سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه قبل به ویژگی align-items در فلکس باکس پرداختیم و نحوه استفاده از آن را در Flexbox فرا گرفتیم.
در این جلسه قرار است به آموزش کار با ویژگی align-content در فلکس باکس می پردازیم.
آموزش کار با ویژگی align-content در فلکس باکس
در صورتي كه نگهدارنده فلكس چندين خط داشته باشد (زماني كه flex-wrap: wrap) بسته شود، ويژگي align-content، تراز هر خط را در نگهدارنده مشخص مي كند.
استفاده:
مثال :
| align-content: flex-start | flex-end | center | space-between | space-around | stretch; |
این ویژگی مقادیر زیر را می پذیرد:
stretch
برای پر کردن فضای باقی مانده خطوط در محتوا کشیده می شوند.
flex-start
تمام خطوط موجود در محتوا در ابتدای نگهدارنده بسته بندی می شوند.
flex-end
تمام خطوط موجود در انتهای نگهدارنده بسته بندی می شوند.
center
تمام خطوط در محتوا در مرکز نگهدارنده بسته بندی می شوند.
space-between
فضای اضافی بین خطوط به طور مساوی توزیع می شود.
space-around
فضای اضافی بین خطوط به طور مساوی و فضای مساوی در اطراف هر خط (از جمله خط اول و آخر) توزیع می شود.
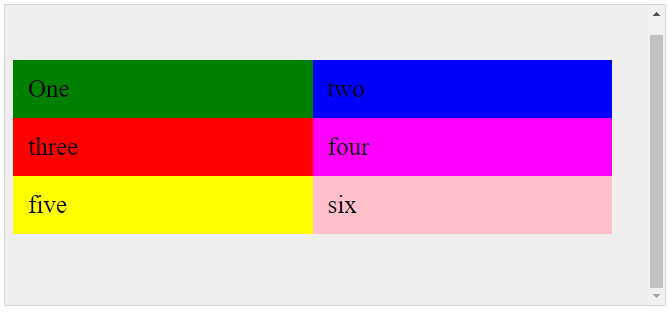
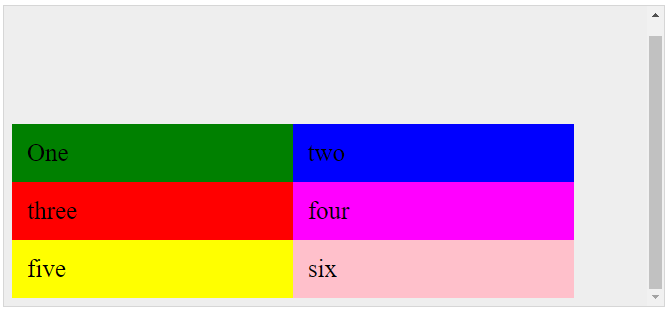
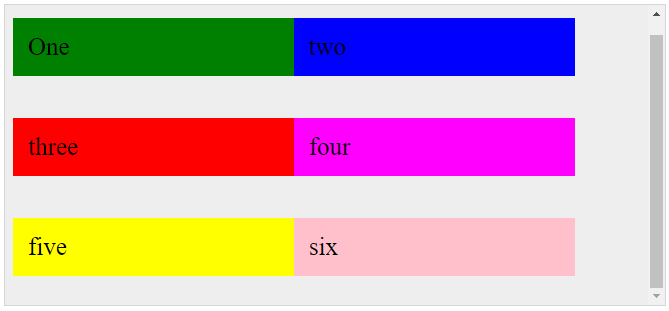
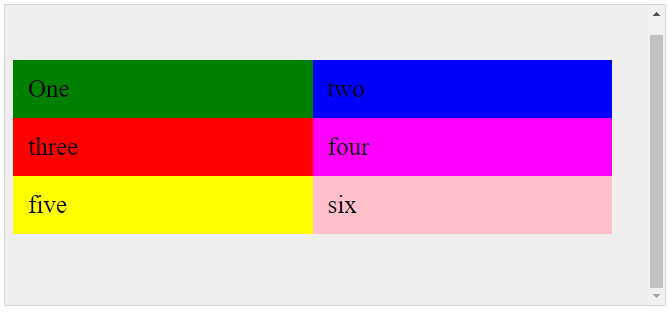
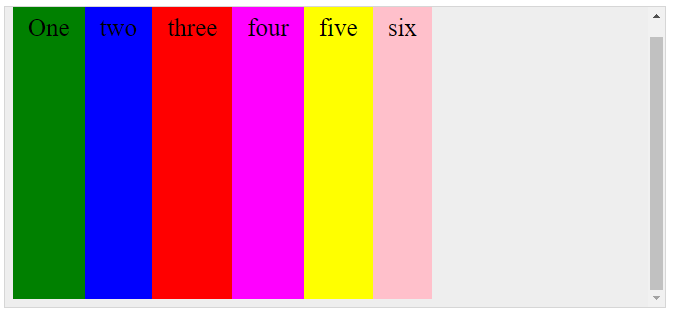
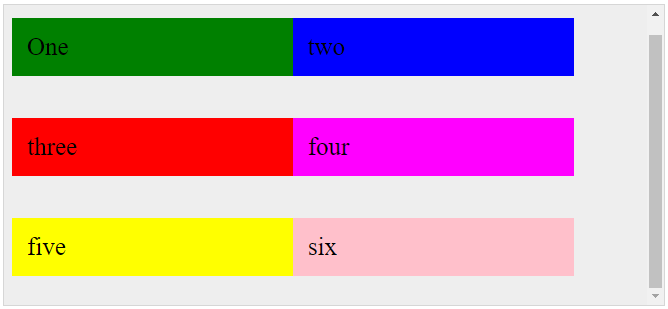
center
با انتقال این مقدار به ویژگی align-content، تمام خطوط در مرکز ظرف بسته بندی می شوند.

مثال زیر نتیجه انتقال مقدار center را به ویژگی align-content نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:43%; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:center; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

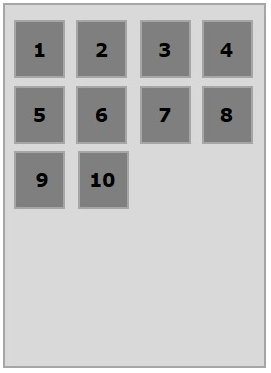
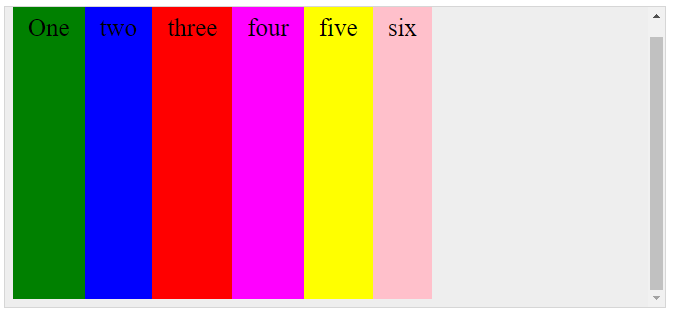
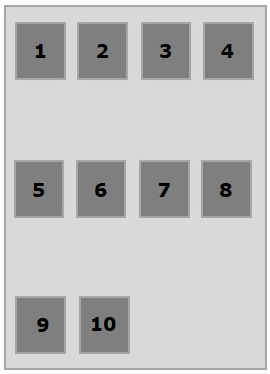
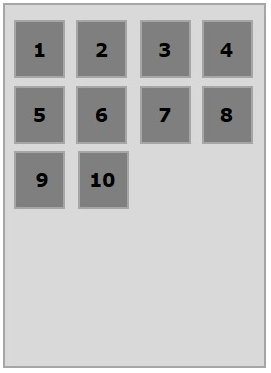
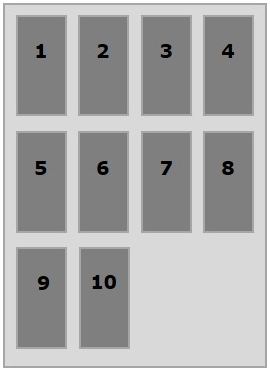
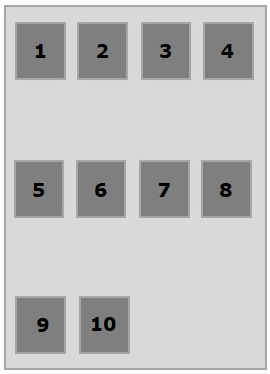
flex-start
با انتقال این مقدار به ویژگی align-content، تمام خطوط در ابتدای ظرف بسته بندی می شوند.

مثال زیر نتیجه انتقال مقدار flex-start را به ویژگی align-content نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:40%; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

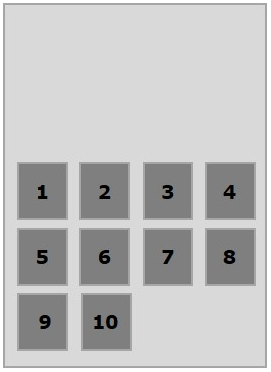
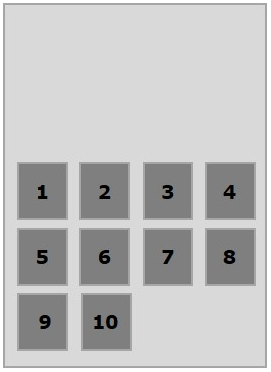
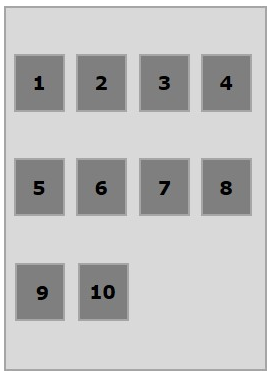
Flex-end
با انتقال این مقدار به ویژگی align-content، تمام خطوط در انتهای ظرف بسته بندی می شوند.

مثال زیر نتیجه انتقال مقدار flex-end را به ویژگی align-content نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:40%; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:flex-end; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

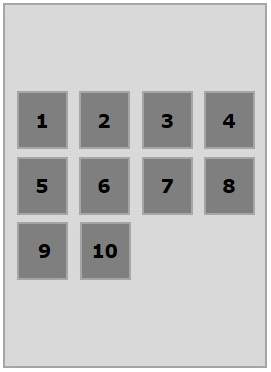
stretch
با انتقال این مقدار به ویژگی align-content، خطوط برای پر کردن فضای باقی مانده کشیده می شوند.

مثال زیر نتیجه انتقال مقدار flex-content را به ویژگی align-content نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:40; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:stretch; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

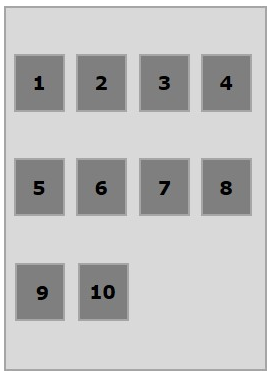
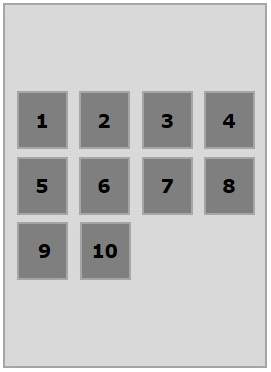
space-around
با انتقال این مقدار به ویژگی align-content، فضای اضافی بین خطوط به طور مساوی با فضای مساوی در اطراف هر خط (از جمله اولین و آخرین خط) توزیع می شود.

مثال زیر نتیجه انتقال مقدار flex-around را به ویژگی align-content نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:40%; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:space-around; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

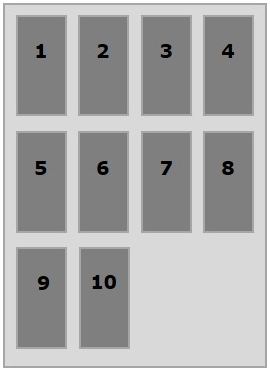
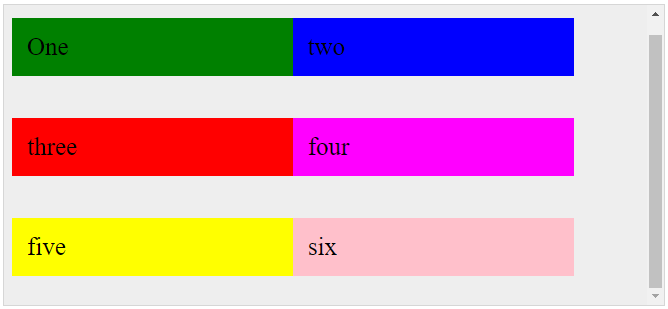
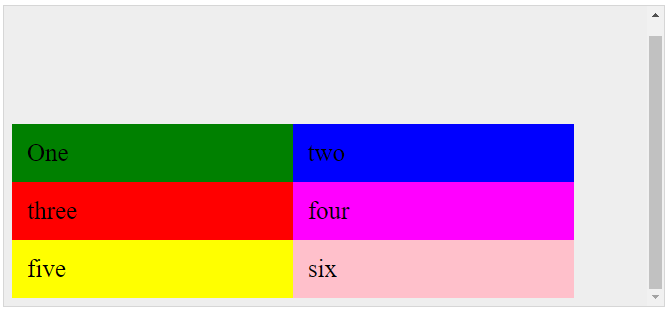
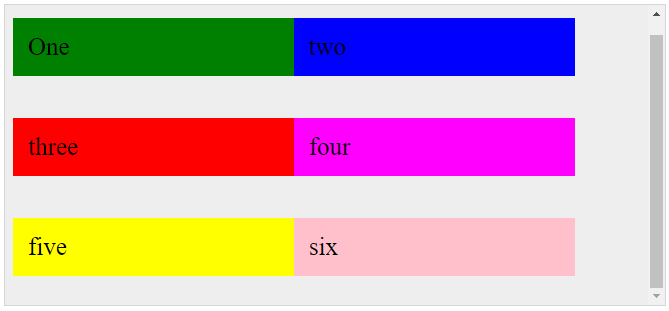
space-between
با انتقال این مقدار به ویژگی align-content، فضای اضافی بین خطوط به طور مساوی توزیع می شود، جایی که خط اول در بالا قرار دارد و آخرین خط در انتهای ظرف قرار می گیرد.

مثال زیر نتیجه انتقال مقدار space-between را به ویژگی align-content نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:25px; padding:15px; width:40%; } .container{ display:flex; height:100vh; flex-wrap:wrap; align-content:space-between; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

سخن پایانی
در این جلسه به آموزش کار با ویژگی align-content در فلکس باکس پرداختیم و نحوه استفاده از آن را در Flexbox فرا گرفتیم.
در جلسه بعدی قرار است با ویژگی flex-order و نحوه کار با آن آشنا شویم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس