مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در ادامه ی آموزش های html ، وارد مباحث html5 شدیم ، و مباحث مهم و کاربردی از جمله آشنایی با html5 و همچنین عناصر جدیدی در html5 ، را مورد بررسی قرار دادیم. و تقریبا با نسخه html5 و تمام عناصر جدید، با قابلیت های جدیدی که در این نسخه ارائه شده است ، آشنا شدید. در ادامه بحث html5 ، در این بخش ، قصد داریم به موضوع مهاجرت از HTML4 به HTML5 یا تبدیل HTML4 به HTML5 ، بپردازیم. این بخش، نشان می دهد. که چگونه یک صفحه HTML4 را به یک صفحه HTML5 تبدیل کنید، بدون اینکه هیچ چیزی را از محتوا یا ساختار اولیه حذف کنید. همچنین در این بخش ما به بررسی ویژگی ها و تفاوت های بین نسخه ی HTML4 و HTML5 ، می پردازیم.

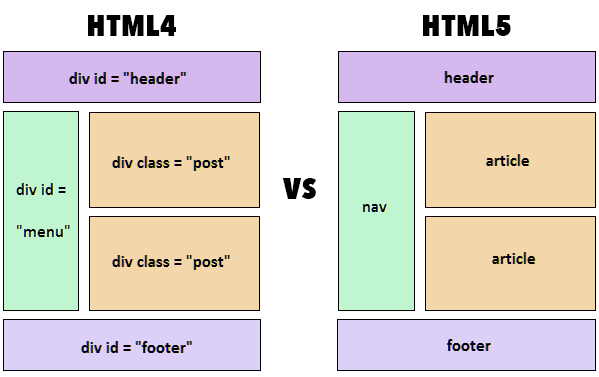
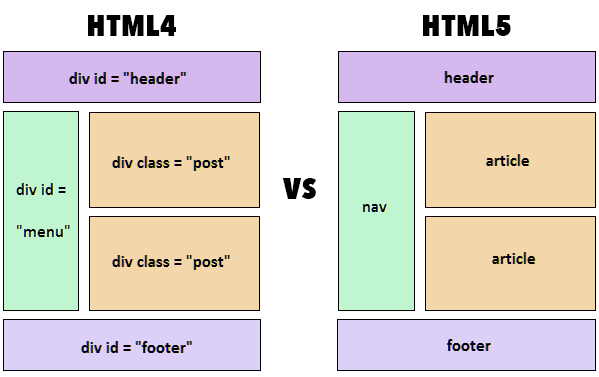
تفاوت های بین نسخه ی HTML4 و HTML5
مهاجرت از HTML4 به HTML5
برخی از بخش ها به سادگی از نسخه HTML4 قابل تبدیل به HTML5 است:
| HTML5 | HTML4 |
| <header> | <“div id=”header> |
| <nav> | <“div id=”menu> |
| <section> | <“div id=”content> |
| <article> | <“div class=”article> |
| <footer> | <“div id=”footer> |
صفحه وب نوع HTML4
مثال:
مثال : نمونه صفحه HTML4
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>HTML4</title> <style> body { font-family: Verdana,sans-serif; font-size: 0.9em; } div#header, div#footer { padding: 10px; color: white; background-color: black; } div#content { margin: 5px; padding: 10px; background-color: lightgrey; } div.article { margin: 5px; padding: 10px; background-color: white; } div#menu ul { padding: 0; } div#menu ul li { display: inline; margin: 5px; } </style> </head> <body> <div id="header"> <h1>Monday Times</h1> </div> <div id="menu"> <ul> <li>News</li> <li>Sports</li> <li>Weather</li> </ul> </div> <div id="content"> <h2>News Section</h2> <div class="article"> <h2>News Article</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </div> <div class="article"> <h2>News Article</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </div> </div> <div id="footer"> <p>&copy; 2016 Monday Times. All rights reserved.</p> </div> </body> </html> |
تغییر دادن تگ DOCTYPE به html5
ساختار تگ DOCTYPE در html4:
مثال :
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
در html5 :
تغییر encoding به html5
ساختار encoding در html4:
مثال :
| <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> |
ساختار encoding در html5:
تبدیل عناصر semantic به html5
کدهای css برای تعریف عناصر semantic در html4:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | body { font-family: Verdana,sans-serif; font-size: 0.9em; } div#header, div#footer { padding: 10px; color: white; background-color: black; } div#content { margin: 5px; padding: 10px; background-color: lightgrey; } div.article { margin: 5px; padding: 10px; background-color: white; } div#menu ul { padding: 0; } div#menu ul li { display: inline; margin: 5px; } |
کدهای css عناصر معنایی در html5:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | body { font-family: Verdana,sans-serif; font-size: 0.9em; } header, footer { padding: 10px; color: white; background-color: black; } section { margin: 5px; padding: 10px; background-color: lightgrey; } article { margin: 5px; padding: 10px; background-color: white; } nav ul { padding: 0; } nav ul li { display: inline; margin: 5px; } |
در نهایت عناصر semantic نسخه html5 را جایگزین می کنیم:
مثال : نمونه ی کامل HTML5
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <body> <header> <h1>Monday Times</h1> </header> <nav> <ul> <li>News</li> <li>Sports</li> <li>Weather</li> </ul> </nav> <section> <h2>News Section</h2> <article> <h2>News Article</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </article> <article> <h2>News Article</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </article> </section> <footer> <p>© 2014 Monday Times. All rights reserved.</p> </footer> </body> |
تفاوت بین تگ های <article> ، <section> و <div>
در استاندارد HTML5 ، تگ <section> برای عناصر html با ویژگی block تعریف شده است.
تگ <article> ، نیز برای تعریف محتوی مستقل در عناصر html با ویژگی block تعریف شده است.
عنصر <div> ، برای عناصر زیر مجموعه با ویژگی block ، تعریف شده است.
در مثال بالا، ما <section> را به عنوان یک ظرف برای مرتبط <articles> استفاده کردیم.
اما، ما همچنین می توانیم <article> را به عنوان یک ظرف برای مقالات نیز استفاده کنیم:
مثال : استفاده از article
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <article> <h2>Famous Cities</h2> <article> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </article> <article> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </article> <article> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </article> </article> |
مثال : قرار دادن div در article
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <article> <h2>Famous Cities</h2> <div class="city"> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="city"> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </div> <div class="city"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </article> |
مثال : قرار دادن div در section در article
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <article> <section> <h2>Famous Cities</h2> <div class="city"> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="city"> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </div> <div class="city"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </section> <section> <h2>Famous Countries</h2> <div class="country"> <h2>England</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="country"> <h2>France</h2> <p>Paris is the capital and most populous city of France.</p> </div> <div class="country"> <h2>Japan</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </section> </article> |
کلام آخر
در مباحث قبلی فصل به مرور ویژگی ها و عناصر معنایی در HTML5، مزایای استفاده از عناصر HTML5 پرداختیم، در این بخش به طور کامل روال تبدیل اسناد HTML4 به HTML5 و یا به اصطلاح مهاجرت از HTML4 به HTML5 را ارائه کردیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس