سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه قبل آموختیم که فلکس باکس چیست و در کنار آن با ویژگی های فلکس باکس آشنا شدیم.
در این جلسه قرار است به آموزش کار با نگهدارنده های فلکس باکس بپردازیم.
آموزش کار با نگهدارنده های فلکس باکس
برای استفاده از فلکس باکس در برنامه خود، باید یک نگهدارنده فلکس flex container را با استفاده از ویژگی display ایجاد یا تعریف کنید.
طریقه استفاده :
مثال :
| display: flex | inline-flex |
این ویژگی دو مقدار را می پذیرد:
- flex – یک ظرف فلکس سطح بلوک ایجاد می کند.
- inline-flex – یک باکس نگهدارنده فلکس بصورت درون خطی ایجاد می کند.
حالا با کمک یک مثال خواهیم دید که چگونه می توان از ویژگی display استفاده کرد.
فلکس – Flex
با انتقال این مقدار به ویژگی display، یک نگهدارنده فلکس سطح بلوک ایجاد می شود که آن را به طور کامل از ظرف اصلی والدین (مرورگر) اشغال می کند.
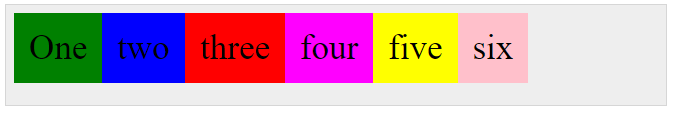
مثال زیر چگونگی ایجاد یک ظرف فلکس سطح بلوک را نشان می دهد. در اینجا ، ما در حال ایجاد شش باکس با رنگ های مختلف هستیم و برای نگهداری از آنها از نگهدارنده فلکس استفاده کرده ایم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .container{ display:flex; } .box{ font-size:35px; padding:15px; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

از آنجا که ما به مقدار ویژگی فلکس را به ویژگی display داده ایم؛ نگهدارنده از عرض نگهدارنده (مرورگر) استفاده می کند.
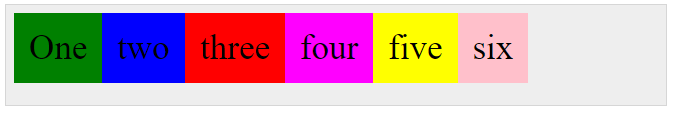
می توانید با اضافه کردن یک حاشیه به نگهدارنده، مطابق شکل زیر، این موضوع را مشاهده کنید.
مثال :
| .container { display:inline-flex; border:3px solid black; } |
نتیجه زیر حاصل خواهد شد:

فلکس درون خطی
با انتقال این مقدار به ویژگی display، یک نگهدارنده انعطاف پذیر درون خطی ایجاد می شود و فقط مکان مورد نیاز برای محتوا را می گیرد.
مثال زیر چگونگی ایجاد یک نگهدارنده فلکس درون خطی را نشان می دهد. در اینجا، ما در حال ایجاد شش باکس با رنگ های مختلف هستیم و برای نگهداری از آنها از نگهدارنده درون خطی استفاده می کنیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .container{ display:inline-flex; border:3px solid black; } .box{ font-size:35px; padding:15px; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

از آنجا که ما از یک نگهدارنده فلکس بصورت داخلی استفاده کرده ایم، فقط فضایی را که برای بسته بندی عناصر آن لازم است، اشغال شده است.
سخن پایانی
در این جلسه به آموزش کار با نگهدارنده های فلکس باکس پرداختیم؛ برای استفاده از فلکس باکس در برنامه خود، باید یک نگهدارنده فلکس flex container را با استفاده از ویژگی display ایجاد یا تعریف کنید.
در جلسه آینده قرار است به کار با ویژگی Flex-Direction در فلکس باکس بپردازیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس