- ШҜЩҲШұЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ ШіЩ…ШӘ Ъ©Ш§ШұШЁШұ (Front-End)
- ШўЩ…ЩҲШІШҙ HTML ЩҲ HTML5
- ШўЩ…ЩҲШІШҙ CSS ЩҲ CSS3
- ШўЩ…ЩҲШІШҙ SVG
- ШўЩ…ЩҲШІШҙ LESS
- ШўЩ…ЩҲШІШҙ Sass
- ШўЩ…ЩҲШІШҙ Pure CSS
- ШўЩ…ЩҲШІШҙ CSS Buttons
- ШўЩ…ЩҲШІШҙ JavaScript
- ШўЩ…ЩҲШІШҙ Ajax
- ШўЩ…ЩҲШІШҙ JSON
- ШўЩ…ЩҲШІШҙ ЩҒШұЫҢЩ… ЩҲШұЪ© D3.js
- ШўЩ…ЩҲШІШҙ jQuery
- ШўЩ…ЩҲШІШҙ jQuery mobile
- ШўЩ…ЩҲШІШҙ AngularJS
- ШўЩ…ЩҲШІШҙ Bootstrap 3
- ШўЩ…ЩҲШІШҙ Bootstrap 4
- ШўЩ…ЩҲШІШҙ React JS
- ШўЩ…ЩҲШІШҙ WebGL
- ШўЩ…ЩҲШІШҙ XML
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ ШіЩ…ШӘ ШіШұЩҲШұ (Back-End)
- ШўЩ…ЩҲШІШҙ php
- ШўЩ…ЩҲШІШҙ php 7
- ШўЩ…ЩҲШІШҙ CakePHP
- ШўЩ…ЩҲШІШҙ ЩҲШұШҜЩҫШұШі
- ШўЩ…ЩҲШІШҙ CodeIgniter
- ШўЩ…ЩҲШІШҙ Щ„Ш§ШұШ§ЩҲЩ„
- ШўЩ…ЩҲШІШҙ Node.js
- ШўЩ…ЩҲШІШҙ JSON
- ШўЩ…ЩҲШІШҙ ASP.NET Core
- ШўЩ…ЩҲШІШҙ ASP.NET MVC
- ШўЩ…ЩҲШІШҙ Python
- ШўЩ…ЩҲШІШҙ ШіШҰЩҲ
- ШўЩ…ЩҲШІШҙ ШіШҰЩҲ (Щ„ЫҢЩҶЪ© ШіШ§ШІЫҢ ШҜШ§Ш®Щ„ЫҢ)
- ШўЩ…ЩҲШІШҙ Dart
- ШўЩ…ЩҲШІШҙ Cpanel
- ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ
- ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұ
- ШўЩ…ЩҲШІШҙ C
- ШўЩ…ЩҲШІШҙ ++C
- ШўЩ…ЩҲШІШҙ #C
- ШўЩ…ЩҲШІШҙ #F
- ШўЩ…ЩҲШІШҙ ЩҒШұШӘШұЩҶ
- ШўЩ…ЩҲШІШҙ ЩҫШұЩ„ Perl
- ШўЩ…ЩҲШІШҙ Ш¬Ш§ЩҲШ§
- ШўЩ…ЩҲШІШҙ Щ…ШӘЩ„ШЁ
- ШўЩ…ЩҲШІШҙ Python
- ШўЩ…ЩҲШІШҙ php
- ШўЩ…ЩҲШІШҙ php 7
- ШўЩ…ЩҲШІШҙ CakePHP
- ШўЩ…ЩҲШІШҙ ASP.NET MVC
- ШўЩ…ЩҲШІШҙ ASP.NET Core
- ШўЩ…ЩҲШІШҙ Dart
- ЩҫШ§ЫҢЪҜШ§ЩҮ ШҜШ§ШҜЩҮ
- ШӘЩҲШіШ№ЩҮ ШЁШұЩҶШ§Щ…ЩҮ Щ…ЩҲШЁШ§ЫҢЩ„
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ ШіЩ…ШӘ Ъ©Ш§ШұШЁШұ (Front-End)
- ШҜЩҲШұЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙ Ъ©Ш§ШұШЁШұШҜЫҢ
- Ш№Щ„ЩҲЩ… Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұ
- ШўЩ…ЩҲШІШҙ Щ…ЩҮЩҶШҜШіЫҢ ЩҶШұЩ… Ш§ЩҒШІШ§Шұ
- ШўЩ…ЩҲШІШҙ UML
- ШўЩ…ЩҲШІШҙ Щ…ЩҒШ§ЩҮЫҢЩ… ШҙШЁЪ©ЩҮ ЩҮШ§ЫҢ Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұЫҢ
- ШўЩ…ЩҲШІШҙ Щ…ШҜЩ„ ЩҮШ§ЫҢ Щ…ШұШ¬Ш№ ШҙШЁЪ©ЩҮ ЩҮШ§ЫҢ Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұЫҢ
- ШўЩ…ЩҲШІШҙ Ш§Щ…ЩҶЫҢШӘ ШҙШЁЪ©ЩҮ
- ШўЩ…ЩҲШІШҙ Ш§ЫҢЩҶШӘШұЩҶШӘ Ш§ШҙЫҢШ§
- ШўЩ…ЩҲШІШҙ ЩҮЪ© ЩӮШ§ЩҶЩҲЩҶЩ…ЩҶШҜ
- ШўЩ…ЩҲШІШҙ ШЁЫҢЩҲЩ…ШӘШұЫҢЪ©
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШЁЩ„Ш§Ъ© ЪҶЫҢЩҶ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШЁЫҢШӘ Ъ©ЩҲЫҢЩҶ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ ШҜЫҢШ¬ЫҢШӘШ§Щ„
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ ШұШіШ§ЩҶЩҮ ЩҮШ§ЫҢ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ Щ…ШӯШӘЩҲШ§
- ШўЩ…ЩҲШІШҙ Ш§ЫҢЩ…ЫҢЩ„ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ Ш§ЫҢЩҶШіШӘШ§ЪҜШұШ§Щ…
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШӘЩҲЫҢЫҢШӘШұ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ЩҒЫҢШіШЁЩҲЪ© Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ЫҢЩҲШӘЫҢЩҲШЁ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ Pinterest
- Ш§ЫҢЩҶШӘШұЩҶШӘ
- ШўЩ…ЩҲШІШҙ ШӘЪ©ЩҶЩҲЩ„ЩҲЪҳЫҢ ЩҮШ§ЫҢ Ш§ЫҢЩҶШӘШұЩҶШӘЫҢ
- ШўЩ…ЩҲШІШҙ Ш¬ШіШӘШ¬ЩҲЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ
- ШўЩ…ЩҲШІШҙ Щ…Ш§ЫҢЪ©ШұЩҲШіШ§ЩҒШӘ Ш§Ъ©Ш§ЩҶШӘ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ЪҜЩҲЪҜЩ„ Ш§Ъ©Ш§ЩҶШӘ
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ Skype
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ twitter
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ LinkedIn
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ Instagram
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ pinterest
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ youtube
- ШўЩ…ЩҲШІШҙ ЩҲШ§ШӘШіШ§Щҫ WhatsApp
- ШўШҙЩҶШ§ЫҢЫҢ ШЁШ§ Google Tag Manager
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ Chrome
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ firefox
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ Safari
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ Edge
- ШўЩ…ЩҲШІШҙ Gmail
- ШўЩ…ЩҲШІШҙ Google Sheets
- ШўЩ…ЩҲШІШҙ Google Slides
- ШӘЪ©ЩҶЩҲЩ„ЩҲЪҳЫҢ ЩҮШ§ЫҢ Щ…Ш§ЫҢЪ©ШұЩҲШіШ§ЩҒШӘ
- ШіЫҢШіШӘЩ… Ш№Ш§Щ…Щ„
- ЪҜШұШ§ЩҒЫҢЪ©
- Ш№Щ„ЩҲЩ… Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұ
- ШҜЩҲШұЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ (PDF)
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ (PDF)
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ HTML ЩҲ HTML5
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Щ…ЩӮШҜЩ…Ш§ШӘЫҢ CSS ЩҲ CSS3
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҫЫҢШҙШұЩҒШӘЩҮ CSS ЩҲ CSS3
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Щ…ЩӮШҜЩ…Ш§ШӘЫҢ Ш¬Ш§ЩҲШ§Ш§ШіЪ©ШұЫҢЩҫШӘ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҫЫҢШҙШұЩҒШӘЩҮ Ш¬Ш§ЩҲШ§Ш§ШіЪ©ШұЫҢЩҫШӘ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ AJAX ЩҲ JSON ШҜШұ Ш¬Ш§ЩҲШ§ Ш§ШіЪ©ШұЫҢЩҫШӘ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ jQuery
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ШЁЩҲШӘ Ш§ШіШӘШұЩҫ Ыі
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ШЁЩҲШӘ Ш§ШіШӘШұЩҫ Ыҙ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҲШұШҜЩҫШұШі
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ AngularJS
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ASP.NET Core
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ASP.NET MVC
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ D3.js
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ jQuery Mobile
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ less
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ React JS
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШұШҙ xml
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Sass
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Seo
- ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ (PDF)
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ++c
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ #C
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ php
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ php7
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҫШ§ЫҢШӘЩҲЩҶ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Cake PHP
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШҙ Laravel
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ #F
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Cordova
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ CodeIgniter
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Dart
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ fortran
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Ш¬Ш§ЩҲШ§
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Щ…ШӘЩ„ШЁ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Node.js
- ЩҫШ§ЫҢЪҜШ§ЩҮ ШҜШ§ШҜЩҮ (PDF)
- ШӘЪ©ЩҶЩҲЩ„ЩҲЪҳЫҢ ЩҮШ§ЫҢ Щ…Ш§ЫҢЪ©ШұЩҲШіШ§ЩҒШӘ (PDF)
- ШӘЩҲШіШ№ЩҮ ШЁШұЩҶШ§Щ…ЩҮ Щ…ЩҲШЁШ§ЫҢЩ„ (PDF)
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ (PDF)
- ШҜШіШӘЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ
- ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш§ШЁШІШ§ШұЪ© ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш§Щ…ЩҶЫҢШӘ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш§ЫҢШІЫҢ ШҜЫҢШ¬ЫҢШӘШ§Щ„ ШҜШ§ЩҶЩ„ЩҲШҜ (EDD)
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҫШұЩҲЩҒШ§ЫҢЩ„ Ъ©Ш§ШұШЁШұЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШӘШЁЩ„ЫҢШәШ§ШӘ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш®ШЁШұЩҶШ§Щ…ЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШұШіШ§ЩҶЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШіШҰЩҲ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҒШұЩ… ШіШ§ШІ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҒШұЩҲШҙЪҜШ§ЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ъ©Ш§ШұШЁШұШҜЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЪҜШ§Щ„ШұЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҲЩҲЪ©Ш§Щ…ШұШі ЩҲШұШҜЩҫШұШі
- ЩӮШ§Щ„ШЁ ЩҲ ШӘЩ… ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҮШ§ЫҢ ЩҲЫҢЪҳЩҮ
- ШўЩ…ЩҲШІШҙ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҲШұШҜЩҫШұШі
- ШҜЩҲШұЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ ШіЩ…ШӘ Ъ©Ш§ШұШЁШұ (Front-End)
- ШўЩ…ЩҲШІШҙ HTML ЩҲ HTML5
- ШўЩ…ЩҲШІШҙ CSS ЩҲ CSS3
- ШўЩ…ЩҲШІШҙ SVG
- ШўЩ…ЩҲШІШҙ LESS
- ШўЩ…ЩҲШІШҙ Sass
- ШўЩ…ЩҲШІШҙ Pure CSS
- ШўЩ…ЩҲШІШҙ CSS Buttons
- ШўЩ…ЩҲШІШҙ JavaScript
- ШўЩ…ЩҲШІШҙ Ajax
- ШўЩ…ЩҲШІШҙ JSON
- ШўЩ…ЩҲШІШҙ ЩҒШұЫҢЩ… ЩҲШұЪ© D3.js
- ШўЩ…ЩҲШІШҙ jQuery
- ШўЩ…ЩҲШІШҙ jQuery mobile
- ШўЩ…ЩҲШІШҙ AngularJS
- ШўЩ…ЩҲШІШҙ Bootstrap 3
- ШўЩ…ЩҲШІШҙ Bootstrap 4
- ШўЩ…ЩҲШІШҙ React JS
- ШўЩ…ЩҲШІШҙ WebGL
- ШўЩ…ЩҲШІШҙ XML
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ ШіЩ…ШӘ ШіШұЩҲШұ (Back-End)
- ШўЩ…ЩҲШІШҙ php
- ШўЩ…ЩҲШІШҙ php 7
- ШўЩ…ЩҲШІШҙ CakePHP
- ШўЩ…ЩҲШІШҙ ЩҲШұШҜЩҫШұШі
- ШўЩ…ЩҲШІШҙ CodeIgniter
- ШўЩ…ЩҲШІШҙ Щ„Ш§ШұШ§ЩҲЩ„
- ШўЩ…ЩҲШІШҙ Node.js
- ШўЩ…ЩҲШІШҙ JSON
- ШўЩ…ЩҲШІШҙ ASP.NET Core
- ШўЩ…ЩҲШІШҙ ASP.NET MVC
- ШўЩ…ЩҲШІШҙ Python
- ШўЩ…ЩҲШІШҙ ШіШҰЩҲ
- ШўЩ…ЩҲШІШҙ ШіШҰЩҲ (Щ„ЫҢЩҶЪ© ШіШ§ШІЫҢ ШҜШ§Ш®Щ„ЫҢ)
- ШўЩ…ЩҲШІШҙ Dart
- ШўЩ…ЩҲШІШҙ Cpanel
- ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ
- ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұ
- ШўЩ…ЩҲШІШҙ C
- ШўЩ…ЩҲШІШҙ ++C
- ШўЩ…ЩҲШІШҙ #C
- ШўЩ…ЩҲШІШҙ #F
- ШўЩ…ЩҲШІШҙ ЩҒШұШӘШұЩҶ
- ШўЩ…ЩҲШІШҙ ЩҫШұЩ„ Perl
- ШўЩ…ЩҲШІШҙ Ш¬Ш§ЩҲШ§
- ШўЩ…ЩҲШІШҙ Щ…ШӘЩ„ШЁ
- ШўЩ…ЩҲШІШҙ Python
- ШўЩ…ЩҲШІШҙ php
- ШўЩ…ЩҲШІШҙ php 7
- ШўЩ…ЩҲШІШҙ CakePHP
- ШўЩ…ЩҲШІШҙ ASP.NET MVC
- ШўЩ…ЩҲШІШҙ ASP.NET Core
- ШўЩ…ЩҲШІШҙ Dart
- ЩҫШ§ЫҢЪҜШ§ЩҮ ШҜШ§ШҜЩҮ
- ШӘЩҲШіШ№ЩҮ ШЁШұЩҶШ§Щ…ЩҮ Щ…ЩҲШЁШ§ЫҢЩ„
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ ШіЩ…ШӘ Ъ©Ш§ШұШЁШұ (Front-End)
- ШҜЩҲШұЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙ Ъ©Ш§ШұШЁШұШҜЫҢ
- Ш№Щ„ЩҲЩ… Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұ
- ШўЩ…ЩҲШІШҙ Щ…ЩҮЩҶШҜШіЫҢ ЩҶШұЩ… Ш§ЩҒШІШ§Шұ
- ШўЩ…ЩҲШІШҙ UML
- ШўЩ…ЩҲШІШҙ Щ…ЩҒШ§ЩҮЫҢЩ… ШҙШЁЪ©ЩҮ ЩҮШ§ЫҢ Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұЫҢ
- ШўЩ…ЩҲШІШҙ Щ…ШҜЩ„ ЩҮШ§ЫҢ Щ…ШұШ¬Ш№ ШҙШЁЪ©ЩҮ ЩҮШ§ЫҢ Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұЫҢ
- ШўЩ…ЩҲШІШҙ Ш§Щ…ЩҶЫҢШӘ ШҙШЁЪ©ЩҮ
- ШўЩ…ЩҲШІШҙ Ш§ЫҢЩҶШӘШұЩҶШӘ Ш§ШҙЫҢШ§
- ШўЩ…ЩҲШІШҙ ЩҮЪ© ЩӮШ§ЩҶЩҲЩҶЩ…ЩҶШҜ
- ШўЩ…ЩҲШІШҙ ШЁЫҢЩҲЩ…ШӘШұЫҢЪ©
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШЁЩ„Ш§Ъ© ЪҶЫҢЩҶ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШЁЫҢШӘ Ъ©ЩҲЫҢЩҶ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ ШҜЫҢШ¬ЫҢШӘШ§Щ„
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ ШұШіШ§ЩҶЩҮ ЩҮШ§ЫҢ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ Щ…ШӯШӘЩҲШ§
- ШўЩ…ЩҲШІШҙ Ш§ЫҢЩ…ЫҢЩ„ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ Ш§ЫҢЩҶШіШӘШ§ЪҜШұШ§Щ…
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ШӘЩҲЫҢЫҢШӘШұ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ЩҒЫҢШіШЁЩҲЪ© Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ЫҢЩҲШӘЫҢЩҲШЁ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ
- ШўЩ…ЩҲШІШҙ ШЁШ§ШІШ§ШұЫҢШ§ШЁЫҢ Pinterest
- Ш§ЫҢЩҶШӘШұЩҶШӘ
- ШўЩ…ЩҲШІШҙ ШӘЪ©ЩҶЩҲЩ„ЩҲЪҳЫҢ ЩҮШ§ЫҢ Ш§ЫҢЩҶШӘШұЩҶШӘЫҢ
- ШўЩ…ЩҲШІШҙ Ш¬ШіШӘШ¬ЩҲЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ
- ШўЩ…ЩҲШІШҙ Щ…Ш§ЫҢЪ©ШұЩҲШіШ§ЩҒШӘ Ш§Ъ©Ш§ЩҶШӘ
- ШҜЩҲШұЩҮ ШўЩ…ЩҲШІШҙ ЪҜЩҲЪҜЩ„ Ш§Ъ©Ш§ЩҶШӘ
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ Skype
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ twitter
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ LinkedIn
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ Instagram
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ pinterest
- ШўЩ…ЩҲШІШҙ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ youtube
- ШўЩ…ЩҲШІШҙ ЩҲШ§ШӘШіШ§Щҫ WhatsApp
- ШўШҙЩҶШ§ЫҢЫҢ ШЁШ§ Google Tag Manager
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ Chrome
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ firefox
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ Safari
- ШўЩ…ЩҲШІШҙ Щ…ШұЩҲШұЪҜШұ Edge
- ШўЩ…ЩҲШІШҙ Gmail
- ШўЩ…ЩҲШІШҙ Google Sheets
- ШўЩ…ЩҲШІШҙ Google Slides
- ШӘЪ©ЩҶЩҲЩ„ЩҲЪҳЫҢ ЩҮШ§ЫҢ Щ…Ш§ЫҢЪ©ШұЩҲШіШ§ЩҒШӘ
- ШіЫҢШіШӘЩ… Ш№Ш§Щ…Щ„
- ЪҜШұШ§ЩҒЫҢЪ©
- Ш№Щ„ЩҲЩ… Ъ©Ш§Щ…ЩҫЫҢЩҲШӘШұ
- ШҜЩҲШұЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ (PDF)
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ (PDF)
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ HTML ЩҲ HTML5
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Щ…ЩӮШҜЩ…Ш§ШӘЫҢ CSS ЩҲ CSS3
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҫЫҢШҙШұЩҒШӘЩҮ CSS ЩҲ CSS3
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Щ…ЩӮШҜЩ…Ш§ШӘЫҢ Ш¬Ш§ЩҲШ§Ш§ШіЪ©ШұЫҢЩҫШӘ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҫЫҢШҙШұЩҒШӘЩҮ Ш¬Ш§ЩҲШ§Ш§ШіЪ©ШұЫҢЩҫШӘ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ AJAX ЩҲ JSON ШҜШұ Ш¬Ш§ЩҲШ§ Ш§ШіЪ©ШұЫҢЩҫШӘ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ jQuery
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ШЁЩҲШӘ Ш§ШіШӘШұЩҫ Ыі
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ШЁЩҲШӘ Ш§ШіШӘШұЩҫ Ыҙ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҲШұШҜЩҫШұШі
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ AngularJS
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ASP.NET Core
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ASP.NET MVC
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ D3.js
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ jQuery Mobile
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ less
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ React JS
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШұШҙ xml
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Sass
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Seo
- ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ (PDF)
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ++c
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ #C
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ php
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ php7
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ЩҫШ§ЫҢШӘЩҲЩҶ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩҲЫҢШіЫҢ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Cake PHP
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШҙ Laravel
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ #F
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Cordova
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ CodeIgniter
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Dart
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ fortran
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Ш¬Ш§ЩҲШ§
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Щ…ШӘЩ„ШЁ
- ЩҒШ§ЫҢЩ„ pdf ШўЩ…ЩҲШІШҙ Node.js
- ЩҫШ§ЫҢЪҜШ§ЩҮ ШҜШ§ШҜЩҮ (PDF)
- ШӘЪ©ЩҶЩҲЩ„ЩҲЪҳЫҢ ЩҮШ§ЫҢ Щ…Ш§ЫҢЪ©ШұЩҲШіШ§ЩҒШӘ (PDF)
- ШӘЩҲШіШ№ЩҮ ШЁШұЩҶШ§Щ…ЩҮ Щ…ЩҲШЁШ§ЫҢЩ„ (PDF)
- ШӘЩҲШіШ№ЩҮ ЩҲШЁ (PDF)
- ШҜШіШӘЩҮ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ
- ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш§ШЁШІШ§ШұЪ© ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш§Щ…ЩҶЫҢШӘ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш§ЫҢШІЫҢ ШҜЫҢШ¬ЫҢШӘШ§Щ„ ШҜШ§ЩҶЩ„ЩҲШҜ (EDD)
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҫШұЩҲЩҒШ§ЫҢЩ„ Ъ©Ш§ШұШЁШұЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШӘШЁЩ„ЫҢШәШ§ШӘ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ш®ШЁШұЩҶШ§Щ…ЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШұШіШ§ЩҶЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШіШҰЩҲ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ШҙШЁЪ©ЩҮ Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҒШұЩ… ШіШ§ШІ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҒШұЩҲШҙЪҜШ§ЩҮ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ Ъ©Ш§ШұШЁШұШҜЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЪҜШ§Щ„ШұЫҢ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҲЩҲЪ©Ш§Щ…ШұШі ЩҲШұШҜЩҫШұШі
- ЩӮШ§Щ„ШЁ ЩҲ ШӘЩ… ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҮШ§ЫҢ ЩҲЫҢЪҳЩҮ
- ШўЩ…ЩҲШІШҙ ЩҲШұШҜЩҫШұШі
- Ш§ЩҒШІЩҲЩҶЩҮ ЩҲШұШҜЩҫШұШі
 ЩҒШұЩҲШҙЪҜШ§ЩҮ
ЩҒШұЩҲШҙЪҜШ§ЩҮ ЩҒЫҢЩ„Щ… ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ
ЩҒЫҢЩ„Щ… ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ Ъ©ШӘШ§ШЁ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ
Ъ©ШӘШ§ШЁ ЩҮШ§ЫҢ ШўЩ…ЩҲШІШҙЫҢ Щ…ЩӮШ§Щ„Ш§ШӘ ШўЩ…ЩҲШІШҙЫҢ
Щ…ЩӮШ§Щ„Ш§ШӘ ШўЩ…ЩҲШІШҙЫҢ ЩҲШұШҜЩҫШұШі
ЩҲШұШҜЩҫШұШі







Щ…ШӯЩ…ШҜ ШЁШ§ЩӮШұ
Ш®ЫҢЩ„ЫҢ Ш®ЫҢЩ„ЫҢ ШЁШұШ§ЫҢ Щ…ЩҶ Щ…ЩҒЫҢШҜ ШЁЩҲШҜ.Ш®ЫҢЩ„ЫҢ Ш№Ш§Щ„ЫҢ ЩҮШіШӘ.ШЁЩҮ Ш§Щ…ЫҢШҜ ЩҫЫҢШҙШұЩҒШӘ ШІЫҢШ§ШҜ ШЁШұШ§ЫҢ ШҙЩ…Ш§.ЩҲ Ш§ЫҢЩҶЪ©ЩҮ Щ…ШұШҜЩ… Ш®ШіШӘЩҮ Щ…ЫҢШҙЩҶ Ш§ШІ Ш§ЫҢЩҶЪ©ЩҮ Ш§ЫҢЩҶ ШұЫҢ Ъ©ЩҫШӘЪҶШ§ ЩҮШ§ ШұШ§ ШӯЩ„ Щ…ЫҢ Ъ©ЩҶЩҶ
ШөШ§ШҜЩӮ
ШіЩ„Ш§Щ…. Ш®ЩҲШҙШӯШ§Щ„ЫҢЩ… Ш§ШІ Ш§ЫҢЩҶЪ©ЩҮ ШўЩ…ЩҲШІШҙ ЩҮШ§ ШЁШұШ§ЫҢ ШҙЩ…Ш§ Щ…ЩҒЫҢШҜ ЩҲШ§ЩӮШ№ ШҙШҜЩҶШҜ ЩҲ Щ…Щ…ЩҶЩҲЩҶ Ш§ШІ ЩҶШёШұШӘЩҲЩҶ. ШҜШұ Ш®ШөЩҲШө Ъ©ЩҫШӘЪҶШ§ ЩҶЫҢШІ ШЁШ§ЫҢШҜ Ш№ШұШ¶ Ъ©ЩҶЩ… Ъ©ЩҮ ШЁШұШ§ЫҢ Ш§Щ…ЩҶЫҢШӘ ШіШ§ЫҢШӘ Щ„Ш§ШІЩ… ЩҮШіШӘЩҶ ЩҲ ШӘЩӮШұЫҢШЁШ§ ШӘЩ…Ш§Щ… ШіШ§ЫҢШӘ ЩҮШ§ Ш§ШІ Ш§ЩҲЩҶ Ш§ШіШӘЩҒШ§ШҜЩҮ Щ…ЫҢвҖҢЪ©ЩҶЩҶШҜ. ШҜШұ Ш¶Щ…ЩҶ ШҙЩ…Ш§ ЩҒЩӮШ· Щ„Ш§ШІЩ…ЩҮ Ъ©ЩҮ ЫҢЪ© ШЁШ§Шұ Ъ©ЩҫШӘЪҶШ§ ШұЩҲ ШӯЩ„ Ъ©ЩҶЫҢШҜ ЩҲ ШЁШұШ§ЫҢ ШҜЩҒШ№Ш§ШӘ ШЁШ№ШҜ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШұЩҲ ШҙЩҶШ§ШіШ§ЫҢЫҢ Щ…ЫҢвҖҢЪ©ЩҶЩҮ.
Щ…Ш¬ЫҢШҜ
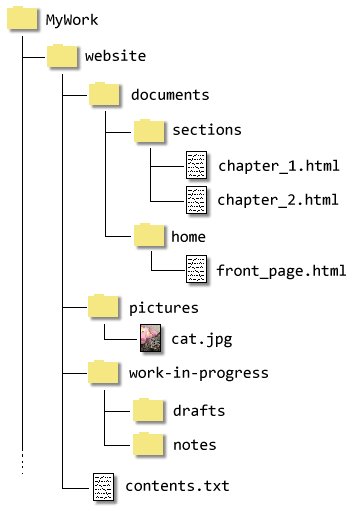
ШіЩ„Ш§Щ… Щ…ЩҶ ЫҢЩҮ Ш№Ъ©ШіЫҢ ШЁЩҶШ§Щ… m.jpg ШҜШ§ШұЩ… ШӘЩҲЫҢ ЩҫЩҲШҙЩҮ Ш§ЫҢЫҢ ШЁЩҶШ§Щ… test
ШҜШұ ЩҒЩҲЩ„ШҜШұ testЩҒЩҲЩ„ШҜШұЫҢ ШҜШ§ШұЩ… ШЁЩҶШ§Щ… link
ШҜШұ ЩҒЩҲЩ„ШҜШұ link ЩҒШ§ЫҢЩ„ html ЫҢ ШҜШ§ШұЩ… Ъ©ЩҮ Щ…ЫҢШ®Ш§Щ… Ш№Ъ©Ші Щ…ЩҲШ¬ЩҲШҜ ШҜШұ ЩҒЩҲЩ„ШҜШұ test ШұШ§ ШҜШұ ШөЩҒШӯЩҮ ЩҲШЁ ШЁШ°Ш§ШұЩ… ЩҮШұ Ш·ЩҲШұ ШўШҜШұШі Щ…ЫҢШҜЩ… Ш¬ЩҲШ§ШЁ ЩҶЩ…ЫҢШҜЩҮ ЪҶЩҮ Ъ©ЩҶЩ…Шҹ