سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه گذشته به آموزش کار با ویژگی flex-basis در فلکس باکس پرداختیم و نحوه کار با آن را در Flexbox یادگرفتیم.
در این جلسه به عنوان آخرین جلسه از این دوره به ارائه آموزش کار با ویژگی align-self در فلکس باکس می پردازیم.
آموزش کار با ویژگی align-self در فلکس باکس
ویژگی align-self شباهت زیادی با align-items دارد اما ویژگی align-self برای آیتم فلکس تکی اعمال می شود.
استفاده:
این ویژگی مقادیر زیر را می پذیرد:
flex-start
آیتم فلکس به صورت عمودی در بالای نگهدارنده تراز می شود.
flex-end
آیتم فلکس به صورت عمودی در انتهای نگهدارنده تراز می شود.
flex-center
آیتم فلکس به صورت عمودی در مرکز نگهدارنده تراز می شود.
Stretch
آیتم فلکس به صورت عمودی تراز می شود به طوری که کل فضای عمودی ظرف را پر کند.
baseline
آیتم فلکس در خط پایه محور متقابل تراز خواهد شد.
flex-start
با انتقال این مقدار به ویژگی align-self، یک آیتم خاص فلکس به صورت عمودی در بالای نگهدارنده تراز می شود.

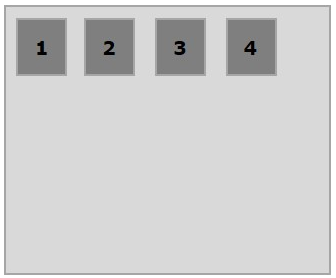
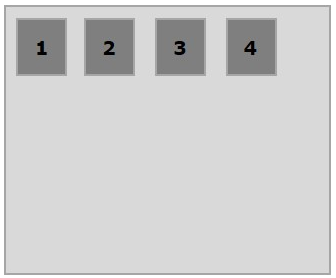
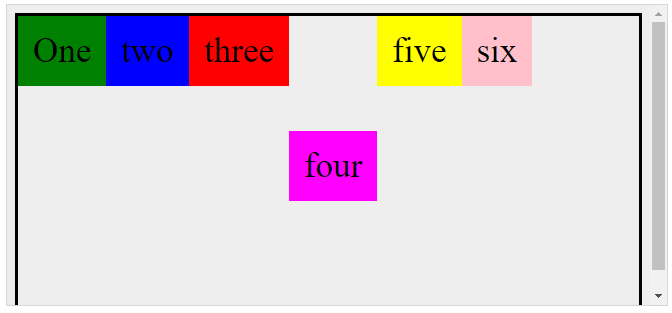
مثال زیر نتیجه انتقال مقدار flex-start به ویژگی align-self را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:start;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

Flex-end
با انتقال این مقدار به ویژگی align-self، یک آیتم خاص فلکس به صورت عمودی در انتهای نگهدارنده تراز می شود.

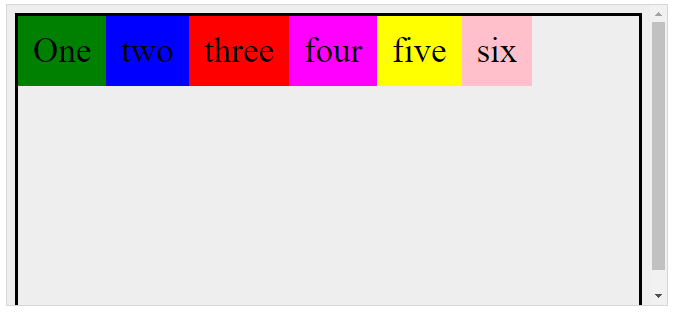
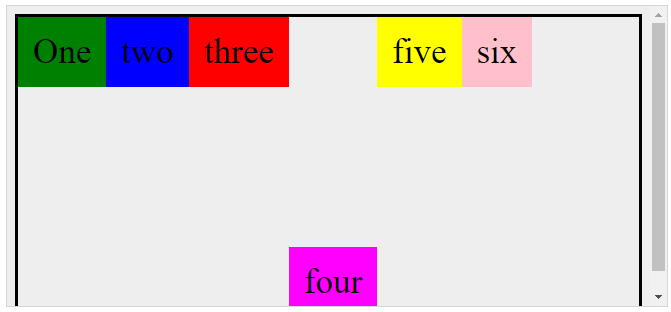
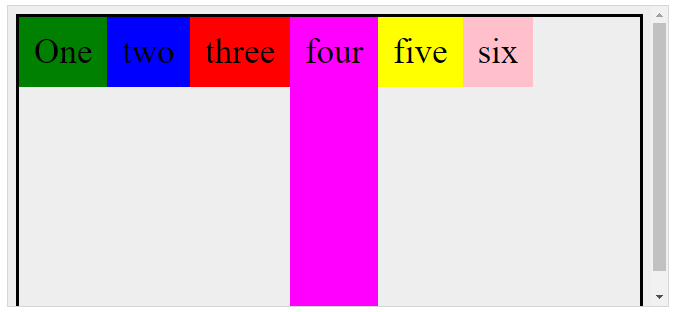
مثال زیر نتیجه انتقال مقدار flex-end به ویژگی align-self را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:flex-end;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

center
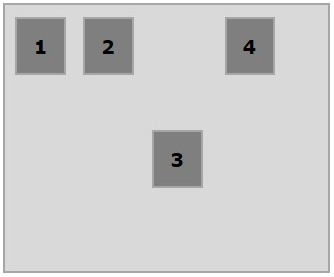
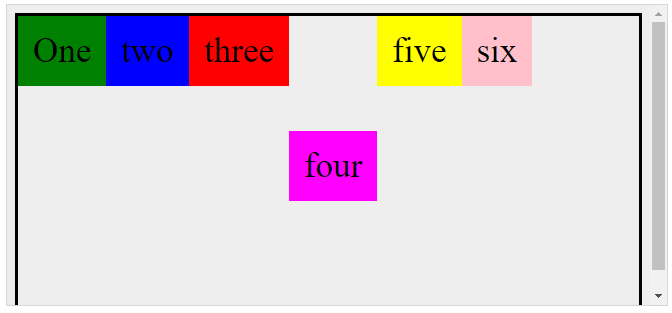
با انتقال این مقدار به ویژگی align-self، یک آیتم خاص فلکس به صورت عمودی در مرکز نگهدارنده تراز می شود.

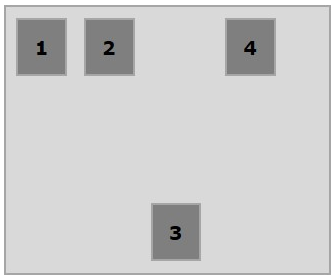
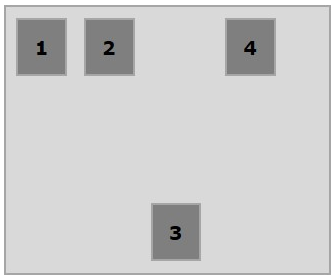
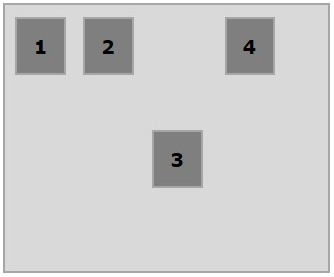
مثال زیر نتیجه انتقال مقدار center به ویژگی align-self را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:center;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

stretch
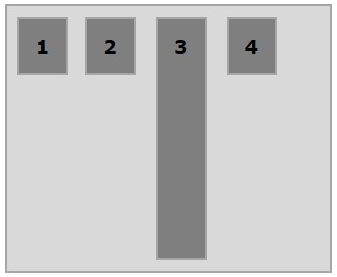
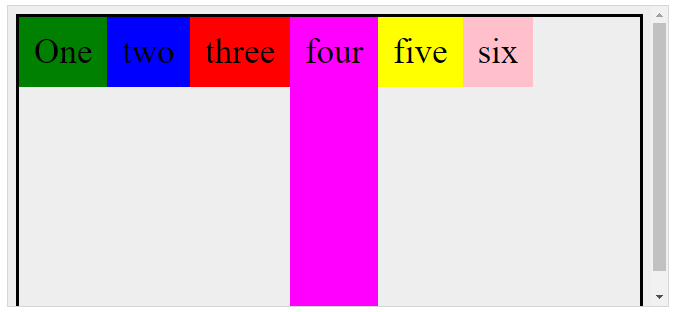
با انتقال این مقدار به ویژگی align-self، یک آیتم خاص فلکس به صورت عمودی تراز می شود به گونه ای که کل فضای عمودی نگهدارنده را پر می کند.

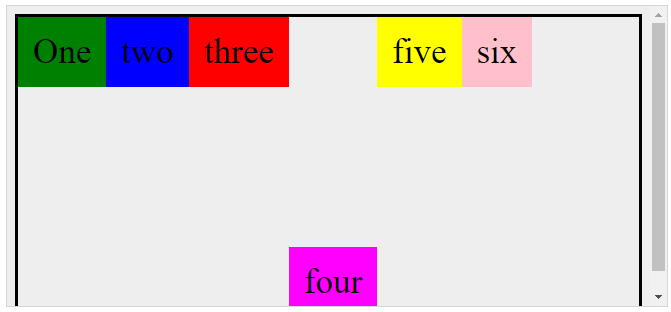
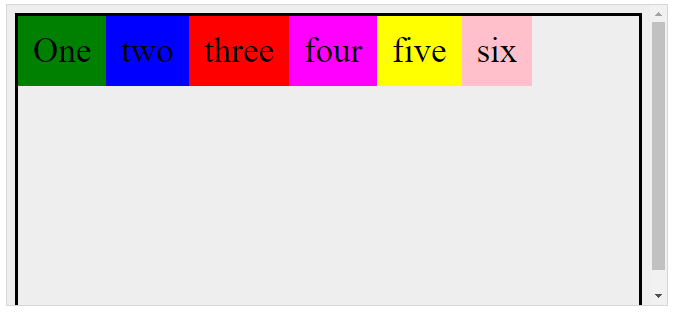
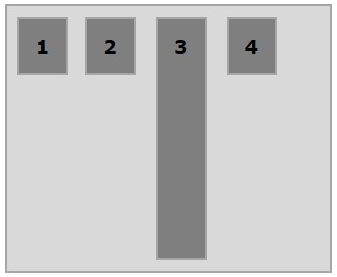
مثال زیر نتیجه انتقال مقدار center به ویژگی align-self را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:stretch;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

سخن پایانی
در این جلسه به آموزش کار با ویژگی align-self در فلکس باکس پرداختیم و نحوه کار با آن را در Flexbox آموختیم. امیدوارم این مقاله مفید بوده باشد.
به پایان این دوره آموزشی رسیدیم اما یادگیری همچنان ادامه دارد.
با سایر دوره های آموزشی پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس