مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش فتوشاپ در خدمتتون هستیم.
در این قسمت یاد می گیریم که چگونه یک افکت رنگی Splash را سریع و آسان در فتوشاپ تنها با استفاده یک لایه تنظیم گرافیک گرادیان، ماسک لایه و قلم مو ایجاد کنیم! این افکت عالیه برای طبیعت و عکس های چشم انداز.
آموزش این افکت در سه جلسه تنظیم شده است. پس آموزش افکت Color Splash در فتوشاپ رو پی می گیریم.
آموزش افکت Color Splash در فتوشاپ
افکت Color Splash برای فتوشاپ CC و CS6 می باشد. در این قسمت از آموزش فتوشاپ، ما یک روش فوق العاده آسان برای اضافه کردن افکت color splash رنگی به یک عکس یاد می گیریم! “color splash”، همچنین به عنوان “رنگ انتخابی” شناخته می شود، جایی است که ما تصویر را به سیاه و سفید تبدیل می کنیم و سپس رنگ را فقط در یک منطقه بازسازی می نماییم. معمولا رنگ را در یک شیء خاص مانند یک لباس یا یک گل یر می گردانیم.
اما برای انواع خاصی از عکس ها، به ویژه چشم انداز هایی از فضای باز، ممکن است بازگرداندن رنگ در یک منطقه به صورن کلی بهتر باشد. اغلب، عکس های چشم انداز فاقد یک موضوع واضح هستند. با محدود کردن رنگ در یک منطقه، مانند برگ درخت یا آب زیر پل، صحنه را با تمرکز بر روی آن منطقه ساده می کنیم. این می تواند یک راه عالی برای ایجاد یک تصویر جالب باشد، و این یک افکت واقعا عالی و بسیار سرگرم کننده است! و به این دلیل که انتخاب خاصی در تصویر نداریم، نیازی به انتخاب های وقت گیر نیست و معمولا، تنها با یک قلم مو می توانیم کلیک کنیم.
چه چیزی را یاد خواهید گرفت؟
برای ایجاد افکت color splash، از یک لایه تنظیم گرافیکی گرادیان برای تبدیل سریع تصویر به سیاه و سفید استفاده می کنیم. سپس، ما از ماسک لایه ساخته شده در Gradient Map همراه با ابزار براش فتوشاپ برای فورا بازگرداندن رنگ در یک منطقه استفاده می کنیم. در نهایت، رنگ را محو می کنیم تا با محیط سیاه و سفید بهتر ترکیب شود و با استفاده از گزینه های ماسک لایه در پانل Properties این کار را انجام می دهیم. هنگامی که مراحل را یاد گرفتید، می بینید که کل افکت color splash فقط چند دقیقه از ابتدا تا انتها طول می کشد. حال بیایید ببینیم که چگونه باید کار کرد.
ما از Photoshop CC استفاده خواهیم کرد اما همه چیز کاملا سازگار با فتوشاپ CS6 است.
در این جا تصویری از افکت آخر splash داریم تا ببینیم زمانی که همه مراحل را انجام دادیم تصویر چگونه به نظر می رسد. توجه داشته باشید که فقط درختان در سمت چپ رنگی هستند در حالی که بقیه تصویر سیاه و سفید باقی مانده است. همچنین ما یاد خواهیم گرفت که چگونه شدت رنگ را تنظیم کنیم تا تصویر خاص خود را در انتهای آموزش داشته باشیم:

آموزش افکت Color Splash در فتوشاپ
چگونه یک افکت Color Splash ایجاد نماییم؟
مرحله ۱: تصویرتان را باز کنید.
با باز کردن یک تصویر در فتوشاپ شروع کنید.

آموزش افکت Color Splash در فتوشاپ
تصویر اصلی
مرحله ۲: پیش زمینه و رنگ های پس زمینه را به پیش فرض تنظیم کنید.
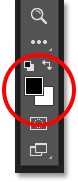
در این لحظه از لایه تنظیم Gradient Map برای تبدیل تصویر رنگی به سیاه و سفید استفاده می کنیم. اما برای این که کار کنیم، ابتدا باید مطمئن شویم که زمینه های پیش زمینه و رنگ پس زمینه پیش فرض ماست. شما می توانید رنگ پیش زمینه و پس زمینه فعلی خود را در نمونه های رنگی در نزدیکی پایین نوار ابزار مشاهده کنید. به طور پیش فرض، رنگ Foreground (نمونه بالایی چپ) باید سیاه باشد و رنگ پس زمینه (سوژه سمت راست پایین) باید سفید باشد. اگر رنگ های مختلفی را می بینید، حرف D را روی صفحه کلید خود فشار دهید (“D” برای “Default”) برای ریست آنها:

آموزش افکت Color Splash در فتوشاپ
رنگ پیش زمینه پیش فرض (بالا سمت چپ) و پس زمینه (پایین سمت راست)
مرحله ۳: یک لایه Gradient Map Adjustment را اضافه کنید.
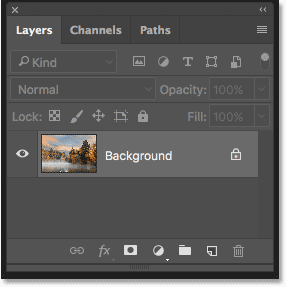
اگر ما به پنل لایه ها نگاه کنیم، می بینیم که تصویر ما روی لایه Background قرار گرفته است:

آموزش افکت Color Splash در فتوشاپ
پانل لایه ها تصویر اصلی را نشان می دهد.
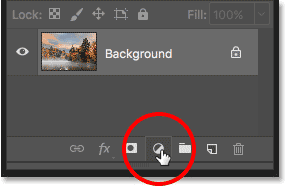
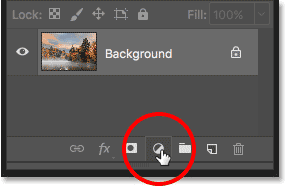
حال باید تصویر خود را به سیاه و سفید تبدیل کنیم، پس می توانیم با استفاده از تنظیمات تصویر Gradient Map، این کار را بسیار سریع انجام دهیم. اما به جای ایجاد یک تغییر دائمی به تصویر، Gradient Map را به عنوان یک لایه تنظیم غیر مخرب اعمال می کنیم. روی آیکون New Fill or Adjustment Layer در پایین پنل Layers کلیک کنید:

آموزش افکت Color Splash در فتوشاپ
کلیک بر روی آیکون New Fill or Adjustment Layer
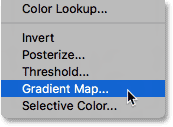
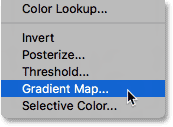
سپس Gradient Map را از لیست انتخاب کنید:

آموزش افکت Color Splash در فتوشاپ
انتخاب “Gradient Map” از منو
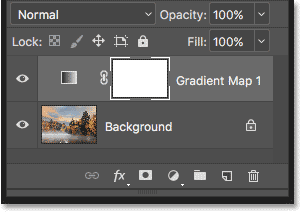
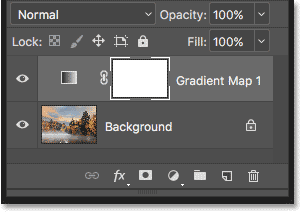
فتوشاپ یک لایه تنظیم گرافیکی گرادیانت به نام “Gradient Map 1” در بالای تصویر در لایه بک گراند اضافه می کند:

آموزش افکت Color Splash در فتوشاپ
پنل لایه ها نشان دهنده لایه تنظیم جدید Gradient Map می باشد.
و Gradient Map بلافاصله تصویر ما را از رنگی به سیاه و سفید تبدیل می کند.
برای کنترل بیش تری نسبت به تبدیل رنگ سیاه و سفید، می توانید از یک لایه تنظیم سیاه و سفید استفاده کنید. اما در بیش تر موارد، Gradient Map به خوبی برای افکت Splash کار می کند و به ما نتایج عالی می دهد:

آموزش افکت Color Splash در فتوشاپ
تصویر پس از تبدیل آن به سیاه و سفید با استفاده از لایه تنظیم گرافیک گرادینت.
کلام پایانی
دوستان عزیز سایت آموزشی پی وی لرن ،متشکریم از همراهیتون.
در این قسمت چگونگی ایجاد افکت زیبای Color Splash در فتوشاپ رو آغاز نمودیم .
مراحلی رو تا این قسمت از کار با هم دیدیم، ادامه مراحل رو تا در جلسات آینده بررسی خواهیم نمود.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس














امیر حسین
مطلب جالب و مفیدی برام بود بقیه مطالب سایتم دیدم خیلی سایت خوبیه و مطالبش برام مفید بوده
تنها ایرادی ک داره اینه که سرعت لودش خیلی پایینه احتمالا برا اینه که سایت وردپرسیه