مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در مباحث قبلی در مورد HTML5 ، به موضوعات آشنایی با HTML5 و همچنین در ادامه آموزشها ی html ، به موضوع پشتیبانی HTML5 ، در مرورگرهای قدیمی ، پرداختیم. اکنون در ادامه در این بخش آموزشی ، قصد داریم به آشنایی با عناصر جدید که در html5 اضافه شده اند ، و کاربرد های هر یک آشنا شویم. در این بخش عناصر جدید را در دسته های جداگانه ، با کاربرد های هر یک قرار داده ایم. در ادامه به بررسی کامل ویژگی ها و کاربرد عناصر جدید در html5 یا قابلیت های جدید در html5 ، می پردازیم.

HTML5-elements
عناصر جدید در html5
در این پست آموزشی ما ، لیستی از عناصر جدید را به تفکیک دسته ، و کاربردهای هر یک قرار داده ایم.
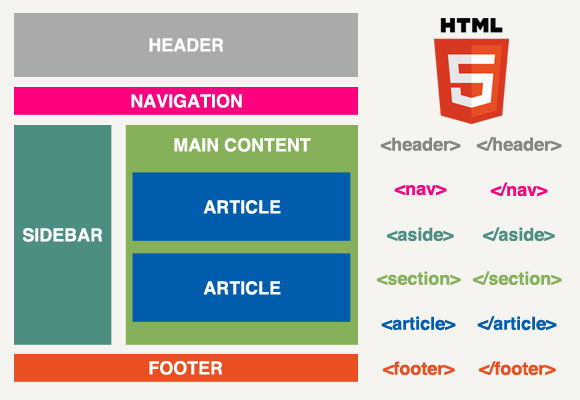
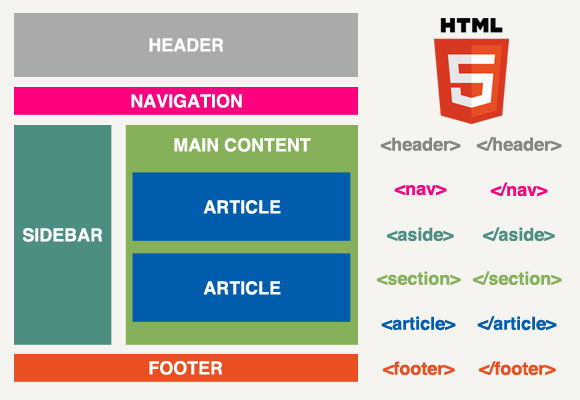
عناصر جدید نوع Semantic/Structural:
| تگ | کاربرد |
| <article> | یک مقاله را در یک سند تعریف می کند. |
| <aside> | مطالب جدا از محتوای صفحه را، تعریف می کند. |
| <bdi> | بخشی از متن را که ممکن است خارج از متن دیگری، فرمت شده باشد، جدا می کند. |
| <details> | مشخصات اضافی را که کاربر می تواند مشاهده یا پنهان کند تعریف می کند. |
| <dialog> | برای تعریف dialog box ، مورد استفاده قرار می گیرد. |
| <figcaption> | یک عنوان برای تگ <figure> ، تعریف می کند. |
| <figure> | برای تعریف محتوی مستقل مورد استفاده قرار می گیرد. |
| <footer> | برای تعریف قسمت پاصفحه در صفحه وب مرود استفاده قرار می گیرد. |
| <header> | برای تعریف سر صفحه، در صفحه وب مورد استفاده قرار می گیرد. |
| <main> | برای تعریف محتوی اصلی صفحه استفاده می شود. |
| <mark> | بریا علامتدار کردن تمام یا قسمتی از یک متن استفاده می شود. |
| <meter> | واحد اندازه گیری را در محدوده ی خاصی تعریف می کند. |
| <nav> | برای تعریف لینک های navigation استفاده می شود. |
| <progress> | برای نمایش پیشرفت یک فرآیند، استفاده می شود. |
| <rp> | در مرورگرهایی که حاشیه نویسی را پشتیبانی نمی کنند، استفاده می شود. |
| <rt> | توضیح / تلفظ شخصیت ها را تعریف می کند. |
| <ruby> | حاشیه نویسی ruby (برای تایپوگرافی شرق آسیا) را تعریف می کند. |
| <section> | بخشی از یک سند را تعریف می کند. |
| <summary> | یک عنوان را برای تگ <details> تعریف می کند. |
| <time> | برای تعریف تاریخ و زمان استفاده می شود. |
| <wbr> | وضعیت line-break را فعال می کند. |
عناصر جدید فرم
| تگ | کاربرد |
| <datalist> | لیستی از گزینه های پیش تعیین شده برای کنترل های ورودی را مشخص می کند |
| <output> | برای نمایش ، نتیجه محاسابات استفاده می شود. |
تگ های وروردی جدید
| تگ های ورودی جدید | صفات جدید در تگ ها ورودی |
- color
- date
- datetime
- datetime-local
- email
- month
- number
- range
- search
- tel
- time
- url
- week
| - autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
|
ساختارهای جدید برای تعریف صفات
HTML5 ، به شما اجازه می دهد ۴ ساختار مختلف را برای تعریف صفات استفاده کنید.
مثال:
- <input type=”text” value=”John” disabled>
- <input type=”text” value=John>
- <“input type=”text” value=”John Doe>
- <‘input type=”text” value=’John Doe>
تگ های گرافیکی جدید
| تگ | کاربرد |
| <canvas> | برای رسم اشکال هندسی با استفاده از جاوااسکریپت مورد استفاده قرار می گیرد. |
| <svg> | برای رسم اشکال مقیاس پذیر استفاده می شود. |
عناصر چند رسانه ای جدید
| تگ | کاربرد |
| <audio> | برای تعریف محتوی صوتی استفاده می شود. |
| <embed> | به عنوان یک ظرف برای برنامه های خارج از html استفاده می شود. |
| <source> | منابع چند رسانه ای را تعریف می کند |
| <track> | برای تعریف track های متنی در عناصر چند رسانه ای استفاده می شود. |
| <video> | برای تعریف محتوی ویدئویی استفاده می شود. |
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس