مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم. در بخش ایجاد الگوی Candy Cane یا افکت متن آبنباتی در فتوشاپ در خدمتتون هستیم. در قسمت قبل ساخت نوارهای رنگی با سایزهای متفاوت و در موقعیت های مختلف رو داشتیم. در این قسمت می خواهیم الگویی که ایجاد نموده ایم رو به متن مان اعمال نماییم. بنابراین مراحل تعریف شکل ها به عنوان پترن در فتوشاپ ، افزودن استایل لایه Pattern Overlay و غیره رو خواهیم داشت.
چگونگی ساخت Holiday Candy Cane Text با فتوشاپ
ما با ساخت الگوی candy cane بدون مرز، با تکرار نوارهای قرمز و سبز شروع نمودیم . در این قسمت می خواهیم بدانیم چگونه الگوی خود را به متن مان اعمال نماییم. و نحوه ترکیب آن با سبک لایه ها برای ایجاد حروف گرد، براق و candy cane رو در ادامه خواهیم داشت.
مرحله ۱۵: کپی کردن و انتقال نوارها
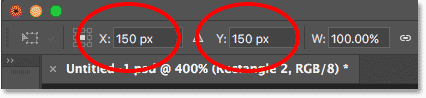
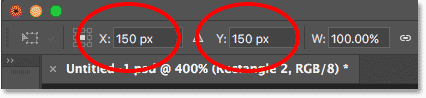
با انتخاب نوارها (Ctrl + Alt + T (Win) / Command + Option + T (Mac را فشار دهید تا یک نسخه از آن ها ایجاد شود و فرمان Free Transform Path را باز کنید. سپس در Options Bar، مقادیر X و Y را ۱۵۰ پیکسل تنظیم کنید:

افکت متن آبنباتی در فتوشاپ – کپی کردن و انتقال نوارها
تنظیم مقادیر X و Y برای حرکت کپی نوارهای کوچک تر به موقعیت
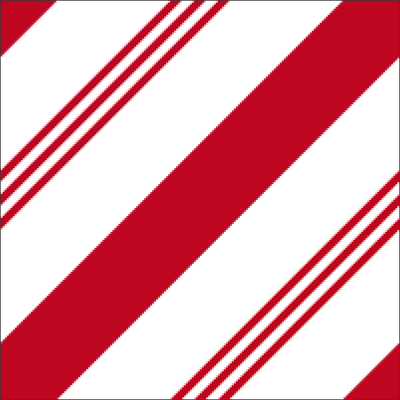
دوبار (Enter (Win) / Return (Mac فشار دهید تا مقادیر جدید را بپذیرید و از Free Transform Path خارج شوید. و اکنون یک نسخه از نوارهای کوچکتر در سمت راست پایین وجود دارد. برای بار سوم (Enter (Win) / Return (Mac را فشار دهید تا خطوط مسیر از اطراف اشکال حذف گردد :

افکت متن آبنباتی در فتوشاپ – کپی کردن و انتقال نوارها
الگوی خطی candy cane کامل است
مرحله ۱۶: تغییر رنگ نوارهای کوچک تر به سبز در فتوشاپ
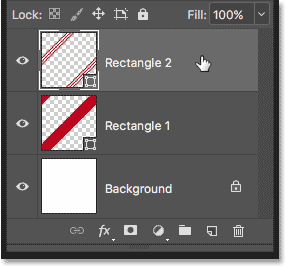
اگر شما از رنگ candy cane قرمزهمه راضی هستید، می توانید از این مرحله خارج شوید، اما من فکر می کنم که الگو با نوارهای کوچک تر سبز بهتر به نظر می رسد. برای تغییر رنگ نوارهای کوچک تر، مطمئن شوید که لایه “Rectangle 2” Shape در پنل لایه ها انتخاب شده است:

افکت متن آبنباتی در فتوشاپ – تغییر رنگ نوارهای کوچک تر به سبز
اطمینان حاصل کنید که اشکال کوچکتر انتخاب شده اند
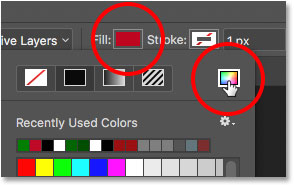
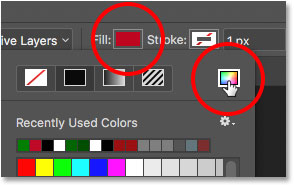
روی Fill color swatch در Options Bar کلیک کنید و سپس روی نماد Color Picker در گزینه Fill Type کلیک کنید:

تغییر رنگ نوارهای کوچک تر به سبز
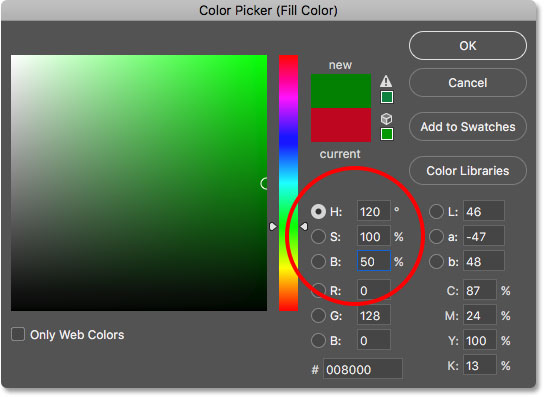
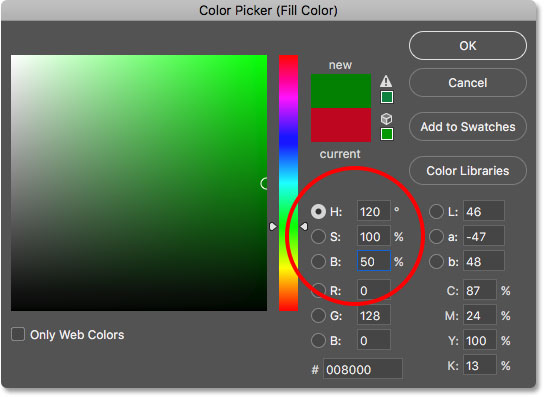
در Color Picker، با تنظیم مقدار H به ۱۲۰، مقدار S به ۱۰۰ و مقدار B به ۵۰، یک سایه سبز را انتخاب کنید. سپس روی Ok کلیک کنید تا Color Picker را ببندید:

افکت متن آبنباتی در فتوشاپ – تغییر رنگ نوارهای کوچک تر به سبز
انتخاب رنگ سبز از Color Picker
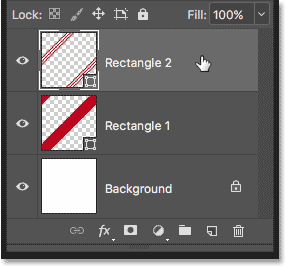
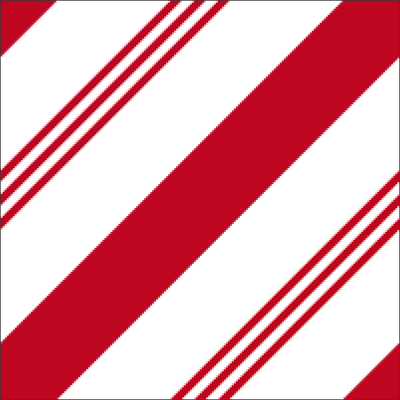
در حال حاضر نوارهای کوچکتر سبز هستند در حالی که نوارهای بزرگتر به رنگ قرمز باقی مانده اند و الگوی candy cane را تکمیل می کنند:

افکت متن آبنباتی در فتوشاپ – تغییر رنگ نوارهای کوچک تر به سبز
الگوی نهایی نوار های candy cane
مرحله ۱۷: تعریف شکل ها به عنوان پترن در فتوشاپ
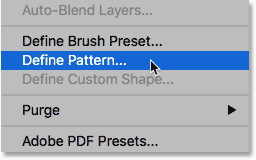
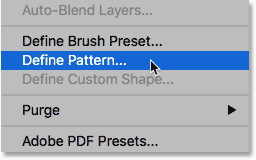
برای تعریف شکل ها به عنوان پترن در فتوشاپ ، به منوی Edit بروید و گزینه Define Pattern را انتخاب کنید:

تعریف شکل ها به عنوان پترن در فتوشاپ
Edit > Define Pattern
ایجاد افکت متن آبنبات در فتوشاپ
در این مرحله الگوی candy cane ما انجام شده است! حال بیایید ببینیم چگونه می توان آن را به برخی از متن ها اعمال کرد و حروف را بیش تر شبیه candy ها ساخت. برای صرفه جویی در وقت، به یک سند جداگانه سوئیچ خواهیم کرد که قبلا برخی از متن های سفید را در مقابل background تم holiday اضافه کرده ایم. برای داشتن بهترین نتایج، فونت با حروف گرد را انتخاب کنید. در این جا از Arial Rounded MT Bold استفاده می کنیم:

ایجاد Candy Cane Text در فتوشاپ – تعریف شکل ها به عنوان پترن در فتوشاپ
برخی از متن های سفید در مقابل یک پس زمینه آبی
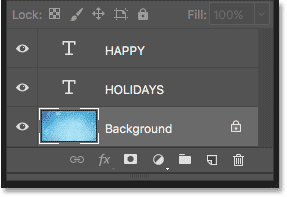
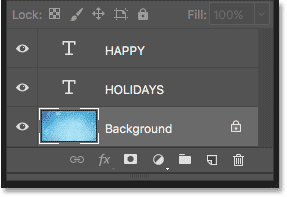
اگر ما در پنل Layers نگاه کنیم، می بینیم که هر کلمه در لایه نوع جداگانه قرار دارد. با افزودن افکت candy cane به یکی از کلمات شروع می کنیم و سپس به شما نشان می دهیم که چگونه می توانید کل افکت را از یک لایه ی نوع به دیگری کپی کنید:

افکت متن آبنبات در فتوشاپ
هر کلمه در Type layer خود اضافه شده است
مرحله ۱: Type Layer خود را انتخاب کنید.
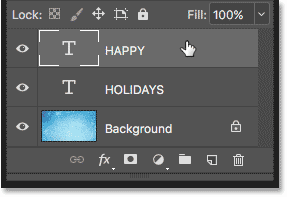
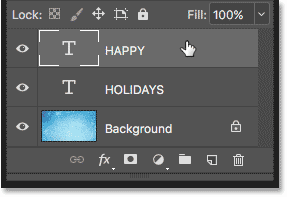
با انتخاب یک لایه Type در پنل لایه ها، شروع کنید. کلمه “HAPPY” را انتخاب می کنیم:

Type Layer خود را انتخاب کنید.
انتخاب یکی از لایه های نوع
مرحله ۲: افزودن استایل لایه Pattern Overlay
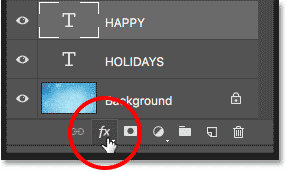
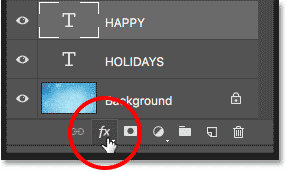
برای ایجاد افکت candy cane text ، از سبک های لایه فتوشاپ استفاده خواهیم کرد. روی نماد Layer Styles (نماد fx) در پایین پنل لایه ها کلیک کنید:

افزودن استایل لایه Pattern Overlay
کلیک بر روی آیکون Layer Styles
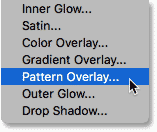
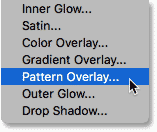
سپس، برای پر کردن متن با الگوی candy cane، الگوی Pattern Overlay را از لیست انتخاب کنید:

افزودن استایل لایه Pattern Overlay
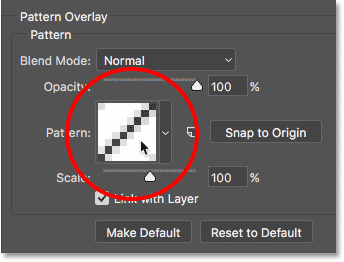
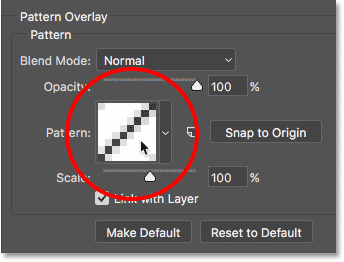
فتوشاپ کادر محاوره ای Layer Style را با گزینه های Pattern Overlay در ستون میانی باز می کند. برای انتخاب الگوی دیگری روی نمونه pattern کلیک کنید:

افزودن استایل لایه Pattern Overlay – افکت متن آبنبات در فتوشاپ
با کلیک بر روی نمونه
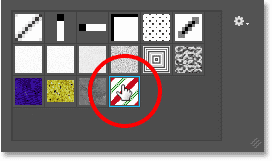
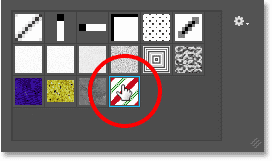
بر روی تصویر کوچک الگوی candy cane دوبار کلیک کنید تا آن را انتخاب کنید:

انتخاب candy cane pattern
این فورا نوع انتخاب شما را با نوارهای candy cane پر می کند:

انتخاب candy cane pattern – تعریف شکل ها به عنوان پترن در فتوشاپ
نوع با الگوی candy cane اعمال می شود
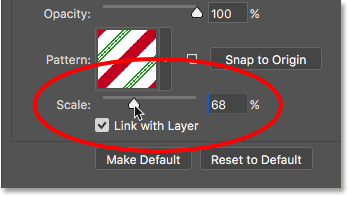
مرحله ۳: تنظیم اندازه الگو
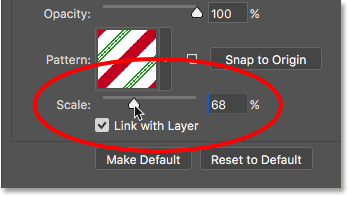
برای تنظیم اندازه و ظاهر الگوی درون حروف، از اسلایدر Scale در زیر نمونه استفاده کنید. مقادیر پایین مقیاس الگو را کوچک تر می کند تا آن را بیش تر تکرار کند. مقداری که به بهترین شکل عمل می کند به اندازه متن شما بستگی دارد. در این جا مقدار را پایین می آوریم تا ۶۸٪:

تنظیم اندازه الگو – افکت متن آبنبات در فتوشاپ
کاهش Scale برای کوچک شدن الگو
حروف با کاهش scaled کوچک شده اند.

افکت متن آبنبات در فتوشاپ – نتیجه پس از کاهش مقدار Scale
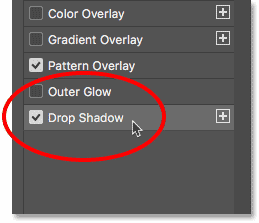
مرحله ۴: اعمال یک Drop Shadow
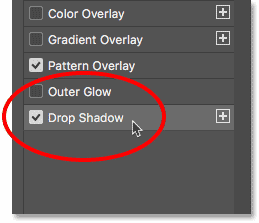
برای کمک به جدا کردن حروف از پس زمینه، drop shadow را اضافه خواهیم کرد. در کادر محاوره ای Layer Style، در ستون سمت چپ drop shadow را انتخاب کنید:

اعمال یک Drop Shadow در فتوشاپ
انتخاب یک استایل لایه Drop Shadow
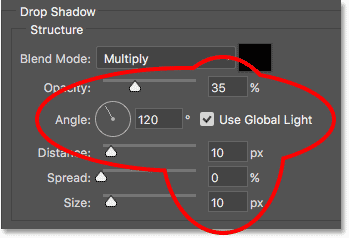
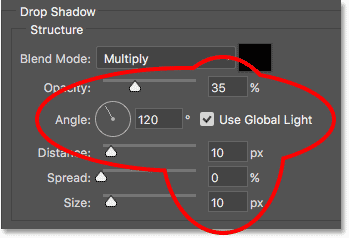
در گزینه Drop Shadow گزینه Opacity را به ۳۵٪ تنظیم کنید. Use Global Light را فعال کنید و سپس زاویه را ۱۲۰ درجه تنظیم کنید. مقدار Distance و Size را به ۱۰ پیکسل تنظیم می کنیم، اما ممکن است بخواهید مقادیر مختلفی را بسته به اندازه تصویر خود امتحان کنید تا بهترین را انتخاب نمایید:

اعمال یک Drop Shadow در فتوشاپ
گزینه Drop Shadow
در این جا متن با اعمال Drop Shadow وجود دارد:

اعمال یک Drop Shadow در فتوشاپ
افکت پس از استفاده از Drop Shadow
ادامه مراحل رو در جلسه بعد خواهیم دید.
کلام پایانی
دوستان عزیز سایت آموزشی پی وی لرن، با آموزش نرم افزار فتوشاپ همراهتون هستیم. در بخش ایجاد الگوی Candy Cane یا افکت متن آبنبات در فتوشاپ در خدمتتون می باشیم. در قسمت قبل ساخت نوارهای رنگی با سایزهای متفاوت و در موقعیت های مختلف رو داشتیم. در این قسمت الگویی که ایجاد نمودیم رو به متن مان اعمال نمودیم. در بخش بعد اضافه کردن سبک ها رو به الگوی خود داریم. تا بتوانیم یک الگوی Candy Cane جذاب و زیبا ایجاد نماییم. با ادامه مباحث همراهمون باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس