مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم. تا این جا دیدیم که اگه شما چند کلمه که هر کدام در یک لایه Type جداگانه هستند، در صورتی که بخواهید با یک تصویر پر کنید چطور میشه عمل کرد. یا چگونه می توان یک تصویر را در دو، سه یا حتی بیش تر از لایه Type در یک زمان قرار داد. با ادامه قرار گیری تصاویر در لایه متن چندگانه در فتوشاپ در خدمتتون هستیم. در این قسمت که به افکت نهایی منجر میشه ، مواردی مانند انتخاب رنگ پس زمینه از تصویر در فتوشاپ ، ایجاد یک clipping mask در فتوشاپ و سفارشی سازی افکت رو بررسی خواهیم نمود. در این جلسه به افکت نهایی مورد نظر خواهیم رسید.
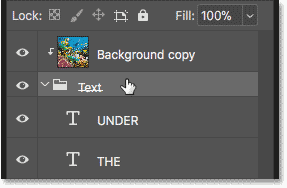
مرحله ۷: لایه “Background copy” را انتخاب کنید
حالا که لایه های Type در داخل یک گروه هستند، می توانیم تصویر را به کل گروه اعمال نماییم. روی لایه Background Copy کلیک کنید تا آن را انتخاب کنید:

لایه های Type را در یک گروه لایه در فتوشاپ قرار دهید
مرحله ۸: ایجاد یک clipping mask در فتوشاپ
حال به ایجاد یک clipping mask در فتوشاپ می رسیم.
آیکون menu پنل Layers را لمس کنید:

ایجاد یک clipping mask در فتوشاپ
و سپس Create Clipping Mask را از لیست انتخاب کنید:

ایجاد یک clipping mask در فتوشاپ
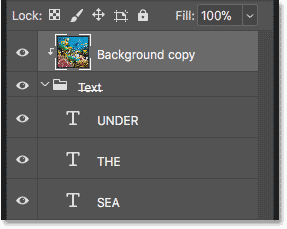
این بار، فتوشاپ لایه «Background copy» را نه به یک لایه ی Type خاص متصل می کند، بلکه به گروه لایه ی خودش متصل می کند:

ایجاد یک clipping mask در فتوشاپ
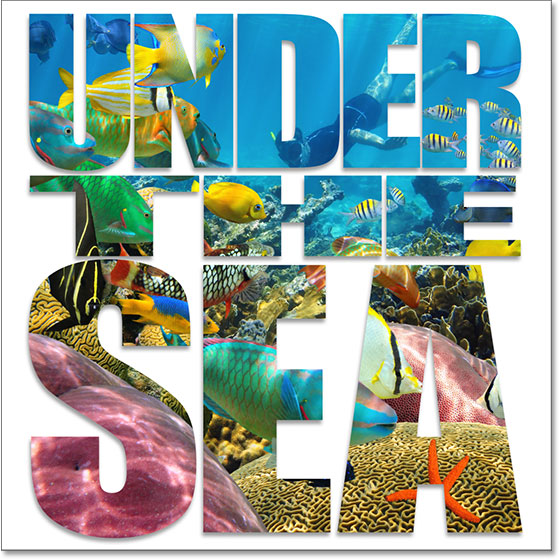
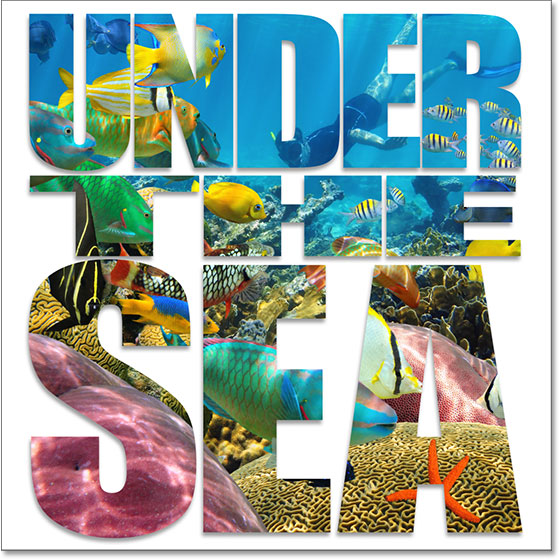
و چون ما تصویر را به گروه کلیپ کرده ایم، تصویر بلافاصله در داخل هر سه عبارت ظاهر می شود:

ایجاد یک clipping mask در فتوشاپ
سفارشی سازی افکت : اضافه کردن یک Drop Shadow در فتوشاپ
اکنون که افکت اصلی”image in text”را ایجاد کردیم، اجازه دهید به چند راه برای سفارشی کردن آن نگاه کنیم.پس در این قسمت اضافه کردن یک Drop Shadow در فتوشاپ رو داریم.
چیزی که ما می توانیم انجام دهیم اضافه کردن یک سایه افتادن یا Drop Shadow به متن است. و از آن جایی که ما می خواهیم Drop Shadow تمام لایه های Type ما را یک باره تحت تاثیر قرار دهد،
ما آن را به گروه لایه خود اعمال می کنیم.
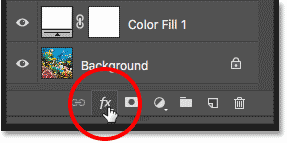
بر روی گروه لایه کلیک کنید تا آن را انتخاب کنید:

سفارشی سازی افکت : اضافه کردن یک Drop Shadow در فتوشاپ
سپس روی نماد Layer Styles (نماد “fx”) در پایین پنل Layers کلیک کنید:

سفارشی سازی افکت : اضافه کردن یک Drop Shadow در فتوشاپ
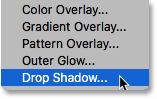
Drop Shadow را از لیست انتخاب کنید:

سفارشی سازی افکت : اضافه کردن یک Drop Shadow در فتوشاپ
خب حالا که اضافه کردن یک Drop Shadow در فتوشاپ رو دیدیم میریم سروقت تنظیمات آن.
تنظیمات Drop Shadow در فتوشاپ
اضافه کردن یک Drop Shadow در فتوشاپ رو دیدیم .
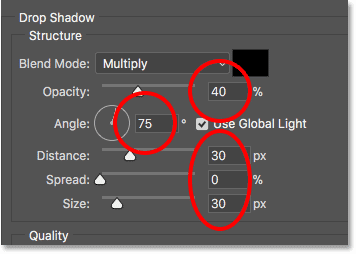
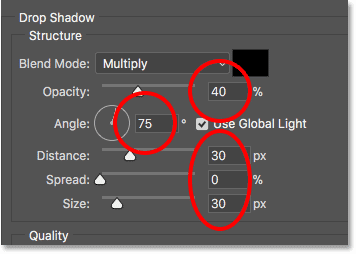
کادر محاوره ای Layer Style را برای گزینه های Drop Shadow باز می کند. زاویه، فاصله و اندازه سایه را به میل شما تنظیم کنید.
زاویه یا Angle جهت منبع نور را تنظیم می کند. Distance این که تا جه اندازه سایه از حروف به سمت خارج گسترش یابد را تنظیم می کند و Size لبه های سایه را پر می کند.
سپس روشنایی سایه را با استفاده از کشوی Opacity در بالای صفحه تنظیم کنید.
در مورد ما زاویه را به ۷۵ درجه می رسانم تا زاویه پرتوهای نور در آب را مطابقت دهم. سپس فاصله و اندازه را به ۳۰ پیکسل و Opacity تا ۴۰٪ تنظیم می کنیم. برای بستن کادر محاوره ای روی OK کلیک کنید.

تنظیمات Drop Shadow در فتوشاپ – اضافه کردن یک Drop Shadow در فتوشاپ
و در این جا افکت ما با سایه یا shodow افتاده شده اعمال شده است. توجه داشته باشید که چون سایه افکت را به گروه لایه اعمال کردیم، تمام لایه های نوع در داخل گروه تحت تاثیر قرار می گیرند:

تنظیمات Drop Shadow در فتوشاپ – اضافه کردن یک Drop Shadow در فتوشاپ
بعد از اضافه کردن یک Drop Shadow در فتوشاپ میریم سراغ سفارشی سازی افکت.
سفارشی سازی افکت : تغییر رنگ پس زمینه در فتوشاپ
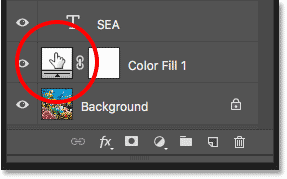
یکی دیگر از راه هایی که ما می توانیم افکت را سفارشی کنیم این است که رنگ پس زمینه را تغییر دهیم. برای Solid Color fill روی color swatch دابل کلیک کنید:

سفارشی سازی افکت : تغییر رنگ پس زمینه در فتوشاپ
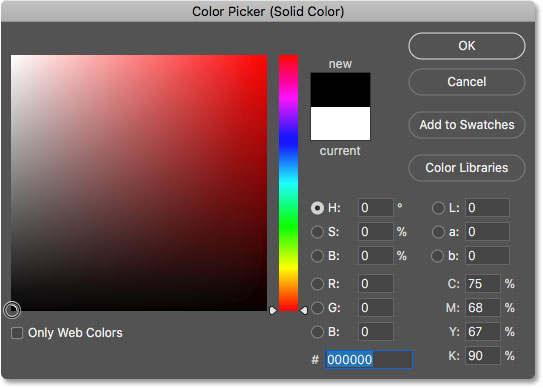
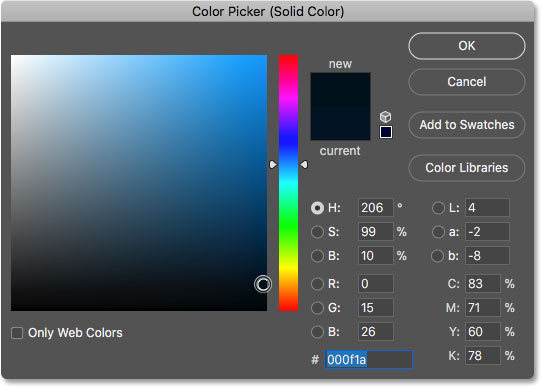
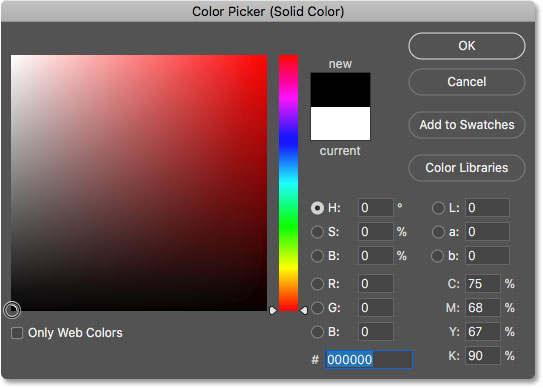
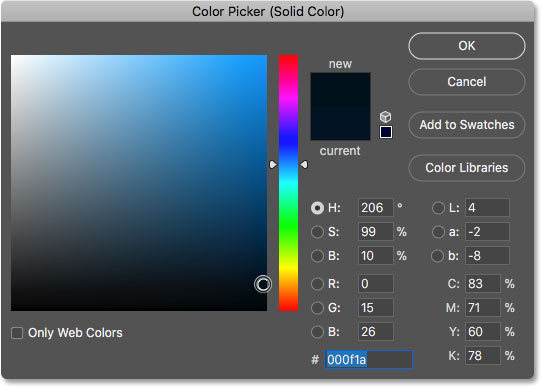
سپس یک رنگ متفاوت در Color Picker انتخاب کنید. ما سیاه را انتخاب می کنیم:

سفارشی سازی افکت : تغییر رنگ پس زمینه در فتوشاپ
و در این جا چیزی که از افکت به نظر می رسد یک پس زمینه سیاه است:

سفارشی سازی افکت : تغییر رنگ پس زمینه در فتوشاپ
انتخاب رنگ پس زمینه از تصویر در فتوشاپ
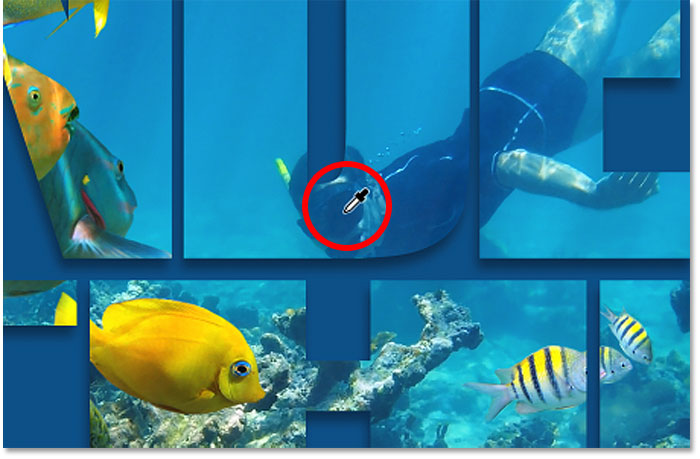
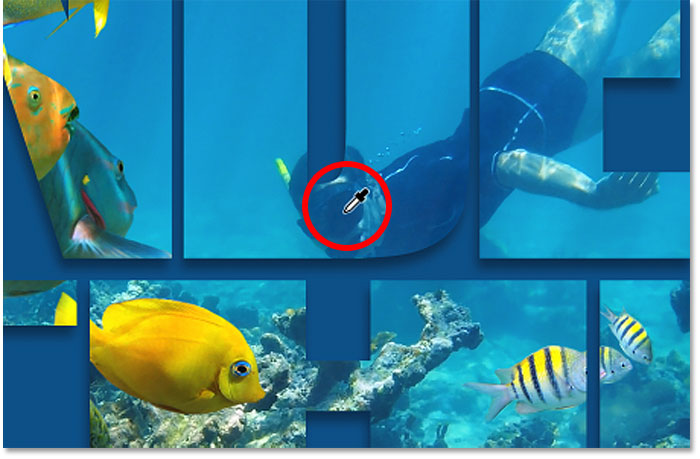
شما همچنین می توانید یک رنگ پس زمینه را مستقیما از تصویر داخل حروف انتخاب کنید. Color Picker هنوز باز است، مکان نما خود را روی تصویر قرار دهید.
مکان نما خود را به یک eyedropper تغییر دهید. بر روی یک رنگ کلیک کنید تا آن را انتخاب کند و آن را به عنوان رنگ پس زمینه جدید تنظیم کنید. ما یک سایه تیره از آبی از ماسک غواص را انتخاب می کنیم:

انتخاب رنگ پس زمینه از تصویر در فتوشاپ
و در این جا چیزی که هست، رنگ مانند پس زمینه جدید به نظر می رسد:

انتخاب رنگ پس زمینه از تصویر در فتوشاپ
افکت با یک رنگ پس زمینه از تصویر گرفته شده است
ما از رنگی که نمونه برداری می کنیم استفاده خواهیم کرد، اما ما یک سایه بسیار تیره تر از آن را نیز انتخاب می کنیم:

انتخاب رنگ پس زمینه از تصویر در فتوشاپ
گرفتن رنگ نمونه و انتخاب یک نسخه تیره تر از آن
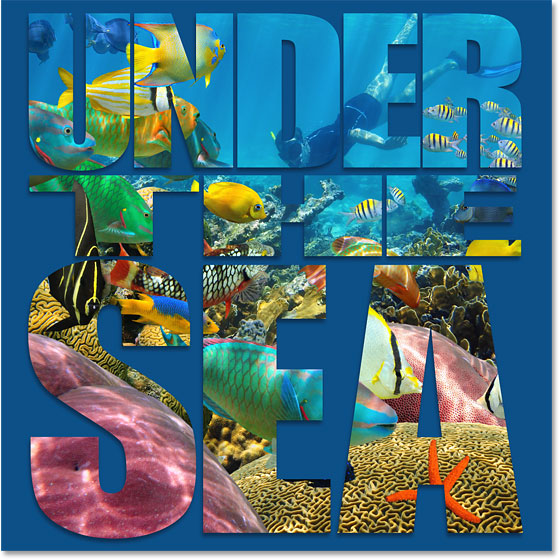
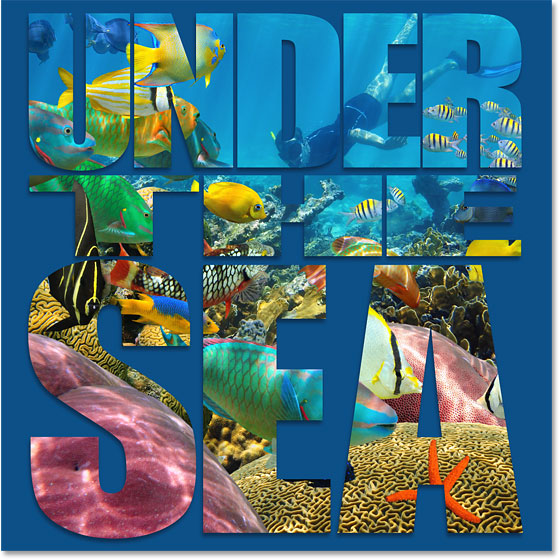
برای بستن از Color Picker روی Ok کلیک کنید، و در این جا افکت ما همراه با پس زمینه آبی تیره است:

انتخاب رنگ پس زمینه از تصویر در فتوشاپ
آبی تیره تر متن را آسان تر می خواند
سفارشی کردن افکت: افزودن شفافیت به پس زمینه در فتوشاپ
در نهایت، اجازه دهید به یک روش دیگر برای سفارشی سازی افکت نگاه کنیم، و این با افزودن شفافیت به رنگ پس زمینه است. افزودن شفافیت به پس زمینه به برخی از تصاویر اصلی اجازه خواهد داد تا از این طریق نمایش یابند.
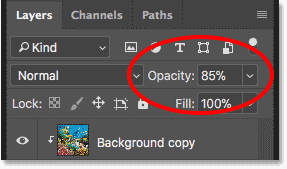
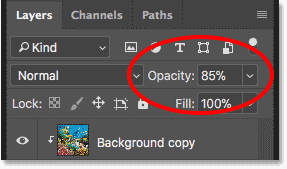
با انتخاب لایه Solid Color fill، مقدار Opacity را در بالا سمت راست پنل Layers پایین بیاورید. هرچقدر که آن را از مقدار پیش فرض آن که ۱۰۰٪ است بیش تر کاهش دهید، بیش تر تصویر را از طریق رنگ پس زمینه مشاهده خواهید نمود.
ما به ۸۵٪ پایین می آوریم:

سفارشی کردن افکت: افزودن شفافیت به پس زمینه در فتوشاپ
کاهش شفافیت لایه Solid Color fill
این اجازه می دهد تا فقط به نشان دادن تصویر از طریق پس زمینه آبی اشاره شود، ایجاد افکت نهایی را داریم:

سفارشی کردن افکت: افزودن شفافیت به پس زمینه در فتوشاپ
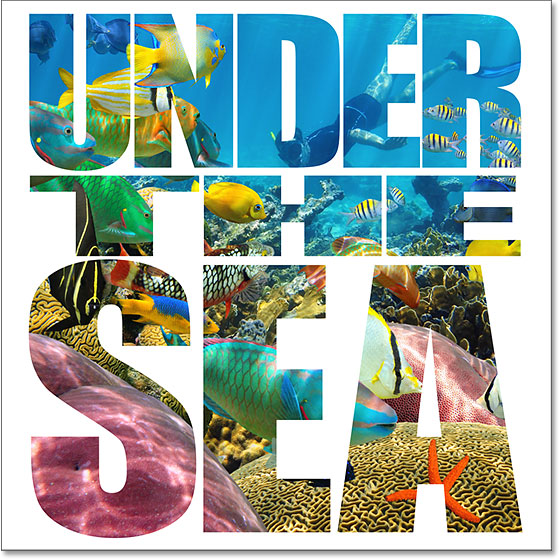
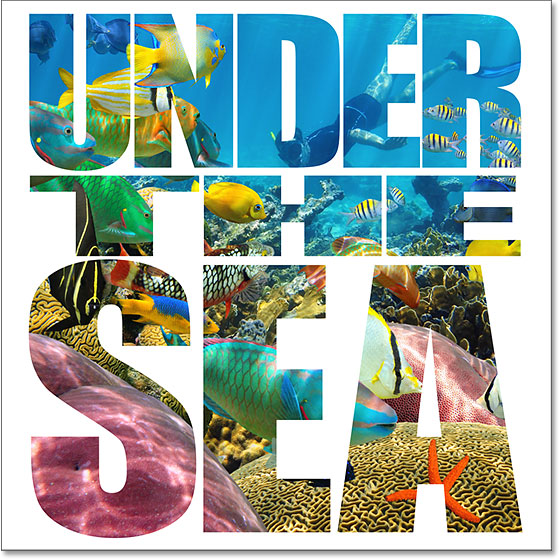
افکت نهایی “تصویر در متن”
کلام پایانی
دوستان عزیز سایت پی وی لرن از این که با آموزش نرم افزار فتوشاپ همراهمون هستید خوش حالیم. نحوه قرار دادن تصویر در متن و چگونگی پر کردن چندین لایه با همان تصویر در فتوشاپ رو از نظر گذروندیم . در این بخش قرار گیری تصاویر در لایه متن چندگانه در فتوشاپ رو ادامه دادیم و مواردی که به افکت نهایی منجر میشه رو بررسی نمودیم، مواردی مانند انتخاب رنگ پس زمینه از تصویر در فتوشاپ ، ایجاد یک clipping mask در فتوشاپ و سفارشی سازی افکت رو بررسی خواهیم نمود.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس