مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم. در جلسات استفاده از افکت نقاط رنگی در فتوشاپ هستیم. در دو جلسه پیش مراحلی رو برای تبدیل تصویر به نقاط رنگی در فتوشاپ طی نمودیم. در این قسمت که آخرین جلسه ی مبحث افکت نقاط رنگی هست، به ادامه مراحل از جمله، اضافه کردن stroke در اطراف نقاط در فتوشاپ ، روشن کردن تصویر با لایه Levels adjustment در فتوشاپ و … می پردازیم.
چگونه یک عکس را به یک الگوی رنگی تبدیل کنیم؟
تا مرحله دوازدهم یعنی بستن سند در جلسه قبل پیش رفتیم، حال به بررسی ادامه مراحل خواهیم پرداخت.
مرحله ۱۳: ماسک لایه را اضافه کنید.
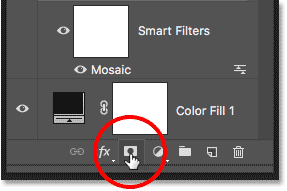
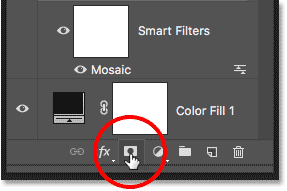
بازگشت به سند اصلی تصویر، اطمینان حاصل کنید که لایه “Photo” در پنل Layers انتخاب شده است و سپس روی نماد Layer Mask در پایین کلیک کنید:

افکت نقاط رنگی در فتوشاپ – افزودن ماسک لایه
کلیک بر روی آیکون Layer Mask
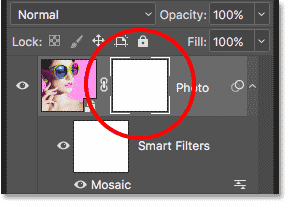
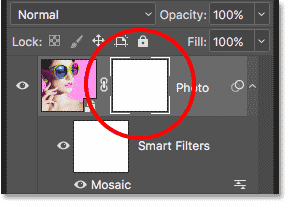
تصویر کوچک ماسک لایه در لایه «Photo» ظاهر می شود. توجه داشته باشید که تصویر کوچک دارای یک حاشیه برجسته سفید در اطرافش است، که به ما می گوید که ماسک، نه خود لایه، در حال حاضر انتخاب شده است:

افکت نقاط رنگی در فتوشاپ – افزودن ماسک لایه
تصویر کوچک ماسک لایه
مرحله ۱۴: پر کردن ماسک با الگوی نقطه در فتوشاپ
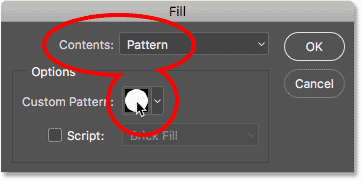
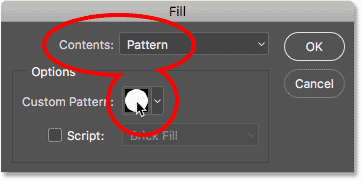
ما باید ماسک لایه را با الگوی دایره ی خود پر کنیم. به منوی Edit بروید و یکبار دیگر Fill را انتخاب کنید. این بار، گزینه Contents را به Pattern تنظیم کنید، و سپس روی تصویر کوچک به سمت راست Custom Pattern کلیک کنید:

پر کردن ماسک با الگوی نقطه در فتوشاپ
تنظیم Contents به Pattern و کلیک بر روی تصویر کوچک Custom Pattern
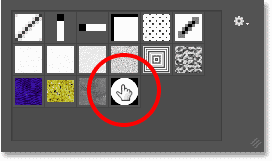
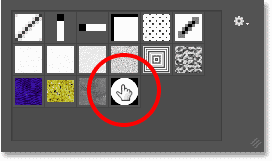
الگوی نقطه ای که فقط با کلیک روی تصویر کوچک آن ایجاد کردید را انتخاب کنید. که باید آخرین تصویر کوچک در فهرست باشد. برای بستن کادر محاوره ای Fill، روی OK کلیک کنید:

پر کردن ماسک با الگوی نقطه در فتوشاپ
انتخاب الگوی نقطه
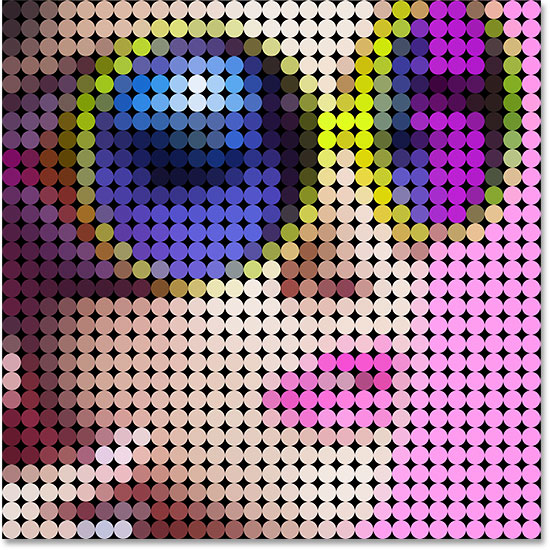
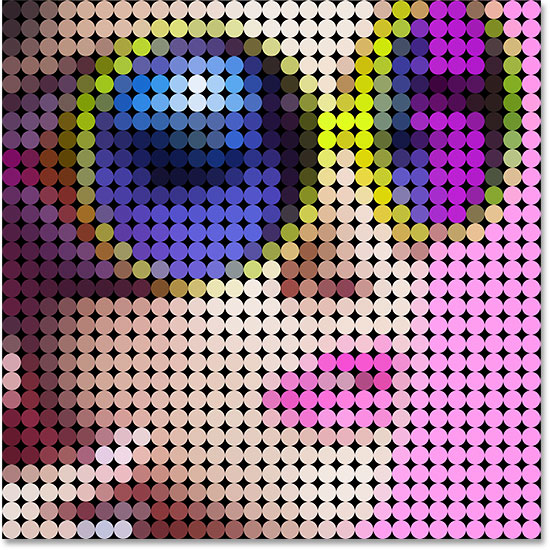
فتوشاپ ماسک لایه را با الگوی دایمی پر می کند، که افکت اولیه نقاط رنگی ما را ایجاد می کند:
 نتیجه پس از پر کردن ماسک لایه با الگوی نقطه
نتیجه پس از پر کردن ماسک لایه با الگوی نقطه
به تصویر کمی بیش تر زوم می کنیم تا بتوانیم ببینیم چه اتفاقی افتاده است. هر نقطه در افکت با تک رنگ به لطف فیلتر Mosaic که قبلا آن را اعمال کردیم پر شده است، در حالی که نواحی سیاه اطراف هر نقطه از لایه Solid Color fill زیر تصویر نشسته است:

افکت نقاط رنگی در فتوشاپ – پر کردن ماسک با الگوی نقطه در فتوشاپ
افکت نقطه رنگی
تغییر سایز نقاط (اختیاری)
اگر فکر می کنید الگوی نقاط کوچک تر یا بزرگ تر برای تصویر شما بهتر است، باید این گونه عمل نماییم: اول، با انتخاب ماسک لایه، به منوی Edit بروید، Fill را انتخاب کنید، Content To White را انتخاب کنید و سپس روی OK کلیک کنید. این ماسک را با سفید پر می کند، الگوی نقطه فعلی را پاک می کند. بر روی Mosaic Smart Filter در پنل Layers دوبار کلیک کنید، جعبه محاوره ی خود را مجددا باز کرده و مقدار Size Cell را در صورت نیاز افزایش یا کاهش دهید. مقدار جدید رو یادتون باشه ، و سپس روی OK کلیک کنید.
به مرحله ۶ بروید تا یک سند جدید به همان اندازه ی Cell Size جدید خود ایجاد کنید و سپس مراحل ۷ تا ۱۲ را تکرار نمایید تا یک الگوی نقطه جدید در اندازه جدید ایجاد کنید. مرحله ۱۳ را امتحان کنید زیرا قبلا ماسک لایه را اضافه کرده اید. به مرحله ۱۴ بروید تا ماسک را با الگوی جدید پر کنید.
گام ۱۵: اضافه کردن stroke در اطراف نقاط در فتوشاپ
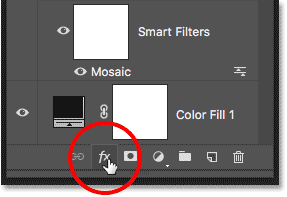
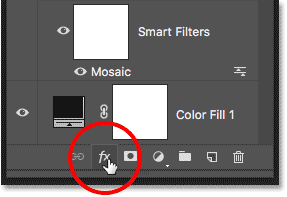
افکت رنگ اولیه در حال حاضر تکمیل شده است، اما چند مورد دیگر به منظور بهبود بیش تر آن می توانیم انجام دهیم. اول، از شکل نقطه ها خارج شوید، ما یک stroke را در اطراف آن ها اضافه می کنیم. با ماسک لایه ای که هنوز انتخاب شده است، روی نماد Layer Styles (نماد fx) در پایین پنل لایه ها کلیک کنید:

اضافه کردن stroke در اطراف نقاط در فتوشاپ
کلیک بر روی آیکون Layer Styles
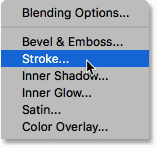
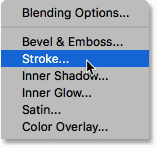
Stroke را از لیست انتخاب کنید:

اضافه کردن stroke در اطراف نقاط در فتوشاپ
انتخاب Stroke از لیست
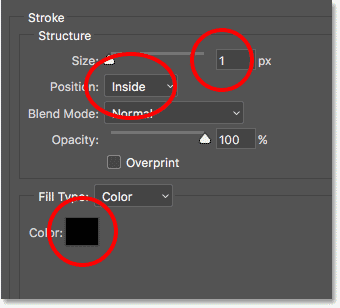
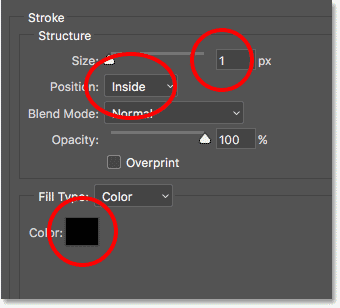
این کادر محاوره ای Layer Style را به گزینه Stroke در ستون میانی تنظیم می کند. رنگ را به رنگ سیاه تنظیم کنید، اندازه را به ۱ پیکسل و Position به Inside تنظیم کنید، سپس روی OK کلیک کنید:

اضافه کردن stroke در اطراف نقاط در فتوشاپ
گزینه Stroke
هر نقطه در حال حاضر یک Stroke سیاه کم رنگ در اطرافش دارد.
 افکت با stroke اعمال شده به نقطه
افکت با stroke اعمال شده به نقطه
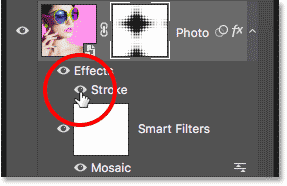
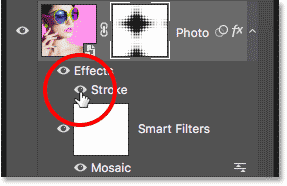
برای مقایسه افکت با stroke و بدون stroke تا ببینیم که کدام نسخه بهتر است، روی نماد visibility (چشم) به سمت چپ افکت Stroke در پنل Layers کلیک کنید تا Stroke را فعال یا غیرفعال کنید:

مقایسه افکت با stroke و بدون stroke
کلیک بر روی آیکون Stroke visibility
مرحله ۱۶: اضافه کردن لایه Vibrance adjustment
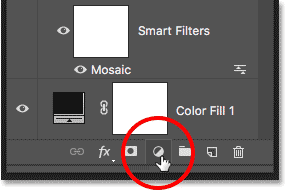
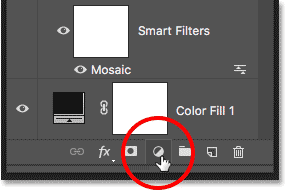
برای به دست آوردن رنگ در نقاط، از لایه Vibrance adjustment استفاده می کنیم. روی آیکون New Fill or Adjustment Layer در پایین پنل Layers کلیک کنید:

اضافه کردن لایه Vibrance adjustment
کلیک بر روی آیکون New Fill or Adjustment Layer
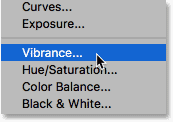
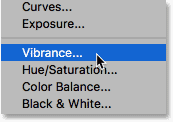
Vibrance را از لیست انتخاب کنید:

اضافه کردن لایه Vibrance adjustment
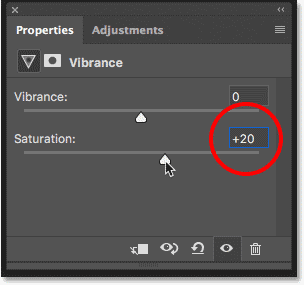
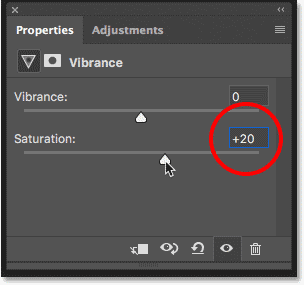
کنترل لایه Vibrance adjustment در پنل Properties فتوشاپ ظاهر می شود. مقدار Saturation را به حدود ۲۰٪ افزایش دهید.

اضافه کردن لایه Vibrance adjustment
افزایش مقدار Saturation
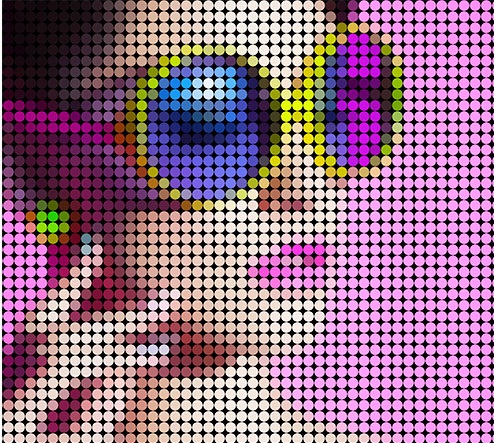
اکنون رنگ ها غنی تر و پر جنب و جوش تر هستند:
 افکت پس از افزایش saturation رنگ
افکت پس از افزایش saturation رنگ
مرحله ۱۷: روشن کردن تصویر با لایه Levels adjustment در فتوشاپ
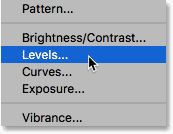
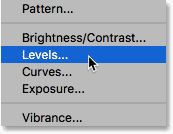
در نهایت یک مشکل بالقوه در افکت نقاط رنگی این است که آن را به صورت کلی تیره می کند، اما ما می توانیم به راحتی آن را با استفاده از لایه Levels adjustment و حالت ترکیبی لایه روشن کنیم. دوباره روی آیکون New Fill or Adjustment Layer در پایین پنل Layers کلیک کنید و در این زمان، Levels را انتخاب کنید:

روشن کردن تصویر با لایه Levels adjustment در فتوشاپ
اضافه کردن لایه Levels adjustment
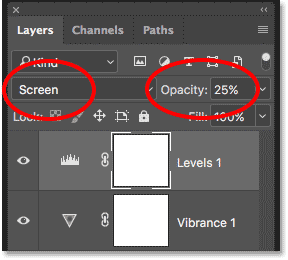
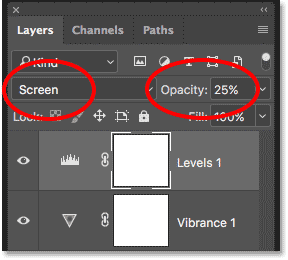
کنترل برای لایه Levels adjustment در پنل Properties ظاهر می شود، اما ما نیازی به تغییر هیچ یک از تنظیمات نداریم. در عوض، در پنل لایه ها، حالت ترکیب لایه Levels adjustment را از Normal به Screen تغییر دهید. حالت ترکیب Screen تصویر را بیش از حد روشن می کند، بنابراین مقدار Opacity را به حدود ۲۵٪ کاهش می دهیم:

روشن کردن تصویر با لایه Levels adjustment در فتوشاپ
تغییر حالت ترکیب و opacity لایه Levels adjustment
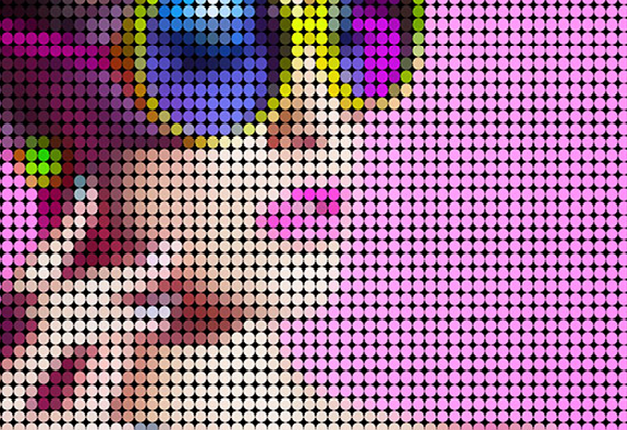
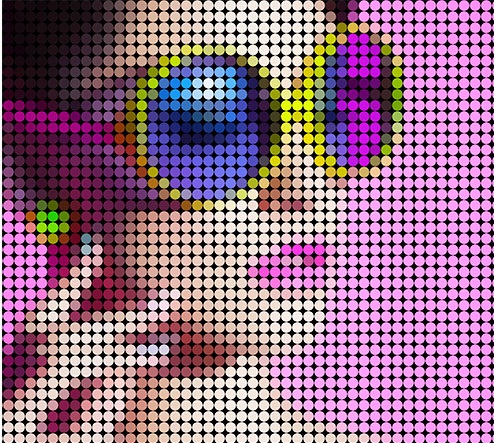
و با این کار، کار تمام شده است! در این جا، پس از روشن کردن تصویر، افکت نهایی”عکس با نقاط رنگی” در فتوشاپ رو به شکل زیر خواهیم داشت:
 کلام پایانی
کلام پایانی
دوستان عزیز سایت پی وی لرن، خوشحالیم که با آموزش نرم افزار فتوشاپ همراهمون هستید. در آخرین جلسه استفاده از افکت نقاط رنگی در فتوشاپ هستیم. در دو جلسه پیش مراحلی رو برای تبدیل تصویر به نقاط رنگی در فتوشاپ بیان نمودیم. در این قسمت نیز مبحث افکت نقاط رنگی رو ادامه دادیم، و به مراحلی همچون: اضافه کردن stroke در اطراف نقاط در فتوشاپ ، روشن کردن تصویر با لایه Levels adjustment در فتوشاپ و … اشاره نمودیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس





 نتیجه پس از پر کردن ماسک لایه با الگوی نقطه
نتیجه پس از پر کردن ماسک لایه با الگوی نقطه



 افکت با stroke اعمال شده به نقطه
افکت با stroke اعمال شده به نقطه



 افکت پس از افزایش saturation رنگ
افکت پس از افزایش saturation رنگ

 کلام پایانی
کلام پایانی



