سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه گذشته با ویژگی Flex-Wrap در فلکس باکس و نحوه کار با آن آشنا شدیم.
در این جلسه شما را به آموزش کار با ویژگی justify-content در فلکس باکس دعوت می کنیم.
آموزش کار با ویژگی justify-content در فلکس باکس
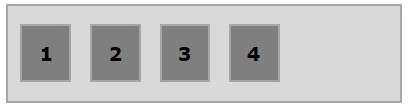
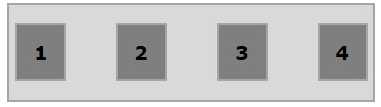
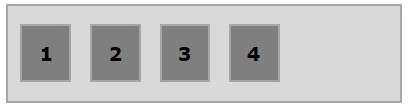
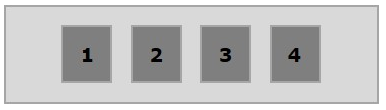
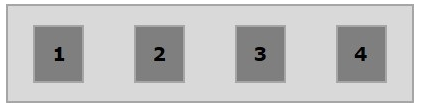
اغلب می توان فضای اضافی باقی مانده در نگهدارنده را بعد از تنظیم موارد فلکس flex items مانند تصویر زیر مشاهده کرد.

با استفاده از ویژگی justify-content می توانید محتویات را در امتداد محور اصلی با توزیع فضای اضافی در نظر بگیرید. همچنین در صورت سرریز خط می توانید تراز flex-items را تنظیم كنید.
استفاده
این ویژگی مقادیر زیر را می پذیرد:
flex-start
flex-items ها در ابتدای نگهدارنده قرار می گیرند.
flex-end
flex-items ها در انتهای نگهدارنده قرار می گیرند.
center
flex-items ها در مرکز نگهدارنده قرار می گیرند، جایی که فضای اضافی در شروع و انتهای flex-items ها به طور مساوی توزیع می شود.
space-between
فضای اضافی به طور مساوی بین flex-items ها توزیع می شود.
space-around
فضای اضافی به طور مساوی بین flex-items توزیع می شود به گونه ای که فضای بین لبه های نگهدارنده و محتویات آن نصف فضای بین flex-items است.
در ادامه با کمک یک مثال خواهیم دید که چگونه می توان از ویژگی justify-content استفاده کرد.
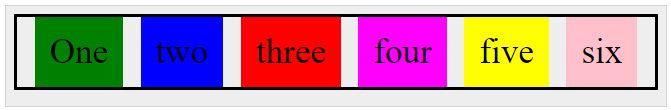
flex-start
پس از انتقال این مقدار به ویژگی justify-content ، آیتم های فلکس یا flex-items در ابتدای نگهدارنده قرار می گیرند.

مثال زیر نتیجه انتقال مقدار flex-start به ویژگی justify-content را نشان می دهد.
مثال :
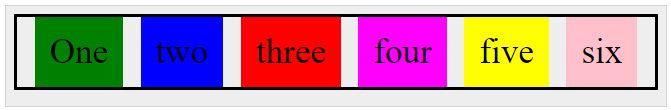
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; border:3px solid black; justify-content:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

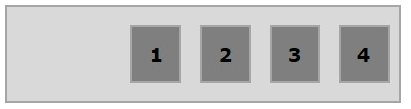
Flex-end
پس از انتقال این مقدار به ویژگی justify-content، آیتم های فلکس یا flex-items در انتهای نگهدارنده قرار می گیرند.

مثال زیر نتیجه انتقال مقدار flex-end به ویژگی justify-content را نشان می دهد.
مثال :
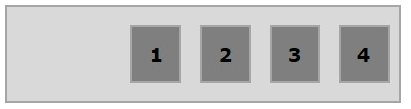
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; border:3px solid black; justify-content:flex-end; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

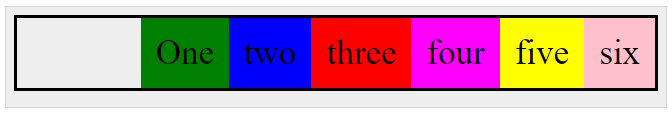
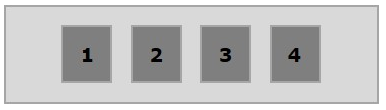
center
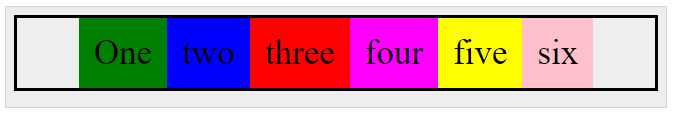
در هنگام انتقال این مقدار به ویژگی justify-content، آیتم های فلکس یا flex-items ها در مرکز نگهدارنده قرار می گیرند، جایی که فضای اضافی به طور مساوی در ابتدا و انتهای flex-items ها توزیع می شود.

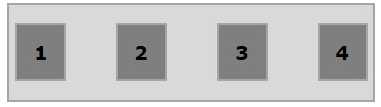
مثال زیر نتیجه انتقال مقدار center به ویژگی justify-content را نشان می دهد.
مثال :
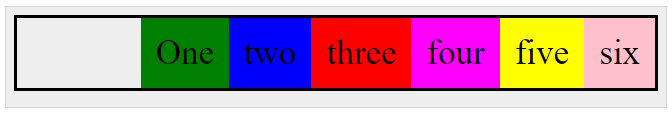
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; border:3px solid black; justify-content:center; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

space-between
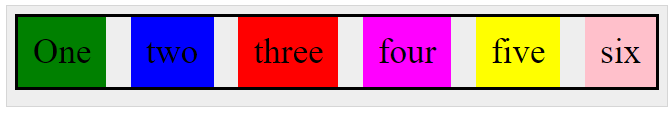
در انتقال این مقدار به ویژگی justify-content، فضای اضافی به طور مساوی بین flex-items ها توزیع می شود به گونه ای که فضای بین هر دو flex-items یکسان است و شروع و انتهای flex-items لبه های نگهدارنده را لمس می کند.

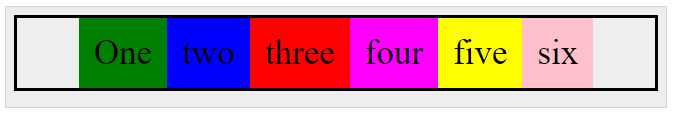
مثال زیر نتیجه انتقال مقدار space-between به ویژگی justify-content را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; border:3px solid black; justify-content:space-between; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

space-around
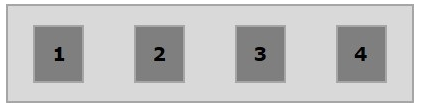
در انتقال این مقدار به ویژگی justify-content، فضای اضافی به طور مساوی بین flex-items ها توزیع می شود به گونه ای که فضای بین هر دو flex-items یکسان است. با این حال، فضای بین لبه های نگهدارنده و محتویات آن (شروع و انتهای flex-items ها) نیمی از فضای بین موارد فلکس است.

مثال زیر نتیجه انتقال مقدار justify-content به ویژگی justify-content را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; border:3px solid black; justify-content:space-around; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

و به عنوان آخرین مورد در آموزش کار با ویژگی justify-content در فلکس باکس ، space-evenly را نیز بررسی نماییم.
space-evenly
در انتقال این مقدار به ویژگی justify-content، فضای اضافی به طور مساوی بین flex-items ها توزیع می شود به گونه ای که فضای بین هر دو flex-items یکسان است (از جمله فضای لبه ها).

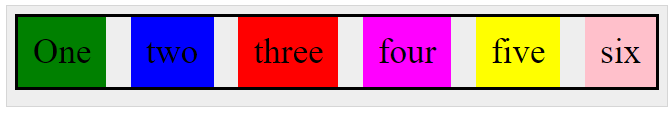
مثال زیر نتیجه انتقال مقدار justify-evenly به ویژگی justify-content را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; border:3px solid black; justify-content:space-evenly; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

سخن پایانی
در این جلسه به آموزش کار با ویژگی justify-content در فلکس باکس پرداختیم و آموختیم که این ویژگی چگونه در Flexbox به کار می رود و چگونه می توان از آن استفاده کرد.
در جلسه بعدی قرار است با ویژگی align-items در فلکس باکس آشنا شویم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس