مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم. در قسمت قبل دو نوار قرمز مورب که موقعیت های مختلف بودند رو ایجاد نمودیم .در این قسمت از سری جلسات ساخت متن آبنبات در فتوشاپ به ادامه مراحل می پردازیم. تا نوار سوم را نیز ایجاد کرده و سپس سه نوار باریک دیگر نیز باز هم در موقعیت های مختلف ایجاد خواهیم نمود. بنابراین برای ایجاد نوارهای مورب رنگی در فتوشاپ باید تغییر موقعیت شکل در فتوشاپ و کپی و انتقال شکل در فتوشاپ رو در ادامه توضیح می دهیم
چگونگی ساخت Holiday Candy Cane Text در فتوشاپ
با ساخت نوارهای candy cane قرمز در موقعیت های مختلف شروع نمودیم . بعد از ایجاد چند نوار باریک تر در قسمت های بعدی سعی می کنیم الگوی خود را به متن مان اعمال نماییم. و نحوه ترکیب آن با سبک لایه ها برای ایجاد حروف گرد، براق و candy cane رو خواهیم داشت.
ادامه ایجاد نوارهای مورب رنگی در فتوشاپ
مرحله ۹: کپی نوار دیگر و انتقال آن
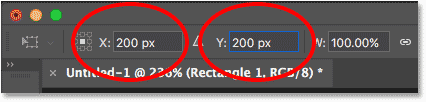
یک بار دیگر (Ctrl + Alt + T (Win) / Command + Option + T (Mac را روی صفحه کلید خود فشار دهید تا یک نسخه دیگر از شکل ایجاد شود و دوباره مسیر Transform Free را باز کنید. در Options Bar، مقادیر X و Y را به ۲۰۰ پیکسل تنظیم کنید:

کپی نوار دیگر و انتقال آن
تغییر موقعیت X و Y برای شکل سوم تا ۲۰۰ پیکسل
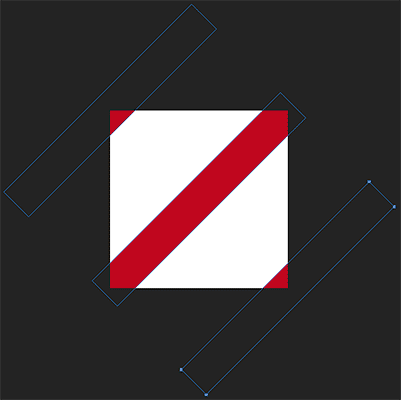
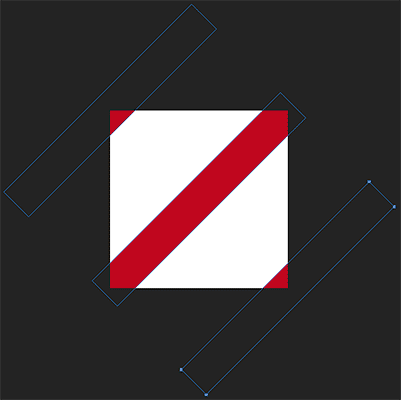
یکبار (Enter (Win) / Return (Mac را برای قبول تنظیمات و سپس با دیگر برای خروج از فرمان Free Transform Path فشار دهید و اکنون سه شکل داریم. سومین نوار candy cane ما در گوشه پایین سمت راست سند قرار می گیرد:

کپی نوار دیگر و انتقال آن
نوار سوم در سمت راست پایین اضافه شده است.
مرحله ۱۰: کشیدن شکل جدید و کوچکتر در فتوشاپ
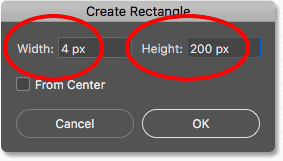
ما بعضی از نوارهای بزرگ تر را اضافه کرده ایم، بنابراین اکنون می خواهیم بعضی از نوارهای کوچکتر را نیز اضافه کنیم. درون سند با ابزار Rectangle Tool کلیک کنید تا کادر محاوره ای Create Rectangle باز شود. حال، عرض را فقط ۴ پیکسل تنظیم کنید و سپس ارتفاع را به ۲۰۰ پیکسل تنظیم کنید. برای بستن کادر محاوره ای روی OK کلیک کنید:

شکل جدید و کوچکتر بکشید
رسم شکل کوچکتر
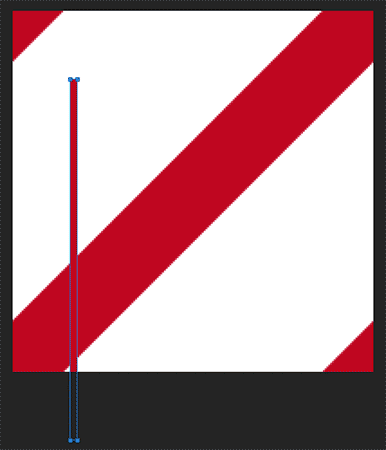
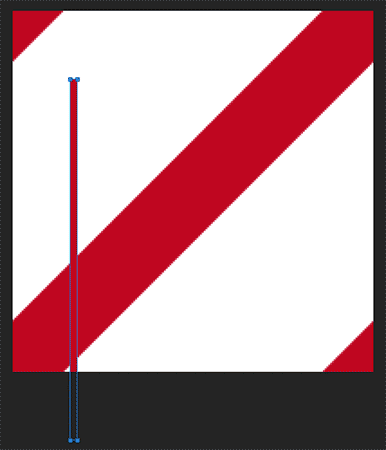
فتوشاپ شکل چهارم را می کشد، این بار کوچکتر است، اما دوباره آن را در جای اشتباه قرار می دهد:

شکل جدید و کوچکتر بکشید
شکل جدید و نازک تر اضافه شده است
مرحله ۱۱: تغییر موقعیت شکل در فتوشاپ
به منوی Edit بروید و مسیر Free Transform را انتخاب کنید یا (Ctrl + T (Win) / Command + T (Mac را در صفحه کلید خود فشار دهید:

تغییر موقعیت شکل در فتوشاپ
to Edit > Free Transform Path
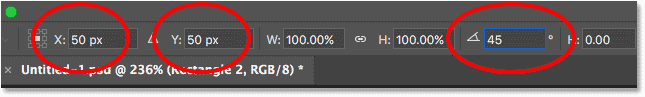
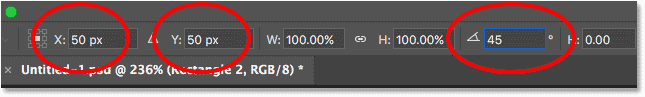
در Options Bar، هر دو مقدار X و Y را به ۵۰ پیکسل تنظیم کنید و سپس زاویه را به ۴۵ درجه تنظیم کنید:

تغییر موقعیت شکل در فتوشاپ
تنظیم مقادیر X، Y و زاویه برای شکل جدید
(Enter (Win) / Return (Mac را دو بار بر روی صفحه کلید خود فشار دهید . فتوشاپ دوباره می پرسد که آیا شما می خواهید live shape را به یک مسیر منظم تبدیل کنید. روی Yesکلیک کنید و اکنون شکل جدید بین دو شکل بزرگتر در سمت چپ بالا قرار گرفته است:

تغییر موقعیت شکل در فتوشاپ
اولین نوار نازک در موقعیت صحیح است
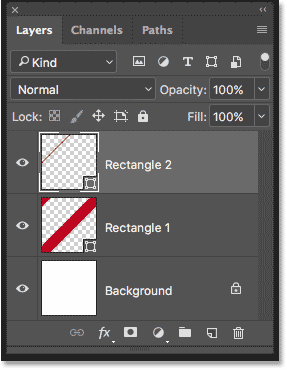
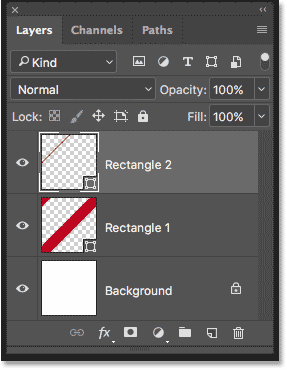
اگر ما به پنل Layers نگاه کنیم، می بینیم که سه شکل بزرگ تر ما در یک لایه Shape به نام “Rectangle 1” به طور مستقیم بالای لایه Background قرار دارد. شکل کوچک تر جدید در لایه Shape جداگانه به نام “Rectangle 2” در بالای صفحه قرار دارد:

پنل لایه ها شکل های بزرگ تر و کوچک تر را در لایه های جداگانه نشان می دهد
مرحله ۱۲: کپی و انتقال شکل در فتوشاپ
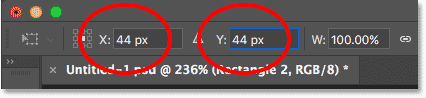
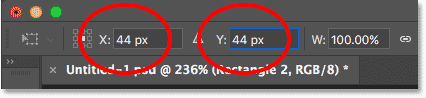
(Ctrl + Alt + T (Win) / Command + Option + T (Mac را فشار دهید تا یک کپی از شکل کوچک تر ایجاد کنید و دستور Free Transform Path را باز کنید. سپس در Options Bar، مقادیر X و Y را به ۴۴ پیکسل تنظیم کنید:

کپی و انتقال شکل در فتوشاپ
تنظیم مقادیر X و Y برای شکل پنجم به ۴۴ پیکسل
دکمه (Enter (Win) / Return (Mac را دو بار فشار دهید، و در حال حاضر یک کپی از نوار کوچک تر به بالا سمت چپ نوار اصلی ظاهر می شود:

ایجاد نوارهای مورب رنگی در فتوشاپ – کپی و انتقال شکل در فتوشاپ
دومین نوار کوچک تر بالای اولی اضافه شده است
مرحله ۱۳: کپی نوار جدید و انتقال آن
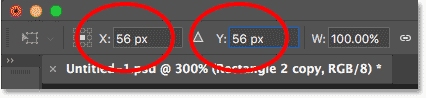
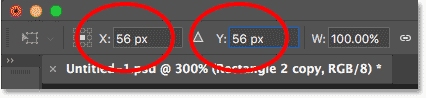
دوباره (Ctrl + Alt + T (Win) / Command + Option + T (Mac، را برای کپی شکل و باز کردن Free Transform Path فشار دهید. در Options Bar,، مقادیر X و Y را به ۵۶ پیکسل تنظیم کنید. دوبار دکمه (Enter (Win) / Return (Mac را بزنید تا آن را بپذیرید و Free Transform Path را ببندد:

ایجاد نوارهای مورب رنگی در فتوشاپ – کپی و انتقال شکل در فتوشاپ
در حال حاضر سه نوار کوچکتر در سمت چپ بالا با فاصله های مساوی از هم داریم:

ایجاد نوارهای مورب رنگی در فتوشاپ
سومین نوار کوچکتر اضافه شده است
مرحله ۱۴: تمام سه شکل کوچکتر را انتخاب کنید.
ما قصد داریم سه نوار کوچک تر را کپی کنیم و آن ها را به سمت راست پایین الگو حرکت دهیم. Path Selection Tool(ابزار فلش سیاه) را از Toolbar انتخاب کنید:

انتخاب Path Selection Tool
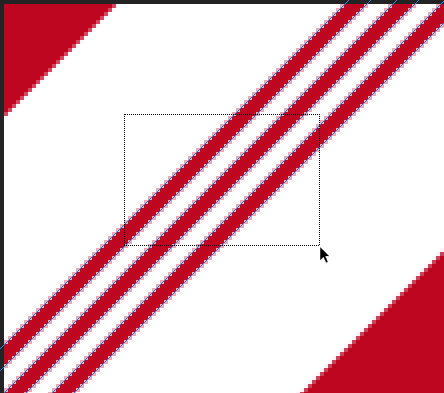
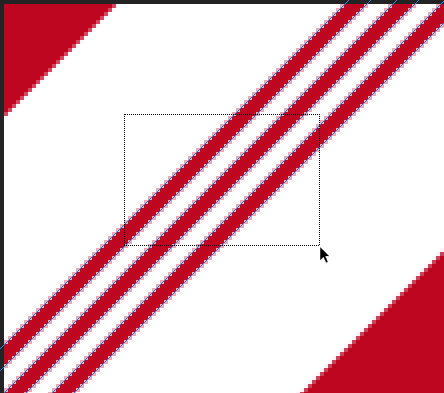
یک جعبه را در میان سه نوار کوچک تر درگ کنید تا آن ها را انتخاب کنید:

انتخاب Path Selection Tool
درگ کردن در تمام سه نوار کوچک تر با Path Selection Tool
کلام پایانی
دوستان عزیز متشکریم از همراهیتون. در این قسمت از سری جلسات ساخت متن آبنبات در فتوشاپ به ادامه مراحل ایجاد نوارهای مورب و رنگی پرداختیم که هر کدام در موقعیت های مختلفی قرار داشتند. در ادامه و در جلسه بعد نوار های باریک رو تغییر رنگ داده و سپس آن ها رو به عنوان الگو تعریف خواهیم نمود. در ادامه همراه ما باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس