مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در مطالب قبلی دوره آموزش html ، نگاهی داشتیم. به کاربرد سربرگها ( Headings ) در html ، در ادامه آموزشها ، در این بخش به بحث آموزش قالب بندی متن در html ، می پردازیم. html تگ هایی را برای توصیف متن در جاهای مختلف و با کاربردهای مختلف در اختیار کاربران قرار داه است تگ های قالب بندی متن یا tag های قالب بندی متن از جمله تگ هایی است که می توانند ظاهری زیبا و متمایز به متن ما بدهند.
تگ های پر کاربردی نظیر تگ <i>و تگ <b> ، برای ایجاد افکت های italic و bold در قسمتی از متن بکار می رود.
در ادامه این مطلب ، به بررسی تگ های قالب بندی متن ، می پردازیم.

html
آموزش قالب بندی متن در html
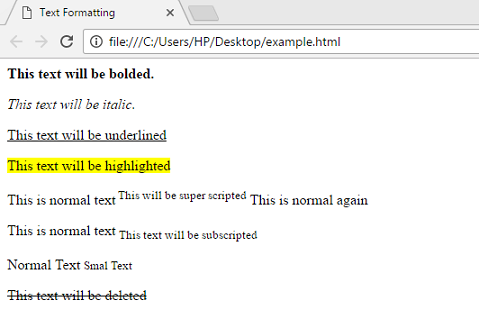
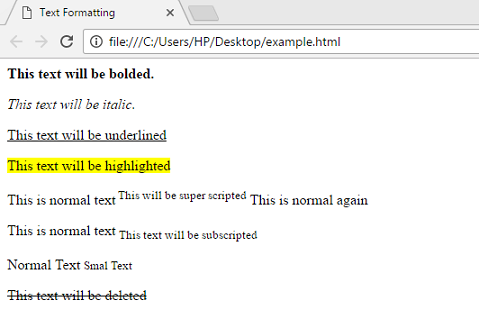
مثال : قالب بندی متن
| This text is bold This text is italic This is subscript and superscript |
تگ هایی برای قالب بندی های مختلف متن در html ارائه شده است. که هر کدام در جاهای مختلفی کاربرد دارد:
- <b> : این تگ متن را Bold می کند
- <strong> : این تگ برای قسمت مهم متن استفاده می شود.
- <i> : این تگ برای italic کردن متن بکار می رود.
- <em> :این تگ برای تاکید کردن روی یک متن بکار می رود.
- <mark> : این تگ برای علامت زدن یک متن استفاده می شود.
- <small> : این تگ برای کوچک کردن یک متن بکار میرود.
- <del> : این تگ برای حذف یک متن بکار می رود.
- <ins> : برای درج یک متن کاربرد دارد.
- <sub> : برای افزودن زیر مجموعه کاربرد دارد.
- <sup> : برای متن های ستاره دار بکار می رود.
تگ های <b> و <strong>
تگ <b> برای Bold کردن متن استفاده می شود.
تگ <strong>
تگ <strong> برای متماییز کردن بخشهای مهم متن بکار می رود.
تگ های <i> و <em>
تگ <i> برای ایتالیک کردن یک متن بکار می رود.
تگ <em> برای نشان دادن تاکیید روی یک متن بکار می رود.
تگ <small>
تگ <small> برای کوچکتر کردن یک متن بکار می رود.
تگ <mark>
این تگ برای علامتدار کردن متن بکار می رود.
تگ <del>
این تگ برای حذف یک متن بکار می رود.
تگ <ins>
از این تگ برای درج متن در محتوا ، استفاده می شود.
تگ <sub>
از این تگ برای اعمال ویژگی subscripted (متن پایین تر ) در یک متن بکار می رود.
تگ <sup>
از این تگ برای اعمال ویژگی subscripted (متن بالاتر ) در یک متن بکار می رود.
عناصر فرمت متن در html
| تگ | توضیحات |
|---|
| <b> | یک متن bold را تعریف می کند. |
| <em> | یک متن تاکیدی را نشان می دهد. |
| <i> | یک متن ایتالیک را نشان می دهد. |
| <small> | یک متن کوچکتر را ایجاد می کند. |
| <strong> | یک متن مهم را نشان می دهد. |
| <sub> | متن پایین نویس را ایجاد می کند. |
| <sup> | متن بالانویس را نشان می دهد. |
| <ins> | محتوایی را در متن درج می کند. |
| <del> | با کشیدن خطی رو متن مورد نظر آن را حذف شده نشان می دهد. |
| <mark> | با highlight کردن زمینه ی یک متن آن را مشخص می کند. |
کلام آخر
در صفحات html متن یکی از اصلی ترین بخش های هر محتوایی را تشکیل می دهد که مطالب وب سایت را به کاربران انتقال می دهد، از این رو قالب بندی متن در html از اهمیت ویژه ای برخوردار می باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس