سلام به همه پی وی لرنی های عزیز!
به دوره آموزش فلکس باکس Flexbox خوش آمدید!
در طراحی وب از زبان CSS طراحی و زیباتر کردن صفحات استفاده می شود اما گاهی، طراحی برخی از موارد بسیار دشوار می شود و استفاده از CSS را سخت می کند. اما خوشبختانه برای هر مشکلی راه حلی وجود دارد و برای این مشکل هم از یک روش عالی، آسان و ساده و در عین حال کاربردی استفاده می شود و آن چیزی نیست جز فلکس باکس Flexbox.
فلکس باکس یک حالت چیدمان CSS3 است. با استفاده از این حالت می توانید به راحتی طرح هایی برای برنامه های پیچیده و صفحات وب ایجاد کنید. طرح فلکس باکس کنترل کاملی بر جهت، تراز، ترتیب و غیره دارد. در این آموزش قصد داریم نحوه استفاده از ویژگی های مختلف موجود در فلکس باکس را بیاموزیم.
در جلسه گذشته به آموزش کار با ویژگی Flex-Direction در فلکس باکس پرداختیم؛ ویژگی Flex-Direction برای مشخص کردن جهت قرار گرفتن عناصر نگهدارنده فلکس (آیتم های فلکس) مورد استفاده قرار می گیرد.
در این جلسه قرار است به آموزش کار با ویژگی Flex-Wrap در فلکس باکس بپردازیم.
آموزش کار با ویژگی Flex-Wrap در فلکس باکس
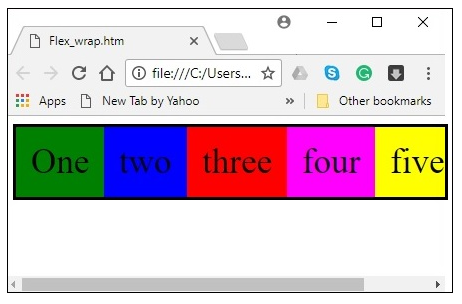
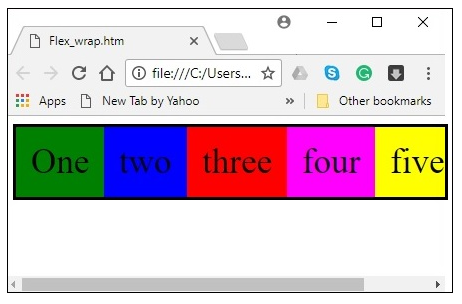
به صورت کلی، در صورت عدم وجود فضای کافی برای نگهدارنده، بقیه موارد فلکس مانند تصویر زیر پنهان می شوند.

ویژگی flex-wrap برای مشخص کردن کنترل ها استفاده می شود؛ این ویژگی مشخص می کند آیا نگهدارنده فلکس تک خط یا چند خط.
استفاده :
مثال :
| flex-wrap: nowrap | wrap | wrap-reverse flex-direction: column | column-reverse |
این ویژگی مقادیر زیر را می پذیرد:
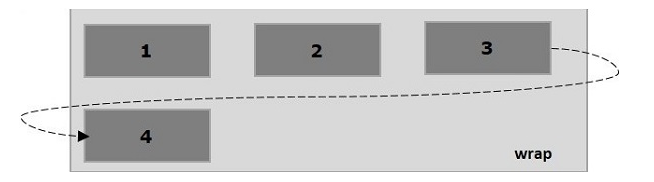
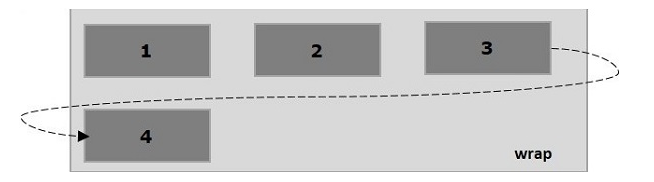
پیچش wrap
در صورت عدم وجود فضای کافی، عناصر نگهدارنده (flexitems) از بالا تا پایین به خطوط فلکس اضافی می پیچند.
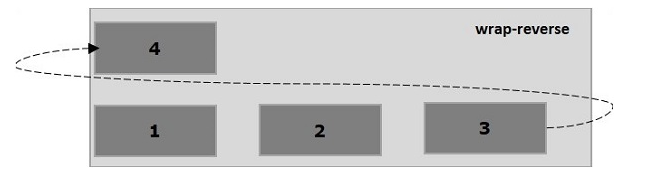
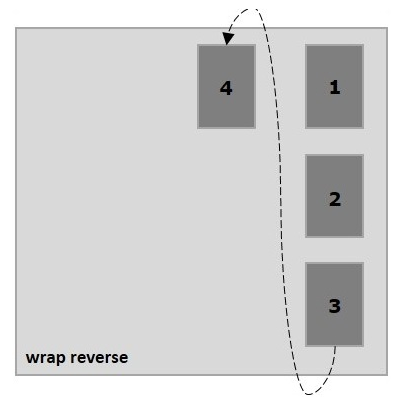
پیچش معکوس wrap-reverse
در صورت عدم وجود فضای کافی، عناصر نگهدارنده (flexitems) از پایین به بالا به خطوط فلکس اضافی پیچیده می شوند.
در ادامه می خواهیم ببینیم که چگونه از ویژگی wrap استفاده کنیم.
wrap
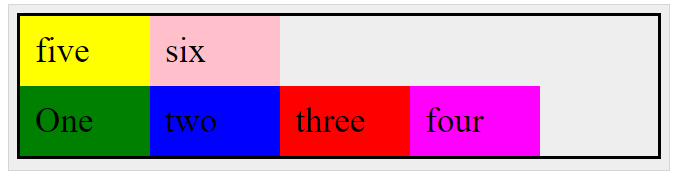
در هنگام انتقال مقدار wrap به ویژگی Flex-Wrap، عناصر نگهدارنده به صورت افقی از چپ به راست چیده می شوند.

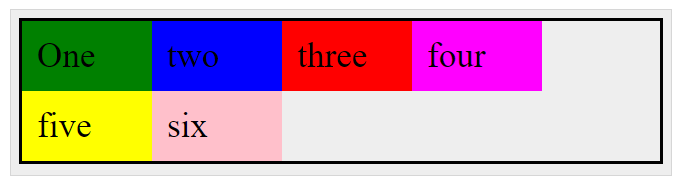
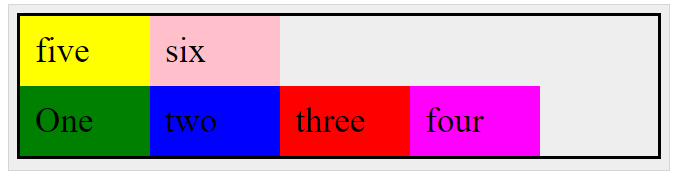
مثال زیر نتیجه انتقال مقدار wrap به ویژگی Flex-Wrap را نشان می دهد. در اینجا، ما در حال ایجاد شش باکس با رنگ های مختلف با ردیف مقدار ردیف Flex-direction هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; width:100px; } .container{ display:flex; border:3px solid black; flex-direction:row; flex-wrap:wrap; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
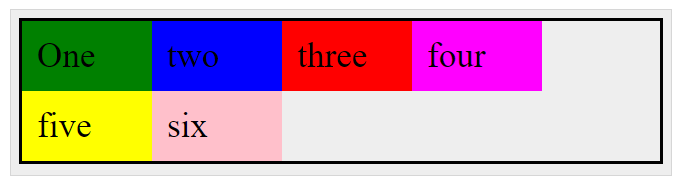
نتیجه زیر حاصل خواهد شد:

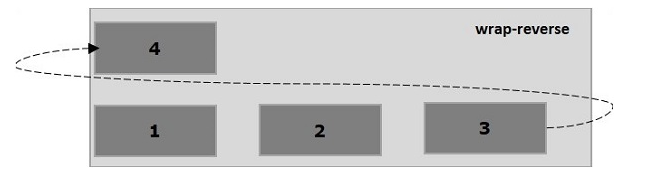
wrap-reverse
در هنگام انتقال مقدار wrap-reverse به ویژگی flex-wrap، عناصر نگهدارنده به صورت افقی از چپ به راست چیده می شوند.

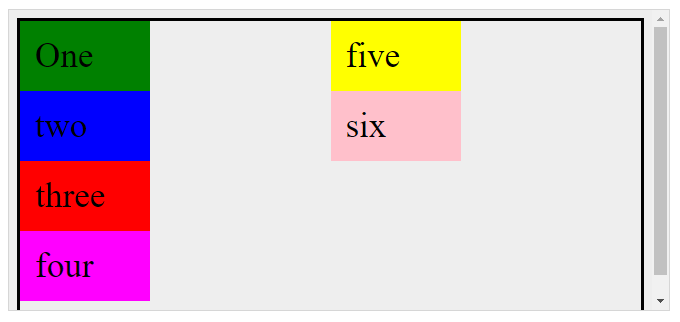
مثال زیر نتیجه انتقال مقدار wrap-reverse به ویژگی Flex-Wrap را نشان می دهد. در اینجا، ما در حال ایجاد شش باکس با رنگ های مختلف با ردیف مقدار ردیف Flex-direction هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; width:100px; } .container{ display:flex; border:3px solid black; flex-direction:row; flex-wrap:wrap-reverse; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

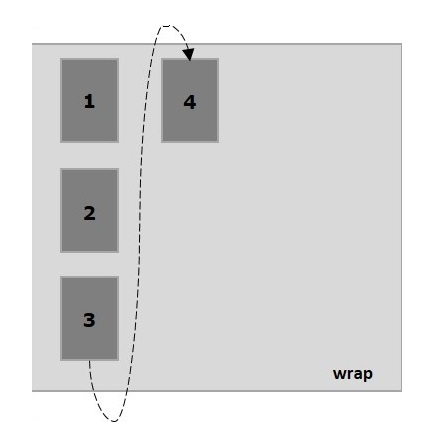
(wrap (column
در هنگام انتقال مقدار wrap به ویژگی flex-wrap و مقدار column به ویژگی flex-direction، عناصر نگهدارنده به صورت افقی از چپ به راست مرتب می شوند.

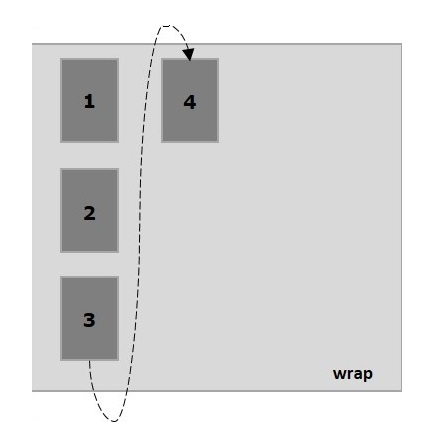
مثال زیر نتیجه انتقال مقدار wrap به ویژگی Flex-Wrap را نشان می دهد. در اینجا، ما در حال ایجاد شش باکس با رنگ های مختلف با ردیف مقدار ستون Flex-direction هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; width:100px; } .container{ display:flex; border:3px solid black; flex-direction:column; flex-wrap:wrap; height:100vh; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
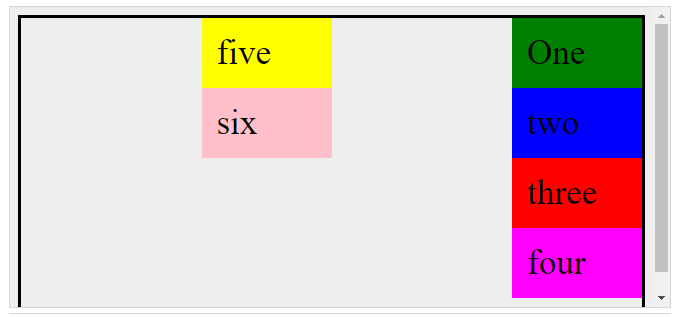
نتیجه زیر حاصل خواهد شد:

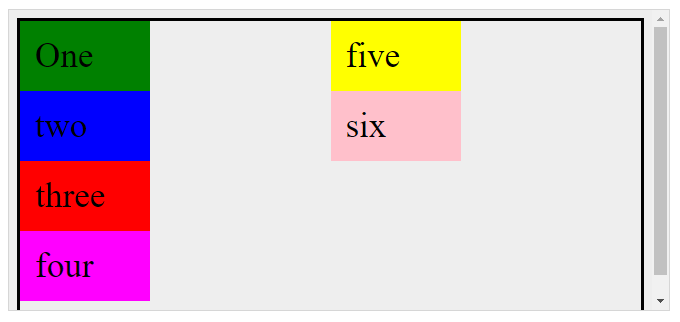
(wrap-reverse (column
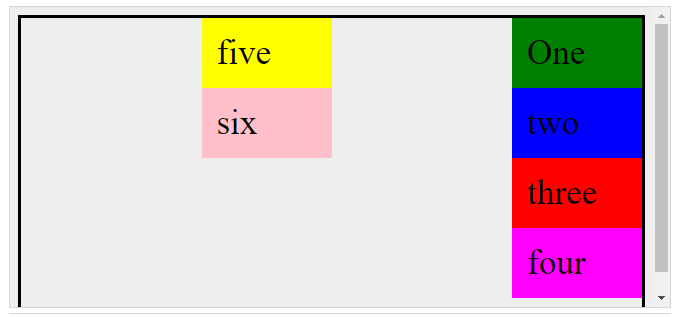
در هنگام انتقال مقدار wrap-reverse به ویژگی flex-wrap و مقدار column به ویژگی flex-direction، عناصر نگهدارنده همانطور كه در زیر آمده است به صورت افقی از چپ به راست مرتب می شوند.

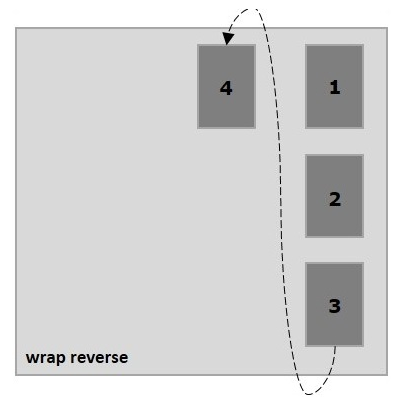
مثال زیر نتیجه انتقال مقدار wrap-reverse به ویژگی Flex-Wrap را نشان می دهد. در اینجا، ما در حال ایجاد شش باکس با رنگ های مختلف با ردیف مقدار ستون Flex-direction هستیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!doctype html> <html lang = "en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; width:100px; } .container{ display:flex; border:3px solid black; flex-direction:column; flex-wrap:wrap-reverse; height:100vh; } </style> <body> <div class = "container"> <div class = "box box1">One</div> <div class = "box box2">two</div> <div class = "box box3">three</div> <div class = "box box4">four</div> <div class = "box box5">five</div> <div class = "box box6">six</div> </div> </body> </html> |
نتیجه زیر حاصل خواهد شد:

سخن پایانی
در این جلسه به آموزش کار با ویژگی Flex-Wrap در فلکس باکس پرداختیم؛ امیدوارم این جلسه مفید بوده باشد.
در جلسه بعدی قرار است به کار با ویژگی justify-content در فلکس باکس بپردازیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس