سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه گذشته به آموزش کار با ویژگی flex-order در فلکس باکس پرداختیم و نحوه استفاده از آن را در flexbox آموختیم.
در جلسه بعدی به آموزش کار با ویژگی flex-basis می پردازیم.
در این جلسه قصد داریم به آموزش کار با ویژگی flex-basis در فلکس باکس بپردازیم.
آموزش کار با ویژگی flex-basis در فلکس باکس
ما از ویژگی ویژگی flex-basis برای مشخص کردن اندازه پیش فرض از آیتم های فلکس، قبل از این که فضا توزیع شود؛ استفاده می نماییم.
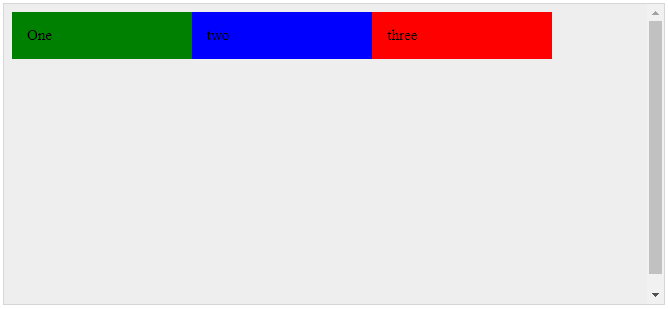
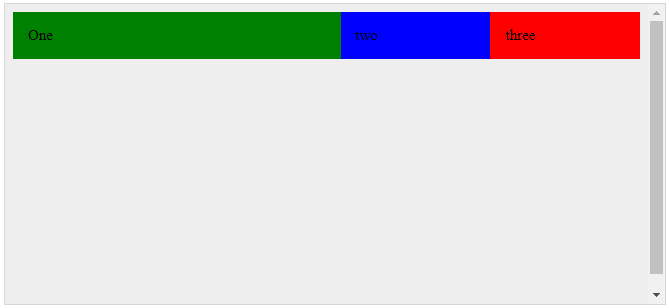
مثال زیر استفاده از ویژگی flex-based را نشان می دهد. در اینجا ما در حال ایجاد ۳ باکس رنگی هستیم و اندازه آنها را تا ۱۵۰ پیکسل ثابت می کنیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!doctype html> <html lang = "en"> <style> .box{ font-size:15px; padding:15px; } .box1{background:green; flex-basis:150px; } .box2{background:blue; flex-basis:150px;} .box3{background:red; flex-basis:150px;} .container{ display:flex; height:100vh; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

flex-grow
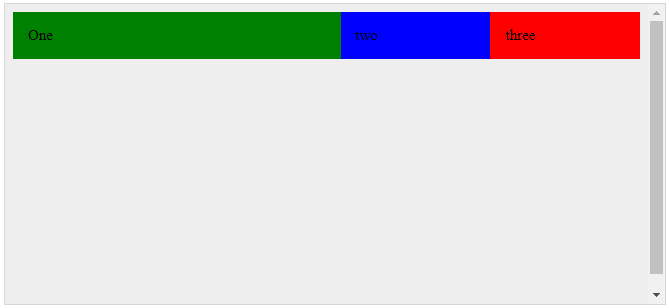
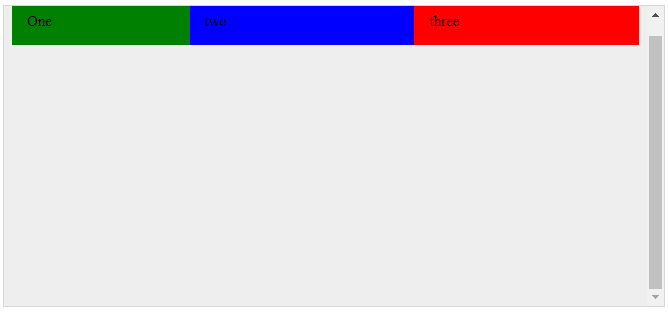
برای تنظیم ویژگی flex-grow از فاکتور flex-grow استفاده می شود. در صورت وجود فضای اضافی در نگهدارنده، مشخص می شود که یک آیتم فلکس باید چقدر رشد کند.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!doctype html> <html lang = "en"> <style> .box{ font-size:15px; padding:15px; } .box1{background:green; flex-grow:10; flex-basis:100px; } .box2{background:blue; flex-grow:1; flex-basis:100px; } .box3{background:red; flex-grow:1; flex-basis:100px; } .container{ display:flex; height:100vh; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

flex-shrink
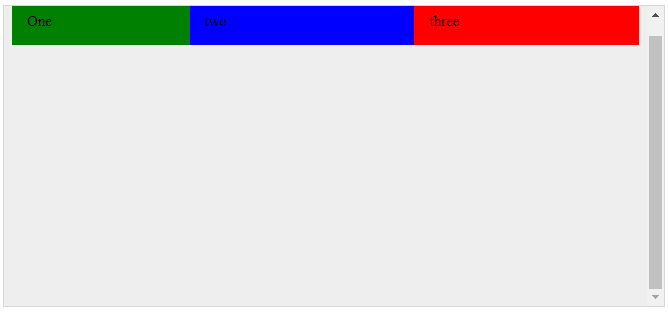
ما از ویژگی flex-shrink برای تنظیم ضریب انعطاف پذیری Flex استفاده می کنیم. در صورت عدم وجود فضای کافی در نگهدارنده، مشخص می شود که یک آیتم فلکس چقدر باید کوچک شود.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!doctype html> <html lang = "en"> <style> .box{ font-size:15px; padding:15px; } .box1{background:green; flex-basis:200px; flex-shrink:10} .box2{background:blue; flex-basis:200px; flex-shrink:1} .box3{background:red; flex-basis:200px; flex-shrink:1} .container{ display:flex; height:100vh; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

flex
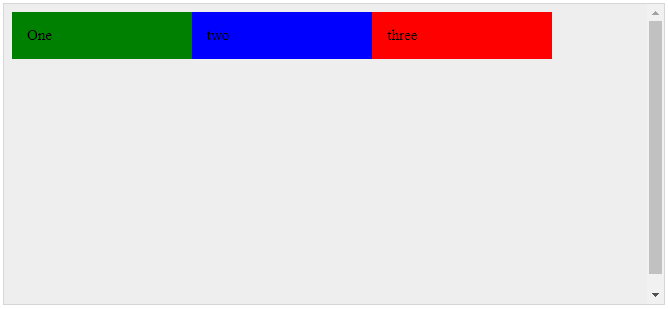
flex نوعی خلاصه است که برای تنظیم مقادیر بر روی سه ویژگی به طور همزمان وجود دارد. با استفاده از این ویژگی، می توانید مقادیر flex-grow و flex-shrink و flex-basis را تنظیم کنید. در ادامه syntax ویژگی آورده شده است.
مثال :
| .item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] } |
سخن پایانی
در این جلسه به آموزش کار با ویژگی flex-basis در فلکس باکس پرداختیم و نحوه کار با آن را در Flexbox یادگرفتیم.
در جلسه بعد که آخرین جلسه از این دوره است قرار است با ویژگی align-self آشنا شدیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس