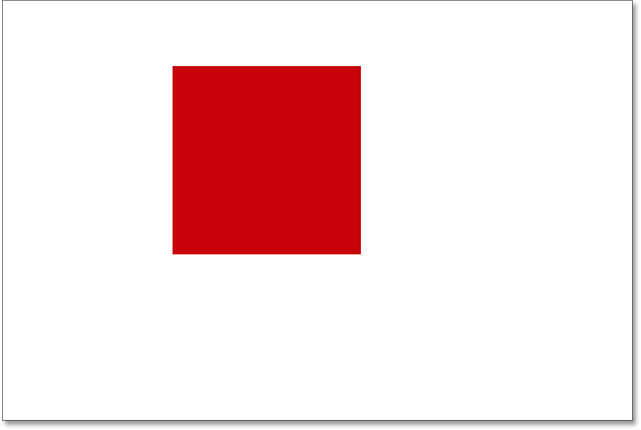
فتوشاپ طرح مربع را با رنگ انتخابی شما پر می کند.
برای حذف فضای خارج از شکل به منوی Select در بالای صفحه بروید و Deselect را انتخاب کنید (من این مراحل را به سرعت انجام می دهم به این دلیل که قبلاً مشابه همین کار در بخش های قبلی انجام داده ایم)
همان طور که در تصویر زیر می بینید من مربع کشیده شده ام را مانند دفعه پیش با رنگ قرمز پر کرده ام:

لایه مربع قرمز دوم ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
آیا نسخه دوم ایجاد شده از شکل مربع با نسخه اول آن تفاوتی دارد؟
ممکن است بگویید: خب … تا حالا که نسبت به گذشته تفاوتی را نمی بینیم؟! … یک مربع که رنگ قرمز دارد و روی یک پس زمینه سفید قرار دارد؛ دقیقاً مشابه نسخه قبلی.
اما بیایید دقیق تر همه چیز را بررسی کنیم.
به پنل لایه ها نگاه کنید؛ پنل لایه ها داستان متفاوتی با گذاشته دارد.
اکنون دو لایه وجود دارد:
- لایه Background که هنوز به رنگ سفید است.
- لایه ای که مربع قرمز ما در آن قرار دارد.
می بینید؟ … دو لایه کاملا مجزا!
ایجاد شکل دوم (دایره)
شکل دوم خود را اضافه می کنیم.
باز هم، می خواهیم آن را بر روی لایه خود قرار دهیم ، به این معنی که ابتدا باید با کلیک کردن روی آیکون New Layer در پایین پنل Layers ، یک لایه جدید دیگر به سند اضافه کنیم:

افزودن لایه جدید برای ترسیم شکل دوم ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
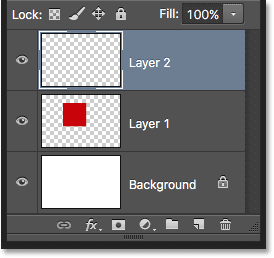
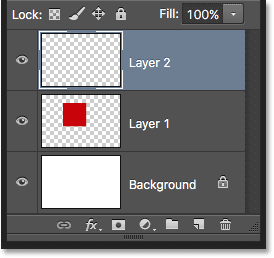
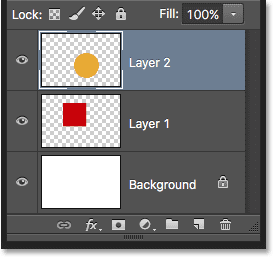
یک لایه دوم جدید ، Layer 2 ، در بالای Layer 1 ظاهر می شود.
معمولاً نام لایه های خود را تغییر دهیم زیرا نام هایی مانند “Layer 1” و “Layer 2” چیزی در مورد محتوای یک لایه به ما نمی گویند؛ گرچه برای فعلاً همین نام ها نیز کفایت می کنند.
توجه کنید که یک بار دیگر ، الگوی checkerboard در تصویر کوچک پیش نمایش به ما می گوید که لایه جدید در حال حاضر خالی است:

افزوده شدن Layer 2 ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
توجه داشته باشید که ۲ Layer به رنگ آبی روشن است ، به این معنی که اکنون این لایه فعال است.
بنابرین هر چیزی که در کنار سند اضافه کنیم به Layer 2 اضافه می شود.
ابزار Elliptical Marquee را از پانل Tools (که در پشت ابزار Rectangular Marquee قرار دارد) را انتخاب کنید و مانند قبل یک دایره رسم کنید.
هنگام رسم دایره مطمئن شوید که این دایره با مربع کشیده شده هم پوشانی دارد ( درست مانند قبل ).
پر کردن دایره با رنگ قبلی
سپس به منوی Edit برگردید و Fill را انتخاب کنید.
برای باز کردن Color Picker ، گزینه Color و سپس Use را دوباره انتخاب کنید و رنگی را برای شکل دایره برگزینید.
مانند قبل من رنگ نارنجی را انتخاب می نمایم.
OK را انتخاب کنید تا Color Picker را ببندید.
OK دوم را نیز برای بستن کادر Fill کلیک نمایید.
برای حذف فضای اضافی دور شکل نیز به Deselect رفته تا فقط شکل دایره را داشته باشیم.
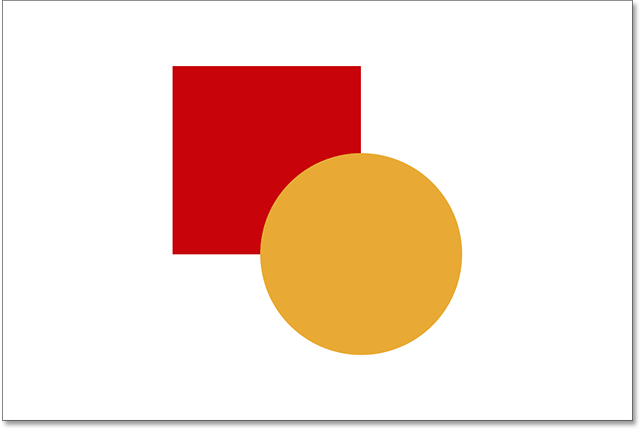
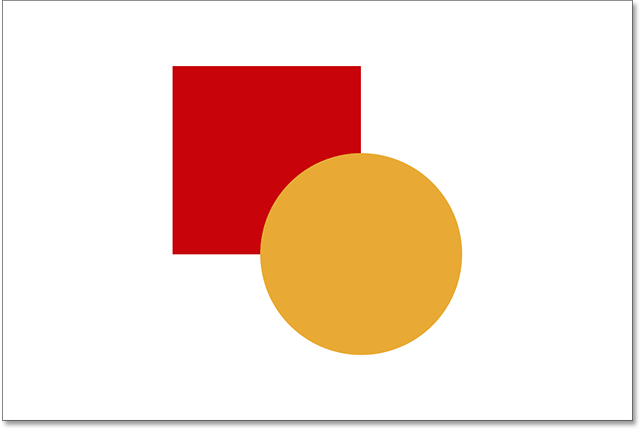
خب حالا در تصویر زیر ما تمام آنچه را که در نسخه قبلی داشتیم در کنار هم داریم:

حالا هر دو شکل قبلی را یکجا داریم ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
نگاهی به تفاوت ها
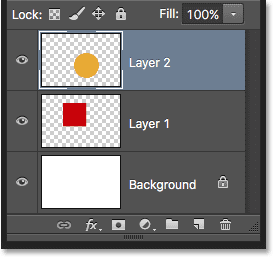
با نگاهی به پانل Layers می بینیم که شکل مربع همه به خودی خود در Layer 1 باقی مانده.
شکل دایره نیز به طور مستقل در Layer 2 قرار دارد.
(پس زمینه سفید ، شکل مربع و شکل دایره) اکنون روی لایه های جداگانه و کاملاً مستقل از یکدیگر هستند:

سه لایه مختلف در پنل Layers ( ایجاد تصاویر و اشکال مستقل به کمک لایه ها )
کلام آخر
حالا دو شکل خود را به صورت مجزا در لایه های مجزا ایجاد کرده ایم.
در بخش بعدی می آموزیم که چطور (در صورت نیاز) این دو شکل را ویرایش کنیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس