سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه گذشته به ویژگی justify-content در فلکس باکس پرداختیم و آموختیم که این ویژگی چگونه در Flexbox به کار می رود و چگونه می توان از آن استفاده کرد.
جلسه کنونی را به آموزش کار با ویژگی align-items در فلکس باکس اختصاص داده ایم.
آموزش کار با ویژگی align-items در فلکس باکس
ویژگی align-items همانند ویژگی justify-content است اما در این ویژگی آیتم ها یا items در وسط دسترسی متقابل (عمودی) تراز می شوند.
استفاده
این ویژگی مقادیر زیر را می پذیرد:
مثال :
| align-items: flex-start | flex-end | center | baseline | stretch; |
flex-start
flex items ها یا آیتم های فلکس به صورت عمودی در بالای نگهدارنده قرار می گیرند.
flex-center
آیتم های فلکس به صورت عمودی تراز می شوند به طوری که کل فضای عمودی نگهدارنده را پر می کنند.
baseline
آیتم های فلکس به گونه ای تنظیم می شوند که پایه متن آنها در امتداد یک خط افقی تراز شود.
flex-start
هنگام انتقال این مقدار به ویژگی align-items، آیتم های فلکس به صورت عمودی در بالای نگهدارنده قرار می گیرند.

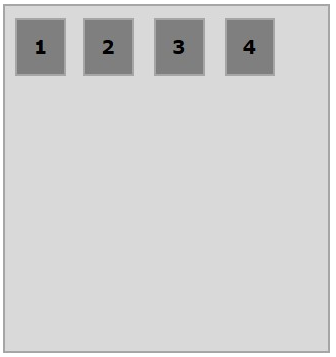
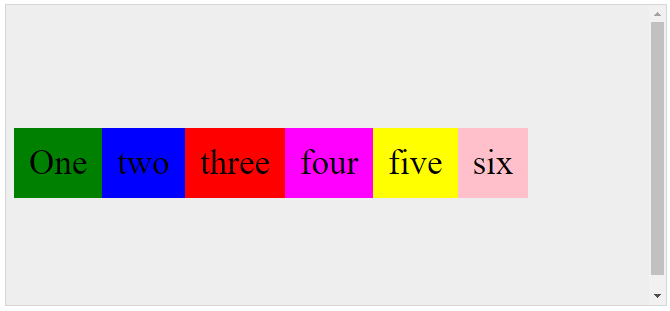
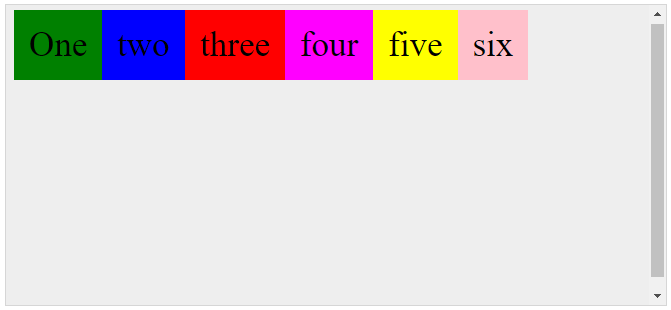
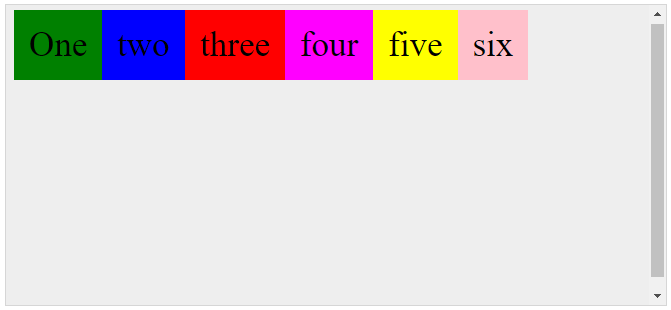
مثال زیر نتیجه انتقال مقدار flex-start به ویژگی align-items را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:flex-start; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
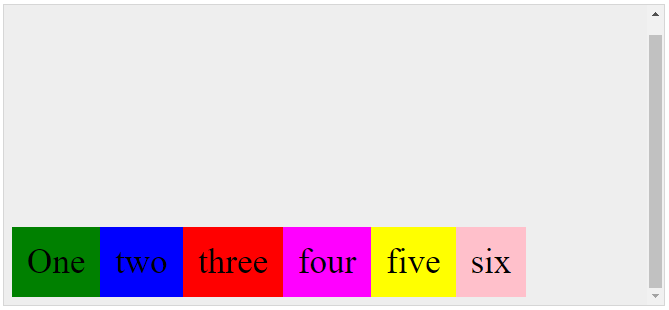
نتیجه زیر حاصل خواهد شد:

Flex-end
با انتقال این مقدار به ویژگی align-items، آیتم های فلکس به صورت عمودی در انتهای نگهدارنده قرار می گیرند.

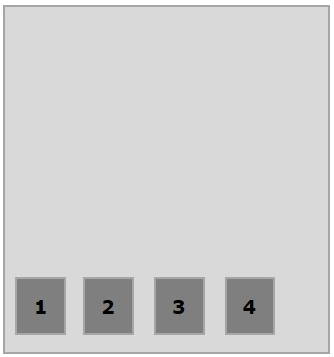
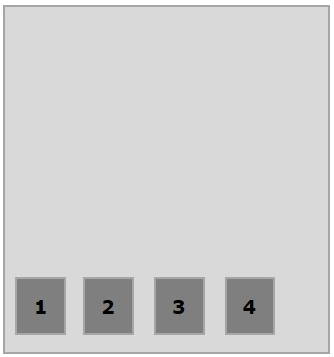
مثال زیر نتیجه انتقال مقدار flex-end به ویژگی align-items را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:flex-end; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
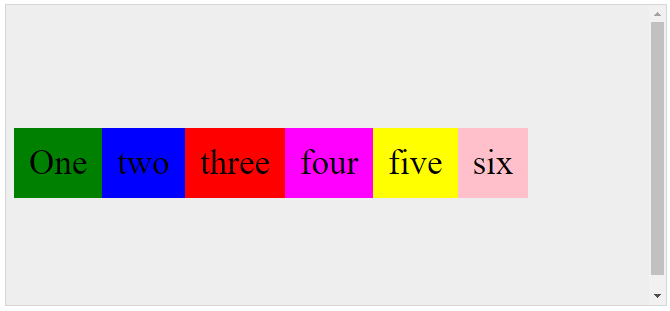
نتیجه زیر حاصل خواهد شد:

center
با انتقال این مقدار به ویژگی align-items، آیتم های فلکس به صورت عمودی در مرکز نگهدارنده قرار می گیرند.

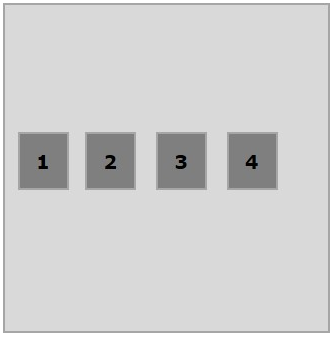
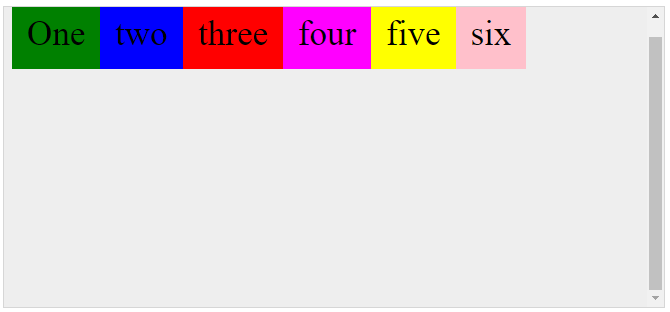
مثال زیر نتیجه انتقال مقدار flex-center به ویژگی align-items را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:center; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
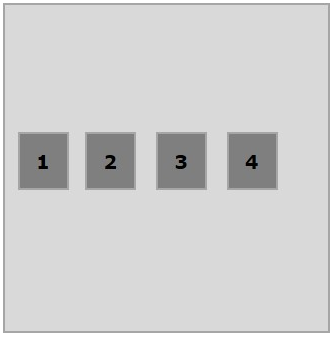
نتیجه زیر حاصل خواهد شد:

stretch
با انتقال این مقدار به ویژگی align-items، آیتم های فلکس به صورت عمودی تراز می شوند؛ به طوری که کل فضای عمودی نگهدارنده را پر می کنند.

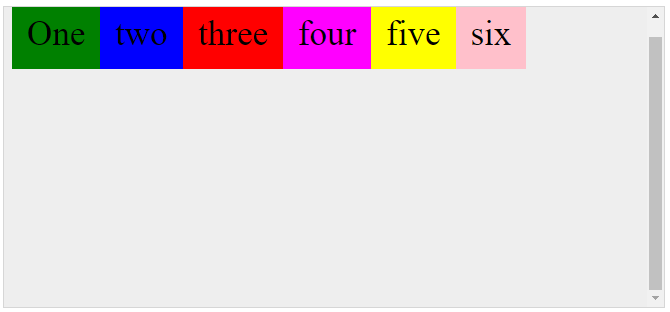
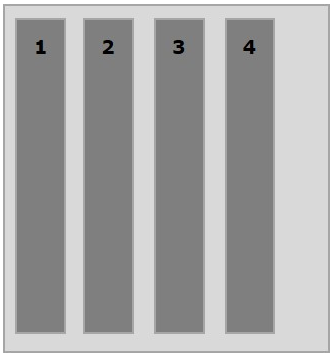
مثال زیر نتیجه انتقال مقدار stretch به ویژگی align-items را نشان می دهد.
مثال :
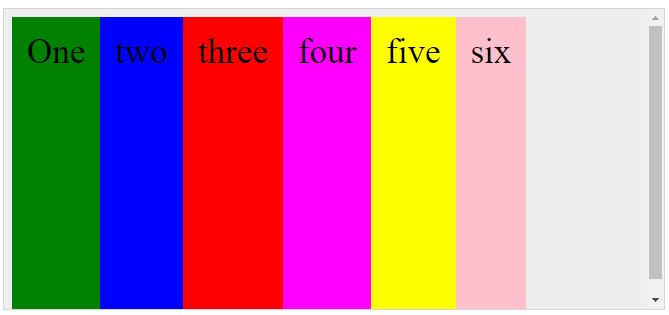
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:stretch; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
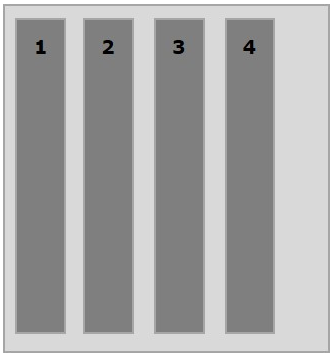
نتیجه زیر حاصل خواهد شد:

baseline
با انتقال این مقدار به ویژگی align-items، آیتم های فلکس به گونه ای تنظیم می شوند که پایه متن آنها در امتداد یک خط افقی تراز شود.
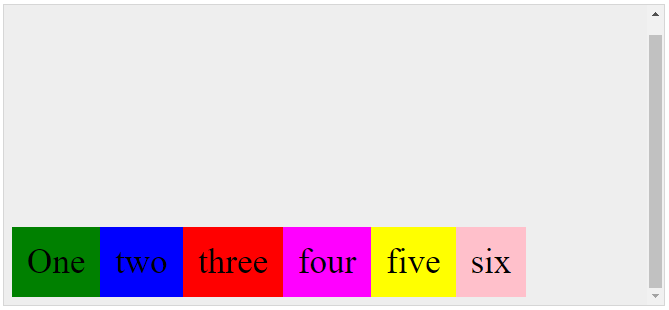
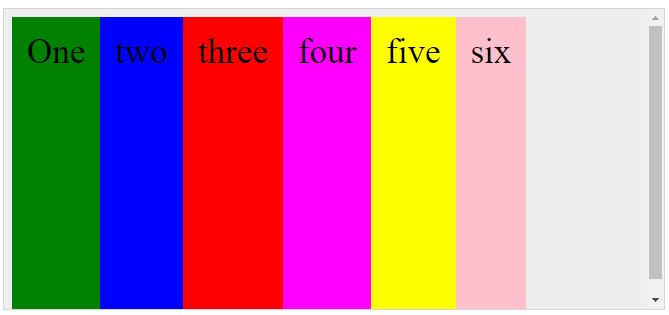
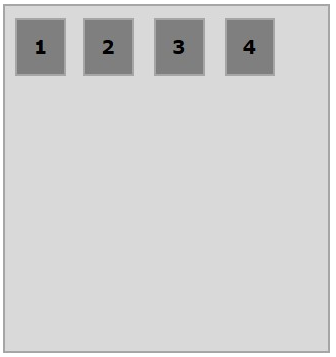
مثال زیر نتیجه انتقال مقدار baseline به ویژگی align-items را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:baseline; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

سخن پایانی
در این جلسه به آموزش کار با ویژگی align-items در فلکس باکس پرداختیم و نحوه استفاده از آن را در Flexbox فرا گرفتیم.
در جلسه بعد می خواهیم به کار با align-content بپردازیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس