مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم.
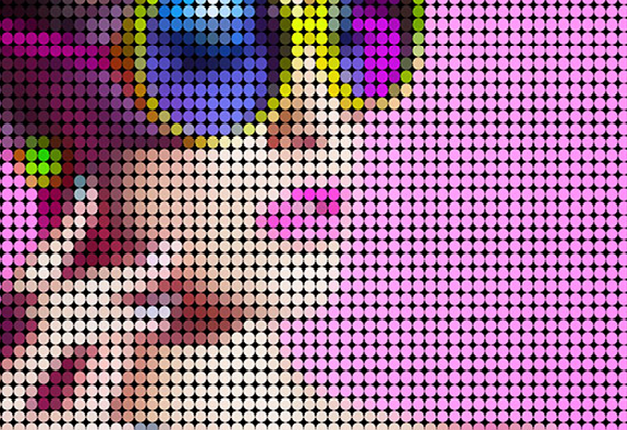
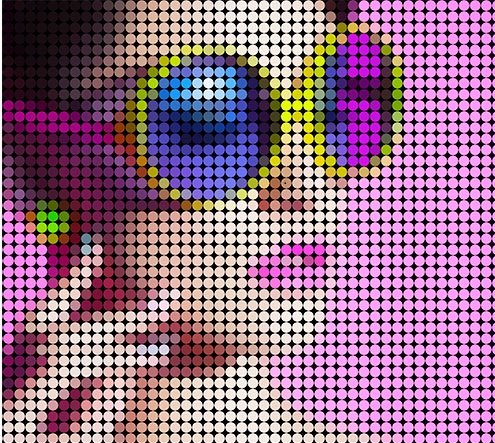
در این آموزش، نشان می دهیم چگونه با فتوشاپ، عکس را به یک الگوی نقاط رنگی تبدیل کنیم! همانطور که در تصویر مشاهده می کنید، همه چیزهایی که برای تبدیل تصویر به نقاط رنگی در فتوشاپ لازم است، شامل filters ، یک ماسک لایه و یک الگوی نقطه ساده است که ما از ابتدا ایجاد می کنیم. هنگامی که افکت اولیه انجام می شود، shape, saturation و brightness نقاط رنگی حتی بیش تر می شود. این می تواند کمی زحمت و خطا برای مطابقت با اندازه نقاط با تصویر خاص تان داشته باشد ،به طوری که برای حفظ افکت انعطاف پذیر و قابل ویرایش، ما ویژگی های Smart Objects و Smart Filters را در فتوشاپ داریم. در زیر بیش تر در مورد افکت نقاط رنگی در فتوشاپ بحث می نماییم.
چگونه یک عکس را به یک الگوی رنگی تبدیل کنیم؟
در این قسمت تبدیل تصویر به نقاط رنگی در فتوشاپ رو بررسی می نماییم.
در این جا از آخرین نسخه فتوشاپ CC استفاده می کنیم، اما شما می توانید با CS6 آموزش را دنبال کنید.
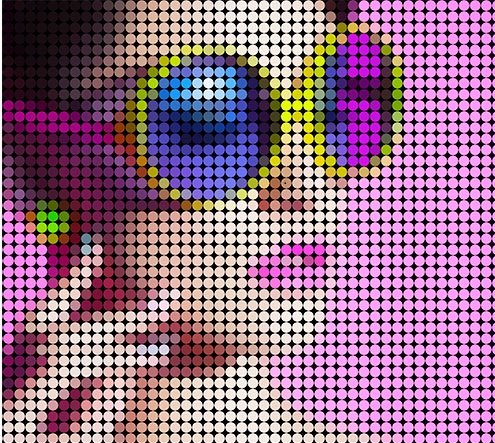
در این جا این افکت “color dot pattern” ایجاد شده است:

تبدیل تصویر به نقاط رنگی در فتوشاپ
مرحله ۱: تصویر خود را باز کنید.
تصویری را که می خواهید به نقاط رنگی تبدیل شود، را باز کنید. ما از عکس زیر از استفاده می کنیم:
 تصویر اصلی
تصویر اصلی
مرحله ۲: لایه Background را به یک Smart Object تبدیل کنید.
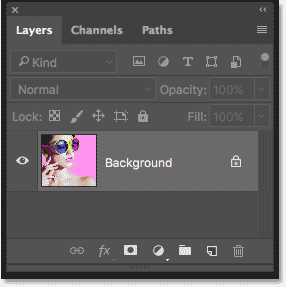
اگر ما به پنل Layers نگاه کنیم، تصویر را در لایه Background می بینیم:

افکت نقاط رنگی در فتوشاپ
پنل Layers عکس را در لایه Background نشان می دهد
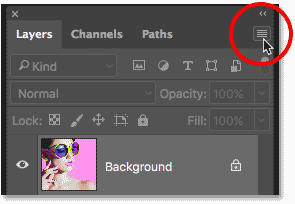
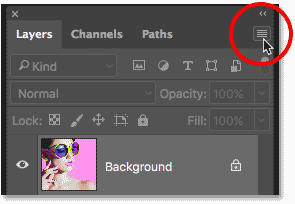
با تبدیل لایه Background به یک Smart Object شروع کنید. به این ترتیب، فیلتری که ما برای ساختن الگوی نقاط رنگی استفاده می کنیم به عنوان یک فیلتر هوشمند قابل ویرایش قابل استفاده است. روی نماد منو در گوشه بالا سمت راست پنل Layers کلیک کنید:

افکت نقاط رنگی در فتوشاپ
کلیک بر روی آیکون منو
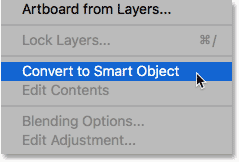
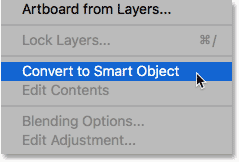
از منو Convert to Smart Object را انتخاب کنید:

افکت نقاط رنگی در فتوشاپ
انتخاب Convert to Smart Object ازمنو
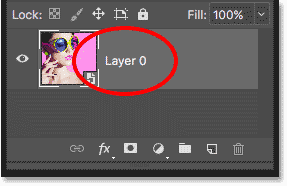
فتوشاپ لایه Background را به یک Smart Object تبدیل می کند و نام آن را “Layer 0” قرار می دهد:

افکت نقاط رنگی در فتوشاپ
لایه Background اکنون یک Smart Object است.
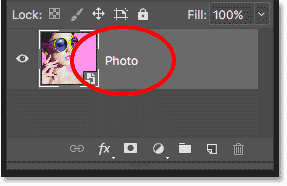
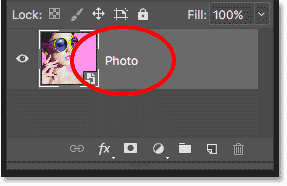
بر روی نام “Layer 0” دوبار کلیک کنید تا آن را برجسته کنید و سپس آنرا به “Photo” تغییر نام دهید. دکمه (Enter (Win) / Return (Mac را روی صفحه کلید خود برای پذیرفتن نام جدید فشار دهید:

افکت نقاط رنگی در فتوشاپ
دادن به Object Smart یک نام مفید تر
مرحله ۳: یک لایه Solid Color fill اضافه کنید.
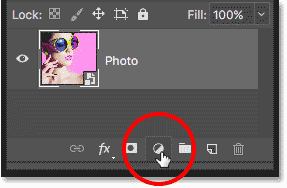
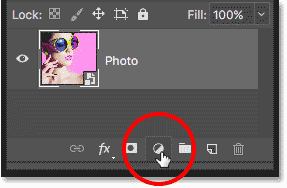
برای اضافه کردن یک رنگ پس زمینه به افکت نقاط رنگی، از یک لایه Solid Color fill استفاده می کنیم. روی آیکون New Fill or Adjustment Layer در پایین پنل Layers کلیک کنید:

افکت نقاط رنگی در فتوشاپ
کلیک بر روی آیکون New Fill or Adjustment Layer
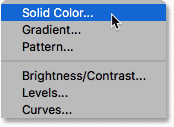
Solid Color را از لیست انتخاب کنید:

افکت نقاط رنگی در فتوشاپ
اضافه کردن یک لایه Solid Color fill
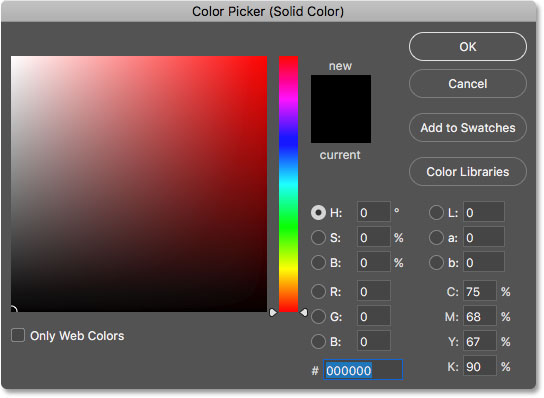
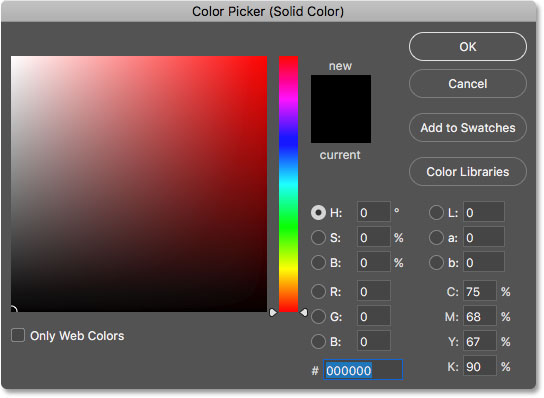
در Color Picker، سیاه را انتخاب کنید و سپس روی OK کلیک کنید. سند شما به طور موقت سیاه می شود:

افکت نقاط رنگی در فتوشاپ
انتخاب رنگ سیاه در Color Picker
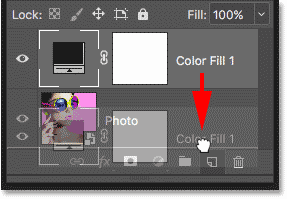
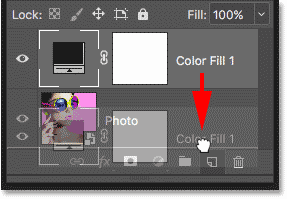
مرحله ۴: لایه fill را در زیر تصویر بکشید.
در قسمت پنل لایه ها، لایه (“Solid Color fill (“Color Fill 1 در بالای تصویر ظاهر می شود، به همین دلیل است که تصویر را برای مشاهده مسدود می کند. روی لایه fill کلیک کنید و آن را زیر لایه «Photo» بکشید. هنگامی که یک نوار برجسته سفید را که در زیر لایه “Photo” ظاهر شده، می بینید، دکمه ی ماوس خود را برای قرار دادن لایه fill به محل خودش، رها کنید:

لایه fill را در زیر تصویر بکشید
لایه Solid Color fill را در زیر تصویر بکشید.
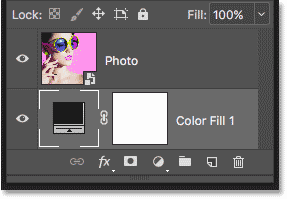
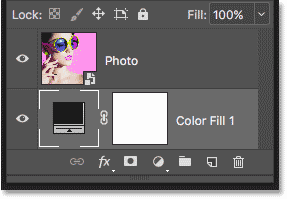
با لایه fill در زیر لایه «Photo»، تصویر شما یک بار دیگر در سند قابل مشاهده خواهد بود:

افکت نقاط رنگی در فتوشاپ
لایه fill اکنون رنگ پس زمینه برای افکت است
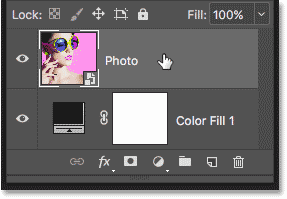
مرحله ۵: فیلتر Mosaic را اعمال کنید.
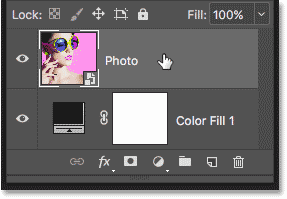
قبل از این که ما الگوی نقطه ای برای افکت ایجاد کنیم، ابتدا باید تصویر خود را به مربع های رنگی تبدیل کنیم، و ما می توانیم با استفاده از فیلتر Mosaic فتوشاپ این کار را انجام دهیم. روی لایه “Photo” کلیک کنید تا آن را انتخاب کنید:

اعمال فیلتر Mosaic در فتوشاپ
انتخاب لایه “Photo”
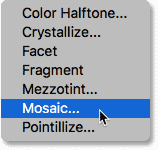
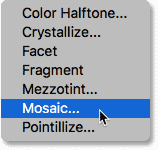
برو به منوی Filter در نوار منو، Pixelate را انتخاب کرده و سپس Mosaic را انتخاب کنید:

اعمال فیلتر Mosaic در فتوشاپ
Filter > Pixelate > Mosaic
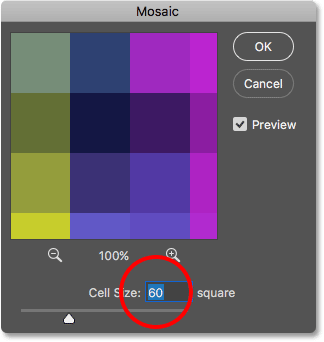
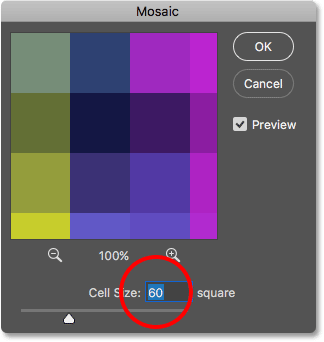
کادر محاوره ای Mosaic باز می شود. گزینه Cell Size در پایین، اندازه مربعات را کنترل می کند. هنگام تنظیم مقدار اسلایدر ،چشم خود را روی تصویر نگه دارید. مقدار بیش تر، مربع بزرگتری را می دهد. مربع ها در نهایت تبدیل به نقاط رنگی ما خواهند شد، بنابراین یک مقدار را بر اساس اندازه نقاط مورد نظر برای افکت مان انتخاب می کنیم. در این مورد، مقدار را به ۶۰ تنظیم می کنیم، اما باز هم به تصویر شما بستگی دارد.هر مقداری را که انتخاب می کنید، آن را به یاد داشته باشید یا آن را بنویسید زیرا به آن نیاز پیدا خواهیم کرد، زمانی که الگوی نقطه ای ایجاد می کنیم. وقتی که انجام شد ،روی OK کلیک کنید:

گزینه Cell Size در جعبه محاوره Filter Mosaic
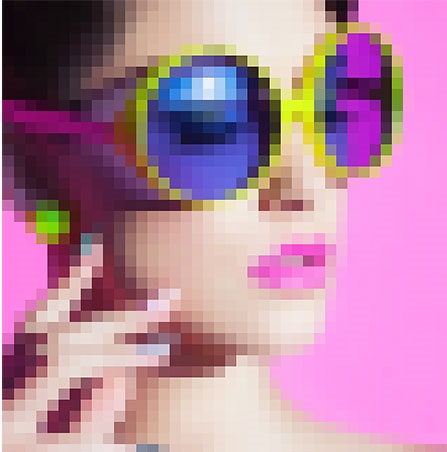
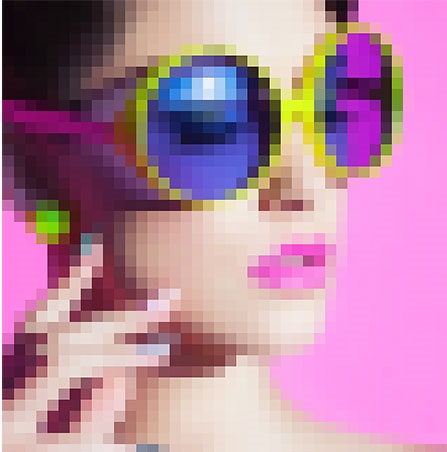
این افکت با استفاده از فیلتر Mosaic اعمال شده است، و این امر باعث می شود که تصویر بسیار پیکسلی شود:
تصویر پس از استفاده از فیلتر Mosaic
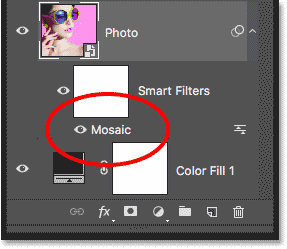
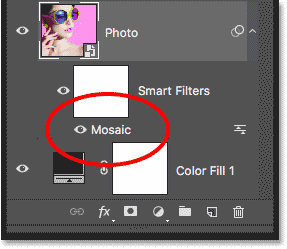
از آنجایی که فیلتر Mosaic را به یک Smart Object اعمال کردیم، به عنوان Smart Filter به طور مستقیم در زیر تصویر در پنل Layers ظاهر می شود. برای امتحان مقدار دیگری از Cell Size، بر روی نام فیلتر دو بار کلیک کنید تا کادر محاوره ای خود را دوباره باز کنید، تغییرات خود را انجام دهید، سپس روی OK کلیک کنید:

پنل لایه ها Mosaic Smart Filter را نشان می دهد

تبدیل تصویر به نقاط رنگی در فتوشاپ
کلام پایانی
دوسان سایت پی وی لرن از همراهیتون با مجموعه آموزشی فتوشاپ متشکریم. همونطور که دیدید در این قسمت از آموزش، به چگونگی تبدیل تصویر به نقاط رنگی در فتوشاپ که افکت زیبایی رو ایجاد می کنه پرداختیم. تا این جا برخی از مراحل رو مشاهده نمودیم و ادامه مراحل رو در جلسه بعد خواهیم داشت.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس


 تصویر اصلی
تصویر اصلی