مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به فراگیری دوره آموزش کوردوا هستند. در جلسه قبل آموزش کار با پلاگین Geolocation را ارائه کردیم. در این جلسه آموزش کار با پلاگین Globalization در کوردوا را ارائه خواهیم نمود.
آموزش کار با پلاگین Globalization در کوردوا
در آموزش کار با پلاگین Globalization در کوردوا می آموزیم که چگونه از این پلاگین برای کسب اطلاعات در مورد منطقه زبانی کاربران، تاریخ و منطقه زمانی، currency و … استفاده نماییم.
مرحله ۱ – نصب پلاگین Globalization
برای نصب این پلاگین باید دستور زیر را در پنجره command prompt اجرا کنید.
مثال :
| C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalization |
مرحله ۲ – اضافه کردن دکمه ها
چند تابع در index.html ایجاد می کنیم تا بتوانیم روش ها و متود هایی را که بعداً اضافه می کنیم فراخوانی نماییم.
مثال :
| <button id = "getLanguage">LANGUAGE</button> <button id = "getLocaleName">LOCALE NAME</button> <button id = "getDate">DATE</button> <button id = "getCurrency">CURRENCY</button> |
مرحله ۳ – اضافه کردن Event Listener
Event listeners درون تابع در فایل جایگذاری می شود تا مطمئن شویم که app ما و Cordova پیش از استفاده بارگذاری شده اند.
مثال :
| document.getElementById("getLanguage").addEventListener("click", getLanguage); document.getElementById("getLocaleName").addEventListener("click", getLocaleName); document.getElementById("getDate").addEventListener("click", getDate); document.getElementById("getCurrency").addEventListener("click", getCurrency); |
مرحله ۴A – ایجاد تابع Language
تگ بازگشتی BCP 47 language در client’s device اولین تابعی است که به کار می بریم.
روشی که در حال حاضر به کار می بریم روش getPreferredLanguage است.
تابع دو پارامتر در onSuccess و onError دراد.
مثال :
| function getLanguage() { navigator.globalization.getPreferredLanguage(onSuccess, onError); function onSuccess(language) { alert('language: ' + language.value + '\n'); } function onError(){ alert('Error getting language'); } } |
هنگامی که بر روی دکمه LANGUAGE کلیک کنیم؛ همانند تصویر زیر پیغام خطایی دریافت خواهیم نمود.

cordova globalization language
مرحله ۴B – تابع Locale
این تابع تگ BCP 47 tag را به client’s local settings بر می گرداند.
این تابع درست مشابه تابعی است که قبلاً نیر آن را ساخته بودیم.
تنها تفاوت این تابع با تابع قبلی در این است که ما در این روش از getLocaleName استفاده کرده ایم.
مثال :
| function getLocaleName() { navigator.globalization.getLocaleName(onSuccess, onError); function onSuccess(locale) { alert('locale: ' + locale.value); } function onError(){ alert('Error getting locale'); } } |
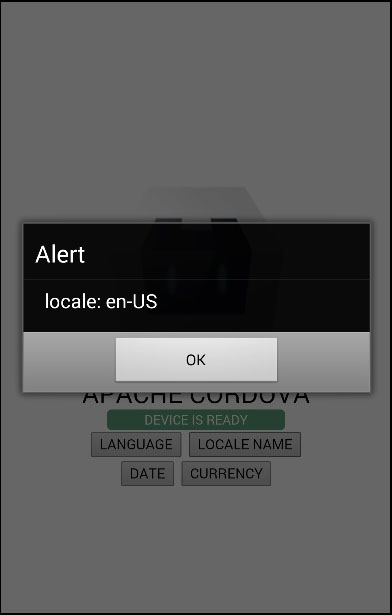
با کلیک روی دکمه LOCALE، پیغام هشدار locale tag را نمایش خواهد داد.

cordova globalization locale
مرحله ۴C – تابع Date
از این تابع برای بازگردانی Date مطابق با client’s locale و تنظیمات منطقه زمانی استفاده می شود.
پارامتر date در واقع date فعلی ماست؛ استفاده از پارامتر options نیز اختیاری است.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function getDate() { var date = new Date(); var options = { formatLength:'short', selector:'date and time' } navigator.globalization.dateToString(date, onSuccess, onError, options); function onSuccess(date) { alert('date: ' + date.value); } function onError(){ alert('Error getting dateString'); } } |
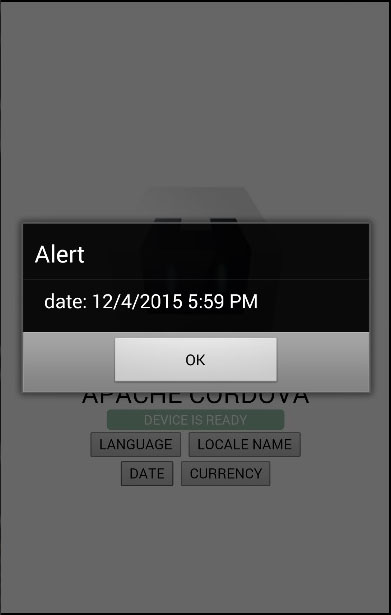
حالا می توانید app را بازگردانید و روی دکمه DATE کلیک کنید تا فعلی را ببینید.

cordova globalization date
آخرین تابعی که استفاده می کنیم تابعی است که مقدار currency فعلی را مطابق با تنظیمات client’s device و ISO 4217 currency code بر می گرداند.
می توانید این تابع را در مثال زیر ببینید.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function getCurrency() { var currencyCode = 'EUR'; navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError); function onSuccess(pattern) { alert('pattern: ' + pattern.pattern + '\n' + 'code: ' + pattern.code + '\n' + 'fraction: ' + pattern.fraction + '\n' + 'rounding: ' + pattern.rounding + '\n' + 'decimal: ' + pattern.decimal + '\n' + 'grouping: ' + pattern.grouping); } function onError(){ alert('Error getting pattern'); } } |
با فشردن دکمه CURRENCY خواهید دید که پیغام هشدار الگوی currency کاربران را نمایش می دهد.

cordova globalization currency
این پلاگین روش های دیگری نیز را نیز پیشنهاد می دهد. می توانید همه آن ها را در جدول زیر ببینید.
| جزئیات | پارامترها | روش ها |
| زبان client فعلی را بر می گرداند | onSuccess, onError | getPreferredLanguage |
تنظیمات locale فعلی client را
برمی گرداند | onSuccess, onError | getLocaleName |
date را مطابق با client’s locale و
منطقه زمانی بر میگرداند | date, onSuccess, onError, options | dateToString |
یک date را بر اساس تنظیمات
client تجزیه و پردازش می کند. | dateString, onSuccess, onError, options | stringToDate |
الگوی client’s currency را برمی
گرداند. | currencyCode, onSuccess, onError | getCurrencyPattern |
الگوی client’s currency را برمی
گرداند. | onSuccess, onError, options | getDatePattern |
این روش یک array از نام ماه ها،
هفته ها یا روزها را مطابق تنظیمات
client را بازگردانی می کند. | onSuccess, onError, options | getDateNames |
از این روش برای تعیین روشن بودن
یا نبودن ابزار صرفه جویی در روز
(daylight saving time) مطابق
منطقه زمانی client و تقویم آن
استفاده می شود. | date, successCallback, errorCallback | isDayLightSavingsTime |
این روش اولین روز هفته را مطابق
تنظیمات client بازگردانی می کند. | onSuccess, onError | getFirstDayOfWeek |
این روش عدد را مطابق
تنظیمات client بازگردانی می کند. | number, onSuccess, onError, options | numberToString |
این روش یک عدد را مطابق
تنظیمات client پردازش و تجزیه می
کند. | string, onSuccess, onError, options | stringToNumber |
این روش الگوی عدد را مطابق
تنظیمات client بازگردانی می کند. | onSuccess, onError, options | getNumberPattern |
کلام آخر
در این جلسه کار با پلاگین Globalization را آموختیم.
در جلسه بعدی آموزش کار با پلاگین InAppBrowser را ارائه خواهیم نمود.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس