مقدمه
سلام و درود خدمت همراهان همیشگی سایت پی وی لرن . با آموزش نرم افزار فتوشاپ همراهتون هستیم. میدونیم که ابزار Curvature Pen Tool برای فتوشاپ CC 2018 هستش. در قسمت قبل با Curvature Pen Tool فتوشاپ CC 2018 آشنا شدیم و در این چند جلسه قصد داریم با استفاده از کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018 شکلی را رسم نماییم. تا این قسمت از آموزش تونستیم دو نقطه همراه خطی در سند ایجاد نموده ایم. ادامه رسم شکل با این ابزار جدید رو در ادامه نشون خواهیم داد.
طراحی با Curvature Pen Tool در فتوشاپ CC 2018
تا مرحله پنجم و ایجاد دو نقطه همراه با خط راست رو در قسمت قبل دیدیم .ادامه ترسیم شکل با ابزار Curvature Pen Tool رو در این قسمت داریم.
مرحله ۵: نقطۀ سوم را برای رسم یک منحنی اضافه کنید.
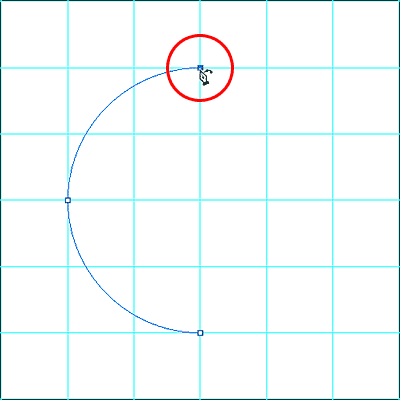
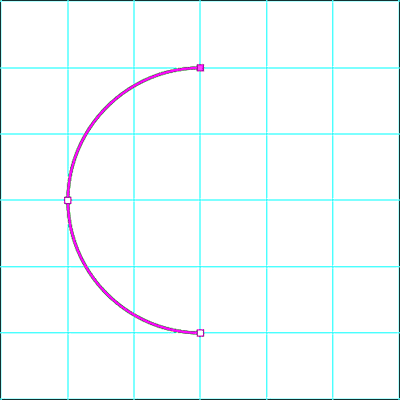
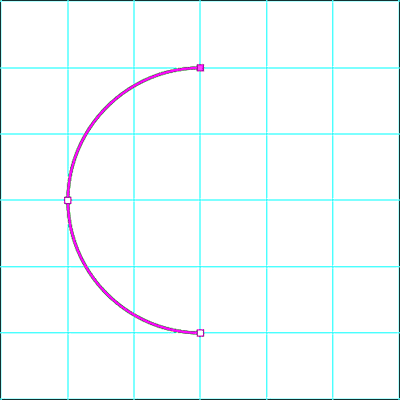
با کلیک بر روی ابزار Curvature Pen Tool نقطه سوم را اضافه کنید. جایی کلیک می کنیم که اولین horizontal guide از بالا با سومین vertical guide متقاطع هستند، قرار گیرد. به محض این که برای افزودن نقطه سوم کلیک کنید، خط مستقیم تبدیل یک خط منحنی می شود:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
اضافه کردن نقطه سوم، خط مستقیم را به یک منحنی تبدیل می کند.
تغییر ضخامت و رنگ مسیرها
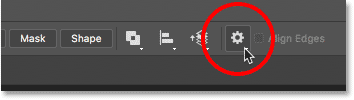
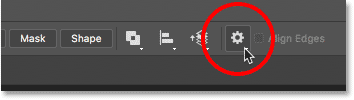
اگر مشکل دیدن خطوط مسیرتان را دارید، می توانید رنگ و ضخامت مسیر را با کلیک روی نماد چرخدنده یا gear در Options Bar تنظیم کنید:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
کلیک بر روی آیکون gear برای باز کردن Path Options.
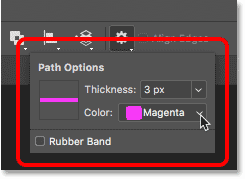
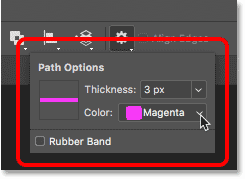
کادر محاوره ای Path Options باز می شود که شما می توانید ضخامت طرح مسیر را از ۵/۰ پیکسل تا ۳ پیکسل تغییر دهید. شما همچنین می توانید یک رنگ متفاوت برای مسیر انتخاب کنید. ضخامت آن را به ۳ پیکسل و Color به Magenta تنظیم خواهیم کرد. توجه داشته باشید که این تنظیمات فقط برای کمک به دیدن مسیرتان در هنگام کار می باشد. و آن ها هیچ تاثیری بر ظاهر واقعی Path در سند ندارد. برای بستن کادر گفتگوی Path Options، دوباره روی نماد gear کلیک کنید:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
ضخامت و رنگ مسیر را در Path Options تغییر دهید.
و اکنون می بینیم که ضخامت و رنگ مسیرمان تغییر کرده است:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
طرح path اکنون بسیار بهتر دیده می شود.
مرحله ۶: برای افزودن نقاط بیش تر کلیک کنید.
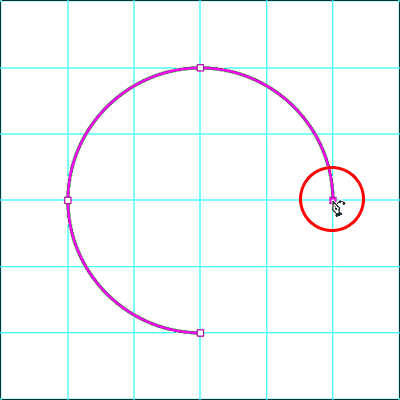
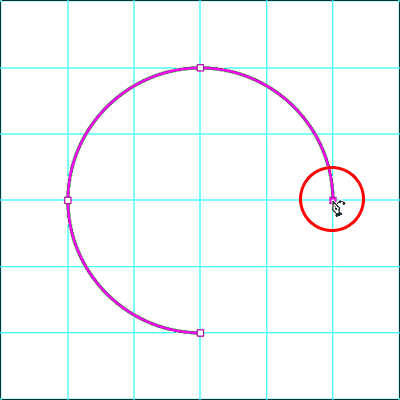
در ادامه رسم مسیر یا شکل، برای اضافه کردن نقاط بیش تر، به راحتی می توانید کلیک کنید. به طور پیش فرض زمانی که یک خط منحنی را با اضافه کردن نقطه سوم آغاز نمودید، هر نقطه اضافی که اضافه می کنید، یک منحنی ایجاد می کند. با کلیک کردن در جایی که اولین راهنمای عمودی در سمت راست و سومین راهنمای افقی متقاطع هستند، نقطه چهارم anchor را اضافه می کنیم. این قسمت مسیر جدیدی بین نقاط سوم و چهارم اضافه می کند و منحنی را گسترش می دهد.

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
اضافه کردن نقطه چهارم برای ادامه رسم خط منحنی.
مرحله ۷: بر روی نقطه شروع برای بستن مسیر کلیک کنید.
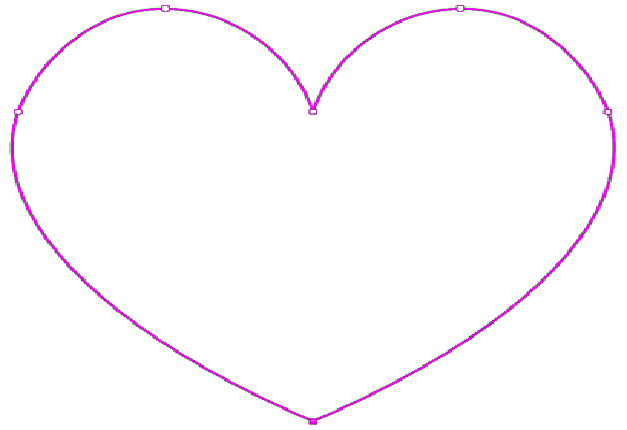
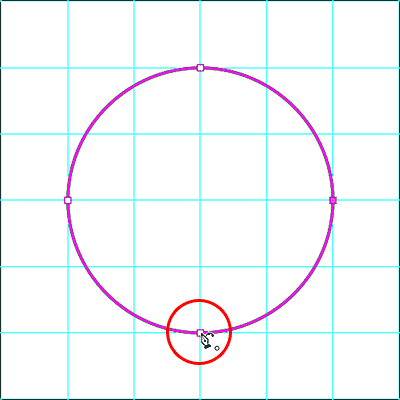
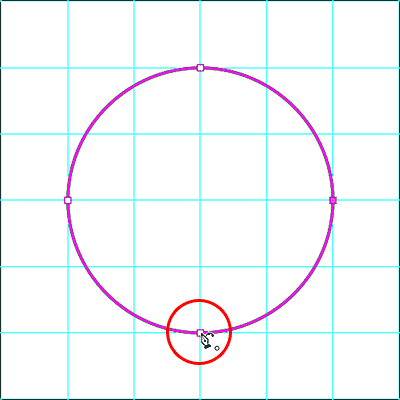
برای بستن مسیر خود، دوباره روی نقطه شروع اولیه کلیک کنید. اکنون ما با کلیک کردن یک حلقه کامل رو با ابزار Curvature Pen Tool کشیده ایم.

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
مسیر را با کلیک کردن دوباره روی نقطه شروع ببندید.
تغییر شکل طرح Path
حرکت Anchor Point موجود
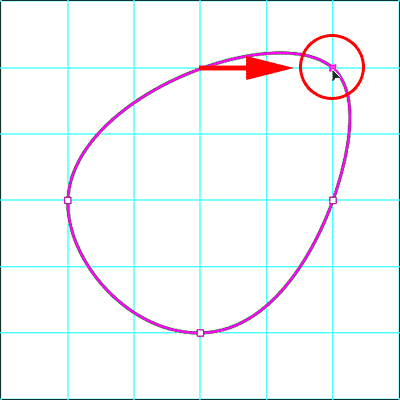
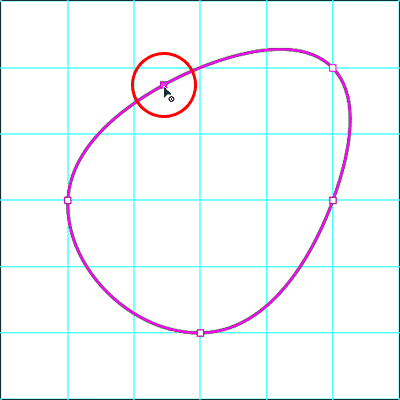
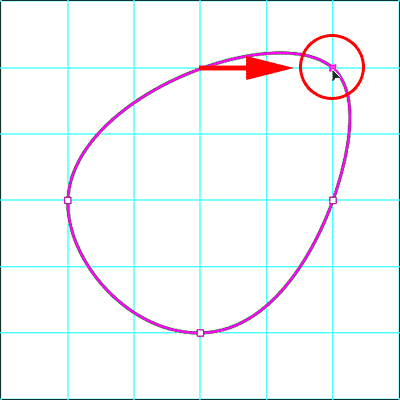
ما مسیر خود را طراحی کرده ایم، اما می توانیم به راحتی به این نقطه بازگردیم و آن را تغییر دهیم. در واقع، چند راه برای انجام این کار وجود دارد. یکی با کلیک کردن بر روی نقطه ی Anchor موجود با ابزار Curvature Pen Tool برای انتخاب آن و سپس کشیدن نقطه به مکان جدید. در این جا، نقطه anchor بالای دو vertical guides را به سمت راست درگ می کنیم:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
کلیک کردن و کشیدن نقطۀ anchor موجود.
اضافه کردن نقاط anchor بیش تر
ما همچنین می توانیم نکات لنگر بیش تری را به مسیر موجود اضافه کنیم. برای اضافه کردن یک نقطه جدید، هر جایی در طول طرح path کلیک کنید. سپس، نقطه جدید را بکشید تا مسیر را تغییر دهید. در این جا در سمت چپ بالای مسیر کلیک می کنیم تا یک نقطه جدید اضافه کنیم:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
اضافه کردن نقطه anchor جدید با کلیک بر روی طرح path
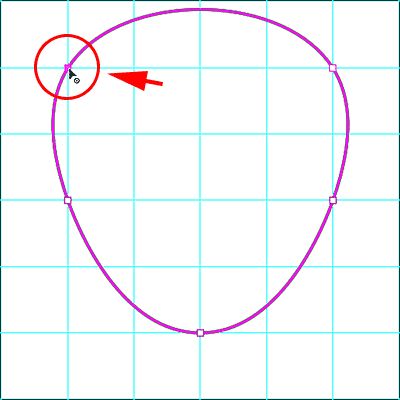
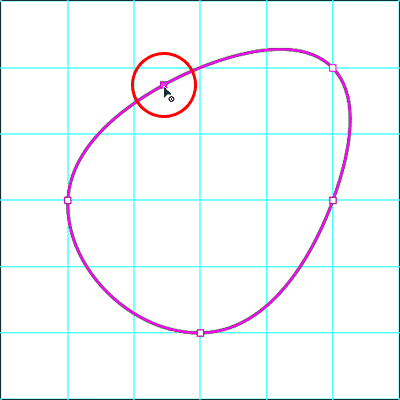
سپس، برای تغییر مسیر، نقطه جدید را به گوشه سمت چپ بالا درگ می کنیم تا خطوط شبکه به صورت متقرن قرار گیرند:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
درگ کردن نقطه جدید برای تغییر مسیر.
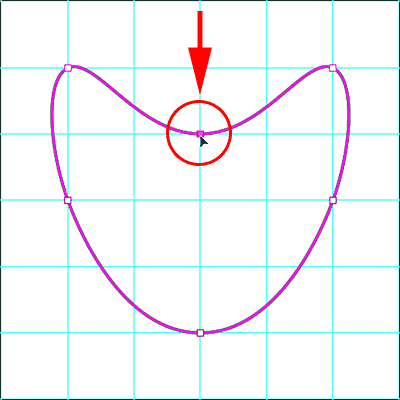
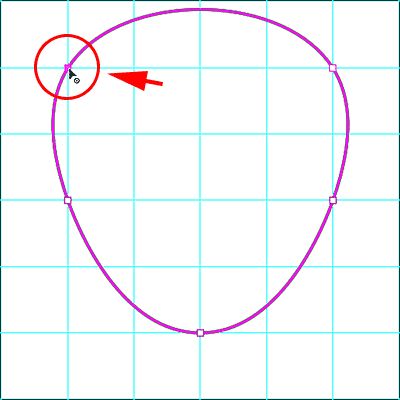
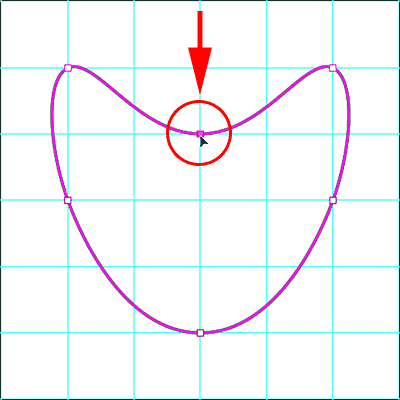
همچنین برای اضافه کردن نقطه anchor جدید در بالاتر از مسیر کلیک می کنیم و سپس نقطه جدیدی را به سمت پایین جایی که خطوط شبکه در روی مرکز قرار می گیرند درگ می کنیم:

کشیدن خطوط با Curvature Pen Tool فتوشاپ CC 2018
اضافه کردن یک نقطه جدید در بالا و کشیدن آن به پایین.
خب تا این جا مراحل رو نگه می داریم. ادامه ی ترسیم رو در جلسه بعد دنبال خواهیم نمود.
کلام پایانی
داریم با ابزار جدید Curvature Pen Tool کار می کنیم تا بتونیم با کمک این ابزار اشکالی رو رسم نماییم. تا این قسمت تونستیم نمای کلی از شکل رو با کمک خطوط رسم نماییم .در ادامه شکل رو کامل نموده، بنابراین برای دیدن ادامه مراحل و شکل کامل مون، جلسه بعد هم همراهمون باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس