مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به فراگیری دوره آموزش کوردوا هستند. در جلسه گذشته با پلاگین Media و کار با آن آشنا شدیم. در این جلسه و در ادامه مبحث Media، آموزش کار با پلاگین Media Capture در کوردوا را ارائه می نماییم.
آموزش کار با پلاگین Media Capture در کوردوا
از پلاگین Media Capture برای دسترسی دستگاه (device) به گزینه های ضبط رسانه یا (capture options) استفاده می شود.
در آموزش کار با پلاگین Media Capture در کوردوا با نحوه نصب و کاربرد این پلاگین آشنا خواهید شد.
مرحله ۱ – نصب پلاگین Media Capture
برای نصب پلاگین Media باید دستور زیر را در پنجره command prompt اجرا کنید.
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture |
مرحله ۲ – اضافه کردن دکمه ها
برای این که نشان دهیم چطور می توان صدا، تصویر و ویدیو را ضبط نمود؛ دکمه های زیر را در index.html ایجاد می کنیم.
مثال :
| <button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button> |
مرحله ۳ – اضافه کردن Event Listeners
مرحله بعد مرحله اضافه کردن event listeners در تابع onDeviceReady در درون index.js است.
مثال :
| document.getElementById("audioCapture").addEventListener("click", audioCapture); document.getElementById("imageCapture").addEventListener("click", imageCapture); document.getElementById("videoCapture").addEventListener("click", videoCapture); |
مرحله ۴A – تابع Capture Audio (ضبط صد)
اولین تابع callback ایجاد شده در index.js تابع audioCapture است.
برای ضبط صدا ما از روش captureAudio استفاده می کنیم.
در حال حاضر از دو آپشن بهره می بریم.
آپشن limit که در هر عملیات اجازه ضبط تنها یک کلیپ صوتی را می دهد.
آپشن duration که تعداد ثانیه های یک کلیپ صوتی را نشان می دهد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function audioCapture() { var options = { limit: 1, duration: 10 }; navigator.device.capture.captureAudio(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } } |
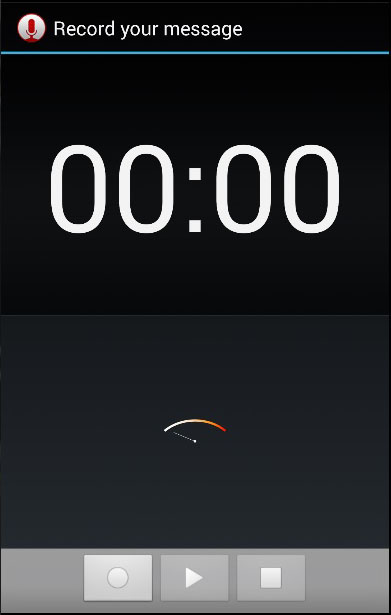
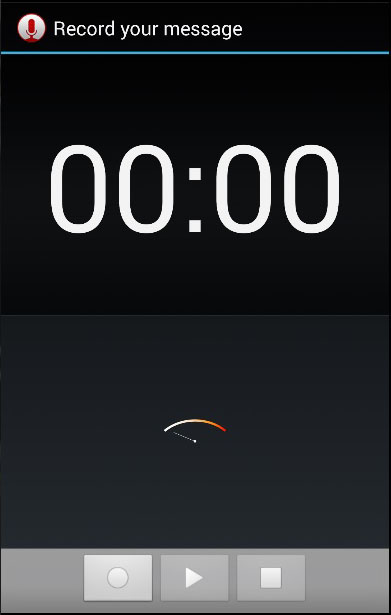
وقتی دکمه AUDIO را فشار دهیم. ضبط کننده صوت (sound recorder) باز خواهد شد.

cordovamedia capture audio
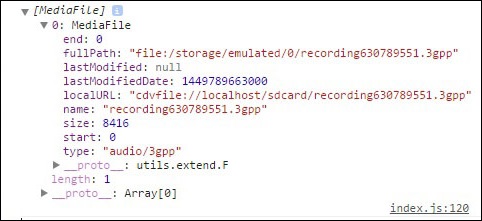
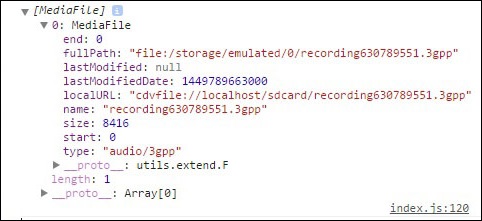
کنسول array بازگردانده شده ی را که توسط کاربران گرفته شده اند نشان می دهد.

cordova media capture audio log
مرحله ۴B – تابع Capture Image (گرفتن عکس)
از این تابع نیز برای گفتن عکس استفاده می شود که ساختاری شبیه به تابع قبلی دارد.
تفاوت این تابع با تابع قبلی در این است که در این تابع بر خلاف تابع قبلی از روش captureImage استفاده می نماییم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function imageCapture() { var options = { limit: 1 }; navigator.device.capture.captureImage(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } } |
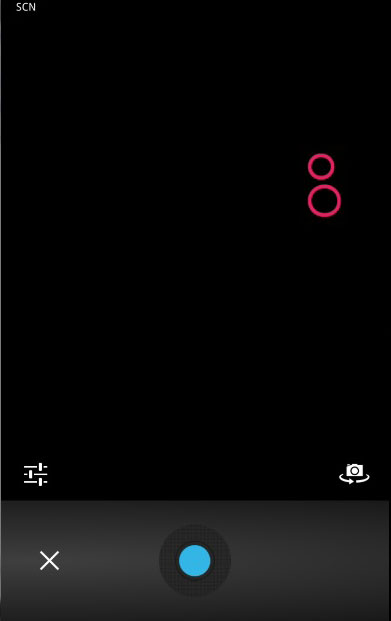
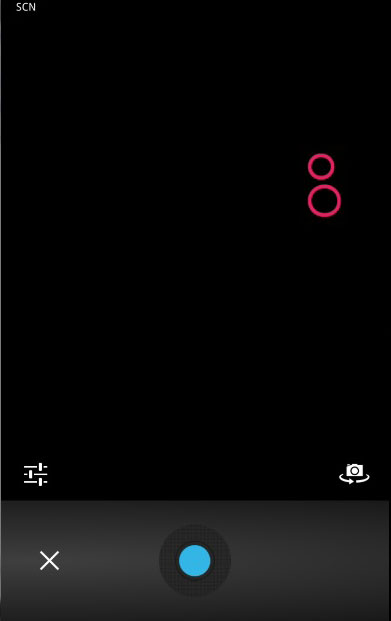
حالا بر روی دکمه IMAGE کلیک می کنیم تا دوربین شروع به کار می کند.

cordova media capture image
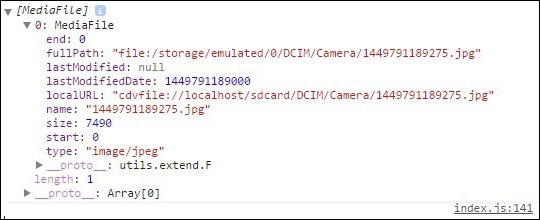
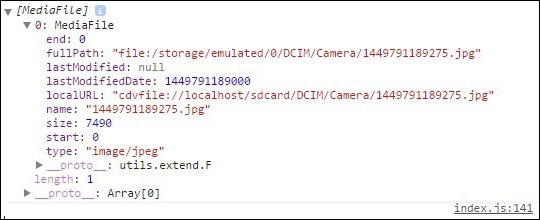
هنگام عکس گرفتن، کنسول array را با object تصویر وارد می کند.

cordova media capture image log
مرحله ۴C – تابع Capture Video (ضبط ویدیو)
در این جا نیز مجدداً از موارد قبلی برای ضبط ویدیو استفاده می کنیم.
در این مرحله از روش videoCapture استفاده می نماییم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function videoCapture() { var options = { limit: 1, duration: 10 }; navigator.device.capture.captureVideo(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } } |
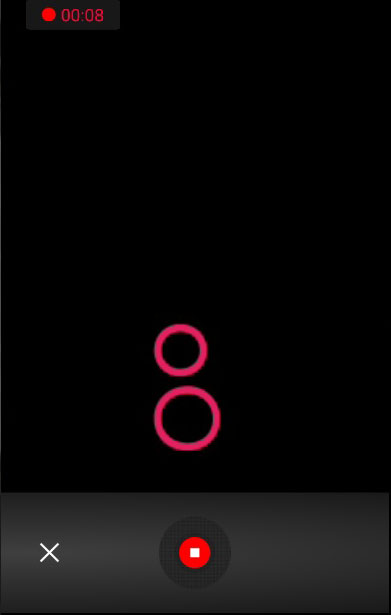
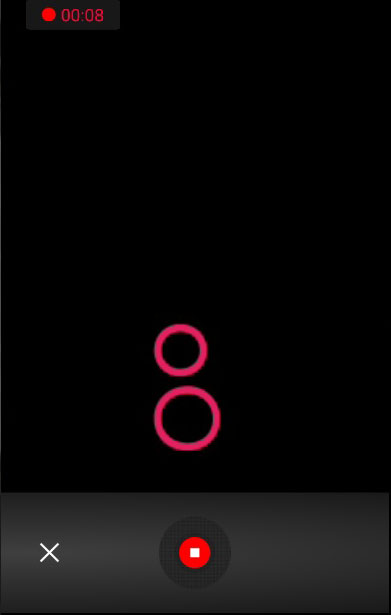
با فشردن دکمه VIDEO، دوربین باز شده و آماده ضبط ویدیو می شود.

cordova media capturevideo
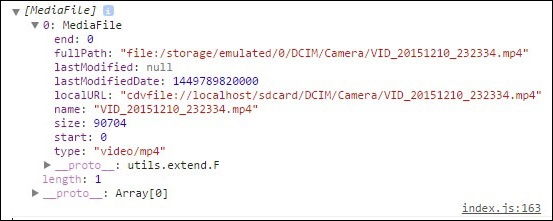
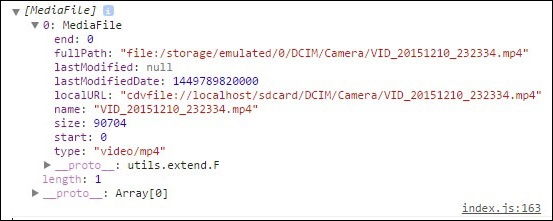
با ذخیره سازی ویدیو، کنسول array را با video object در داخل آن بار دیگر باز می گرداند.

cordova media capture videolog
کلام آخر
در این جلسه پلاگین Media Capture و کاربردهای آن را به صورت مفصل تشریح نمودیم.
در جلسه بعد با پلاگین Network Information آشنا خواهیم شد.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس