مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به فراگیری دوره آموزش کوردوا هستند. در جلسه گذشته کار با پلاگین camera در کوردوا را آموختیم؛ در این جلسه، آموزش پلاگین contacts در کوردوا ارائه خواهد گردید.
آموزش پلاگین contacts در کوردوا
آموزش پلاگین contacts در کوردوا به منظور دسترسی به پایگاه داده مخاطبین در دستگاه (device) ارائه شد است.
در این جلسه به شما خواهیم آموخت که چگونه کوئری را ایجاد کرده و contacts را حذف نمایید.
مرحله ۱ – نصب پلاگین contacts
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts |
مرحله ۲ – اضافه کردن دکمه
از این دکمه برای نام گذاری تابع createContact استفاده می شود.
ما آن را در div class = “app” و در فایل index.html جایگذاری می کنیم.
مثال :
| <button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button> |
مرحله ۳A – تابع (Callback Function (navigator.contacts.create
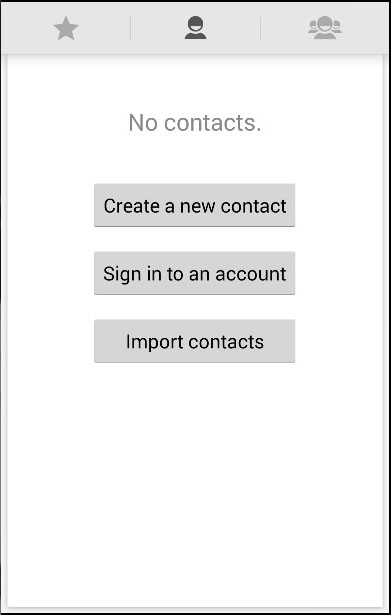
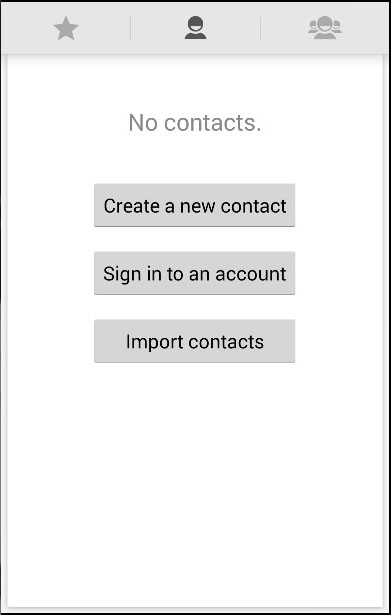
در حال حاضر هیچ contacts در device وجود ندارد.

cordova contacts empty
اولین تابع callback با روش navigator.contacts.create نام گذاری می شود که امکان مشخص کردن داده های contact جدیدی را فراهم می کند.
در اولین اقدام یک contacts ایجاد می شود که به متغیر myContact اختصاص می یابد اما بر روی دستگاه ذخیره نمی شود.
برای ذخیره سازی آن لازم است که روش ذخیره سازی save method را فراخوانی نماییم و توابع success و callback ِerror را بسازیم.
مثال :
| function createContact() { var myContact = navigator.contacts.create({"displayName": "Test User"}); myContact.save(contactSuccess, contactError); function contactSuccess() { alert("Contact is saved!"); } function contactError(message) { alert('Failed because: ' + message); } } |
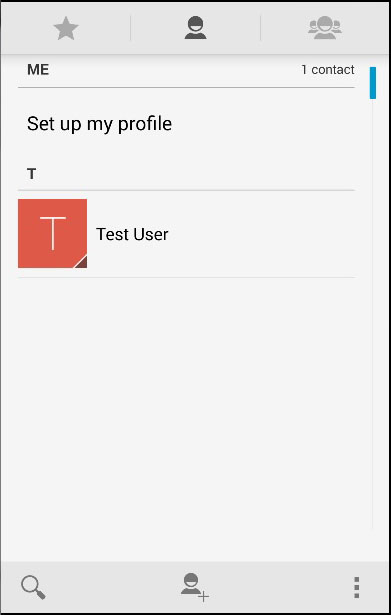
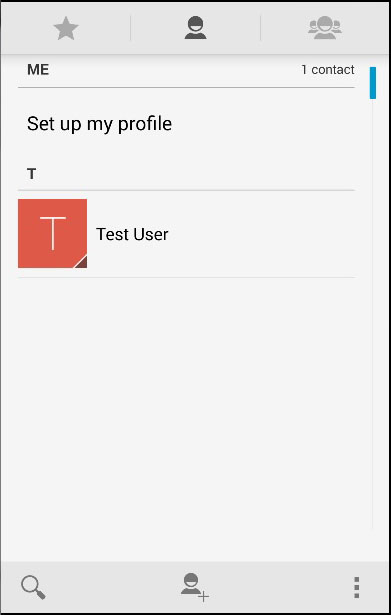
وقتی بر روی دکمه ADD CONTACT کلیک می کنیم، contact جدیدی ذر لیست contact ذخیره می شود.

cordova contacts create
مرحله ۳B – تابع (Callback Function (navigator.contacts.create
دومین تابع callback همه contacts ها را جستجو خواهد نمود.
ما از روش navigator.contacts.find استفاده می کنیم.
گزینه های موجود دارای پارامترهای فیلتری است که برای مشخص کردن فیلترهای جستجو مورد استفاده قرار می گیرد.
از multiple = true هنگامی استفاده می شود که قصد بازگردانی contacts از device را داشته باشیم.
از displayName نیز هنگامی استفاده می شود که قصد ذخیره سازی contact را داشته باشیم.
بعد از تنظیم گزینه ها، از روش field برای جستجو contacts ها استفاده خواهیم کرد.
پیام هشدار برای هر یک از contact هایی که پیدا می شوند ظاهر خواهد شد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function findContacts() { var options = new ContactFindOptions(); options.filter = ""; options.multiple = true; fields = ["displayName"]; navigator.contacts.find(fields, contactfindSuccess, contactfindError, options); function contactfindSuccess(contacts) { for (var i = 0; i < contacts.length; i++) { alert("Display Name = " + contacts[i].displayName); } } function contactfindError(message) { alert('Failed because: ' + message); } } |
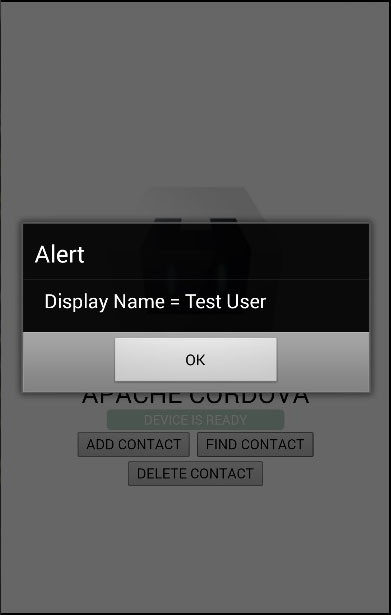
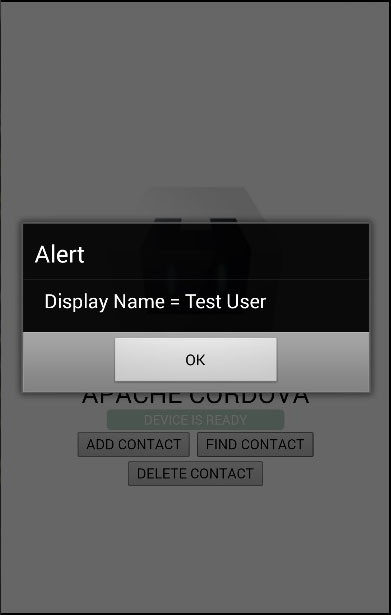
وقتی روی دکمه FIND CONTACT کلیک کنید؛ از آن جا که فقط یک contact را ذخیره کرده ایم یک پنجره هشدار ایجاد خواهد شد.

cordova contacts find
مرحله ۳C – حذف تابع Callback یا (Callback function (delete
در این مرحله دوباره از روش find استفاده می کنیم اما این بار گزینه های مختلفی را تنظیم خواهیم کرد.
options.filter برای تنظیم جستجوی Test User که بایستی حذف شود؛ استفاده می شود.
بعد از این که تابع callback contactfindSuccess بهcontact که قصد بازگردانی آن را داریم بازگشت؛ آن را به وسیله روش remove حذف خواهیم کرد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function deleteContact() { var options = new ContactFindOptions(); options.filter = "Test User"; options.multiple = false; fields = ["displayName"]; navigator.contacts.find(fields, contactfindSuccess, contactfindError, options); function contactfindSuccess(contacts) { var contact = contacts[0]; contact.remove(contactRemoveSuccess, contactRemoveError); function contactRemoveSuccess(contact) { alert("Contact Deleted"); } function contactRemoveError(message) { alert('Failed because: ' + message); } } function contactfindError(message) { alert('Failed because: ' + message); } } |
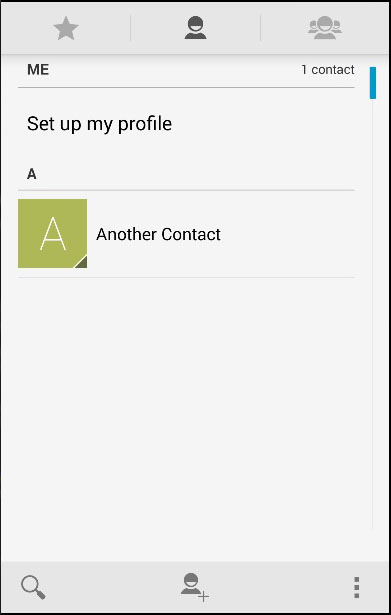
حالا فقط یک contact ذخیره شده در device داریم.
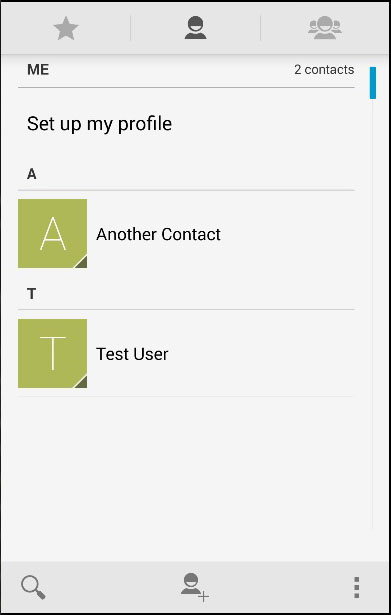
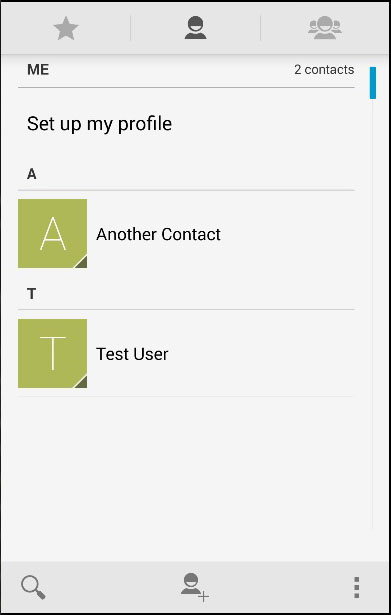
به صورت دستی یک contact دیگر نیز اضافه خواهیم کرد تا با فرآیند حذف آن آشنا شوید.

cordova contacts multiple
حالا بر روی دکمه DELETE CONTACT کلیک خواهیم کرد تا Test User را حذف نماییم.
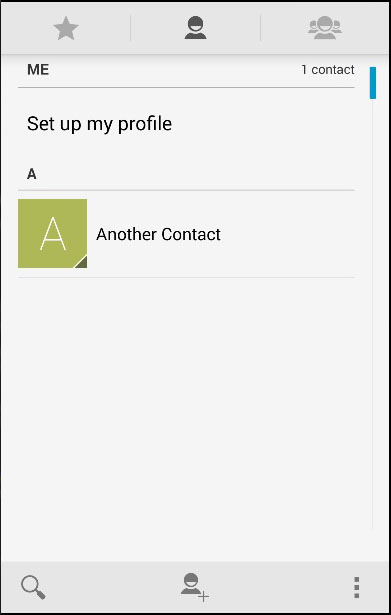
اگر بار دیگر لیست را بررسی کنیم؛ خواهیم دید کهTest User دیگر وجود ندارد.

cordova contacts deleted
کلام آخر
در این جلسه آموزش پلاگین contacts ارائه گردید.
در جلسه بعد پلاگین Device را به شما معرفی کرده و کار با آن را آموزش خواهیم داد.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس