مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم. آموزش کار با ابزار Curvature Pen Tool فتوشاپ رو در دو جلسه پیش آغاز نمودیم. در صورتی که پیگیر جلسات بودید، حتما مشاهده نمودید که در این بخش های آموزشی قصد داریم با استفاده از رسم خطها با Curvature Pen Tool فتوشاپ CC 2018 اشکالی رو ترسیم نماییم. در این بخش ترسیم خطوط با Curvature Pen Tool فتوشاپ رو ادامه می دهیم.
ترسیم خطوط با Curvature Pen Tool فتوشاپ CC 2018
تا این قسمت نقاط رو در سند ایجاد نموده ایم و آن ها رو به هم وصل نموده ایم تا خط بسته ای شکل گیرد و سپس هر کدوم از نقاط رو به طرفی که منجر به شکل دلخواهمان می شود، درگ نموده ایم. ادامه مراحل رو در این قسمت دنبال خواهیم نمود تا به شکل اصلیمون برسیم.
سوئیچ بین نقاط منحنی و نقاط corner
تا کنون، تمام نقاط anchor ما با ابزار Curvature Pen Tool به صورت نقاط منحنی اضافه شده اند (همچنین به عنوان نقاط smooth شناخته شده). به این معنی که منحنی خطوط مسیر از طریق نقاط عبور می کند. راه دیگری برای تغییر شکل یک مسیر با تبدیل یک نقطه منحنی به نقطه corner است. برای سوئیچ از نقطه منحنی به نقطه گوشه، روی یک نقطه منحنی موجود دوبار کلیک کنید.
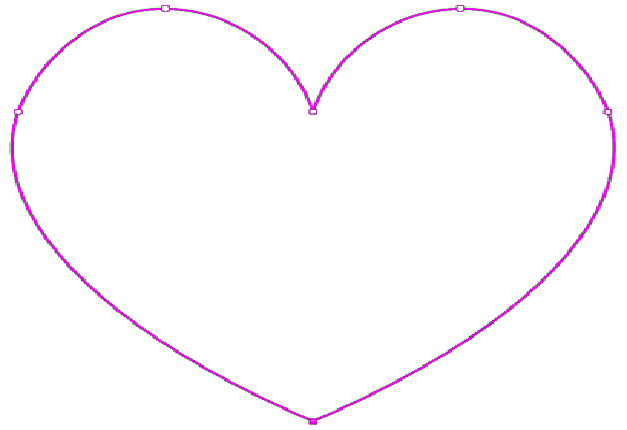
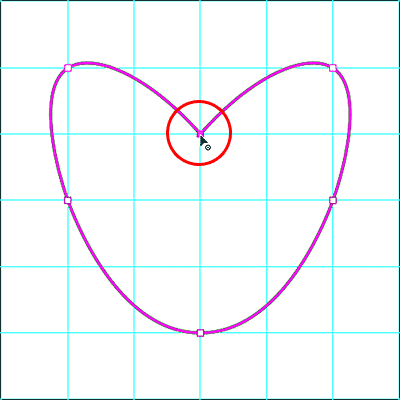
ما روی نقطه ای که در مرکز بالا اضافه کرده ایم دوبار کلیک می کنیم و اکنون می بینیم که به جای منحنی صاف، خطوط مسیر به طور ناگهانی مسیر را تغییر می دهند. برای تغییر از یک نقطه corner به نقطه منحنی، دوباره فقط روی نقطه کلیک کنید:

ترسیم خطوط با Curvature Pen Tool فتوشاپ
روی یک نقطه منحنی دوبار کلیک کنید تا آن را به نقطه corner تبدیل کنید و بالعکس.
حذف یک نقطه
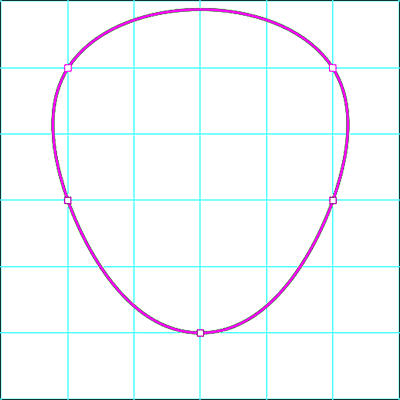
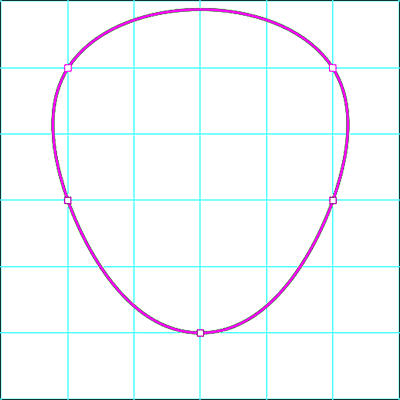
برای حذف یک نقطه لنگر، با ابزار Penvector Pen Tool بر روی آن کلیک کنید، سپس کلید (Backspace (Win) / Delete (Mac را در صفحه کلید خود فشار دهید. در این جا، نقطه ای در مرکز بالا رو حذف کردیم، و اکنون مسیرمون به شکل قبل از اضافه کردن نقطه بازگشته است:

ترسیم خطوط با Curvature Pen Tool فتوشاپ
برای حذف یک نقطه، آن را انتخاب کنید و سپس (Backspace (Win) / Delete (Mac را فشار دهید.
حذف یک مسیر کامل
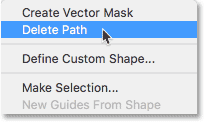
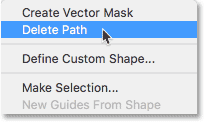
برای پاک کردن کل مسیر خود، (right-click (Win) / Control-click (Mac داخل سند و سپس Delete Path را از منو انتخاب کنید. کل مسیر را با فشار دادن (Backspace (Win) / Delete (Mac بر روی صفحه کلید خود زمانی که نقاط anchor انتخاب نشده است، حذف کنید.

ترسیم خطوط با Curvature Pen Tool فتوشاپ
برای پاک کردن یک مسیر، (right-click (Win) / Control-click (Mac و گزینه “Delete Path” را انتخاب کنید.
مسیر را حذف می کنیم به طوری که به سند خالی و راهنمایی ها برگردیم:

ترسیم خطوط با Curvature Pen Tool فتوشاپ
مسیر پاک شده است.
کشیدن بخش های مستقیم Path با Curvature Pen Tool
مزیت اصلی ابزار Path با Curvature Pen Tool این است که رسم خطوط منحنی مسیر را آسان می کند. اما می توانیم از آن برای رسم خطوط مستقیم نیز به راحتی استفاده کنیم. قبلا دیدیم که می توانیم یک نقطه منحنی را به نقطه corner تبدیل کنیم با دو کلیک بر روی آن. اما اگر از قبل می دانیم که نیاز به خط مستقیم داریم، دیگر نیازی نیست که ابتدا نقطه ی منحنی را بکشیم و سپس آن را تبدیل کنیم. در عوض، فقط دوبار کلیک کنید، نه فقط یک کلیک، برای اضافه کردن نقطه جدید. فتوشاپ به طور خودکار نقطه را به عنوان نقطه cornerاضافه می کند.
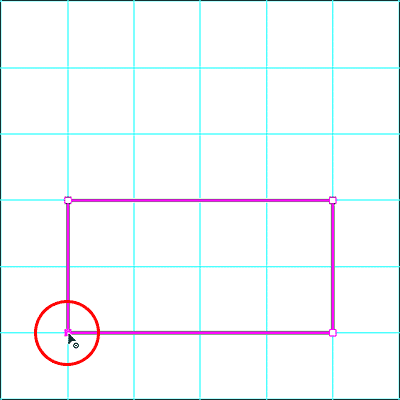
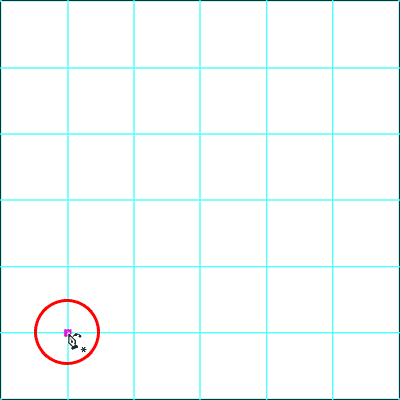
حال بذارید طرح مسیر مستطیل شکل رو با استفاده از ابزار Penvature Pen Tool ایجاد نماییم. با کلیک کردن برای تنظیم نقطه شروع برای مسیر آغاز نمایید. ما در گوشه پایین سمت چپ کلیک می کنیم:

ترسیم خطوط با Curvature Pen Tool فتوشاپ
کلیک کردن برای تنظیم یک نقطه شروع برای طرح مسیر مستطیلی.
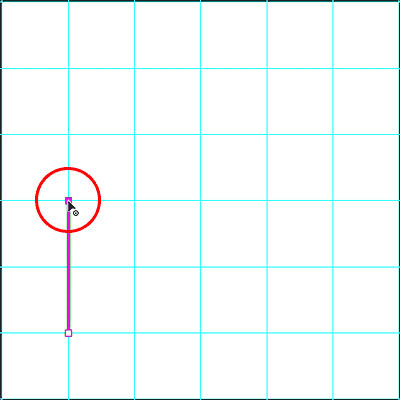
سپس، از آنجا که می دانیم می خواهیم که نقطه بعدی نقطه ی گوشه ای باشد، به جای یک کلیک، روی آن دوبار کلیک کنید تا آن را اضافه نمایید. راهنمای افقی را بالای نقطه شروع دوبار کلیک می کنیم:

رسم خطها با Curvature Pen Tool فتوشاپ
دوبار کلیک کردن برای اضافه کردن نقطه دوم به عنوان نقطه کرنر.
رسم سایر اضلاع
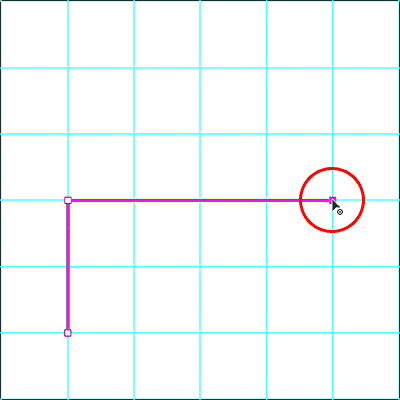
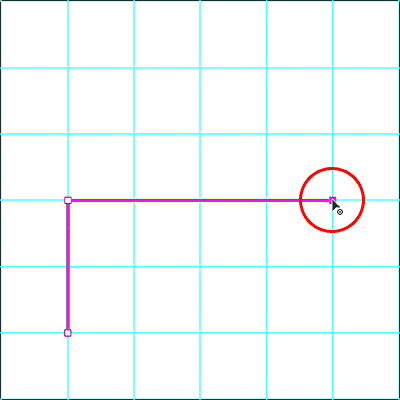
برای اضافه کردن سومین نقطه به شکل مستطیلی، دوباره آن را دوبار کلیک کنید تا به عنوان نقطه corner اضافه شود. توجه داشته باشید که چون ما نقاط را به عنوان نقاط گوشه اضافه می کنیم، فتوشاپ به جای منحنی آن ها را با بخش های مسیر مستقیم متصل می کند:

رسم خطها با Curvature Pen Tool فتوشاپ
دابل کلیک کردن برای اضافه کردن نقطه سوم.
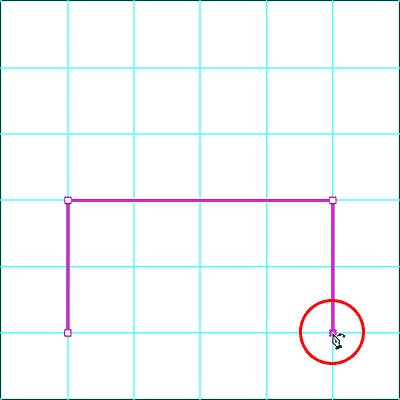
گوشه چهارم را با دوبار کلیک کردن در گوشه پایین سمت راست اضافه می کنیم. باز هم فتوشاپ یک قطعه مسیر مستقیم را اضافه می کند:

رسم خطها با Curvature Pen Tool فتوشاپ
اضافه کردن نقطه چهار corner
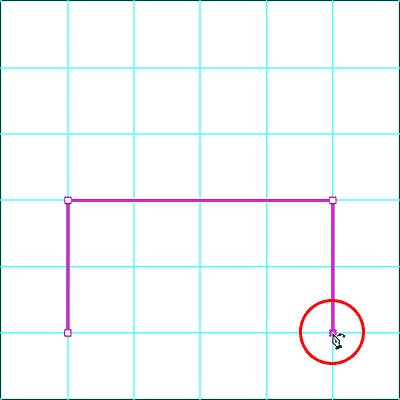
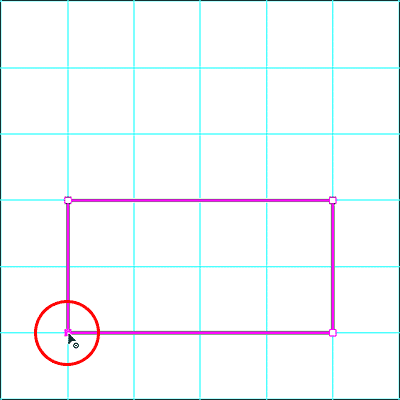
برای تکمیل مسیر، دابل کلیک بر روی نقطه شروع اولیه رو داشته باشید، و فتوشاپ قسمت پایینی باقی مانده را اضافه می کند:

رسم خطها با Curvature Pen Tool فتوشاپ
دوبار کلیک بر روی نقطه شروع برای بستن مسیر.
تبدیل یک مسیر مستقیم به یک قوس
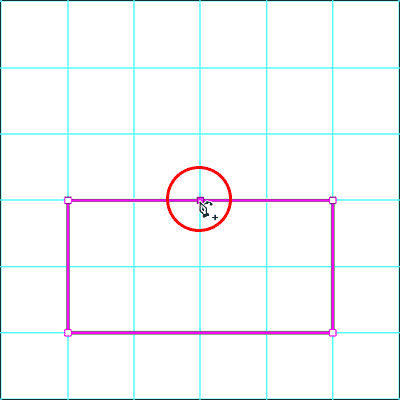
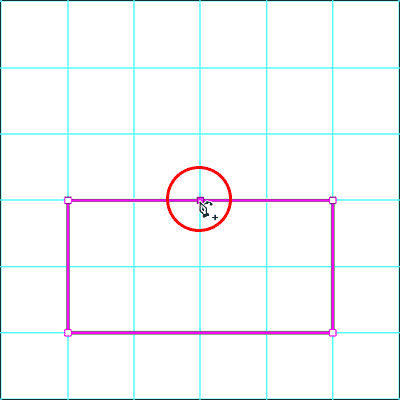
اگر به جای یک خط افقی مسطح در بالای مسیر، شما یک قوس بخواهید، چه می کنید؟ با ابزار Curvature Pen Tool، به راحتی امکان پذیر است. کل کارهایی که باید انجام دهید این است که در هر نقطه از بخش مسیر بالا کلیک کنید تا یک نقطه anchor جدید اضافه شود:

رسم خطها با Curvature Pen Tool فتوشاپ
اضافه کردن یک نقطه جدید به بالای مسیر.
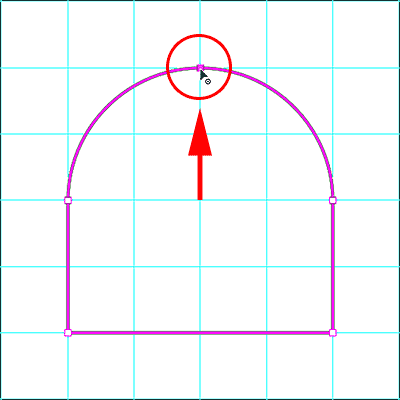
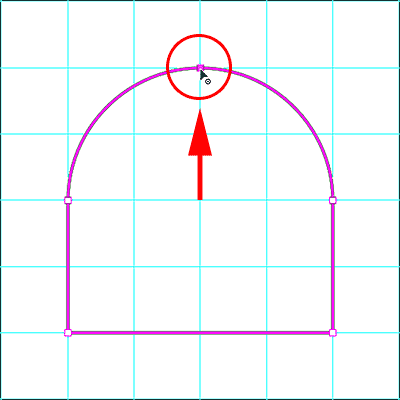
سپس، نقطه جدید را به سمت بالا بکشید تا قوس ایجاد شود:

رسم خطها با Curvature Pen Tool فتوشاپ
کشیدن نقطه جدید به سمت بالا
حرکت نقاط مختلف Anchor همزمان
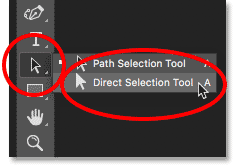
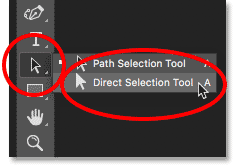
تا الان، یاد گرفتیم که می توانیم یک نقطۀ Anchor فردی را با کلیک کردن و کشیدن آن با ابزار Curvature Pen Tool حرکت دهیم. اما اگر نیاز داشته باشیم که دو یا چند نقطۀ Anchor را در یک زمان حرکت دهیم، چه باید کرد؟ در این حالت، می توانیم از ابزار Direct Selection Tool فتوشاپ استفاده کنیم. ابزار Direct Selection Tool، همچنین به عنوان «White Arrow Tool» شناخته می شود، در داخل Curvature Pen Tool («ابزار فلش سیاه») در Toolbar قرار می گیرد. Direct Selection Tool را تا زمانی که زیر منو خارج شود کلیک کنید و نگه دارید و سپس گزینه Direct Selection Tool را از منو انتخاب کنید:
کار با Direct Selection Tool

رسم خطها با Curvature Pen Tool فتوشاپ
انتخاب Direct Selection Tool از Toolbar
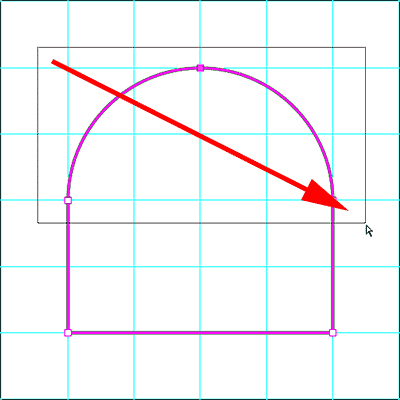
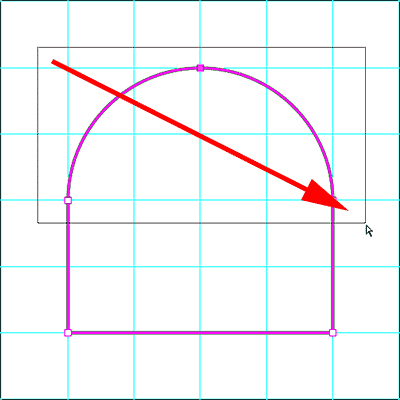
حال می خواهیم ارتفاع مسیر مان را تغییر دهیم. پس باید همه سه anchor points را که بالا (نقطه در سمت چپ بالا، بالا سمت راست و یکی در بالای قوس) را تشکیل می دهند، انتخاب کنیم. برای انتخاب تمام سه نقطه با هم در یک بار، Direct Selection Tool را انتخاب نموده، سپس بر روی هر سه نقطه کلیک کنید و درگ نمایید:

رسم خطها با Curvature Pen Tool فتوشاپ
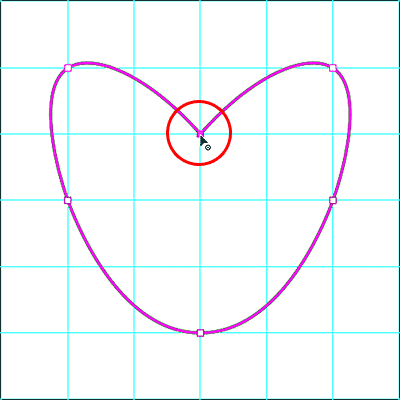
کشیدن با Direct Selection Tool در اطراف هر سه نقطه در بالای صفحه
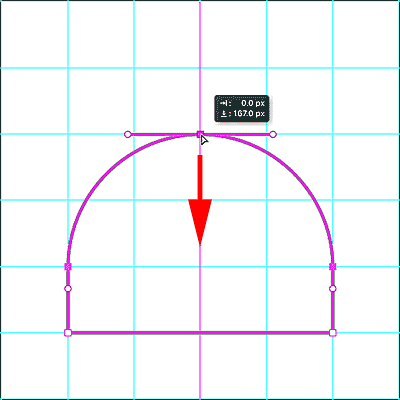
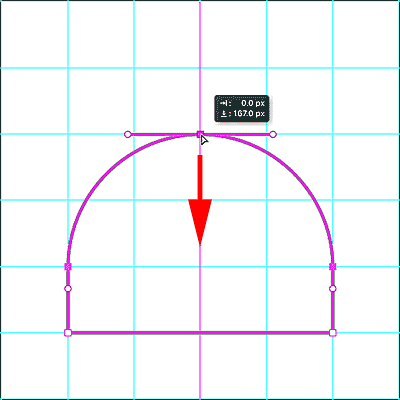
سپس، با انتخاب هر سه نقطه در بالا، بر روی هر یک از آن ها کلیک کنید و هر سه را با هم به سمت پایین بکشید:

رسم خطها با Curvature Pen Tool فتوشاپ
تغییر شکل مسیر حرکت تمام anchor points انتخاب شده به صورت هم زمان
برای بازگشت به Curvature Pen Tool، آن را از Toolbar دوباره انتخاب کنید:

رسم خطها با Curvature Pen Tool فتوشاپ
انتخاب Curvature Pen Tool
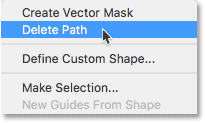
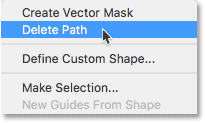
سپس، با پاک کردن مسیر، می توانیم دوباره شروع کنیم، با (right-click (Win) / Control-click (Mac داخل سند و انتخاب Delete Path از منو:

رسم خطها با Curvature Pen Tool فتوشاپ
انتخاب Delete Path
کلام پایانی
دوستان عزیز متشکریم از همراهیتون. آموزش کار با ابزار Curvature Pen Tool فتوشاپ رو داریم.
در این بخش های آموزشی قصد داریم با استفاده از رسم خطها با Curvature Pen Tool فتوشاپ CC 2018 اشکالی رو ترسیم نماییم. در این بخش ترسیم خطوط منحنی و خطوط مستقیم و تبدیل یک مسیر مستقیم به یک قوس رو بیان نمودیم.
ادامه مباحث رو در قسمت بعد خواهیم دید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس