سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه گذشته به آموزش کار با نگهدارنده های فلکس باکس پرداختیم؛ برای استفاده از فلکس باکس در برنامه خود، باید یک نگهدارنده فلکس flex container را با استفاده از ویژگی display ایجاد یا تعریف کنید.
در این جلسه قرار است به آموزش کار با ویژگی Flex-Direction در فلکس باکس بپردازیم.
آموزش کار با ویژگی Flex-Direction در فلکس باکس
ویژگی Flex-Direction برای مشخص کردن جهت قرار گرفتن عناصر نگهدارنده فلکس (آیتم های فلکس) مورد استفاده قرار می گیرد.
استفاده:
مثال :
| flex-direction: row | row-reverse | column | column-reverse |
این ویژگی چهار ارزش را می پذیرد:
ردیف row
عناصر نگهدارنده را به صورت افقی از چپ به راست مرتب می کند.
ردیف معکوس row-reverse
عناصر نگهدارنده را به صورت افقی از راست به چپ مرتب می کند.
ستون column
عناصر نگهدارنده را به صورت عمودی از چپ به راست مرتب می کند.
ستون معکوس column-reverse
عناصر نگهدارنده را به صورت عمودی از راست به چپ مرتب می کند.
حالا بیایید، چند نمونه را به صورت عملی برای نشان دادن استفاده از ویژگی Flex-Direction در فلکس باکس بررسی کنیم.
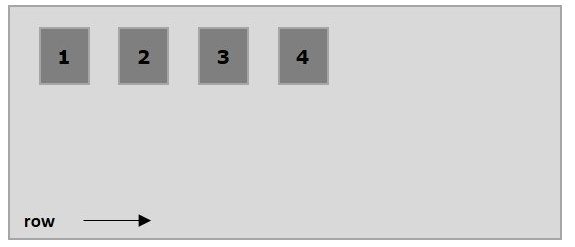
ردیف
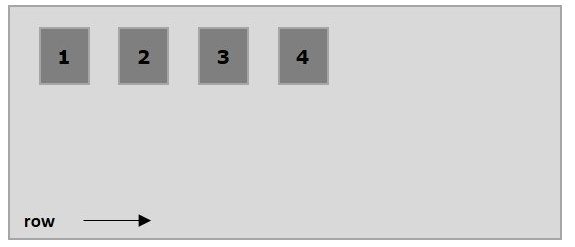
هنگام انتقال این مقدار به ویژگی Flex-Direction، عناصر نگهدارنده همانند شکل زیر، از سمت چپ به راست چیده می شوند:

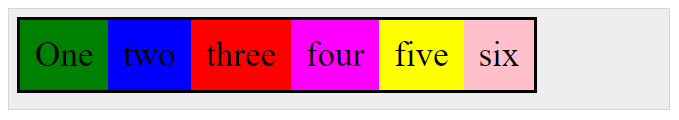
مثال زیر نتیجه انتقال سطر مقدار به ویژگی Flex-Direction را نشان می دهد. در اینجا، ما در حال ایجاد شش باکس با رنگ های مختلف با ردیف مقدار ویژگی Flex-Direction هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:inline-flex; border:3px solid black; flex-direction:row; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
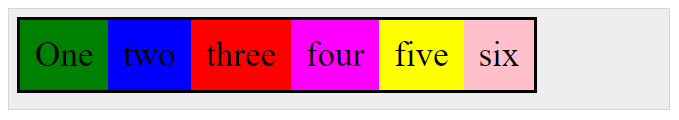
نتیجه زیر حاصل خواهد شد:

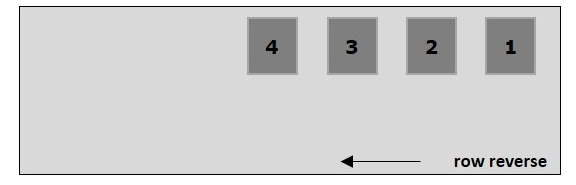
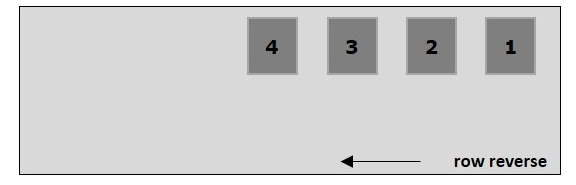
ردیف معکوس
هنگام انتقال این مقدار به ویژگی Flex-Direction، عناصر نگهدارنده، همان طور که در شکل زیر می بینید از راست به چپ چیده می شوند:

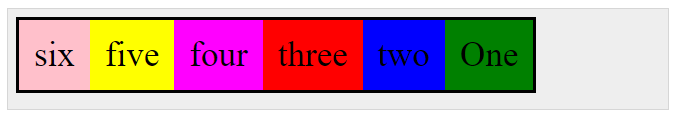
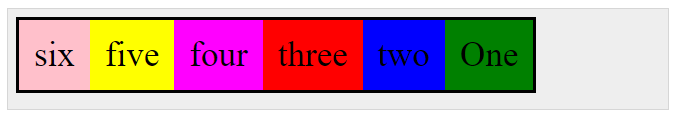
مثال زیر نتیجه انتقال مقدار ردیف معکوس به ویژگی Flex-Direction را نشان می دهد. در اینجا ، ما در حال ایجاد شش باکس با رنگ های مختلف با مقدار flex-direction برای ردیف معکوس هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:inline-flex; border:3px solid black; flex-direction:row-reverse; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

ستون
هنگام انتقال این مقدار به ویژگی Flex-Direction، عناصر نگهدارنده به صورت عمودی از بالا به پایین تنظیم می شوند همانطور که در شکل زیر نشان داده شده است.

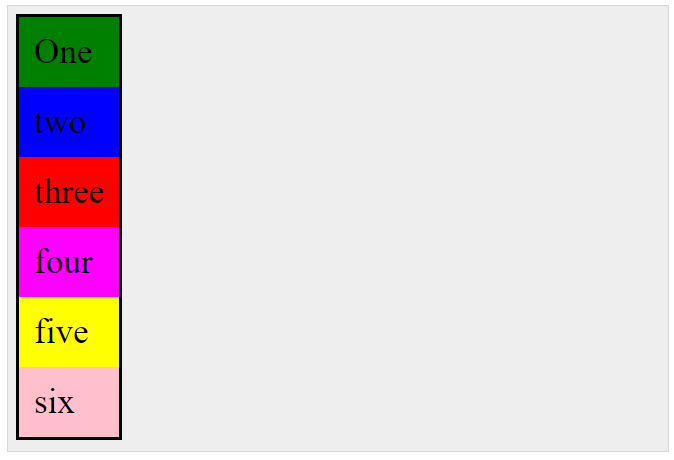
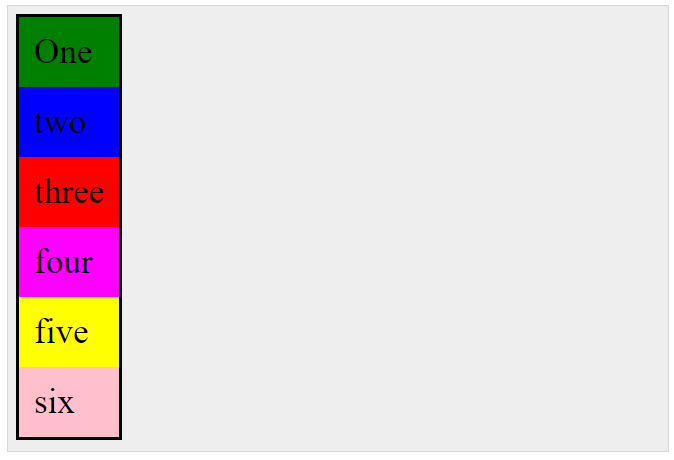
مثال زیر نتیجه انتقال مقدار ستون به ویژگی Flex-Direction را نشان می دهد. در ادامه، ما در حال ایجاد شش باکس با رنگ های مختلف با مقدار flex-direction برای ستون هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:inline-flex; border:3px solid black; flex-direction:column; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

و به عنوان آخرین مقدار در آموزش کار با ویژگی flex-direction در فلکس باکس قرار است به سراغ ” ستون معکوس ” برویم.
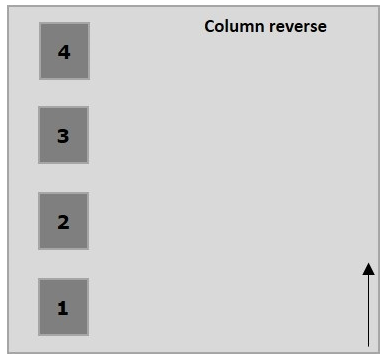
ستون معکوس
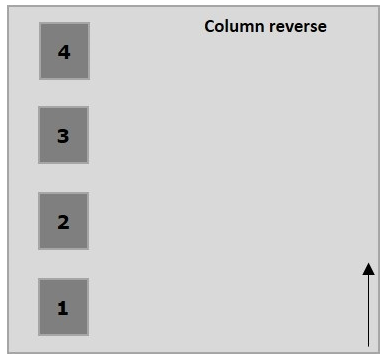
هنگام انتقال این مقدار به ویژگی Flex-Direction، عناصر ظرف به صورت عمودی از پایین به بالا، مطابق شکل زیر تنظیم می شوند.

مثال زیر نتیجه انتقال مقدار ستون معکوس به ویژگی Flex-Direction، را نشان می دهد. در اینجا ، ما در حال ایجاد شش باکس با رنگ های مختلف با مقدار ویژگی Flex-Direction برای ستون معکوس هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:inline-flex; border:3px solid black; flex-direction:column-reverse; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

سخن پایانی
در این جلسه به آموزش کار با ویژگی Flex-Direction در فلکس باکس پرداختیم؛ ویژگی Flex-Direction برای مشخص کردن جهت قرار گرفتن عناصر نگهدارنده فلکس (آیتم های فلکس) مورد استفاده قرار می گیرد.
در جلسه بعدی به کار با ویژگی Flex-Wrap می پردازیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس