مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به فراگیری دوره آموزش کوردوا هستند. در جلسه گذشته پلاگین وضعیت باتری در کوردوا معرفی گردید. در این جلسه آموزش پلاگین Camera در کوردوا ارائه می گردد.
آموزش پلاگین Camera در کوردوا
پلاگین Camera برای عکس گرفتن یا استفاده از فایل های گالری تصاویر، به کار برده می شود.
برای استفاده از این قابلیت ها، آموزش پلاگین Camera در کوردوا تهیه شده و به شما ارائه می گردد.
مرحله ۱ – نصب پلاگین Camera
برای نصب این پلاگین، کد زیر را در پنجره command prompt اجرا نمایید.
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera |
مرحله ۲ – اضافه کردن دکمه و عکس
حالا یک دکمه برای نام گذاری Camera و img که موجب ظاهر شدن عکس گرفته شده می شود؛ می سازیم.
این بخش در index.html و در کنار عنصر div class = “app” اضافه خواهد شد.
مثال :
| <button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img> |
مرحله ۳ – اضافه کردن Adding Event Listener
event listener در کنار تابع onDeviceReady اضافه می شود تا اطمینان حاصل شود که کوردوا قبل از شروع استفاده از آن بارگیری شده است.
مثال :
| document.getElementById("cameraTakePicture").addEventListener ("click", cameraTakePicture); |
مرحله ۴ – اضافه کردن تابع (taking photo)
تابع cameraTakePicture را ایجاد می کنیم که به عنوان یک callback در event listener عمل می کند.
هنگام ضربه زدن به دکمه، دکمه از کار خواهد افتاد.
در داخل این تابع، ما navigator.camera را که توسط API پلاگین ارائه شده است فراخوانی می کنیم.
اگر تصویربرداری موفق باشد، داده ها به تابع onSuccess ارسال می شود.
اگر تصویربرداری با موفقیت انجام نشود؛ در این صورت پیغام خطایی ظاهر خواهد شد.
ما این کد را در پایین index.js قرار خواهیم داد.
مثال :
| function cameraTakePicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL }); function onSuccess(imageData) { var image = document.getElementById('myImage'); image.src = "data:image/jpeg;base64," + imageData; } function onFail(message) { alert('Failed because: ' + message); } } |
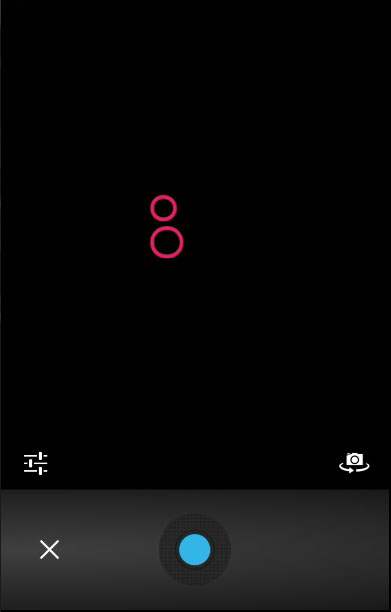
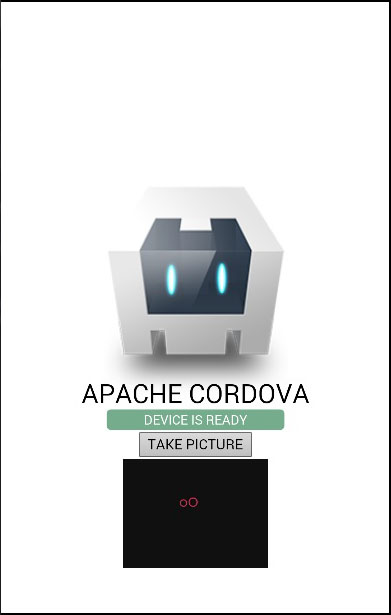
وقتی برنامه را اجرا می کنیم و دکمه را فشار می دهیم؛ دوربین ( Camera) محلی، فعال خواهد شد.

camera take img
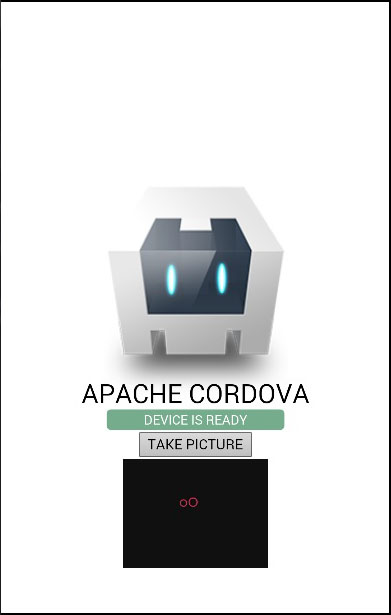
وقتی عکس گرفته و ذخیره می شود، به شکل زیر در صفحه ذخیره می شود.

camera display img
نتیجه مشابهی را نیز می توان از سیستم فایل محلی (local file system) به دست آورد.
تنها تفاوت تابع ایجاد شده در آخرین مرحله آن است.
می توانید ببینید که پارامتر اختیاری sourceType اضافه شده است.
مرحله ۱ B
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera |
مرحله ۲ B
مثال :
| <button id = "cameraGetPicture">GET PICTURE</button> |
مرحله ۳ B
مثال :
| document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture); |
مرحله ۴ B
مثال :
| function cameraGetPicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL, sourceType: Camera.PictureSourceType.PHOTOLIBRARY }); function onSuccess(imageURL) { var image = document.getElementById('myImage'); image.src = imageURL; } function onFail(message) { alert('Failed because: ' + message); } } |
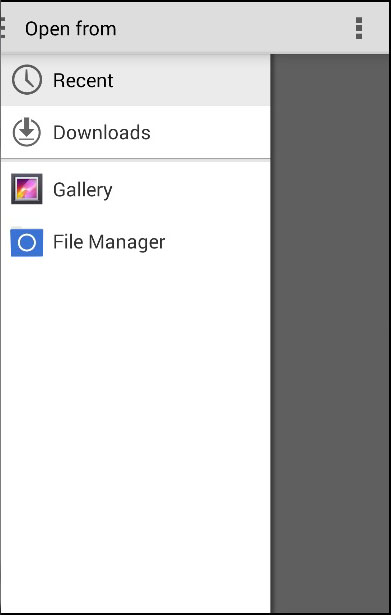
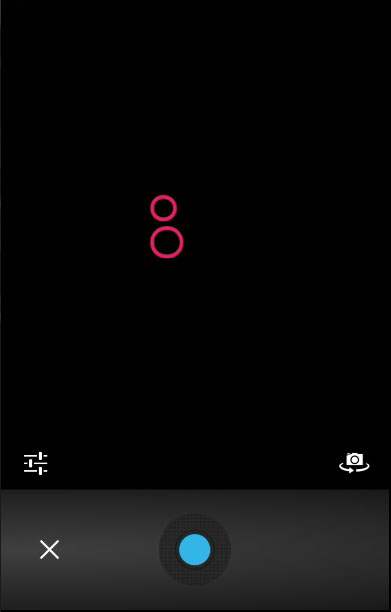
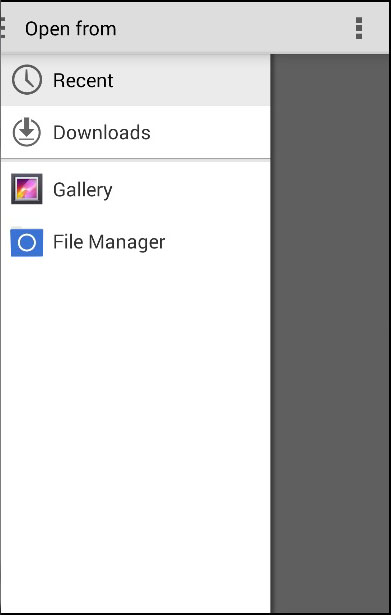
وقتی دکمه دوم را می فشاریم، به جای Camera فایل سیستم باز (file system) می شود بنابرین می توان می توان انتخاب کرد چه عکسی نمایش داده شود.

camera file system
این پلاگین علاوه بر این، پارامترهای انتخابی دیگری نیز برای ارائه دارد.
| شماره پارامتر | پارامتر و جزئیات آن |
| ۱ | quality
کیفیت تصویر که در محدوده ۰-۱۰۰ می باشد. پیش فرض ۵۰ است. |
| ۲ | destinationType
DATA_URL یا ۰ :
base64 رشته شده را بر می گرداند.
FILE_URI یا ۱ :
فایل تصویر را برمی گرداند.
NATIVE_URI یا ۲ :
تصویر URI محلی را برمی گرداند. |
| ۳ | sourceType
PHOTOLIBRARY یا ۰ :
کتابخانه عکس ها را باز می کند.
CAMERA یا ۱ :
دوربین محلی را باز می کند.
SAVEDPHOTOALBUM یا ۲ :
آلبوم عکس های ذخیره شده را باز می کند. |
| ۴ | allowEdit
اجازه ویرایش عکس ها را می دهد. |
| ۵ | encodingType
JPEG یا ۰ :
تصویر JPEG را کد گذاری می کند.
PNG یا ۱ :
تصویر کد شده PNG را برمی گرداند. |
| ۶ | targetWidth
تعیین عرض پوسته تصویر در پیکسل. |
| ۷ | targetHeight
تعیین طول پوسته تصویر در پیکسل. |
| ۸ | mediaType
PICTURE یا ۰ :
فقط اجازه انتخاب تصویر را می دهد.
VIDEO یا ۱ :
فقط اجازه انتخاب ویدیو را می دهد.
ALLMEDIA یا ۲ :
اجازه انتخاب همه انواع رسانه را می دهد. |
| ۹ | correctOrientation
از آن برای اصلاح عکس اصلی استفاده می شود. |
| ۱۰ | saveToPhotoAlbum
از آن برای ذخیره تصاویر در آلبوم استفاده می شود. |
| ۱۱ | popoverOptions
از آن برای تعیین موقعیت popover در IOS استفاده می شود. |
| ۱۲ | cameraDirection
FRONT یا ۰ :
تعیین موقعیت جلو دوربین.
BACK یا ۱ :
تعیین موقعیت عقب دوربین.
ALLMEDIA
همه انواع رسانه |
کلام آخر
در این جلسه آموزش پلاگین Camera در کوردوا به شما تقدیم شد.
در جلسه بعدی شما را با پلاگین contacts در این پلتفرم آشنا خواهیم کرد.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس