مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به فراگیری دوره آموزش کوردوا هستند. در جلسه گذشته با پلاگین Globalization و کاربردهای آن آشنا شدیم؛ در این جلسه آموزش کار با پلاگین InAppBrowser در کوردوا را ارائه خواهیم نمود.
آموزش کار با پلاگین InAppBrowser در کوردوا
از پلاگین InAppBrowser برای باز کردن مرورگر وب در داخل نرم افزار Cordova استفاده می شود.
در این جلسه شما را به صورت عملی با نصب و کار با این پلاگین آشنا خواهیم کرد.
مرحله ۱ – نصب پلاگین
قبل از استفاده از این پلاگین باید آن را نصب کنید.
برای نصب این پلاگین باید دستور زیر را در پنجره command prompt اجرا نمایید.
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowser |
مرحله ۲ – اضافه کردن دکمه
برای باز کردن پنجره inAppBrowser در index.js باید یک دکمه اضافه نمایید.
مثال :
| document.getElementById("openBrowser").addEventListener("click", openBrowser); |
مرحله ۳ – اضافه کردن Event Listener
حالا برای دکمه ایجاد شده event listener را در تابع onDeviceReady در index.js اضافه می نماییم.
مثال :
| document.getElementById("openBrowser").addEventListener("click", openBrowser); |
مرحله ۴ – ایجاد تابع
در این مرحله تابع خود را ایجاد می کنیم که مرورگر را در درون برنامه (app) باز می کند.
ما این تابع را به متغیر ref که بعداً از آن برای اضافه کردن event listener استفاده خواهیم کرد؛ اختصاص می دهیم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | function openBrowser() { var url = 'https://cordova.apache.org'; var target = '_blank'; var options = "location = yes" var ref = cordova.InAppBrowser.open(url, target, options); ref.addEventListener('loadstart', loadstartCallback); ref.addEventListener('loadstop', loadstopCallback); ref.addEventListener('loaderror', loaderrorCallback); ref.addEventListener('exit', exitCallback); function loadstartCallback(event) { console.log('Loading started: ' + event.url) } function loadstopCallback(event) { console.log('Loading finished: ' + event.url) } function loaderrorCallback(error) { console.log('Loading error: ' + error.message) } function exitCallback() { console.log('Browser is closed...') } } |
حالا اگر دکمه BROWSER فشار دهیم؛ خروجی ای به مانند تصویر زیر خواهیم داشت.

cordova inappbrowser open
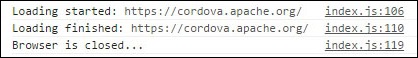
علاوه بر این کنسول به events ها توجه می کند.
loadstart event هنگام بارگیری URL شروع می شود و هنگامی که URL بارگذاری می گردد؛ loadstop آغاز می شود. می توان آن را به صورت زیر در کنسول دید.

cordova inappbrowser console
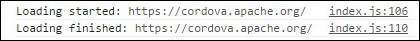
وقتی مرورگر را ببندیم؛ exit event را می توانیم ببینیم.

cordova inappbrowser exit console
انتخاب ها و آپشن های دیگری نیز برای پنجره InAppBrowser وجود دارد.
در جدول زیر می توانید این آپشن ها را ببینید.
شماره
آپشن | آپشن و جزئیات آن |
| ۱ | location
از این آپشن برای روشن و خاموش کردن نوار موقعیت مرورگر (browser location bar) استفاده
می شود. مقادیر آن yes و no هستند. |
| ۲ | hidden
این آپشن برای نمایش یا مخفی سازی inAppBrowser استفاده می شود.
مقادیر آن yes و no هستند. |
| ۳ | clearCache
از این آپشن برای پاک کردن کش مرورگر کوکی ها استفاده می شود.
مقادیر آن yes و no هستند. |
| ۴ | clearsessioncache
از این آپشن برای پاک کردن کش session کوکی ها استفاده می شود.
مقادیر آن yes و no هستند. |
| ۵ | zoom
از این آپشن برای مخفی کردن و یا نمایش کنترل های زوم مرورگر اندروید استفاده می شود.
مقادیر آن yes و no هستند. |
| ۶ | hardwareback
در این آپشن از yes از طریق تاریخچه مرورگر برای بازگردانی دکمه سخت افزاری ” برگشت” به
navigate back استفاده می شود.
no نیز از طریق یک بار کلیک کردن موجب بازگردانی دکمه “بازگشت” می شود. |
کلام آخر
در این جلسه آموزش کار با پلاگین InAppBrowser در کوردوا ارائه گردید.
در جلسه بعدی پلاگین Cordova media را معرفی و آموزش داده خواهد شد.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس