مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به فراگیری دوره آموزش کوردوا هستند. در جلسه گذشته با پلاگین Device Orientation و نحوه نصب و کار با آن آشنا شدید. در این جلسه آموزش کار با پلاگین Dialogs در کوردوا ارائه می گردد.
آموزش کار با پلاگین Dialogs در کوردوا
در آموزش کار با پلاگین Dialogs در کوردوا می آموزیم که چگونه به صورت مرحله به مرحله و گام به گام این پلاگین را نصب کرده و به کار ببریم.
پلاگین Cordova Dialogs به وسیله عنصر native dialog U فراخوانی می گردد.
مرحله ۱ – نصب پلاگین Dialogs
به منظور نصب پلاگین Dialogs دستور زیر را در پنجره command prompt اجرا نمایید.
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs |
مرحله ۲ – اضافه کردن دکمه ها
index.html را باز کرده و چهار دکمه که هر کدام برای یک dialog است؛ اضافه نمایید.
مثال :
| <button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button> |
مرحله ۳ – اضافه کردن Event Listener
حالا event listeners را در تابع onDeviceReady در index.js اضافه می کنیم.
listeners پس از کلیک بر روی دکمه مربوطه، تابع callback را فراخوانی می کند.
مثال :
| document.getElementById("dialogAlert").addEventListener("click", dialogAlert); document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm); document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt); document.getElementById("dialogBeep").addEventListener("click", dialogBeep); |
مرحله ۴ – ایجاد تابع هشدار
از آن جا که چهار event listeners را اضافه کرده ایم؛ برای همه آن ها توابع callback functions را در index.js ایجاد می کنیم.
اولین تابع نیز dialogAlert است.
مثال :
| function dialogAlert() { var message = "I am Alert Dialog!"; var title = "ALERT"; var buttonName = "Alert Button"; navigator.notification.alert(message, alertCallback, title, buttonName); function alertCallback() { console.log("Alert is Dismissed!"); } } |
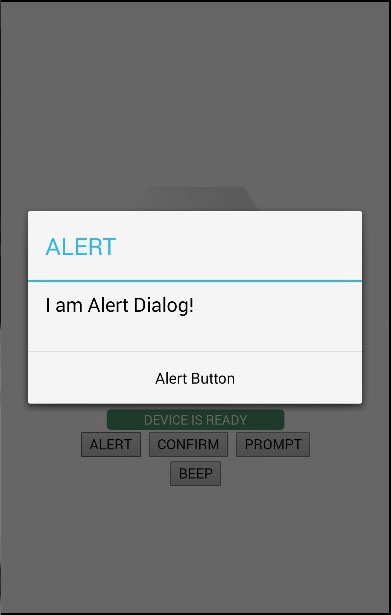
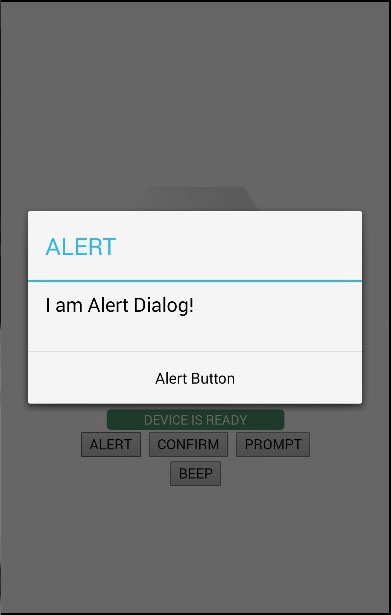
اگر روی دکمه ALERT کلیک کنیم، جعبه اخطار dialog را خواهیم دید.

cordova alert dialog
هنگام کلیک روی دکمه dialog، خروجی زیر در کنسول ظاهر خواهد شد.

cordova alert dialog dismissed
مرحله ۴B – ایجاد تابع Confirm
دومین تابعی که باید ایجاد نماییم تابع dialogConfirm است.
مثال :
| function dialogConfirm() { var message = "Am I Confirm Dialog?"; var title = "CONFIRM"; var buttonLabels = "YES,NO"; navigator.notification.confirm(message, confirmCallback, title, buttonLabels); function confirmCallback(buttonIndex) { console.log("You clicked " + buttonIndex + " button!"); } } |
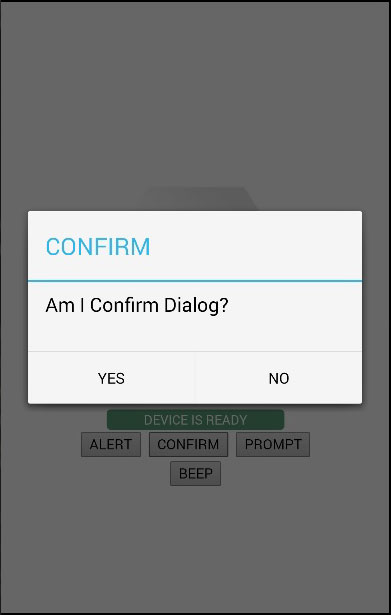
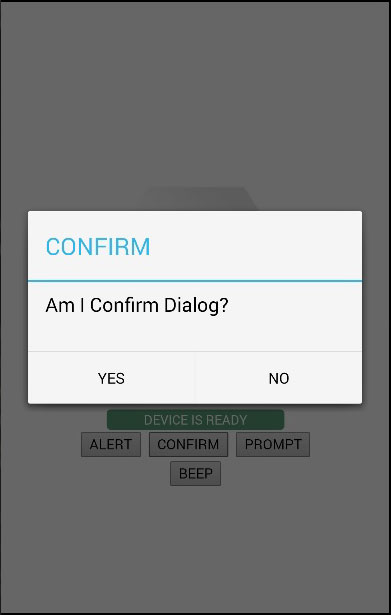
هنگامی که بر روی CONFIRM دکمه کلیک کنیم؛ dialog جدیدی ظاهر می شود.

cordova confirm dialog
برای پاسخ گویی به سوال بر روی دکمه YES کلیک می کنیم. خروجی زیر در کنسول ظاهر خواهد شد.

cordova confirm dialog dismissed
مرحله ۴C – ایجاد تابع Prompt
سومین تابع، تابع dialogPrompt است.
این تابع به کاربران اجازه می دهد تا متن را در عنصر ورودی dialog تایپ نمایند.
مثال :
| function dialogPrompt() { var message = "Am I Prompt Dialog?"; var title = "PROMPT"; var buttonLabels = ["YES","NO"]; var defaultText = "Default" navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText); function promptCallback(result) { console.log("You clicked " + result.buttonIndex + " button! \n" + "You entered " + result.input1); } } |
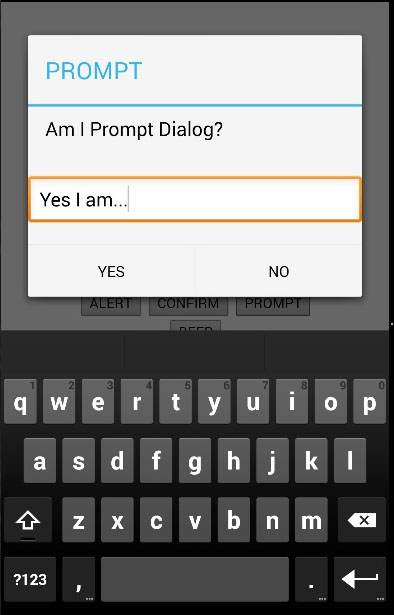
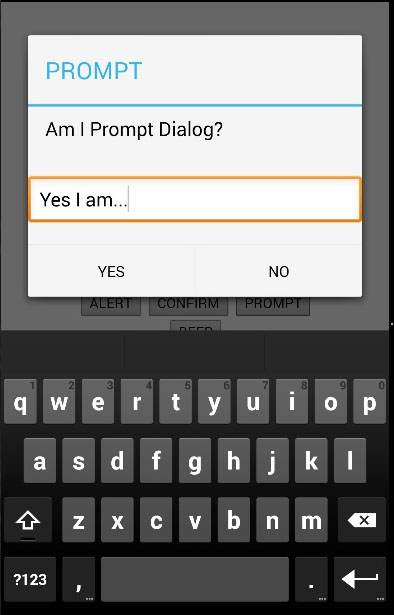
به مانند تصویر زیر، دکمه PROMPT در جعبه dialog ظاهر خواهد شد.

cordova prompt dialog
مرحله ۴D – ساختن تابع Beep
آخرین تابعی که آن را خواهید ساخت تابع dialogBeep است.
از این تابع برای فراخوانی زنگ هشدار صوتی استفاده می شود.
پارامتر times نیز تعداد تکرار سیگنال زنگ را تنظیم می کند.
مثال :
| function dialogBeep() { var times = 2; navigator.notification.beep(times); } |
وقتی که بر روی دکمه BEEP کلیک کنیم؛ تا زمانی که مقدار times بر روی ۲ تنظیم شده باشد دوبار صدای زنگ هشدار را خواهیم شنید.
کلام آخر
در این جلسه آموزش کار با پلاگین Dialogs در کوردوا ارائه گردید.
در جلسه بعد شما را با پلاگین File System و نحوه نصب کاربردهای آن آشنا خواهیم کرد.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس